Отличительной особенностью развития стартапов является постоянный недостаток ресурсов, который часто вынуждает команды проектов прибегать к временным решениям — все в угоду быстрому развитию и тестированию гипотез, чтобы отсеять все лишнее и сконцентрироваться на ключевых для бизнеса показателях. Кроме того, в ходе тестирования упомянутых гипотез часто меняется и сама концепция бизнеса.
Нет ничего более постоянного, чем временно, однако для успешного выхода на новый уровень, рано или поздно компании предстоит заменить «велосипеды» на качественные решения.
Дизайн и создание интерфейсов продуктов являются одной из областей, в которых молодые проекты подчас вынуждены идти на компромиссы. И отказываться от них в дальнейшем совсем нелегко. Сегодня мы расскажем о том, как создавали сайт проекта 1cloud и как, вскоре после запуска, работали над его редизайном.
Тестирование гипотез
Первоначальная концепция проекта формулировалась, как «магазин облачных решений» — мы хотели создать «маркетплейс», то есть площадку, на которую любой желающий мог бы загрузить свой продукт и продавать его. Однако после проведения анализа и первых тестов появилось понимание того, что лучше двигаться в сторону создания IaaS & PaaS-провайдера.
При этом на проверку первой гипотезы уже было потрачено определенное время, поэтому на втором этапе хотелось двигаться быстрее. К сожалению, добиться этого не удалось — наш проект является стартапом, который не обладает значительными финансовыми ресурсами на содержание специалиста по UX в штате. Поэтому было решено прибегнуть к услугам внешних подрядчиков — на тему взаимодействия с ними можно написать отдельный материал.
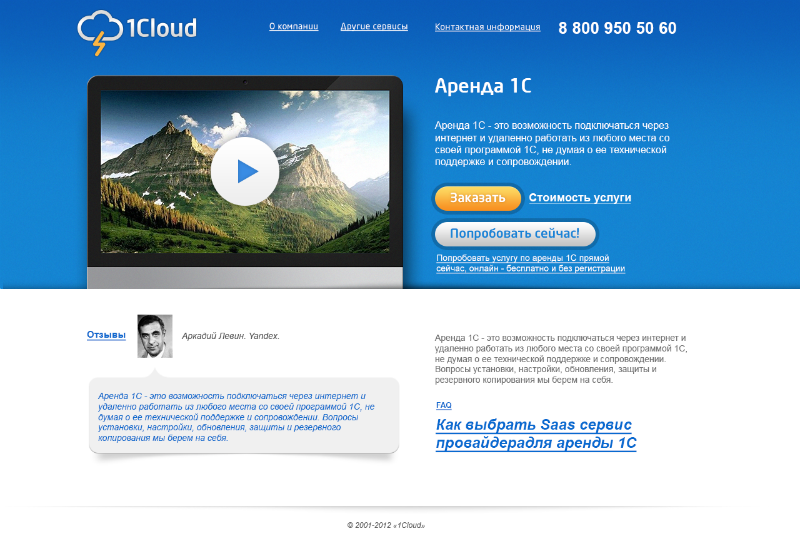
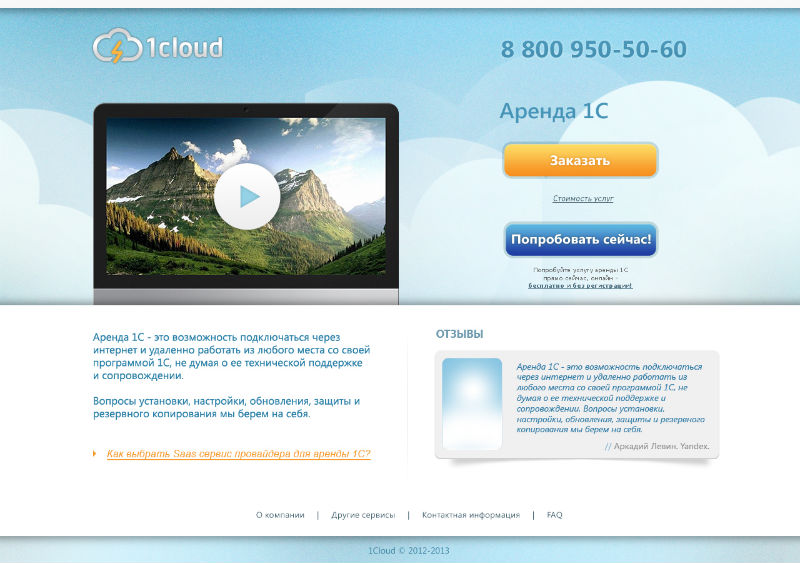
Ниже представлены макеты страниц, от внедрения которых мы отказались по разным причинам (по клику изображения открываются в полном размере):
Вариант в другой цветовой гамме:
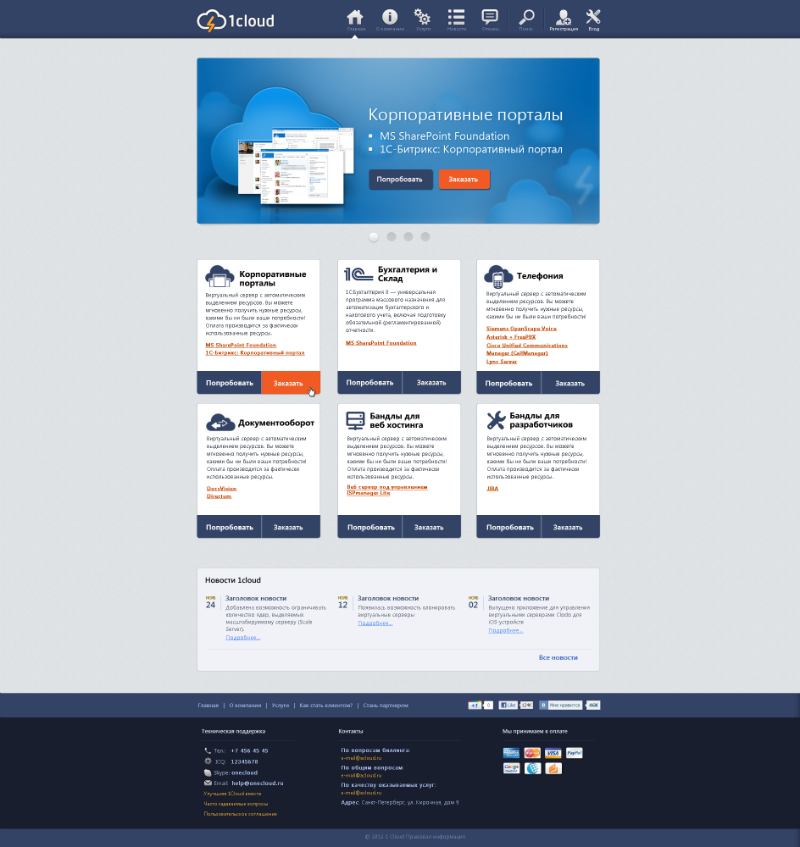
В конечном итоге был привлечен новый UI-специалист. С ним удалось запустить проект, однако в интерфейсе все равно присутствовали определенные ошибки (особенно в навигации).
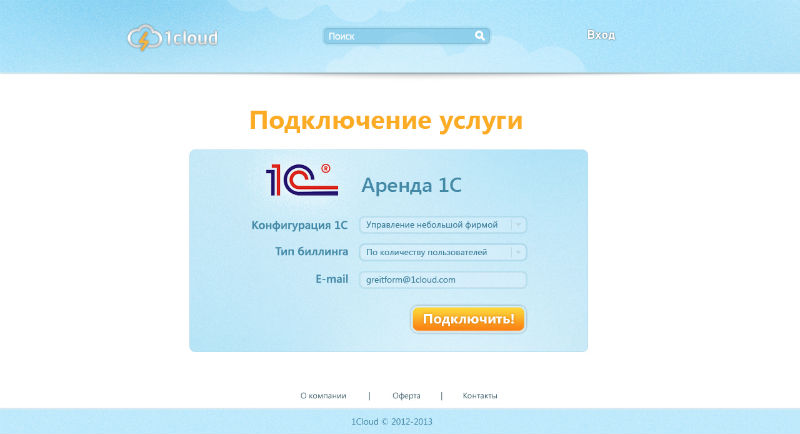
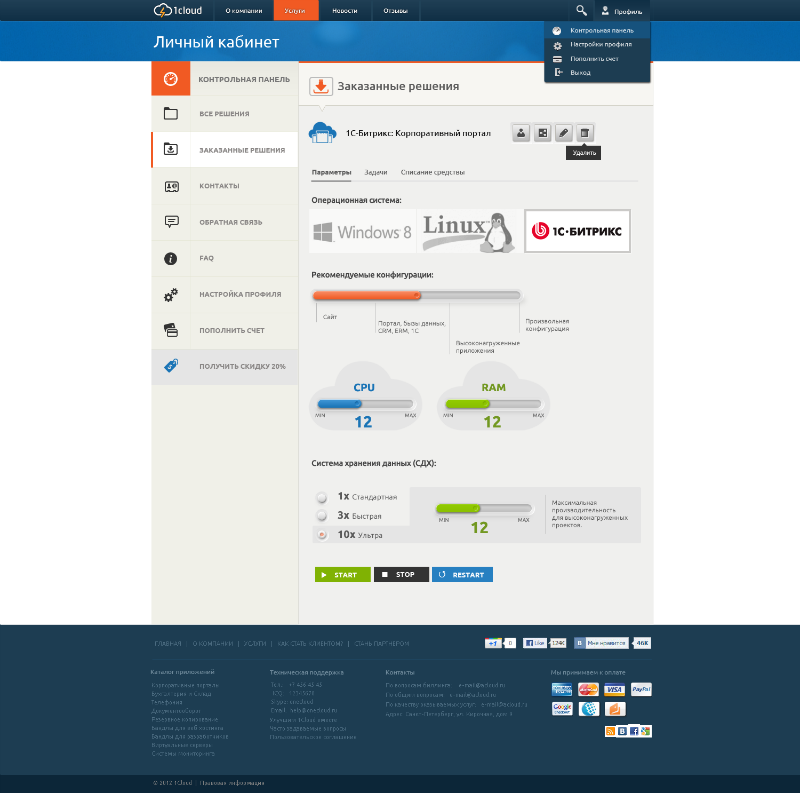
Внутренняя панель:
Времени на создание интерфейса было потрачено довольно много, а конечный результат все равно был неидеальным, плюс сохранялись вопросы по состоятельности новой бизнес-модели. Нужно было переходить к ее тестированию, но на результаты мог повлиять не самый проработанный интерфейс сайта и личного кабинета пользователей.
Для того, чтобы компенсировать потраченное время, мы решили прибегнуть к уже работающему решению, которое доказало свою жизнеспособность, и взяли за основу сайт популярной западной ИТ-компании DigitalOcean.

Отказ от временных решений
Новая бизнес-модель доказала свою состоятельность (несмотря на определенный негатив по отношению к заимствованию дизайна со стороны некоторых пользователей хабра, высказанный в комментариях к одному из наших материалов). Поэтому следующим шагом стала разработка нового интерфейса, который был бы полностью уникальным.
Помимо прочего, упомянутый негатив по отношению к созданию интерфейса, похожего на сайт западного проекта, необходило было свести к минимуму, а значит сделать новый дизайн максимально отличным на DigitalOcean.
Работа над дизайном велась по классической схеме — встреча с подрядчиком для обсуждения концепции и получение первых эскизов на бумаге. Далее создавались мокапы в Balsamiq — уже на этом этапе от некоторых идей приходилось отказываться, а что-то дорабатывать.
В дальнейшем создавались макеты в PSD с собственно экранами интерфейса. С самого начала была выбрана концепция минимализма, поэтому переработок по оформлению было не очень много.
Что было сделано
На Хабре ранее публиковался отличный материал с разбором основных ошибок в интерфейсах и бизнс-процессах сайтов
Проблема: Поиск иформации о тарифах
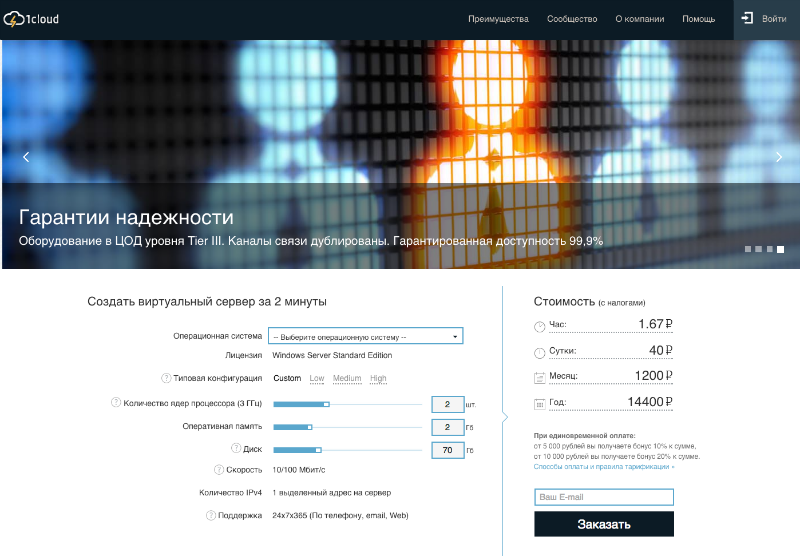
Как сказано в приведенном материале, чаще всего пользователи попадают на главную страницу сайта, которая им может быть вовсе не нужна — люди хотят знать стоимость обслуживания и сразу получить информацию о тарифах. Пользователям лень долго кликать в поисках нужной информации, поэтому они уходят с сайта не решив свою проблему.
Решение: Вынос калькулятора цен на главную страницу
На главную страницу был добавлен калькулятор цен, с помощью которого клиенты могут выбрать предварительно сконфигурированные тарифные планы (Low, Medium, High), но и сформировать «кастомный» тариф под свои нужды, указав любые возможные сочетани CPU, Storage и RAM.

Проблема: Слишком большой выбор тарифов путает пользователей
С ростом бизнеса
Решение: Конфигурация трех «жестких» тарифов и одного «кастомного»
Как уже было отмечено выше, мы сконфигурировали три тарифа, которые не подлежат изменению и довольно серьезно отличаются — так пользователю легче выбрать то, что подходит ему больше всего. Также присутствует возможность собрать свой собственный тарифный план с помощью специального простого конфигуратора.
Проблема: Никто не любит регистрироваться
Это общая проблема сайтов многих компаний, а не только хостеров. Попадая на сайт, пользователь хочет максимально быстро решить свою проблему, а не заполнять бесконечные формы регистрации и бороться с капчей. 54 пользователя из 100 предпочтут уйти с сайта, нежели регистрироваться на нем — бизнес потеряет более половины потенциальных клиентов. Этого нельзя допускать.

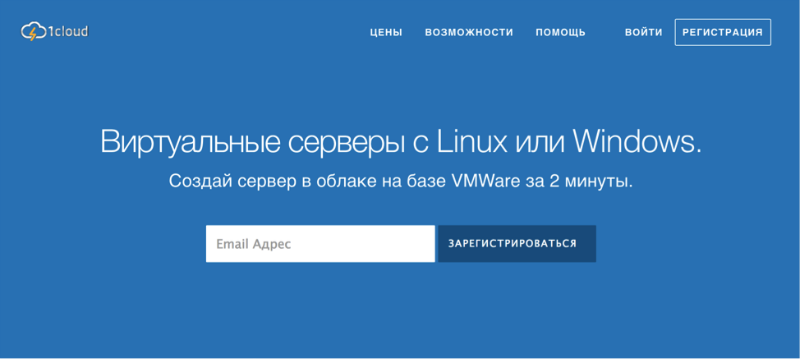
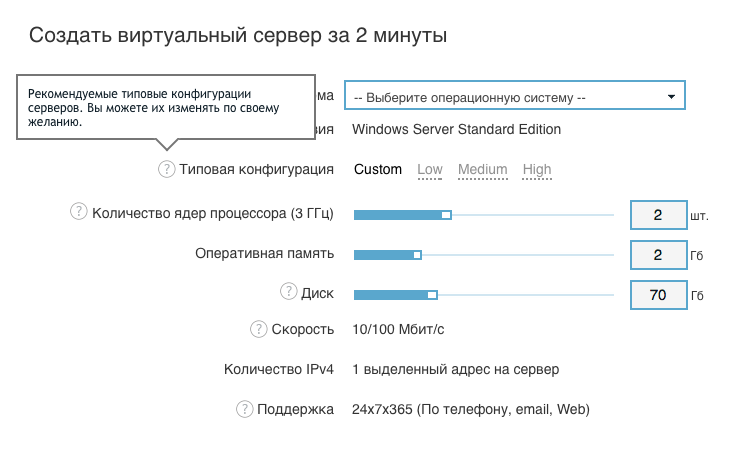
Решение: Для регистрации достаточно указать email
Была реализована схема, при которой для заказа виртуального сервера необходимо указать лишь нужную операционную систему и оставить адрес электронной почты. Для регистрации на сайте также достаточно только лишь email-адреса, который одновременно выполняет роль имени пользователя при логине в панель управления.
Проблема: Скудная информация в тарифах
Люди, покупающие
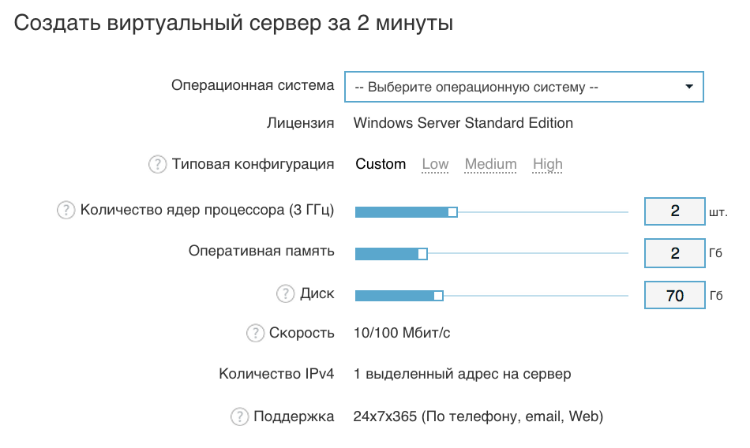
Решение: Вывод всей информации в конфигураторе на главной странице
Покупателю виртуального сервера необходимо сообщить о типе виртуализации, а также рассказать о других важных вещах, вроде типа диска, ширины канала и страны размещения. Вся подобная информация доступна на главной странице сайта 1cloud. Для основных позиций конфигуратора доступна интерактивная справка.

Проблема: Непонятно, как получить поддержку в экстренной ситуации
На сайтах многих хостеров не всегда можно быстро найти контактную информацию, зато почти везде пользователей раздражают всплывающими окнами онлайн-консультанта (который всегда офлайн, когда он так нужен).
Решение: Ввод круглосуточной техподдержки
Помимо стандартного варианта с отправкой письма на почтовый адрес техподдержки, введена круглосуточная поддержка как по локальному номеру телефона в Санкт-Петербурге (+7(812) 313-88-33), так и по бесплатному номеру по всей России (8(800) 777-18-23).
Проблема: Сомнения в безопасности передаваемых данных
В последнее время число разнообразных утечек и проблем безопасности целых протоколов создали негативный информационный фон, вокруг всего, что связано с технологиями. Одно из первых о чем думают потребители ИТ-услуг — удастся ли сохранить в безопасности свои данные (в том числе платежные). Некоторые хостеры не используют https — это может отпугнуть некоторых клиентов. Также ни в коем случае нельзя использовать самоподписанные сертификаты безопасности.
Решение: Использование защищенных соединений и сертификата, выданным авторитетным регистрационным центром
Сайты 1cloud.ru и panel.1cloud.ru используют сертификаты SSL сертификат выданный сертификационным центром (Go Daddy Secure Certificate Authority- G2). В данный момент ведутся работы по подключению EV-сертификата.
Проблема: Навязчивая безопасность
Другой стороны внимания к безопасности является тот факт, что часто ее становится слишком много, в понимании пользователя — то есть в погоне за сохранностью данных использование сервиса становится неудобным. Например, распространенная практика, которая многим не по душе — требование номера телефона пользователя (например, для совершения покупки).
Решение: Возможность заказа сервера без SMS-верификации
Мы в 1cloud ввели тестовый период использования услуг, во время которого номер телефона пользователя не спрашивается. В дальнейшем возможен вариант, при котором условия тестового периода будут продлеваться после указания номера телефона.
Проблема: Неудобные способы оплаты
В России большое число различных платежных сервисов и электронных кошельков, которыми пользуется значительная часть аудитории рунета. Поэтому отсутствие на сайте возможности оплаты любимым электронным кошельком может отпугнуть пользователя — конкуренция на рынке
Решение: Добавление большинства популярных способов оплаты
Для физических лиц мы добавили возможности оплаты банковскими картами Visa, Master Card, а также электронными сервисами и с мобильных счетов (QIWI, Webmoney, ЯндексДеньги, МТС, Мегафон, Деньгиmail.ru, Web-Кошелек ПСКБ, EasyPay, LiqPay, Связной, Рапида, Евросеть).
Юрлица могут оплатить услуги только с помощью счета, но его можно сгенерировать прямо в личном кабинете.
Помимо решения этих проблем, мы занимались работой над созданием более приятного и удобного интерфейса. Что касается навигации, то раньше каждый раздел сайта смотрелся, как отдельный ресурс, все меню были оформлены разнородно — текущая версия интерфейса 1cloud.ru характеризуется большим единообразием.
В дальнейших планах — создание мобильной версии сайта, однако здесь нам предстоит столкнуться с проблемой сохранения функциональности административного интерфейса пользователя — при отсутствии мыши и клавиатуры и меньших физических размерах экрана решать многие задачи по управлению услугами будет сложнее, и необходимо будет минимизировать сложности для пользователей.
К тому же мы планируем релиз нескольких новых услуг (например, DNS-aaS и Load Balance-aaS), что потребует интеграции систем управления ими в интерфейс личного кабинета.
После релиза нового сайта прошло совсем немного времени, и мы пока еще продолжаем тесты и сбор данных о том, улучшились ли результаты (увеличение времени на сайте, снижение показателя отказов и т.п.). Однако положительная динамика заметна уже сейчас, хотя окончательные выводы делать рано — вполне возможно понадобятся некоторые дополнительные доработки.
На сегодня все. Будем рады ответить на вопросы и услышать обратную связь по реализации тех или иных элементов интерфейса в комментариях.
Автор: 1cloud