По-русски если гуглить «полпикселя», везде какая-то истерика: пиксель не делится, и всё тут. По-английски всё чинно :) например. Полпикселя существует, но браузеры пока плохо их рендерят. Местами реагируют на доли пикселя (например, в параметрах шрифтов), но чаще любят округлять до целого.
Почему так? Раньше понятно, железо не позволяло прорисовывать «половинки». Сейчас им лень. Но каких-то подвижек можно ожидать: технология Flash уже поддерживает точность до 1/20 пикселя.
Что такое пиксель?
По терминологии Google, у слова «пиксель» есть 3 значения:
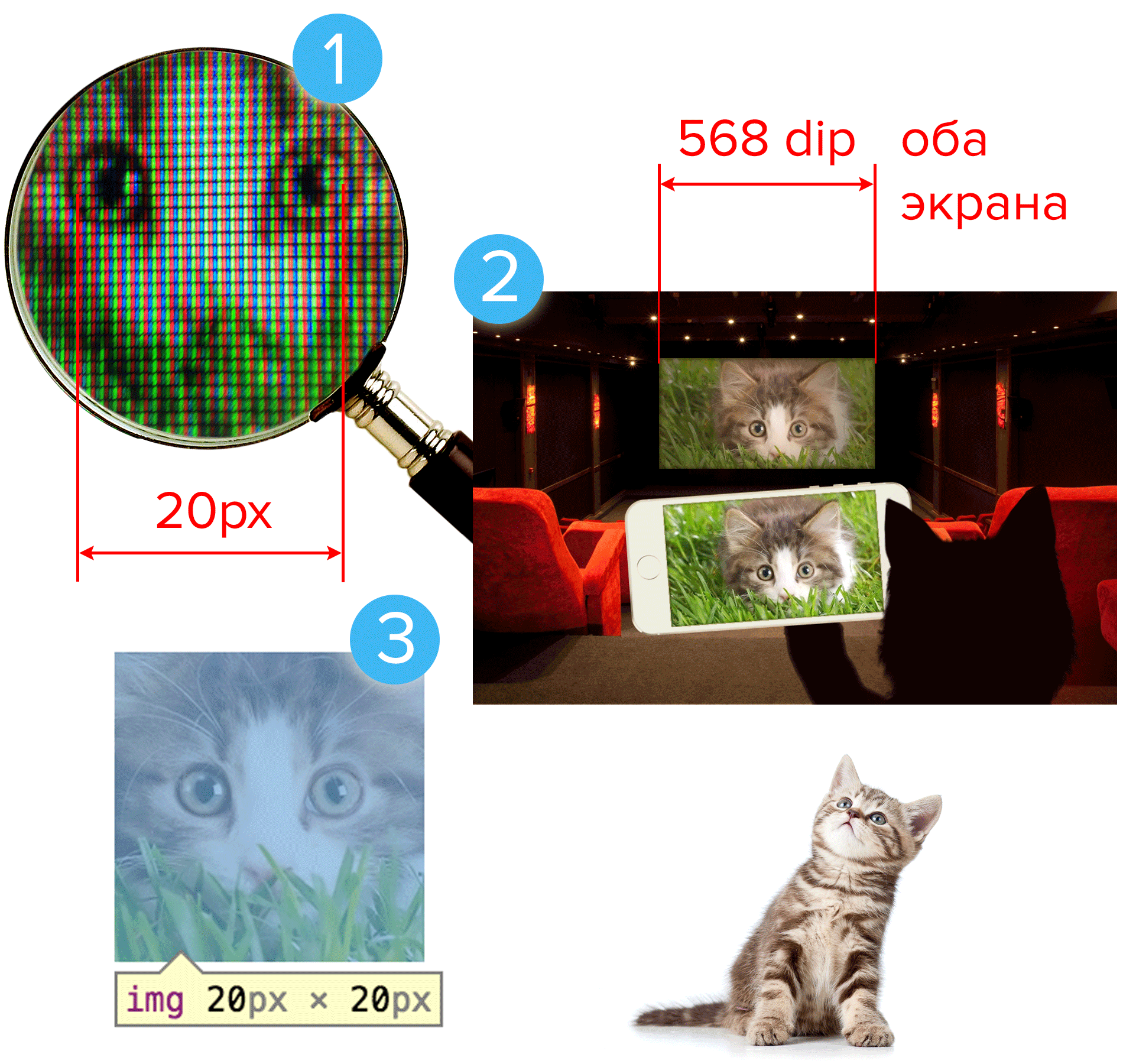
1. Элемент матрицы экрана. Например, в LCD-экранах один пиксель — 3 светящихся элемента (RGB).
2. Device-independent pixel (dip) — масштабированный, «кажущийся» размер пикселя, который на любом экране смотрится одинаково. Тут учитывается типичное расстояние от глаз до девайса.
3. CSS-пиксель. Например, width: 20px;
2. Device-independent pixel (dip) — пиксели дисплея, приведённые к единому масштабу, чтобы соответствовать примерно одинаковому углу зрения на всех девайсах (с учётом расстояния, на котором мы их держим).
Определение ниочём, давайте на пальцах.
Берём монитор (самый обычный, не высокой чёткости):
— полоска 320 пикселей имеет длину пусть 8 см;
— на монитор мы обычно смотрим с расстояния, скажем, 50 см.
Берём iPhone 5:
— держим всегда ближе, пусть 30 см;
— полоске 320 device-independent пикселей должен соответствовать тот же угол зрения.
Значит, полоска в 320 dip имеет длину уже не 8, а 5 см.
Ну понятно, простая пропорция: 8 : 50 ≈ 5 : 30. Чем больше расстояние, тем крупнее должны быть эти «независимые» пиксели, чтобы их было видно так же.
Для примера iPhone 5 считается, что ширина экрана (около 5 см) — как раз 320 dip.
Если это 40-дюймовое информационное табло на вокзале, на которое смотрят с расстояния 7 метров, то… сами посчитайте, сколько там dip'ов. :)
3. CSS pixel — единица измерения вёрстки. Если написано "width: 20px" — это ширина 20 CSS-пикселей.
По W3C, 1px = 1/96 дюйма или примерно 0,265 мм. Но на W3C всем пофиг (причём пофигизм начался даже до появления W3C), поэтому браузеры всегда тупо считали, что CSS-пиксель равен экранному пикселю при масштабе 100%. Но когда пришли экраны высокой чёткости, они осознали всю ж... неправильность такого подхода. И теперь верстальщику невозможно обяснить, как это — полпикселя!
В общем, гугл предлагает формулу:
Scale = CSS_pixels / dip
Scale — масштаб страницы
CSS_pixels — число CSS-пикселей на некотором отрезке (например, ширина блока)
dip — число условных device-independent pixels на этом же отрезке
Надо это пояснять дальше?

Суть в том, что:
1) экранные пиксели и CSS-пиксели могут не совпадать;
2) связь между ними зависит от многих вещей.
Бывает ли полпикселя?
Из сказанного понятно:
- половина CSS-пикселя — бывает (по W3C это 0,132 мм);
- половина экранного пикселя — не бывает.
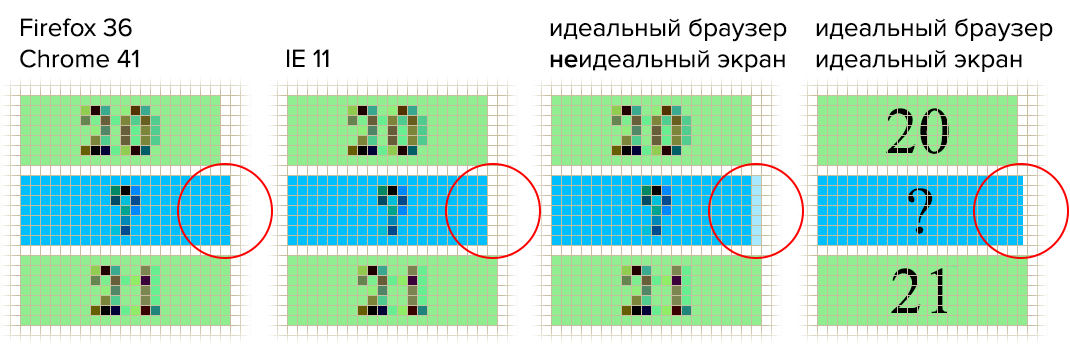
Но браузеры поступают, как им проще:
<!DOCTYPE html>
<html>
<style type="text/css">
div {
height: 7px;
font-size: 7px;
margin: 1px 0;
text-align: center;
}
</style>
<body>
<div style="background-color: lightgreen; width: 20px;">20</div>
<div style="background-color: deepskyblue; width: 20.5px;">?</div>
<div style="background-color: lightgreen; width: 21px;">21</div>
</body>
</html>

Выводы
Объявляется конкурс на какие-нибудь практические выводы из этой статьи. Подведение итогов — 1 апреля.

Автор: x256