
Эффективный или эффектный?
Понятное дело, от любого сайта хочется и первого, и второго. Некоторым удается этого достичь, некоторым нет. В формате некого мастер-класса я постараюсь объяснить как получить и то самое первое, и второе, и даже кое-что на десерт для некоторого усредненного проекта. В нашем случае этим проектом станет редизайн nginx.org.
Какой сайт можно назвать эффективным? Для меня это тот, который решает поставленные задачи, способствует достижению поставленных целей. Несмотря на то, что звучит это крайне шаблонно и бюрократично — применимо это абсолютно к любому проекту. Во многом, эффективность сайта закладывается на этапе анализа и прототипирования. Об этом я и расскажу в первой части.
Осмотр пациента
Цели и задачи
Сразу хочу предупредить, я не знаю какие цели и задачи ставили авторы nginx.org. Я придумал свои — насколько они близки к реальности не столь важно, нам просто нужно с чем-то работать.
Итак, задачи будут вполне себе тривиальными:
- Распространение и поддержка основного продукта.
- Продвижение коммерческого пакета.
Цели не менее очевидные: больше инсталлов первого, больше подписчиков второго. И да, небольшое отступление — забудем о существовании nginx.com (с эффективностью там все хорошо, вопросы может вызвать только эффектность).
Посли постановки целей и задач, стоит поразмыслить о том, что мы должны рассказать и показать посетителю. То есть, начать думать о текстах. Да, это нужно делать сейчас, а не так, как делают в 99% случаев — перед самым запуском. Совсем необязательно готовить финальные тексты — достаточно определить тезисы и примерный объем.
В нашем случае уже все готово, поэтому переходим к следующему шагу.
Структура сайта
Следующий шаг — проработка структуры сайта. Побуду капитаном: она должна быть максимально простой, понятной и логичной.
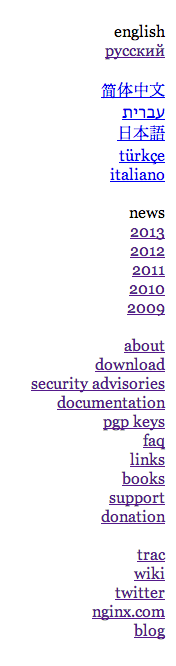
Так как мы занимаемся редизайном, задача упрощается — у нас уже есть готовая структура, представленная в главном меню (за исключением вложенности в разделах “documentation” и “faq”).

Давайте сгруппируем ссылки по смыслу, чтобы уменьшить количество разделов первого уровня:
- По сути, группа ссылок (“faq”, “links”, “books”, “support”) помогают в освоении продукта, их можно объединить в общую группу, назовем ее “Help”. Кроме того, объединим ссылки, ведущие на внешние ресурсы (“trac”, “wiki”, “twitter”, “nginx.com”, “blog”) с вышеупомянутым разделом “links”. Забегая вперед — ссылки на внешние ресурсы мы продублируем в подвале страницы. Так что они не затеряются, и доступ к ним по прежнему будет возможен с любой страницы сайта.
- Сгруппируем разделы (“security advisories”, “pgp keys”) в один, назовем его “Patches”. Тут могу ошибаться: объединяя эти ссылки, я рассчитываю на то, что те самые ключи, кроме как для установки патчей, нигде не используются. Если это не так — тогда группировать разделы не стоит.
- Выбор языка заменим на что-то более компактное, скорее всего на выпадающий список.
В итоге, структура приобретает такой вид (без учета вложенности в разделах “Documentation” и “FAQ”):
- Download
- About
- Documentation
- Help
- FAQ
- Links
- Books
- Support
- News
- Patches
- Security advisories
- PGP keys
- Donation
Разделы выставлены в порядке приоритета. Первый уровень сформирует главное меню сайта. Существует рекомендация — в главном меню должно быть не более семи пунктов. У нас получилось как раз семь, что гораздо лучше, чем пара десятков ссылок, которые были там изначально.
Переходим к анализу текущего сайта.
Главная страница

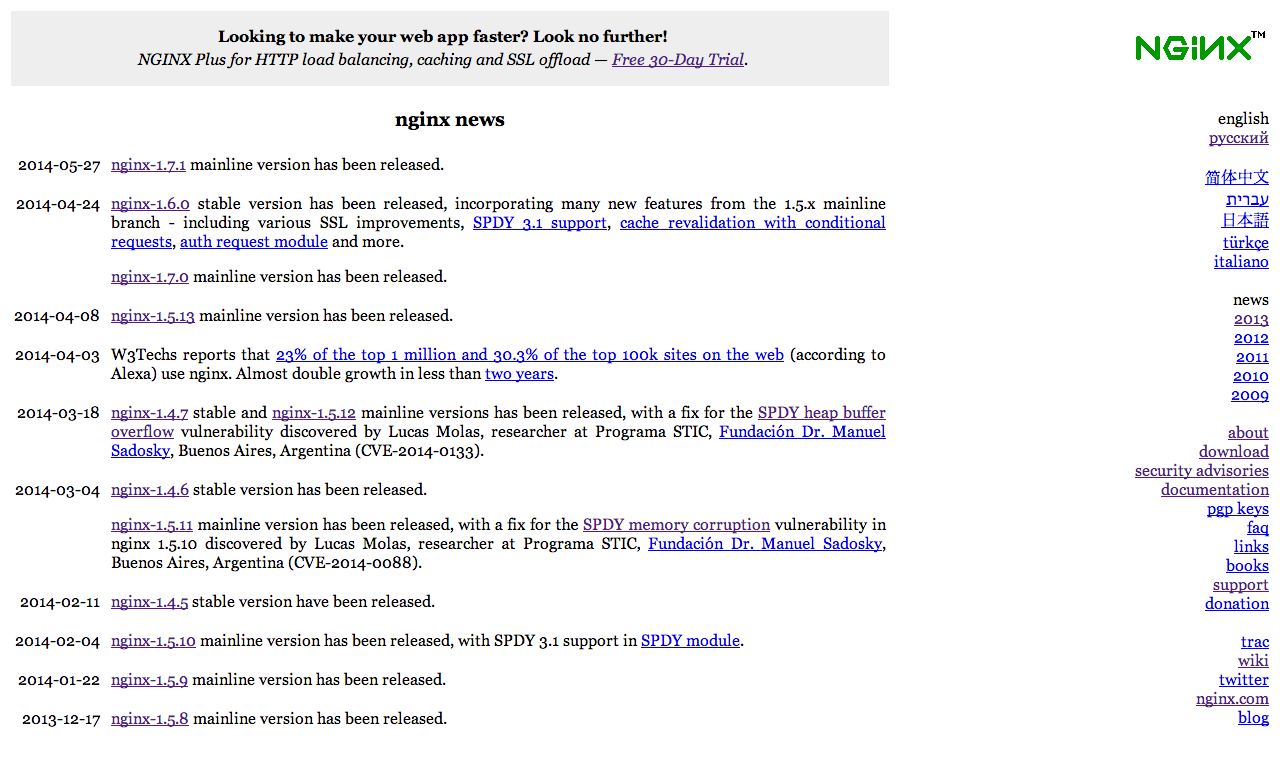
Как ни какая другая, главная страница определяет насколько эффективным и эффектным будет сайт. Содержимое главной страницы nginx.org — рекламный блок и новостная лента. Этого недостаточно, чтобы дизайн способствовал достижению поставленных целей.
Самая большая проблема текущего сайта — главная страница не продвигает продукт — глядя на нее, невозможно понять, что за софт перед вами! Чтобы исправить это, достаточно разместить емкий заголовок, краткое описание ключевых особенностей продукта и заметную ссылку на подробное описание.
На любом сайте, представляющим какой-либо софт, доступный для загрузки, просто жизненно необходимо наличие большой и заметной кнопки скачивания этого самого софта. Логично?
Вернемся к текущему контенту главной страницы. Рекламный блок в том или ином виде мы оставим, впрочем как и новости. Но количество последних однозначно стоит сократить и дать ссылку на полную новостную ленту.
Так как мы сгруппировали ссылки в общие разделы, в подвале страницы стоит продублировать всю навигацию в развернутом виде. Там же дополнительно разместим кнопку “Donate” — пользователи привыкли видеть ее в подвале. А следовать привычкам пользователей — хорошая практика.
Страница загрузки (Download)

Перед нами специфический софт, поэтому страница загрузки встречает нас несколькими десятками ссылок. Но не все ссылки одинаково полезны. Предполагаю, что в 95% случаев посетитетей интересует “Mainline version” и “Stable version” — на них и стоит сделать основной акцент. Как минимум, добавим заметные кнопки загрузки. А также укажем размер и формат скачиваемых файлов — это считается правилом хорошего тона.
Из-за обилия ссылок, блок “Legacy versions” берет на себя слишком много внимания, хотя он здесь наименее важен. Переместим его в конец страницы, оформим в виде таблицы и вынесем повторяющиеся слова в виде заголовков колонок.
О продукте (About)

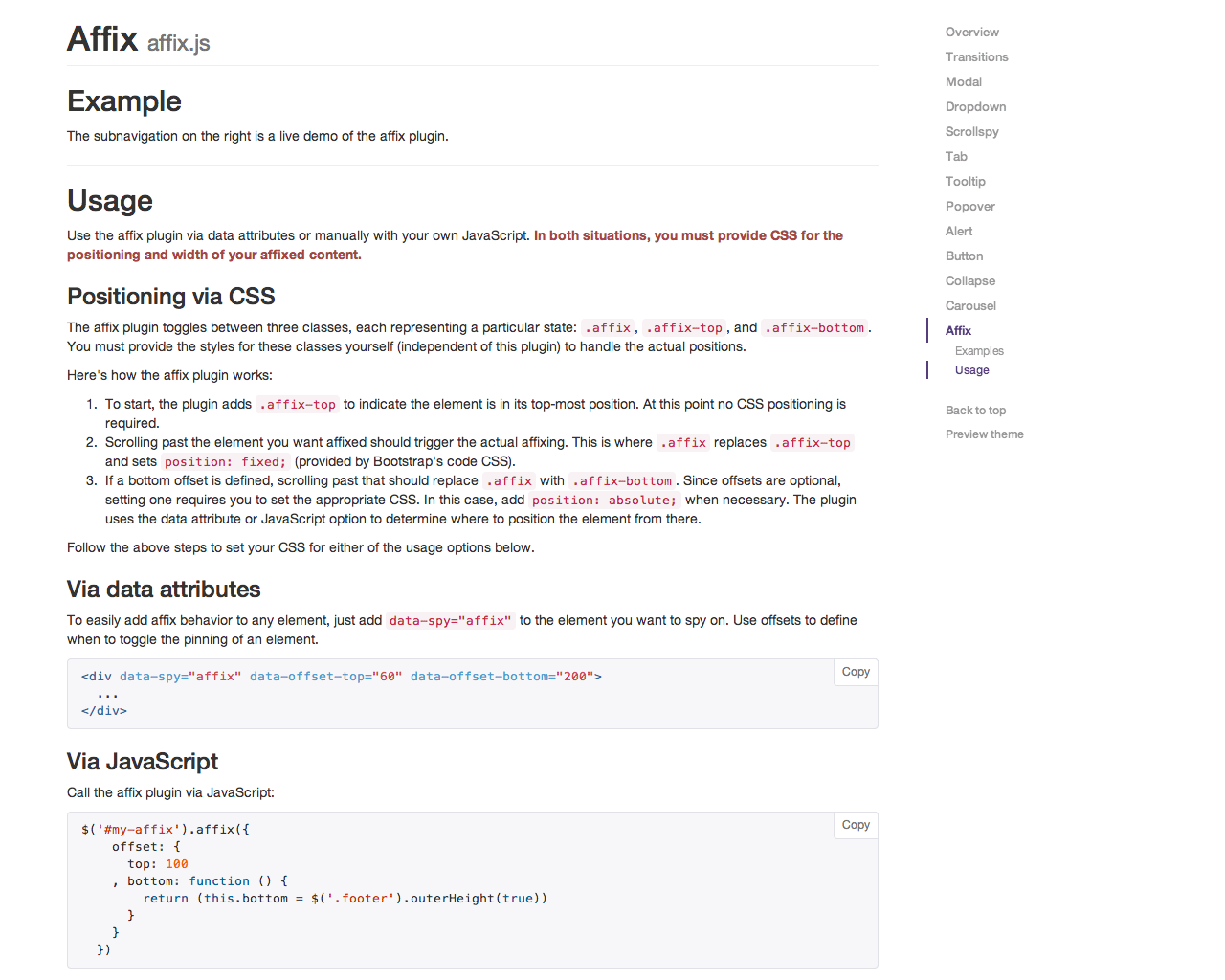
Вынесем содержание в «прикленную» к экрану колонку — гораздо удобнее и нагляднее видеть его постоянно. Чтобы было понятно, что я имею ввиду — посмотрите как реализован Affix в Bootstrap.

Чем он так хорош?
- Содержание вынесено в ту самую «прикленную» к экрану колонку.
- При прокрутке страницы выделяется соответвующий раздел в содержании.
- При клике на какой-либо пункт страница проматывается к соответствующему заголовку.
- Содержание может быть многоуровневым.
Все это очень удобно в использовании, поэтому стоит реализовать нечто подобное в нашем проекте.
Документация (Documentation)

Сформируем содержание из заголовков “Introduction”, “How-To”, “Development” и “Modules reference”. Вынесем его в отдельную колонку в правой части страницы, аналогичную описанной выше для страницы “About”. Не забываем, что на внутренних страницах также есть содержание. Оформим его таким же образом, но ко всему прочему добавим ссылку для возврата к основному содержанию документации.
Помощь (Help)
Напомню, что при формировании новой структуры мы объеденили четыре раздела (“faq”, “links”, “books”, “support”) в один — “Help”. Также в раздел “links” мы включили ссылки на внешние ресурсы.
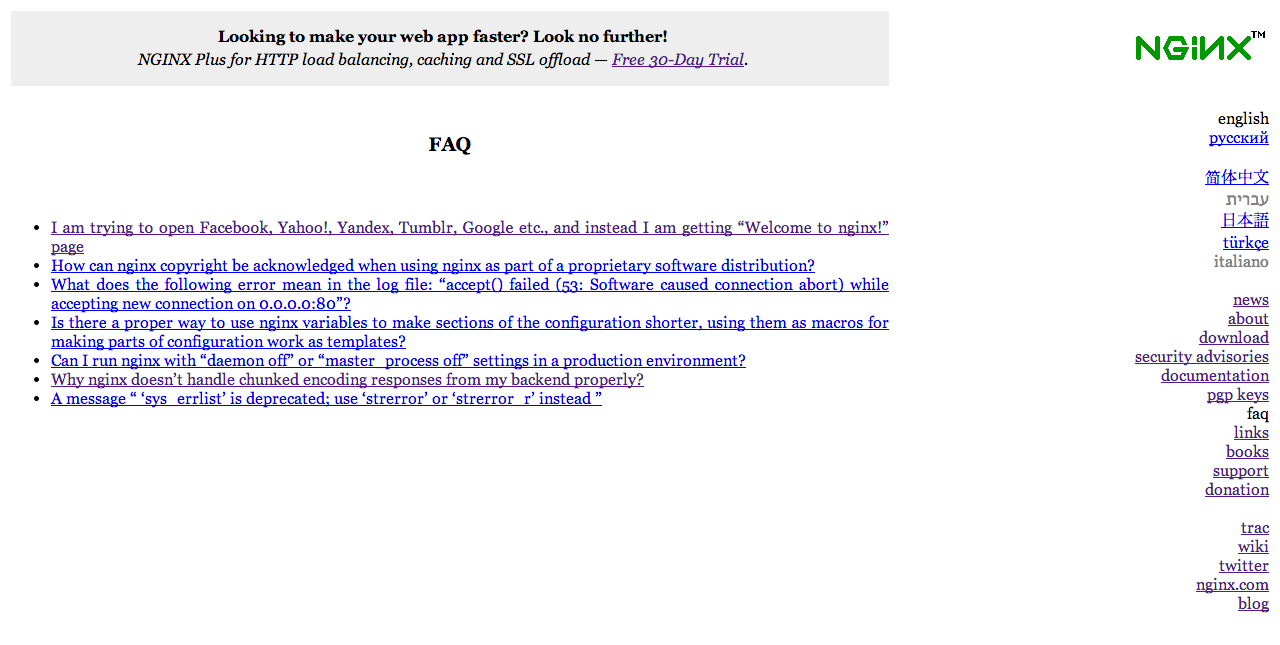
Часто задаваемые вопросы (FAQ)

Очень часто для подобных разделов используют так называемый «аккордеон» — при клике на какой-либо вопрос, тут же раскрывается ответ. На мой взгляд, это допустимо, если ответ на вопрос короткий, подгружается динамически и на него можно дать прямую ссылку, то есть, существует отдельная страница на сайте, где дан только этот ответ.
Почему так много требований? В нашем случае вопросов не много, но представим, что их будет больше. Поисковые системы проиндексируют весь контент на странице (включая ответы в скрытых блоках). Пользователь, перейдя с поисковой системы, попадет на простыню с несколькими десятками вопросов, где он должен найти то, что искал. И хорошо, если его запрос будет в заголовке вопроса, если же он будет в скрытом блоке — шансов его найти практически нет. Поэтому, мы ничего менять не будем — каждый ответ будет на отдельной странице.
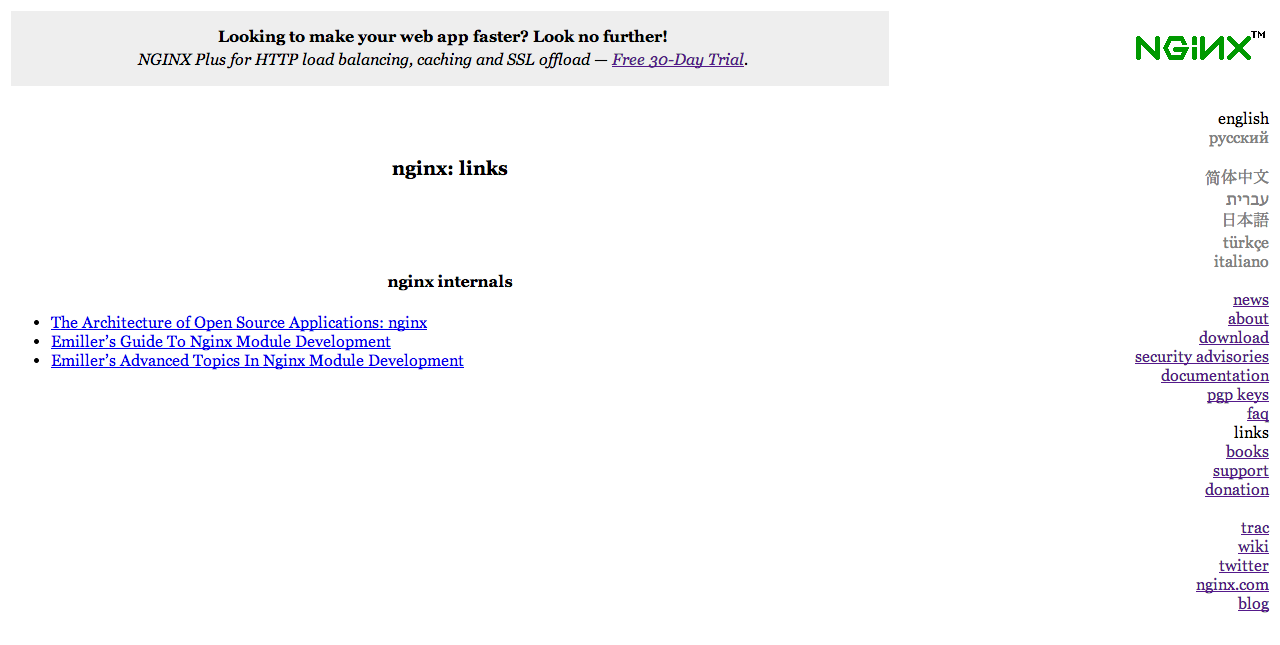
Ссылки (Links)

К текущему содержимому добавим подзаголовок “Resources” и разместим ссылки на внешние ресурсы (“trac”, “wiki”, “twitter”, “nginx.com”, “blog”) с короткими пояснениями.
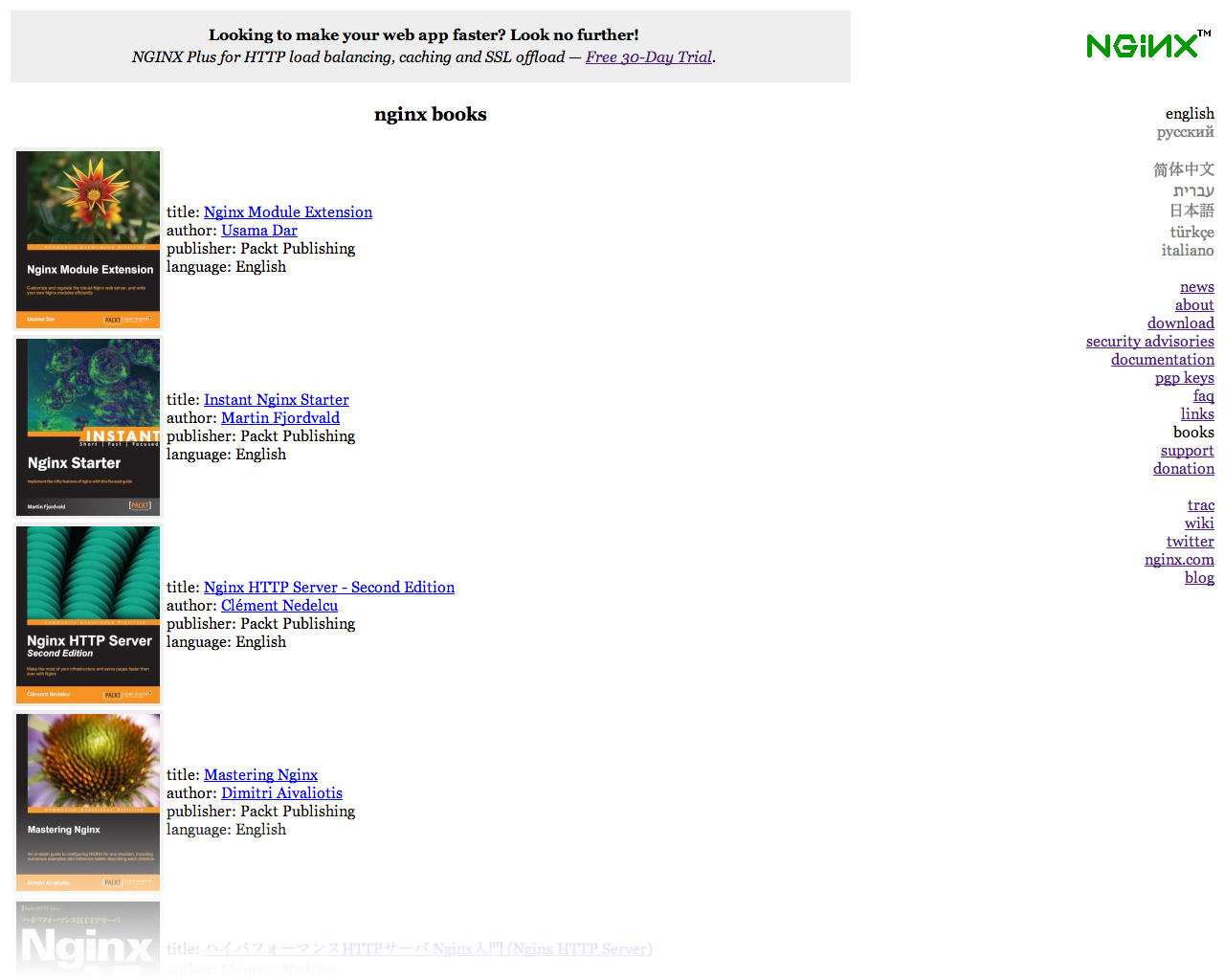
Книги (Books)

Оформим содержимое более плотно — по две-три книги в ряд. На мой взгляд, издатель и язык — лишняя информация, так как даны ссылки на интернет-магазины, где эти книги можно купить, а там уже в свою очередь, размещено много дополнительной информации о каждом издании.
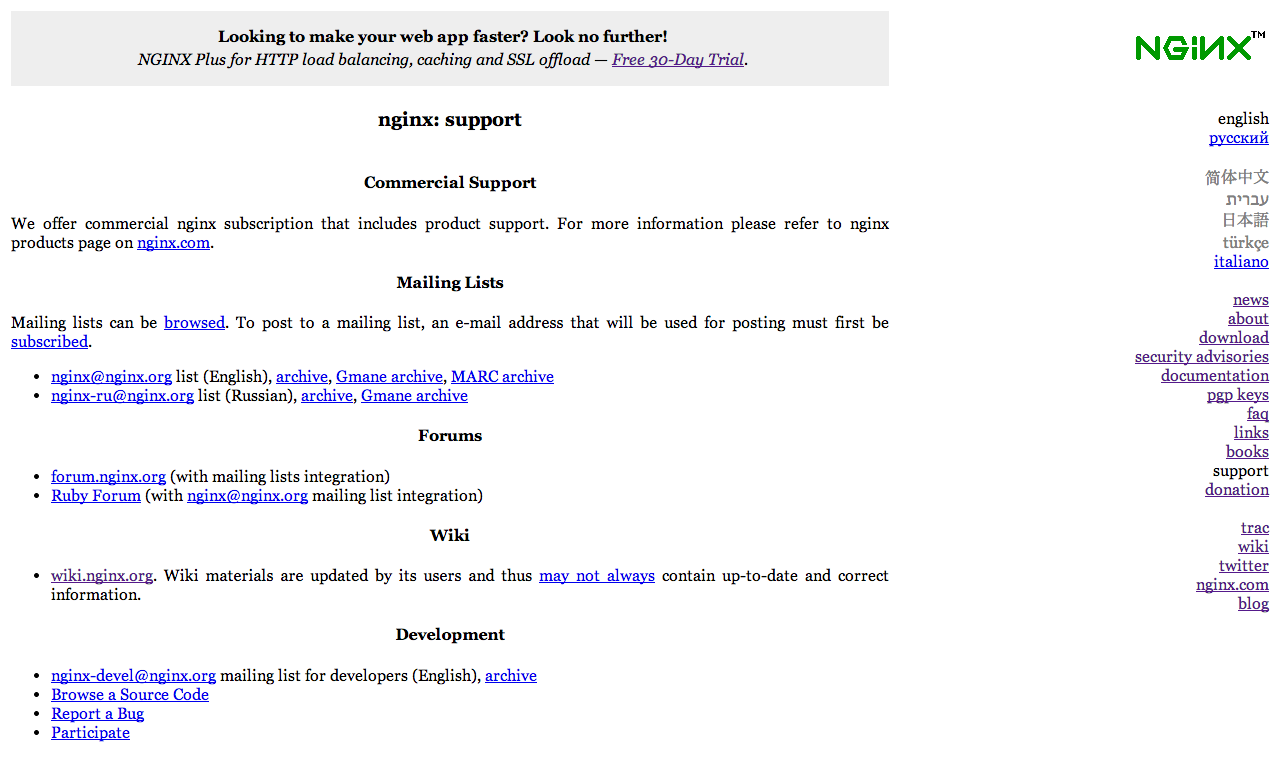
Поддержка (Support)

Возможно стоит добавить акцент на блоке коммерческой поддержки.
Новости (News)

Мне нравится то, как организована текущая новостная лента. Новостей за год немного, они лаконичные, поэтому разбивка на страницы не используется.
В ленте текущих новостей будут выводится последние десять новостей независимо от года. Если новостей за текущий год больше десяти — выводятся все новости за текущий год.
Вывод дат сделаем «для людей». Если новость опубликована сегодня или вчера — будем выводить «Today» или «Yesterday» соответственно. Если новость опубликована в текущем году — будем выводить месяц и число — «April 8». Если новость опубликована в прошедших годах — к месяцу и число будем добавлять год — «December 17, 2013».
Патчи (Patches)

Добавим акцент на заголовке, критичности, ссылке на сам патч и оформим содержимое более плотно. Несмотря на то, что место для размещения двух патчей в ряд доступно, этого делать не стоит, так как есть достаточно длинные заголовки — их будет проще считывать по одному в строку.

PGP ключи упоминаются только на странице “security advisories”, поэтому я предполагаю, что только здесь они и используются. Список с ключами перенесем в правую колонку.
Поддержать проект (Donation)

Очевидно, что разбивка на столбцы по годам имеет свои ограничения. Изменим верстку этой страницы — года будем размещать не столбцами, а строками. Просьбу и кнопку “Donate” убирем в правую колонку.
Что дальше?
Мы закончили анализ текущего дизайна. Даже для такого простого проекта он получился весьма объемным, что уж говорить о более сложных. Преобразуем этот текстовый анализ в некую визуальную альтернативу — прототип.
Прототипировали, прототипировали, да не выпрототипировали
Что такое прототипирование?
Согласно Википедии, прототипирование это «…быстрая «черновая» реализация базовой функциональности для анализа работы системы в целом…».
На практике, в контексте веб-дизайна и веб-разработки, под прототипом я подразумеваю некий схематичный черновой вариант сайта, позволяющий оценить удобство использования текущего концепта.
Прототипы можно делать в виде html-страниц, хоть на том же бутстрапе, а можно использовать специализированные программы. На хабре есть отличный обзор инструментов для прототипирования.
Независимо от того, какой инструмент вы выберите, обратите внимание на эти рекомендации:
- Не начинайте сразу с цифрового прототипа. Возьмите бумагу, ручку и набросайте все от руки. Уверен, что на этом этапе вы заметите какие-то косяки и проблемные места в первоначальных решениях.
- Делайте все монохромным. Исключив цвет, при тестировании прототипа вам, вашим клиентам или коллегам будет проще сфокусироваться на функционале. Разумеется, там где цвет поможет донести функциональность, его можно использовать (например, синие ссылки).
- Не используйте картинки, если это не обусловлено функциональным решением.
- Не вдавайтесь в детали. Прототип подразумевает достаточно быстрое создание. Поэтому не нужно пытаться отрисовать финальный дизайн.
- Комментируйте все нестандартные решения. То, что вам может казаться очевидным, не будет казаться оным для все остальных.
- Используйте итерационный подход. Анализ — прототипирование — анализ (тестирование) прототипа — новый прототип — анализ и так
пока не надоестпока не получите эффективный прототип. - Распечатайте финальный прототип. Повесьте на стену, внимательно посмотрите. Вероятнее всего, найдете какие-то недочеты. Кроме того, приятно видеть результаты свой работы в материальном вопрощении (особенно, когда этих страниц под сотню).
Немного об Axure
Для создания прототипов я использую Axure. Причем, мне хватает самого базового функционала: стандартные виджеты, заметки для любых элементов и простая интерактивность в виде кликабельных ссылок.
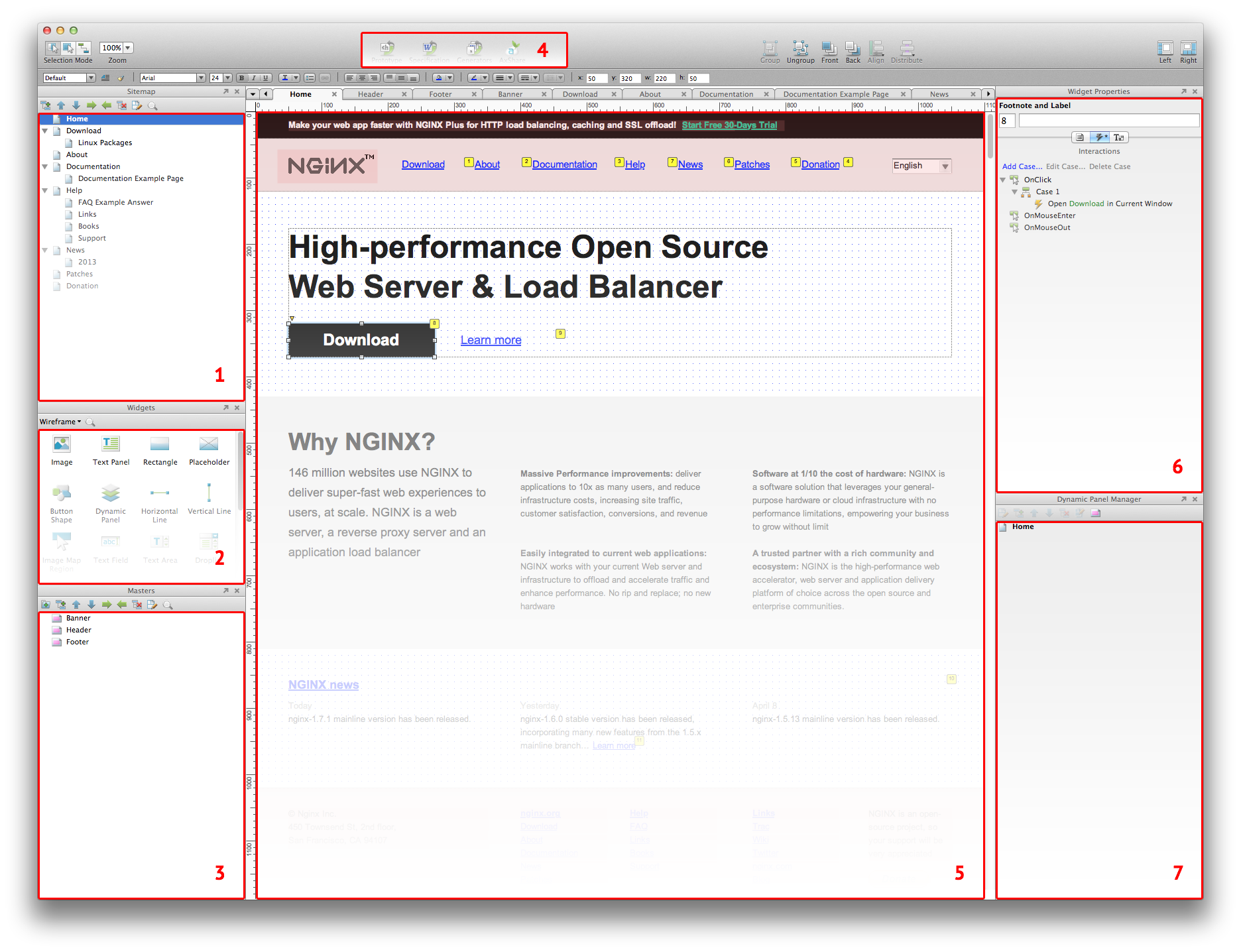
Не буду пошагово описывать то, как я делал прототип — лишь кратко опишу интерфейс Axure (на скриншоте версия 6.5, актуальная 7-я версия практически ничем не отличается).

- Sitemap. Как нетрудно догадаться, это дерево сайта. Управление всеми страницами сосредоточено в этой области.
- Widgets. Это элементы, из которых строится прототип. Стандартной библиотеки “Wireframe” вам хватит для любого случая. Однако, желающие могут найти в сети множество других библиотек (например, для прототипирования приложений под iOS). Или сделать свою.
- Masters. На самом деле это просто другое название для сгруппированных объектов. Отличие от обычных групп (разумеется, они тоже есть) в том, что обновив содержимое мастера, оно обновится на всех страницах, где этот мастер используется. То есть, это некий аналог Smart Objects из Photoshop. Обычно с помощью мастеров реализуют шапки, подвалы страницы и тому подобное.
- Generate. После того, как вы сделали протип в Axure, вы можете экспортировать его в виде картинок, html-прототипа или спецификации в формате *doc. Также можете опубликовать в сети, используя сервис AxShare.
- Workspace. Рабочее пространство. Все самое интересное происходит в этой области.
- Widget Properties. Настройки виджетов. Если присмотритесь, увидите переключатель, состоящий из трех кнопок:
- Annotations. Текстовые поля, используемые для описания элемента (название, описание и тому подобное).
- Interactions. Настройки интерактивности. Выбираете событие, например клик, и действие — открыть страницу из прототипа в текущей вкладке.
- Formatting. Настройки внешнего вида виджета. Содержимое этой вкладки дублируется в строке над рабочим пространством.
- Dynamic Panel Manager. Динамические элементы, используемые на текущей странице. Типичный случай использования “Dynamic Panel” — отображение модального окна.
Как видите все достаточно просто. Уверен, что вы освоете Axure на базовом уровне за 20 минут.
А вот такой прототип получился у меня.
Вместо заключения
В статье я затронул эффективность в аспектах удобства использования и структуры. Разумеется, они одни из самых важных, но не стоит забывать и о других — качественном контенте и доступности. Под доступностью я подразумеваю технические аспекты: поддержка браузеров, скорость загрузки и так далее. Но все это — тема для другой статьи.
А в следующей части мы займемся отрисовкой дизайна. На этом все, спасибо за внимание, до встречи!
Что почитать и посмотреть
Книги
- Якоб Нильсен «Веб-дизайн. Книга Якоба Нильсена» (не смотря на то что половина этой книги безнадежно устарела, другая половина будет актуальной всегда).
- Влад В. Головач, «Дизайн пользовательского интерфейса II. Искусство мыть слона» (бесплатная электронная книга)
- Джеф Раскин, «Интерфейс: новые направления в проектировании компьютерных систем».
- Алан Купер, «Об интерфейсе. Основы проектирования взаимодействия».
- Алан Купер, «Психбольница в руках пациентов».
Статьи
- Jakub Linowski, “A Good User Interface”. Огромная коллекция практических советов. Стоит распечатать и повесить на стену. Большая часть переведена на русский язык: раз, два, три.
- Много переводов статей по UI/UX.
Видеоуроки
- Обучение Axure на русском.
- Официальные видеоуроки от разработчиков Axure.
Автор: