
Мне, как веб-дизайнеру Front-End разработчику очень не хватало удобного сервиса для подбора и тестирования шрифтов для своих проектов. Многие сервисы позволяют тестировать шрифты весьма ограниченно, и я решил написать свой, который удовлетворял бы всем требованиям: позволял быстро находить, всесторонне тестировать и не менее быстро интегрировать нужный шрифт в проект.
Пол месяца назад появилась идея создать свой сервис, в результате чего увидел свет fonts4web.ru.
Особенности работы сервиса
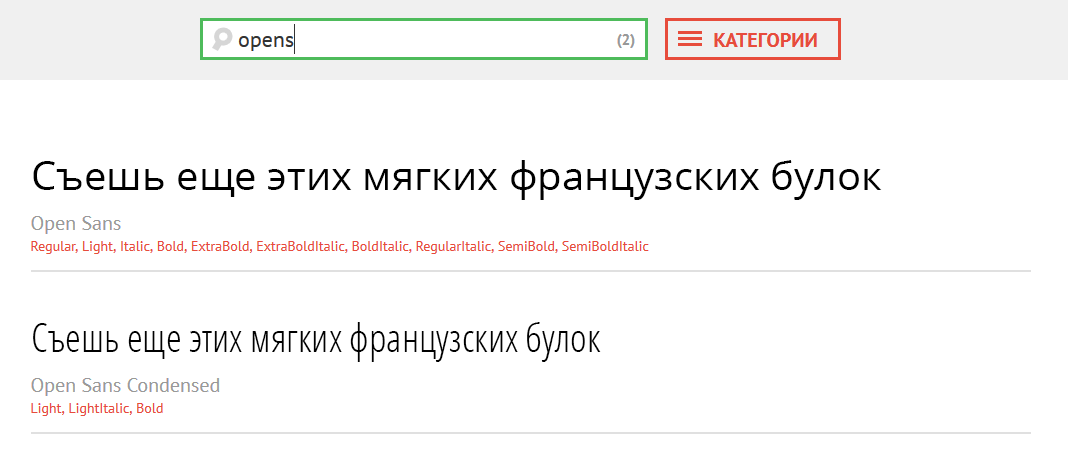
1. Быстрый поиск шрифтов на главной странице по первым буквам из названия. Причем поиск производится не только по названию, но и по написаниям. Например, можно найти все шрифты, имеющие начертание Light Italic.
В описании шрифта – основная информация: изображение, название и варианты начертаний. Ни чего лишнего.

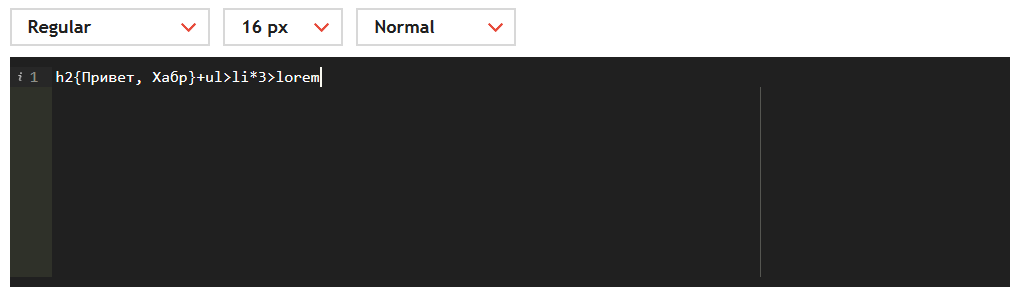
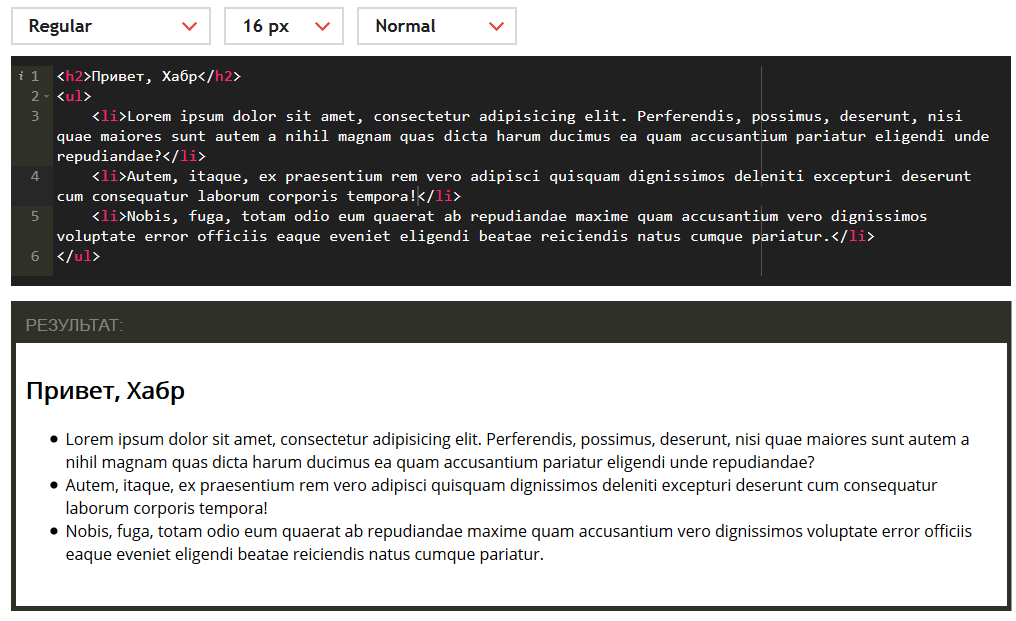
2. Возможность вживую тестировать текст и верстку на сайте с поддержкой EMMET.
Текст в редакторе кода управляется селектами, которые задают размер начертание шрифта, позволяют преобразовывать текст в заглавные.


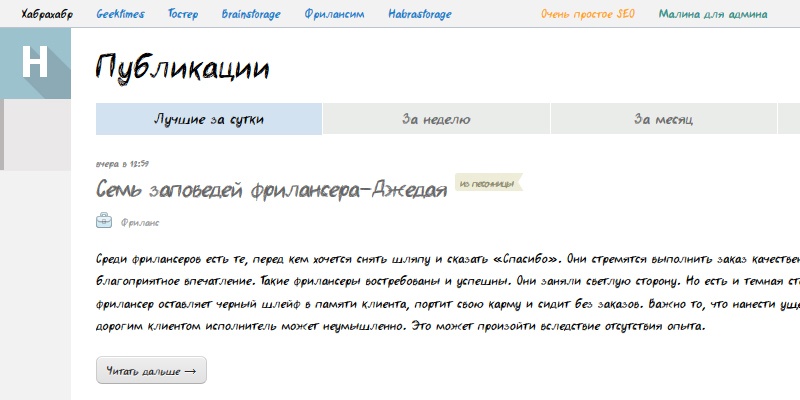
3. В качестве ДЕМО можно использовать любой сайт для тестирования шрифта. Полезно для подбора шрифтов на примере уже готовой верстки.

4. Кроме того, для кросс-тестирования, есть волшебная кнопка «Демо», которая применяет выбранный шрифт к текущей странице.

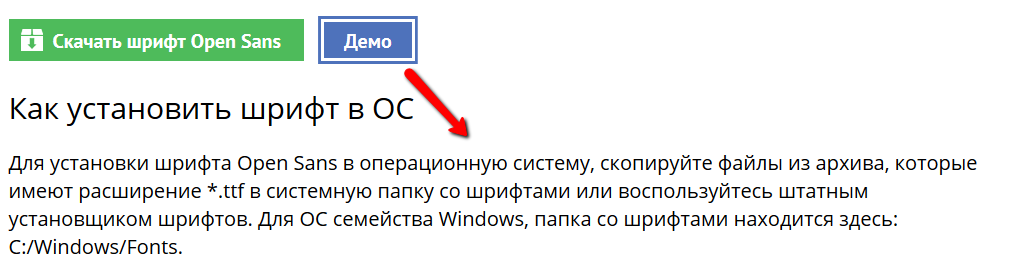
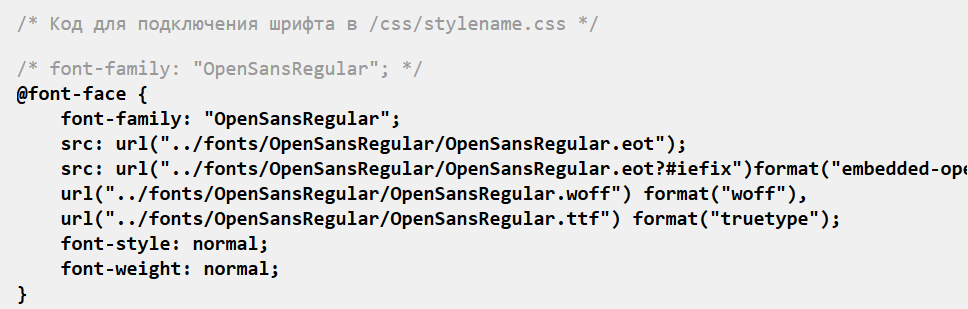
5. Быстрая интеграция в верстку. Достаточно распаковать шрифт в проект и скопировать с сайта сгенерированный CSS код для подключения шрифта к проекту.

Система именований шрифтов интуитивно понятна – «НазваниеШрифтаНаписание». Если у вас директория со шрифтами находится в другом месте файловой системы, то перенастроить такой код не займет много времени и не придется долго разбираться со значением свойства font-family в CSS.
Спасибо за внимание, буду рад любым замечаниям и предложениям по работе этого скромного стартапика.
Автор: wdmaster






