
Наверняка вам до сих пор встречаются сайты, глядя на которые хочется воскликнуть: «И как только делают такое убожество!» Ощущение, что они сделаны компьютерным «гением» из средней школы 10 лет назад.
При этом спешим вас сильно удивить: сайты с уродливым дизайном порой приносят больше конверсий, чем произведения студии Артемия Лебедева. Разбираемся в чем дело на примерах из публикации экспертов CrazyEgg.
Прежде чем вкладывать… тысяч рублей в редизайн своего сайта, стоит проанализировать, так ли он важен для ваших пользователей. Какие элементы реально конвертируют их в клиентов?
Что общего у всех высококонверсионных сайтов?
Без этой вещи посетители «утекают» с сайта как вода из дырявого ведра. Мы говорим о ценностном предложении (value proposition).
Например, Google предлагает релевантные результаты поиска для любого ключевого слова или фразы, которые вы ищете. Сервис динамического контента Yagla предлагает увеличить отдачу от контекстной рекламы при том же бюджете. И так далее. Чем сильнее value proposition, тем выше конверсия, и тем меньше пользователи обращают внимание на дизайн.
3 фактора конверсии даже при ужасном дизайне
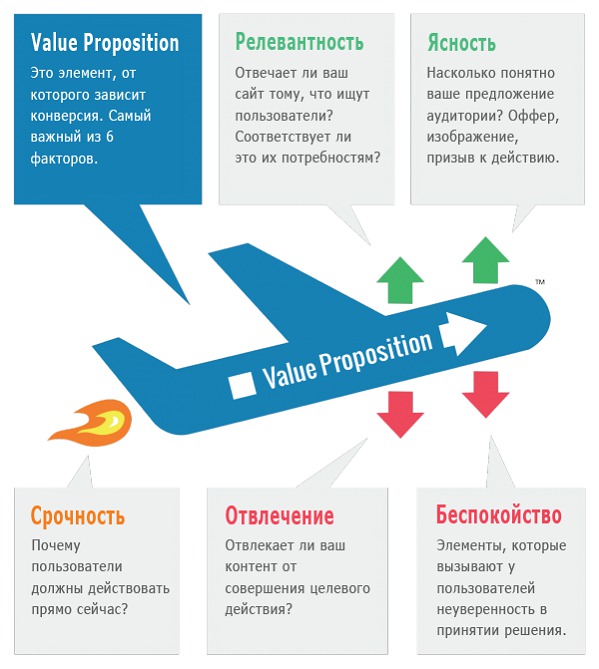
Это так называемая LIFT модель конверсионной аналитики:

Ясность и релевантность определяют отдачу ценностного предложения, отклик у целевой аудитории. И, наоборот, любые непонятные вещи «убивают» конверсию. Пользователю проще отклонить, чем принять предложение.
Ничего личного, обычная психология: мы критически воспринимаем все новое. Поэтому выгода должна многократно превышать возражения. Наконец, срочность — это реактивное топливо, без которого value proposition заглохнет.
Веб-дизайн затрагивает только 3 из этих элементов:
1) Ясность
2) Беспокойство
3) Отвлечение
Визуал может как подчеркивать суть предложения, так и добавлять хаос.
Другие элементы — срочность и релевантность зависят главным образом от того, как представлен оффер, это чистый копирайтинг.
Крутые и неудачные примеры Value proposition мы рассматриваем в этой статье
Как дизайн влияет на ясность и отвлекающие факторы
Конверсионный сайт четко проводит посетителей сайта к целевому действию. Обратная ситуация — когда пользователи вынуждены продираться через «заросли» непонятных текстов, ссылок. Если сайт вызывает реакцию «а что они вообще хотят?», то дело плохо.
Ну, и «классика жанра»: слайдеры, гифки, яркие фоновые изображения. Даже если они сделаны качественно, это сильно отвлекает. Красота не равно продажи. Что нужно от посетителей: чтобы они пялились на красивые картинки или оставляли заявки?
Чем более сложная функциональность, тем больше путаницы и кривотолков. Разумеется, речь идет о продающих сайтах, где цель — звонки, заявки, заказы.
«Уродливые сайты» часто как раз содержат минимум отвлекающих моментов. Фактически нет изображений, просто текст на белом фоне. При этом они работают.
Как дизайн увеличивает или снижает беспокойство
Соответствующие элементы: трастовые печати, гарантии, блоки с отзывами и сертификатами, а также «общее ощущение». Хотите верьте, хотите нет, но бесхитростные сайты часто вызывают больше доверия по сравнению с параллакс-эффектом и прочими наворотами. Возможно, навороты подсознательно воспринимаются как манипуляция.
3 примера сайтов с ужасным дизайном
У них разные цели, но все они отлично с ними справляются.
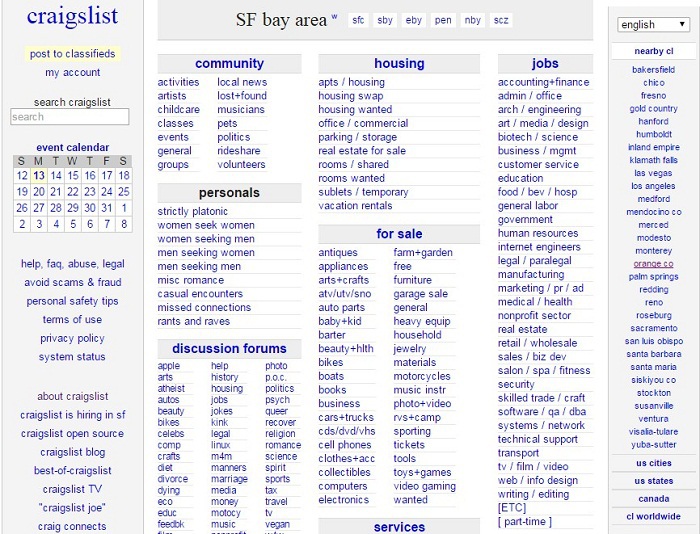
1. Craigslist
Craigslist — аналог Avito, входит в ТОП 100 рейтинга Alexa (список самых посещаемых сайтов в мире). При том, что его дизайн а-ля «привет из 90-х», практически не меняется с момента создания.

Что стоит отметить: рубрикатор с четкими названиями категорий (работа, продажа, недвижимость и т.д.), а также с подкатегориями в алфавитном порядке. Если пользователь не находит информацию через них, в помощь строка поиска и список городов в правом сайдбаре. Никаких изображений и цветного фона. Только ссылки. Это просто и суперэффективно с точки зрения функциональности и user experience.
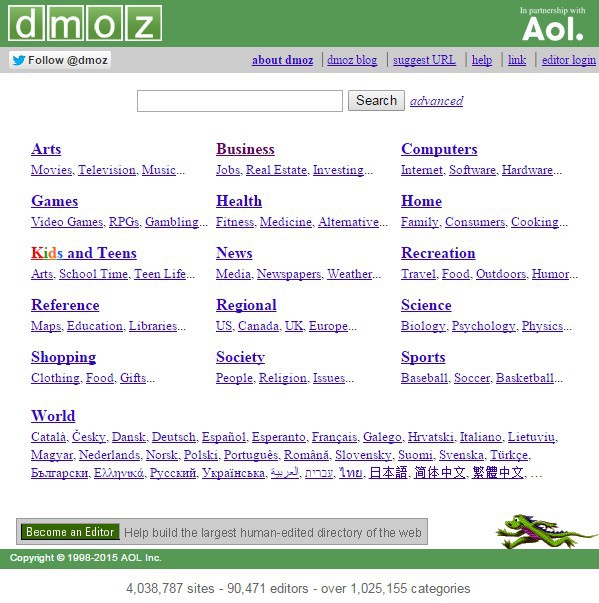
2. DMOZ
Это каталог сайтов, которым пользуются 200 000 уникальных посетителей в месяц.

Дизайн DMOZ еще проще, чем у Craigslist. Максимально упрощенная навигация: пользователь выбирает категорию и дальше «копает» вглубь до конкретной темы. Снова 0 отвлекающих факторов, все внимание на ссылках категорий, которые и являются главной ценностью площадки.
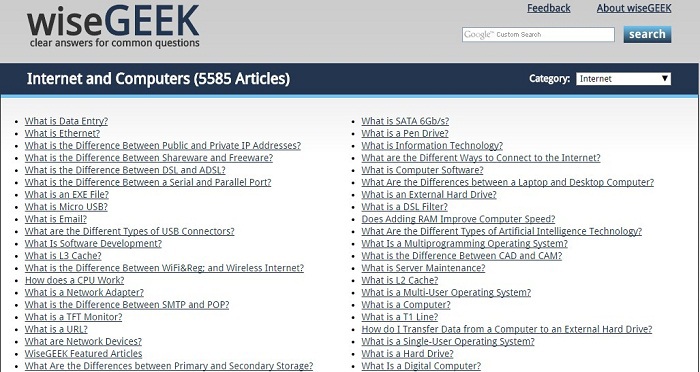
3. wiseGEEK
Это один из первых сайтов вопросов-ответов. Несмотря на примитивный дизайн, он не теряет популярности.

Подавляющая часть трафика идет из поисковиков по конкретным вопросам. Если ответ не устраивает, в верхней панели размещена строка поиска Google. Ничего сногсшибательного, но это работает.
Список можно продолжить. До недавнего времени многие пользователи назвали бы ужасным дизайн крупнейшей торговой площадки eBay. В предельно аскетичном стиле сделан дизайн Google, и так далее.
Комментарий руководителя Yagla.ru Александра Алимова
Вместо споров насколько симпатичный или ужасный дизайн сайта у наших клиентов, мы измеряем его конверсию. Потому что и простые, и premium-изображения могут давать высокую конверсию в равной степени. Если вас что-то не устраивает, не спешите делать капитальный редизайн. Мы рекомендуем проверить первый экран: с ним связано 90% успеха посадочной страницы.
С помощью сервиса Yagla вы можете сделать подмену исходного изображения под запросы пользователей из контекстной рекламы. Без всякого редизайна.
Например, транспортная компания по запросу «груз Пермь — Москва» настроила показ фото Москвы, а под запрос «груз Пермь — Екатеринбург» — фото Екатеринбурга на первом экране. В совокупности с уникальными офферами под данные запросы, это принесло увеличение конверсии на 66,5% за 4 недели.
Автор: yagla






