Fireworks позволяет преобразовывать темы jQuery Mobile, просматривать их и экспортировать соответствующий CSS код и спрайт. Статья учит созданию собственных тем jQuery в Adobe Fireworks CS6.
Фреймворк jQuery Mobile
Как известно, jQuery Mobile Framework — это JavaScript фреймворк, который позволяет быстро отстраивать веб-сайт для мобильных устройств. Это сенсорно-оптимизированный веб-фреймворк разработанный для смартфонов и планшетов. jQuery Mobile работает на подавляющем большинстве современных пк, смартфонах, планшетах и е-ридер платформах. Фреймворк jQuery Mobile прост в использовании и включает веб-средства управления, такие как кнопки, прокрутку, список элементов и многое другое.
Каждый макет и элемент интерфейса, включенный в jQuery Mobile, строится вокруг нового объектно-ориентированного CSS фреймворка. Фреймворк позволяет применять законченный единый визуальный дизайн темы для мобильных сайтов и приложений.
Для уменьшения веса изображения и повышения быстродействия jQuery Mobile использует свойства CSS3 для создания закругленных углов, градиентов, а также теней объектов и текста, а наиболее часто используемые элементы включаются в спрайт формат.
Темы содержат множество цветовых образцов, состоящих из заголовка (header bar), содержания (content bode) и строки состояния (button states), которые вы можете свободно смешивать и сочетать. Каждая открытая тема поддерживает до 26 уникальных образцов, что позволяет добавить практически неограниченное разнообразие в ваш дизайн.
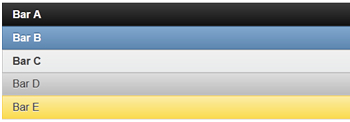
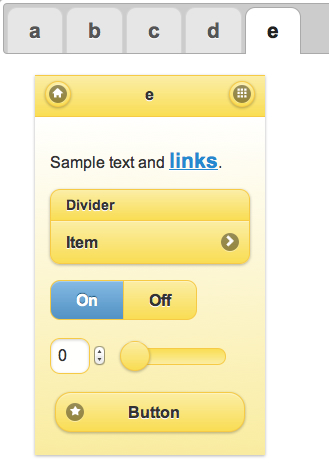
Итак, тема содержит следующие пять стилей горизонтального меню (рис. 1):

Рис. 1. Выбираем из пяти различных дефолтных стилей.
По умолчанию назначается «A» образец для всех header-ов и footer-ов, потому что хэдер и футер элементы, как правило, визуально выделяющиеся элементы в мобильном приложении.
- Устанавливаем цвет из горизонтального меню в другой образец цвета.
- Добавляем данные атрибута темы в хедэр и футер.
- Устанавливаем альтернеативный образец написания (например «B» или «D»).
- Применяем указанный образец цвета темы.
Код CSS, сформированный для меню, показан ниже:
{
border:1px solid #2a2a2a;
background:#111;
color:#fff;font-weight:bold;
text-shadow:0 -1px 1px #000;
background-image:-moz-linear-gradient(top,#3c3c3c,#111);
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#3c3c3c),color-stop(1,#111));
-msfilter:"progid:DXImageTransform.Microsoft.gradient(startColorStr='#3c3c3c', EndColorStr='#111111')"
}
Создаем и модифицируем шаблон темы jQuery
Темы jQuery Mobile включают несколько дефолтных спрайтов изображений и образцов (свотчей). Вы можете использовать функционал предоставляемый Fireworks для расширенных изменений спрайтов и свотчей. Вы также можете создавать множество образцов дублируя уже существующую страницу и изменяя ее.
Начнем с создания новой темы в Fireworks CS6:
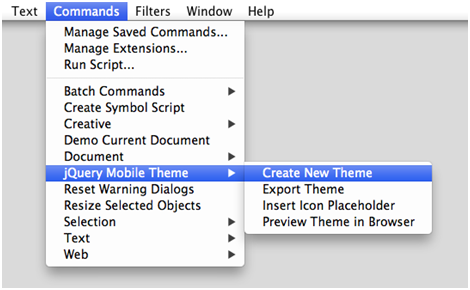
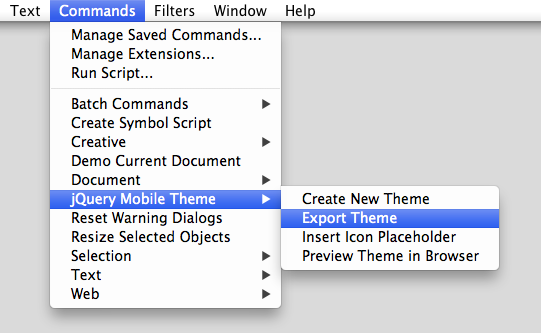
Выберите «Команды» > «Тема jQuery Mobile» > «Создать новую тему» (рис. 2):

Рис. 2. Создаем новую тему jQuery Mobile.
Имя страницы используется для имени образца (свотча). Рекомендуется использовать один символ (a-z) для имени страницы. Вы можете создавать новые страницы дублируя уже имеющиеся и изменять темы в соответствии с требованиями. Каждая страница генерирует свой CSS образец.
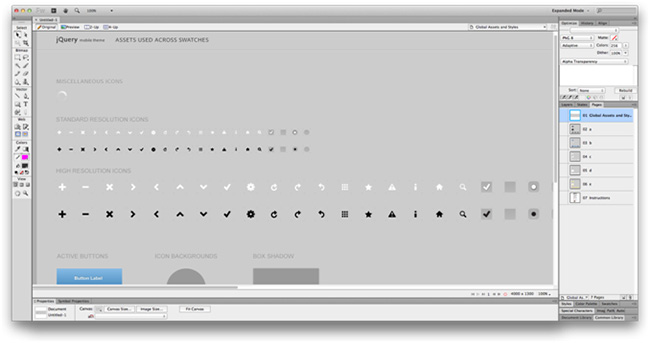
Шаблон по умолчанию содержит следующие спрайты (рис. 3):

Рис. 3. Спрайты по умолчанию.
Вы можете включить ваши иконки в существующий набор спрайтов. Чтобы включить дополнительные иконки, вставьте местозаполнитель значка в дефолтный jQuery шаблон. После вставки местозаполнителя, создайте рабочий значок для других разрешений и цветовых схем.
Создаем местозаполнитель значка
- Чтобы добавить местозаполнитель значка, выберите «Темы jQuery Mobile» > «Вставить местозаполнитель значка».
- Bводим имя значка и кликаем ОК (четыре местозаполнителя добавляются для значка в Global Assets (Общие свойства) и Style page (Стиль страницы).
- Выбираем опцию «Hide Slices» на панели инструментов.
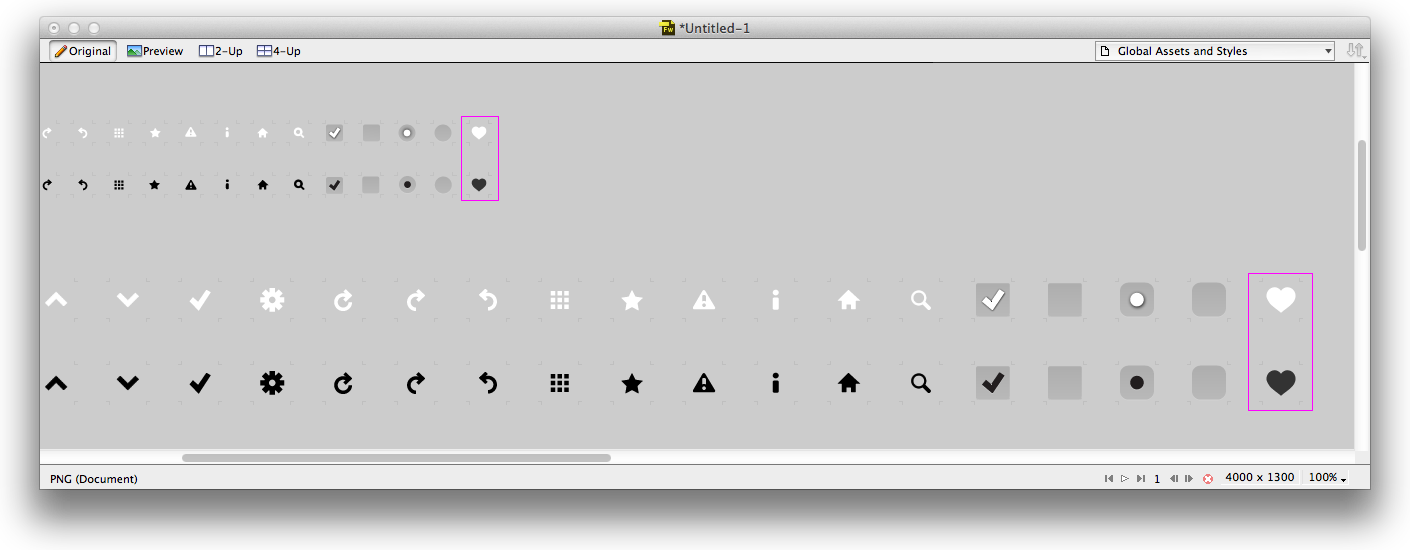
- Создаём варианты значков и добавляем их в местозаполнители.

Рис. 5. Создание вариантов значков и добавление их в местозаполнители.
Изменияем jQuery Mobile шаблон
Используя Fireworks, вы можете изменять скин, основанный на теме, соответствующей дизайну сайта.
- Откройте страницу в Fireworks и выберите нужные элементы.
- Изменяйте отдельные элементы на холсте (например, вы можете обновить цвета, изменить стили текста, добавить градиентную заливку, настроить степень скругления углов, применить эффекты, например тени, или сделать другие обновления при необходимости).
- Сохраните изменения, выбрав Файл > Сохранить.
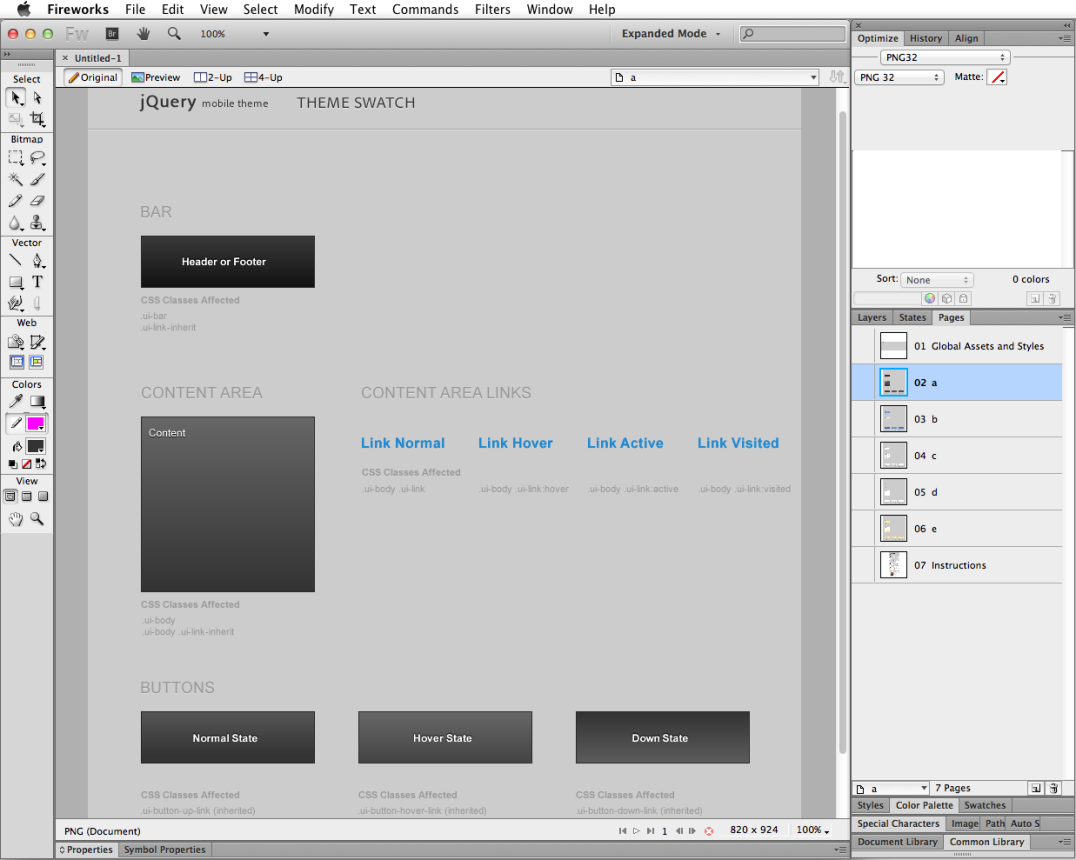
Каждому объекту на холсте соответствует раздел c кодом CSS в образце. Код указан названием каждого объекта (pис. 6):

Рис. 6. Fireworks документ после изменения страницы.
После того, как произведены изменения, мы посмотрим продвижение дизайна.
Выполните следующие действия, чтобы просмотреть измененный файл шаблона:
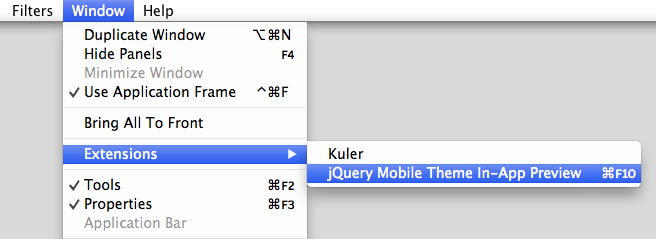
Окно > Расширения > Встренный просмотр темы jQuery Mobile или
Windows > Extensions > jQuery Mobile Theme In-App Preview (рис. 7):

Pис. 7. Опция предварительного просмотра темы в рабочем пространстве Fireworks.
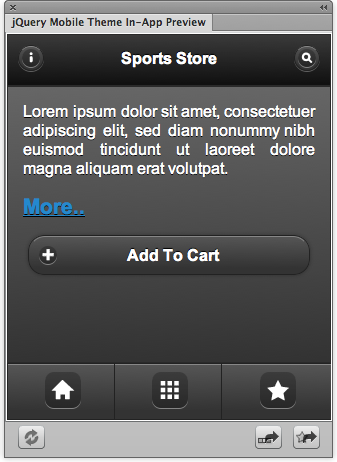
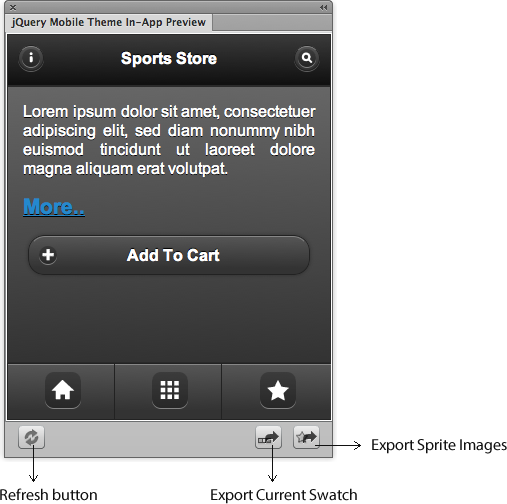
Появилась панель предварительного просмотра и показывает обновленную страницу (рис. 8):

Рис. 8. Обновления в панели предварительного просмотра темы jQuery Mobile.
Для просмотра всех тем и спрайтов сразу в браузере выбираем:
Команды > Тема jQuery Mobile > Просмотр темы в браузере или
Commands > jQuery Mobile Theme > Preview Theme in Browser (рис. 9):

Pис. 9. Просмотр тем в браузере.
Кликая на вкладки в верхней панели, переключаемся между различными темами для просмотра отдельных образцов применительно к различным элементам.
Генерируем CSS и спрайт
После того как вы создали или обновили шаблон, вы можете использовать Fireworks для генерации CSS кода и спрайтов для сайта. Выбирайте один из следующих двух вариантов для экспорта образца CSS и спрайтов.
Вариант 1: Одновременный экспорт CSS и спрайтов.
Для одновременного экспорта всех образцов (свотчей) и спрайтов выбираем:
Commands > jQuery Mobile Theme > Export Theme to generate the swatches and sprites for all pages (рис. 10):

Вариант 2: Экспорт конкретного образца или спрайта.
Для экспорта конкретного образца, кликаем:
Export Current Swatch in the jQuery Mobile Theme In-App Preview panel.
Используйте этот вариант, когда вы хотите настроить только меню конкретного образца, чтобы обновить его (рис. 11):

Рис. 11. Когда вы выбираете вариант Export Current Swatch, экспортируется и обновляется только текущий элемент.
Для экспорта только спрайт изображений, кликаем:
Export Sprite Images в jQuery Mobile Theme In-App Preview panel.
Будут сгенерированы спрайты для разных разрешений и цветовых схем. Также cгенерируются CSS-стили, содержащие перемещенные значения для каждого спрайта. Используйте этот метод, когда хотите включить в спрайт-лист собственные иконки или изменить уже существующие.
Применение сгенерированного файла CSS к jQuery странице.
К этому пункту вы уже создали новый файл CSS-стилей для обновления темы сайта для мобильного устройства.
В этом разделе, вы узнаете как связать CSS файл с вашим веб-сайтом.
Выполните следующие действия:
- Запустите Dreamweaver CS6.
Откройте существующий сайт или
выберите File > New или
виберите опцию создания пустой HTML-страницы в диалоговом окне Нового документа. - Выберите Insert > jQuery Mobile > Page для создания jQuery Mobile страницы.
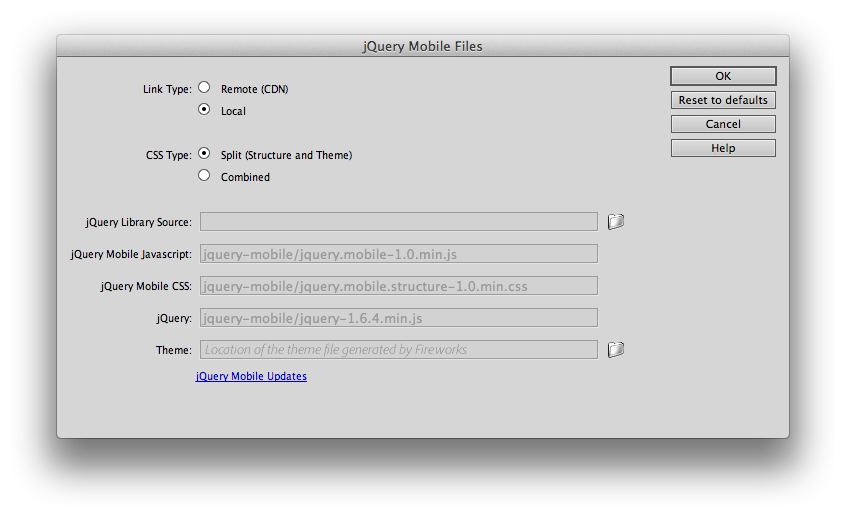
В диалоговом окне jQuery Mobile Files, которое появится, вы можете связать локальные или удаленные копии jQuery файлов. Михаэль Доминик рекомендует использовать строение и темы файлов по отдельности. Таблица стилей структуры состоит из всех стилей, кроме темы. Для таблицы стилей тем, перейдите в папку таблиц стилей тем, сформированную в Fireworks.
Рис. 12. Ссылка на локальные или удаленные копии jQuery файлов.Страница, созданная по умолчанию в структуре jQuery Mobile таблиц стилей и файлов темы, которые вы сгенерировали в Fireworks, определяется следующими тегами:
< link href="jquery-mobile/jquery.mobile.theme-default.css" rel="stylesheet" type="text/css" />
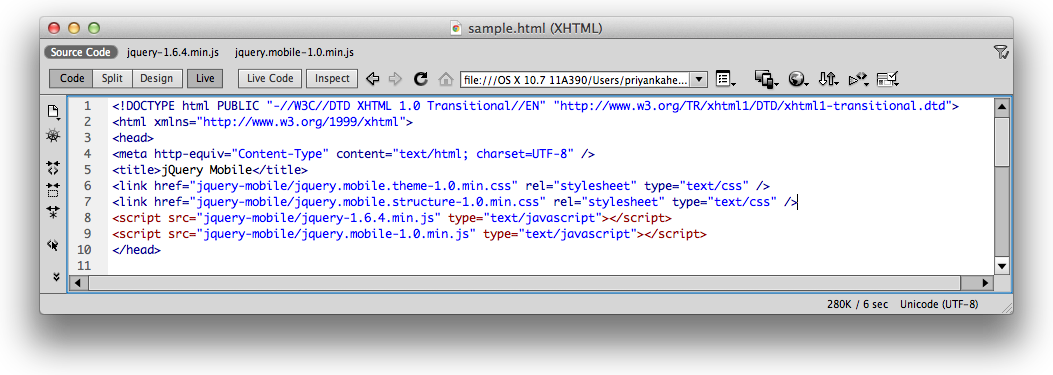
< link href="jquery-mobile/jquery.mobile.structure-1.0.min.css" rel="stylesheet" type="text/css" /> - Обзор кода позволяет увидеть как стиль CSS связан с HTML-станицей (рис. 13):

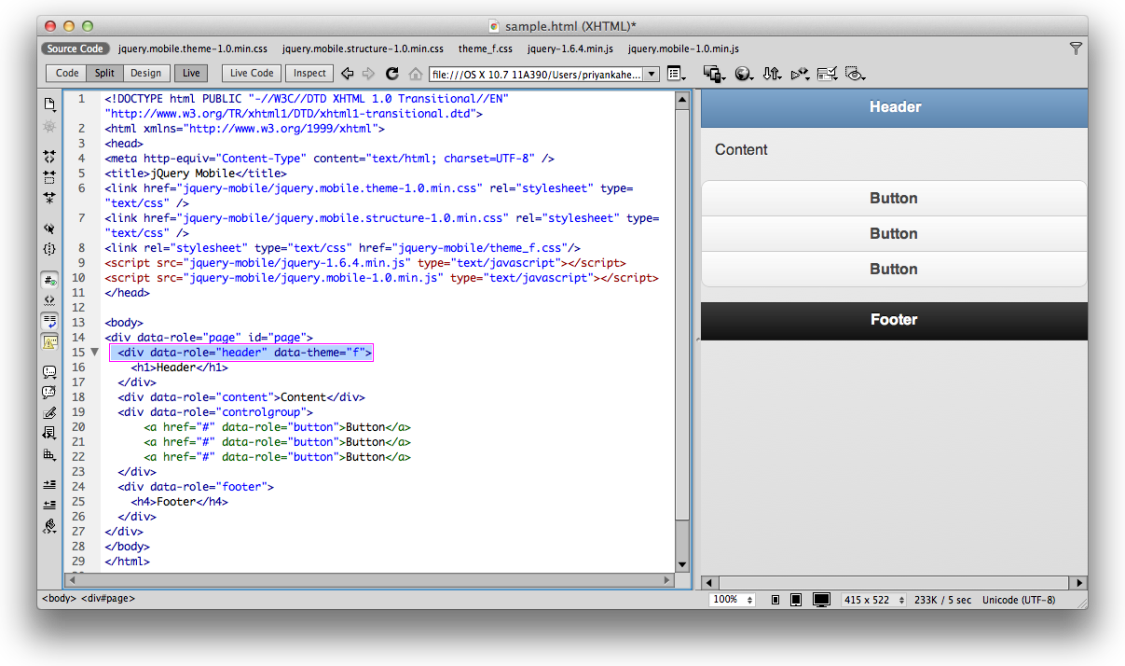
Рис. 13. Под тегом «title» тег, подключающий CSS файл к jQuery HTML странице по умолчанию в Dreamviwer.
- В окне кода, добавьте ссылку на jQuery таблицу стилей СSS, которую вы сгенерировали, используя Fireworks, как показано в следующем теге:
< link href="jquery-mobile/theme_f.css" rel="stylesheet" type="text/css"/>
Используя эту стратегию, вы можете применять новые темы, созданные в Fireworks, ко всей странице или к конкретным элементам.
Например, вместо использования дизайна горизонтального меню по умолчанию «A», вы можете использовать код, чтобы применить другие стили меню, Таким образом:
< div data-role="header" data-theme="f" />
После применения этих изменений, кликните кнопку Live View чтобы просмотреть как обновленная тема появляется в рабочей области Dreamweaver (pис. 14):

Добавление значка, экспортированного на страницу jQuery, с помощью панели jQuery Swatch в Dreamweaver
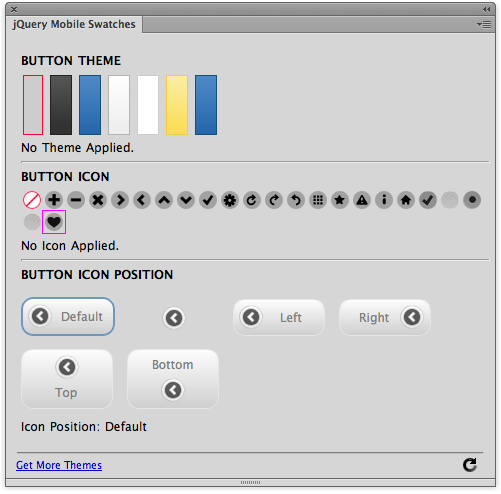
- Откройте панель jQuery Swatch, кликнув Window > jQuery Mobile Swatch.
- Выбирете кнопку, на которую вы хотите добавить значок.
- Кликните Refresh во всплывающем окне в jQuery Mobile Swatches.
- Выберите значок, который вы создали.

Рис. 15. Образцы (свотчи) jQuery Mobile.
Добавление иконки на jQuery страницу
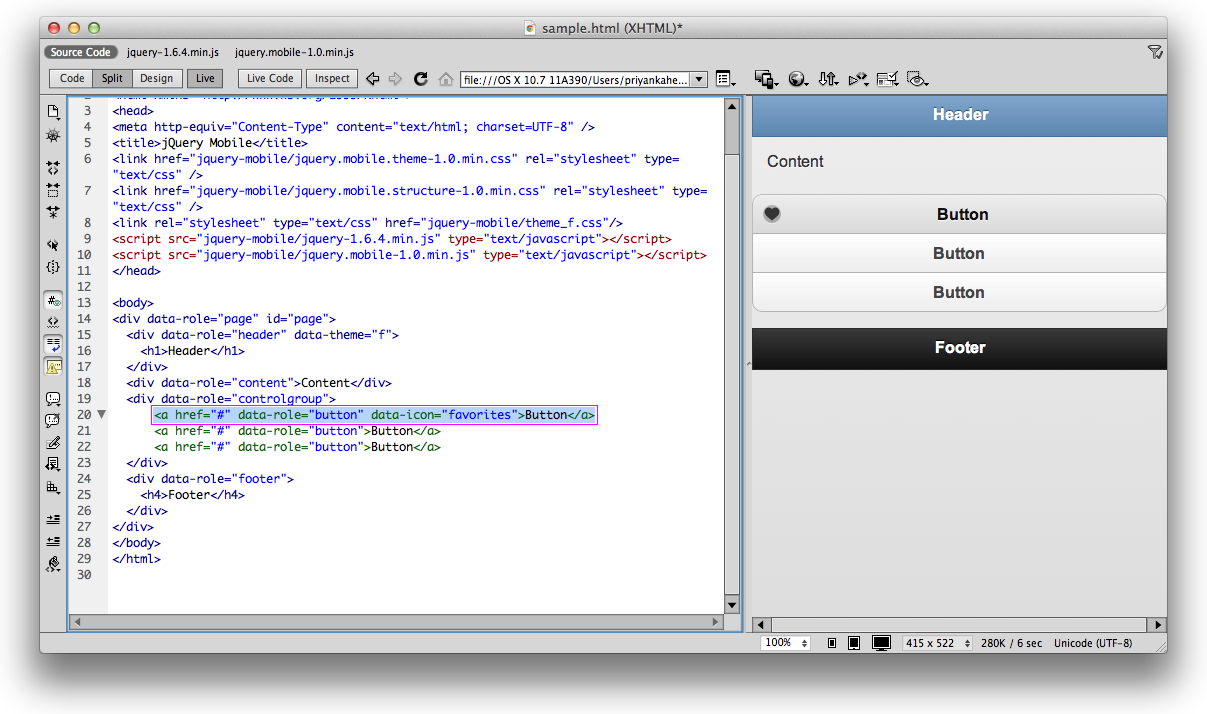
- Выберите тег, к которому вы хотите добавить значок.
- В открытом коде, включающем значок, пропишите в тег данные атрибута значка
<a href=”#” data-role="button" data-icon="favorites">Button </a>, как показано ниже (рис. 16):
Значения иконки «избранное» или «favorites», это имя с которым значок был создан в Fireworks.

Рис. 16. Добавление данных атрибута значка в код.
Обратите внимание: В соответствии с фреймворком jQuery Mobile, Fireworks не экспортирует модели для оптимизации размера переносимого содержимого.
Послесловие
C Fireworks легче чем когда-либо создавать и развивать веб-дизайн для множества экранов. Кроме того, сгенерированный CSS является кросс-платформенным, сайты созданные вами функционируют и отображаются в точности также как вы и ожидаете на смартфонах и планшетах. Используйте прдварительный просмотр вариантов в Dreamweaver для просмотра измнения в Live View или в браузере для того, чтобы проверить вашу работу, прежде чем опубликовать изменения, которые, кстати, вы также можете просматривать и внутри Fireworks.
Данная статья подготовлена после прочтения Creating jQuery Mobile website themes in Fireworks by Michael Dominic.
Больше о расширениях Fireworks для создания таблиц стилей CSS:






