Локализовать можно любой сайт – по крайней мере, мы в Alconost Translations еще не отказали в этом ни одному клиенту. Тем не менее, результат локализации может сильно зависеть не только от наших переводчиков, а и от ваших веб-дизайнеров. Почему? Ответ на этот вопрос и еще много полезных идей – в переводе статьи опытного проджект-менеджера по локализации Роберта Ханта.
Подготовка к локализации сайтов требует адаптивного дизайна
При разработке сайтов, которым предстоит локализация, используйте адаптивный дизайн и адаптивные методы вёрстки. Кроме этого, убедитесь, что и все элементы, содержащие текст, способны менять свои размеры. Почему?
Да потому, что обычно в разных языках один и тот же текст имеет разную длину. Английский – компактный язык, на других языках текст обычно длиннее.
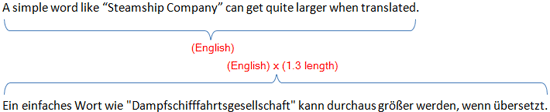
Сравните английское предложение и немецкий аналог:

При переводе на немецкий текст удлиняется.
Простое правило – планируйте возможность увеличения текста как минимум на 30%. Разные источники советуют ориентиры от 20% до 50%, но мой опыт подсказывает, что 30% обычно достаточно.
В своей работе я сталкиваюсь с клиентами из известных компаний по всему миру, которые до сих пор используют статичный, фиксированный по ширине дизайн, что приводит к проблемам при локализации.
В наше время нужно избегать абсолютных единиц CSS (px, in), чтобы можно было оптимизировать интерфейс под разные размеры экрана и сделать дизайн адаптивным. Адаптивность дает вам дополнительное преимущество, позволяя легче проводить локализацию.
Вместо фиксированных используйте относительные единицы, em и проценты (%) – это позволит контейнеру адаптироваться под содержимое.
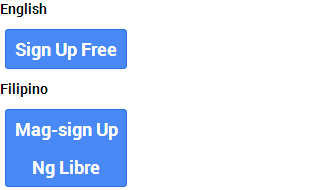
Для примера взгляните, что происходит при переводе надписи с английского на филиппинский язык для кнопки фиксированной ширины:

.button {
display: block;
width: 120px;
text-align: center;
}
В данном случае ширина кнопки зафиксирована в 120 пикселей, что подходит для надписи на английском языке, но при переводе текст вырос на 50% (с 105px до 175px), что и привело к переносу строки.
Для решения проблемы нужно создать адаптивную вёрстку, которая позволит кнопкам автоматически расширяться до нужных размеров.
В данном случае для предотвращения переноса строки стоит либо вообще убрать свойство ширины кнопки, либо же привязать его к ширине родительского элемента.
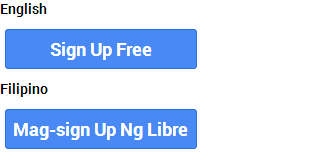
Уберём свойство width вовсе, и позволим кнопке адаптироваться к родительскому элементу:

Кнопка без указания ширины
.button {
display: block;
text-align: center;
}
Чтобы лучше контролировать ширину, мы можем задать минимальную и максимальную ширину кнопки в процентах.
Задав значение min-width в 30% и max-width в 60%, в результате мы получим:

Ширина кнопки при использовании параметров CSS min-width и max-width
.button {
display: block;
min-width: 30%;
max-width: 60%;
text-align: center;
}
При разработке вариантов дизайна для разных экранов (media-queries) учитывайте, что текст на разных языках может иметь разную длину и размер шрифта (примечание переводчика: например, для китайских или японских иероглифов, изобилующих мелкими деталями, шрифт должен быть на 15-30% крупнее). Предусмотрите возможность уменьшать размер шрифта или изменять относительный размер элементов, чтобы дизайн не ломался.
Полезные советы по локализации сайтов
Кроме общих принципов адаптивного подхода, учитывайте следующие рекомендации при создании сайтов, подготовленных к локализации:
Используйте шрифты Unicode
Шрифты Unicode содержат большое количество букв, знаков, цифр и других элементов для отображения текстов на разных языках. В качестве примеров популярных шрифтов, поддерживающих юникод, можно привести Arial и Times New Roman.
Избегайте шрифтов, не поддерживающих юникод, чтобы ваш сайт было легче переводить на другие языки.
Не используйте картинки с текстом
Если ваш сайт содержит картинки с надписями, замените их на HTML, а потом стилизуйте при помощи атрибутов CSS и @font-face. Тогда текст можно будет перевести при помощи автоматических переводчиков (примечание переводчика: хотя куда лучше пользоваться услугами агентств по локализации, чтобы получить действительно качественный перевод).
Планируйте структуру URL, которая будет пригодна для локализации
Когда разрабатываете архитектуру сайта, учитывайте, что рано или поздно вам придется локализовать его на другие языки. Время, потраченное на оценку того, как будут выглядеть URL сайта в разных языковых версиях, окупится потом, когда придётся переводить сайт на другой язык.
Два популярных метода организации локальных версий:
- Поддомены: example.com/webpage.html превращается в ru.example.com/webpage.html (для русскоязычной версии)
- Поддиректории: example.com/webpage.html превращается в example.com/ru/webpage.html (русскоязычная локализация)

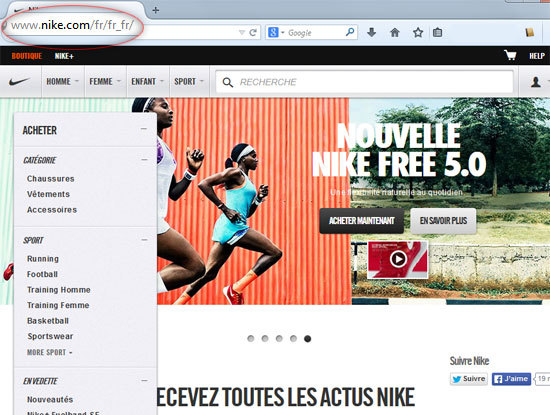
Nike.com (U.S.)

Nike.com (France)
Изучите особенности работы со строками в вашей среде разработки или фреймворке
Многие фреймворки разработаны с учётом возможности локализации сайтов, и в них уже встроены опции для облегчения этого процесса.
Не забудьте изучить эти возможности и используйте их с самого начала разработки сайта, чтобы его можно было без проблем перевести на другой язык при необходимости.
Документация для наиболее популярных платформ и фреймворков:
- Apple: Resource Programming Guide: String Resources
- Android: String Resources
- Rails: Rails Internationalization (I18n) API
- Zend Framework (PHP): Zend_Translate
Есть вопросы или сложности с локализацией? Пишите нам на info@alconost.com, поможем!
Автор: alconost






