Коллеги, сначала сама суть – я открываю общий доступ к статистике Яндекса для одного из своих сайтов (Landing магазин одежды). Кому будет интересно поанализировать поведение пользователей, и почерпнуть немного сухой статистики, милости просим.
А теперь расскажу, для чего и почему это все решилось сделать.
Примечание: все значения, касающиеся статистики посещений, приводятся на дату написания статьи – 04.03.15.
Некоторое время назад я задался целю потратить небольшой бюджет и решил попробовать открыть свое дело. После проработки нескольких вариантов остановился на создании сайтов. Поскольку возможности были ограниченные, то о полноценной веб-студии речи не шло. Выбор пал на создание шаблонов готовых сайтов, размещаемых на площадке готовых решений Битрикс Marketplace (далее по тексту МП).
Появился дизайнер, верстальщик и программист. И вот (на самом деле прошло несколько месяцев, но это совсем другая история...) вышло наше первое готовое решение – адаптивный Landing магазин одежды «Beauty». Мы его удачно опубликовали в МП и я решил поставить на него счетчик от Яндекса.
На самом деле, сначала было просто любопытно, сколько вообще человек просматривает мое решение, но все оказалось куда интереснее.
Анализируя статистику посещений, оказалось, что гипотезы и предположения, в соответствии с которыми ставились задачи на разработку сайтов, не всегда точны, а иногда и диаметрально противоположны, что в итоге прямым образом повлияло на продаже решения, а точнее на их отсутствие.
Итак, что же в итоге удалось почерпнуть из анализа посещений своего сайта:
1. Пользователей с широкоформатными мониторами больше чем вы думаете
Ставя задачу дизайнеру на создание сайта, я особо не углублялся в детали и говорил – просто сделай красивый сайт. То же самое было и с версткой – требовалась, чтобы она была просто адаптивной и все. На тот момент мне казалось, что если верстка корректно отображается на телефоне, значит она корректно отображается на всех остальных экранах. Это оказалось одно из заблуждений. Конечно, били и критерии успешного прохождения валидаторов HTML и CSS (ссылки на источники в конце статьи), но по факту на успех сайта это тоже мало повлияло. И такой поверхностный подход в итоге дал свои плоды, негативные естественно.
Я даже и подумать не мог, что пользователей с разрешением экрана 1920 и больше может быть так много! Поэтому на таком разрешении готовую верстку даже и не тестировал. Через специальные ресурсы тестировалась исключительно мобильная верстка – это оказалась грандиозная ошибка. Все произошло с точностью до наоборот.
Число визитов на пользователей с разрешением 1920 и более оказалось больше всех остальных! 20 пользователей из 80. На таком разрешении дизайн сайта даже и не тестировался – это первая грубая ошибка. Оказалось, что на таком экране сайт выглядит достаточно убого:

Тестирование верстки проводилось с помощью сервиса quirktools.com/screenfly
Шапка сайта слишком растянута, а рабочая область слишком сжата.
Итого: из 25% посещений с большим разрешением 25% отказов. Причем чем больше разрешение, тем выше процент отказов:
• 1920×1080 — 23,5%
• 1920×1200 — 33,3%
В то время как посещений с мобильных устройств – всего 17%.
В итоге много сил брошено на адаптацию сайта к мобильным версиям, а мобильных клиентов не оказалось.
2. Глупые браузеры уходят в небытие – это факт
Одним из требований к верстке было корректное отображение во всех браузеров. Вроде бы в этом нет ничего особенного, но все должно быть в меру. Мы много времени потратили на адаптацию сайта к IE 8 и ниже. И что же получилось по факту? А то что с IE вообще никто не заходит – 0%. 43% посещение приходится на Chrome, 15% на Safari, 14% на Opera, остальные по мелочи.
Вывод: не стоит тратить большие ресурсы (временные и материальные) на поддержку глупых браузеров. Лучше вложить силы в другие детали.
3. Cookies включены у 100%
Думаю, данный пункт в пояснениях не нуждается.
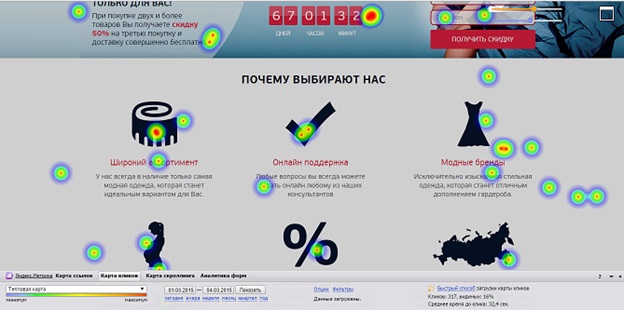
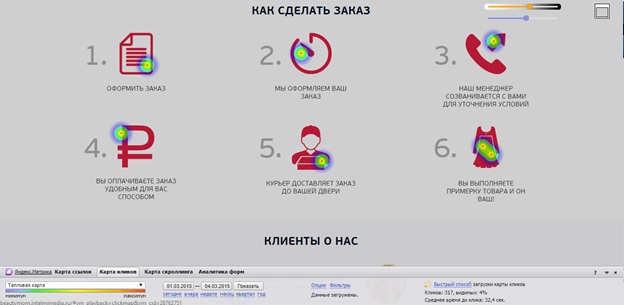
4. Пользователи всегда хотят кликать по картинкам
Дизайн нашего сайта весьма прост. Анимация в том или ином виде отсутствует полностью – нет анимированных кнопок, пунктов меню, иконок, картинок и пр. Это, на мой взгляд, оказалось еще один упущением. Я ни в коей мере не хочу говорить о превращении сайта в новогоднюю елку, но все-таки лучше было бы выделить некоторые элементы.
Проанализировав карту кликов, оказалось, что посетители, почему-то всегда норовят кликнуть по картинкам, даже если понятно, что они и так не анимированы.
Преимущества:

Карта заказа:

Было бы лучше предусмотреть для этих элементов активные и не активные состояния, чтоб при наведении указателя они хоть как-то менялись. Тогда было бы и поинтереснее и проще для человеческого восприятия т.к. взгляд хоть за что-то, но зацеплялся бы. А так получилось будто водим пальцем по куску газеты.
5. Эффект плацебо
Как известно, логотип сайта принято делать ссылкой, ведущей на главную страницу. Но я подумал – для чего это нужно в лендинге? Ведь это одностраничник, да и меню не плавающее, поэтому клик по логотипу ни к чему и не приведет. Но тем не менее по логотипу все-равно кликают. Даже не смотря на то, что при наведении на него указатель мыши и не меняется. И это понятно – все привыкли к тому, что логотип – это ссылка, а тут какой-то разрыв шаблонов.
Вывод: лучше всегда делать логотип ссылкой чем не ссылкой, даже если он никуда не ведет. Это привычнее для пользователя.
Подведя итог из того, что удалось на текущий момент почерпнуть из статистики Яндекса, мне хотелось бы выделить основные ошибки, которые по моему сугубо личному мнению не стоит делать при разработке сайтов:
1. Самое главное – тестирование. Чем больше инструментов тестирования вы не используете, тем больше отказов вы получите;
2. Не обделять широкоформатные мониторы. Не нужно исходить из теории, что разрешение 1366х768 – это 90% всех посетителей. На практике оказалось, что самый большой процент визитов – именно с разрешением 1920 и выше;
3. Затраты на разработку для глупых браузеров – не оправданы. Технологии идут вперед, и этим пользуются уже самый мизерный процент;
4. Грамотно оценивайте трудозатраты на адаптив под мобильные экраны. Это, конечно, необходимо, но при ограниченном бюджете правильнее было бы акцентировать внимание на другие более весомые аспекты и не зацикливаться на идеальной верстке для телефона. Лучшее – враг хорошего. Пусть она сначала просто будет, а когда пойдет прибыль с проекта, тогда можно и поработать над этим.
5. Не превращайте сайт в кусок газеты. Если кнопка нажимается – то при наведении она должна как-то заявлять об этом, например не навязчивой сменой фона. Если есть иконка с небольшим текстовым блоком – слегка выделите ее, это акцентирует внимание пользователя, наверняка ему будет приятно.
6. Логотип всегда делайте ссылкой.
PS: все гипотезы, выводы, умозаключения приводимые в статье являются сугубо субъективной оценкой и ни в коем случае не претендуют на неоспоримые истины.
Буду рад услышать ваши оценки и/или наблюдения, которые появятся у вас при просмотре статистики сайта. Конечно же аудитория МП специфична, но тем не менее какие-то наблюдения можно проследить и здесь.
Ссылки на инструменты, приводимые в статье
1. HTML валидатор: validator.w3.org
2. CSS валидатор: jigsaw.w3.org/css-validator
3. Сервис для проверки адаптивной верстки: quirktools.com/screenfly
Автор: gar_den






