Обтекание текстом может быть полезным инструментом для вложения изображения в текст и при правильном использовании может улучшить читаемость вашего сайта.

Я постоянно просматриваю веб-сайты и удивляюсь, почему дизайнеры вставляют элементы внутри текста, не делая отступа. Почему бы не разделять эти элементы?
Добавление пространства сверху, снизу и по бокам объекта встроенного в текст. Можно сделать много различий с точки зрения внешнего вида вашего сайта, и даже чтения. Для этого и нужны text- и word-wrapping.
Преимущества отступов
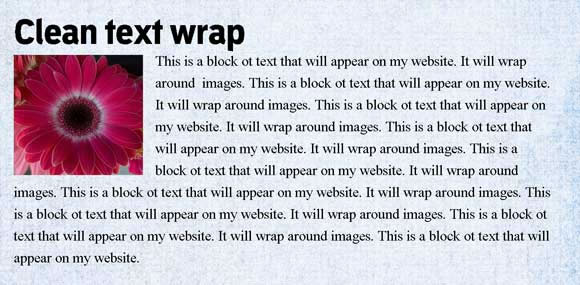
Самое главное преимущество использовать параметры обтекания текстом для изображений, которые касаются текста, это улучшение читаемости. Помимо пустого пространства вокруг изображения, так же хочу отметить, что текст становится короче, что значительно лучше для глаз.
В зависимости от вашей специфики, при обтекании текстом можно также сделать акцент на изображении, путем выделения текста, это позволит изображению быть более заметным.
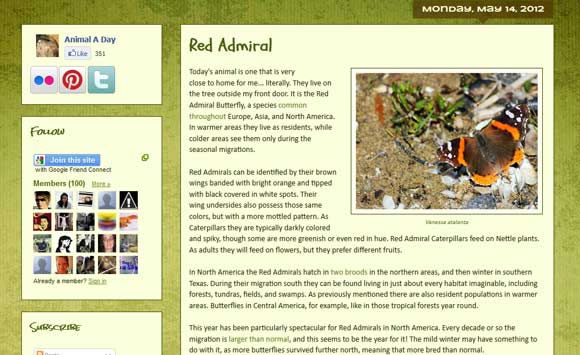
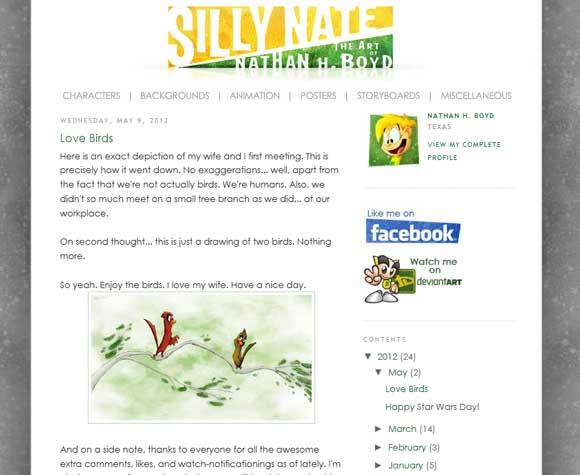
Нужен ли перенос текста, зависит от того, как ваш сайт построен. Блоги, которые используют широкий дизайн, обычно прикрепляют небольшие фотографии, встроенные в текст и опираются на параметры обтекания, чтобы изображения и текст были совместимыми. Многие сайты, имеют модульную конструкцию, поэтому им просто необходимо использовать обтекание текстом, потому что текст и изображения почти полностью состыкованы и редко появляются с промежутками.
Как переносить?
На практике обернуть изображения текстом намного сложнее, чем кажется. Блоги и CMS (например, WordPress и Blogger) часто имеют такой набор элементов по умолчанию, которые будут перенесены в текст автоматически. Специфика переноса, должна соответствовать стилю шаблона, а так же точной настройки блога.
Стиль плотного обтекания текстом, эффективно работает в формате блога. Стандартный текст обычно переносится на расстоянии 5 или 6 пикселов по всему периметру изображения. На мой вкус это довольно-таки плотно. Для идеального обтекания текста нужно сделать, что бы вертикальное пространство по обе стороны от изображения было равно горизонтальному пространству выше и ниже изображения. Вы можете сделать это, установив настройки обтекания, для более чёткого отображения основного текста.
Изображение и выравнивание, также может повлиять на внешний вид обтекания текстом. Обтекание всегда будет казаться лучше, когда будет попадать рядом с текстом (так, чтобы все линии начинались/заканчивались на том же месте). Обтекание проявляется слабее, когда оно находится вместе с «рваным» текстом.




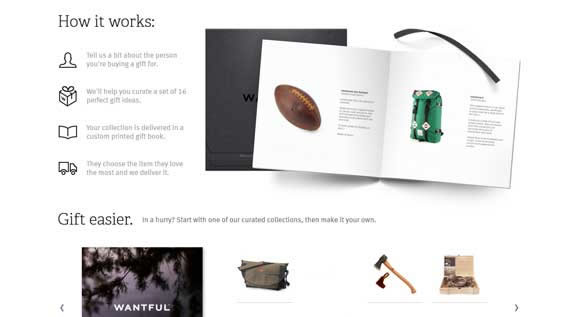
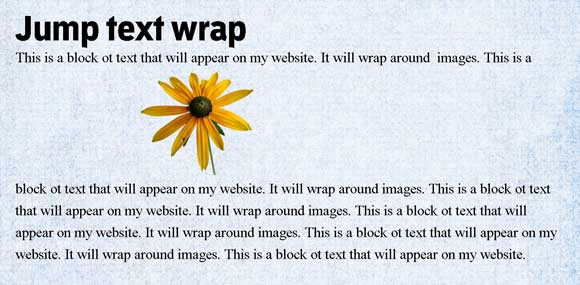
Обтекание текстом как правило, используют тремя способами — в виде квадратной рамки вокруг изображения, неопределенной формой вокруг изображения, чтобы соответствовать контурам изображения (Если используется не квадратное изображение) или оберткой, при этом все линий вокруг изображения располагаются только сверху и снизу.
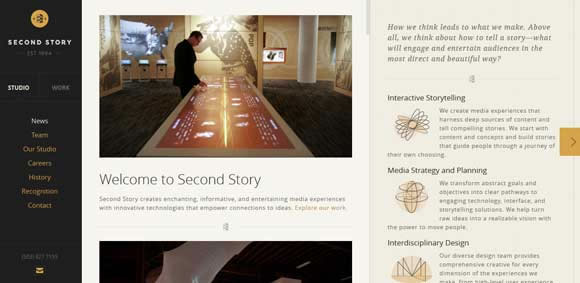
Обтекание текстом может происходить за пределами объекта — сохраняя текст от соприкосновения с границами — или внутри объекта. Внутри текста, отступы необходимо делать сочетающимися с общим дизайном изображения, например как текст внутри темного фона на сайте Impero.
Чего нужно избегать при создании отступов


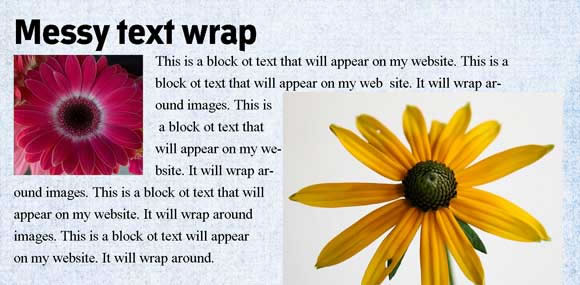
Обтекание текстом может привести к проблемам чтения, например, если текст разбит плохо возле изображения. Следите за тем, что бы не было слишком тонких колонок между изображениями. Что бы этого не происходило, измените ваш размер изображения, так же изменяйте размер, если обтекание вызывает слишком много переносов текста или пустых промежутков. (Это происходит тогда, когда слова не входят в свободное пространство, оставшееся после обтекания).
Размер фотографий так же может повлиять на качество отступов. Избегайте многозубчатого обтекания по всему периметру вашей страницы. Использование слишком больших фотографий, может только ухудшить дизайн страницы. Вместо этого, используйте группу маленьких изображений соединённых вместе или используйте фотографии одинакового размера.
Так же рассмотрим выравнивание элементов. Изображения с обтеканием текста будут более эффективными, если все изображения размещены в одинаковом порядке — слева, по центру или справа от текстового блока. В редких случаях используют выравнивание внутри текста, чтобы текст был вокруг изображения, потому что текст будет часто ломаться и это только ухудшит его чтение. Кроме того не используйте большое выравнивание по левому краю изображения и маленькое по правому краю изображения, это покажется странным и затруднит чтение блока текста зажатого между изображениями.
Код
При создании собственного стиля, вы можете добавить собственную специфику к обтеканию. Создавайте классы, которые будут применять желаемый интервал и выравнивание.
<img src="images/flower.jpg" alt="A yellow rose" class="my-align-class" />
my-align-class используется для создания одного из следующих свойств:
.align_left {
float: left;
margin-right: 1em;
margin-bottom: 1em;
}
.align_right {
float: right;
margin-left: 1em;
margin-bottom: 1em;
}
.align_center {
display: block;
margin-left: auto;
margin-right: auto;
}
Если изображение не прямоугольной формы, для наилучшего обтекания вам помогут вот эти сервисы:
- CSS Text Wrapper: Generate HTML/CSS to wrap content to any shape or curve
- CSS – Wrapping text around non-rectangular shapes
Заключение
Обтекание текстом важная вещь, поэтому используйте её в своем дизайне. Оно прекрасно работает на сайтах, которые имеют большие блоки текста с небольшими изображениями, разбросанными по всей странице.
Но не стоит полагаться только на шаблон, в котором настроены размеры отступов. Поэкспериментируйте с кодом и создайте пространство немного больше (или наоборот отнимите несколько пикселей), чтобы создать стиль, который лучше всего подходит для вашего сайта.
Успешное обтекание зависит от размера изображения, размера текста и столбцов где они находятся. Убедитесь, что обтекание не ухудшает чтение текста и более восприимчиво для глаз.
Изображения любезно предоставили: soa2002 и frankjuarez.
Автор: Lecaw