Дисклеймер
Далеко не все думают о том, чтобы сделать сайт для своего мобильного приложения.
Те же, кто думают об этом, не могут решить, что же должно быть на сайте, чтобы он стал продающим.
Уверен, что мои советы не станут для вас откровением, просто, как это часто бывает, не всегда можно взглянуть на свою работу со стороны и учесть моменты, которые “замыленным взглядом” просто не видны.
Зачем нужен промо-сайт, когда есть магазины приложений, тематические СМИ, социальные, баннерные сети и т.д. и т.п.?
Безусловно, есть куча других способов как привлечь внимание к вашему мобильному приложению и повысить количество установок, сайт — один из таких способов, пусть и не самый эффективный, но он точно не должен быть в конце списка ваших приоритетов.
Сайт мобильного приложения — неотъемлемый элемент его продвижения.
Поисковый трафик может приносить достаточно ощутимый процент от общих инсталляций в долгосрочной перспективе, чтобы его игнорировать. Если умело использовать различные “призывы к действию” и поддерживать обновляемость контента можно сделать из своего сайта “мини-маркет” вашего приложения.
Техническую поддержку пользователей приложения также удобнее привязывать к сайту.
Если вы задумали провести маркетинговое исследование пользователей своего мобильного приложения, сайт может помочь с этим.
Конкурсы в социальных сетях также можно рекламировать посредством сайта и так далее.
Важнее вопроса “что”, может быть только “когда”
Сайт мобильного приложения должен появится во время его разработки, а не после.
Beta-версия вашего продукта — это уникальная возможность начать формировать лояльную аудиторию ваших пользователей ещё до релиза, не говоря уже о плюсах открытого тестирования для доработки самого мобильного приложения.
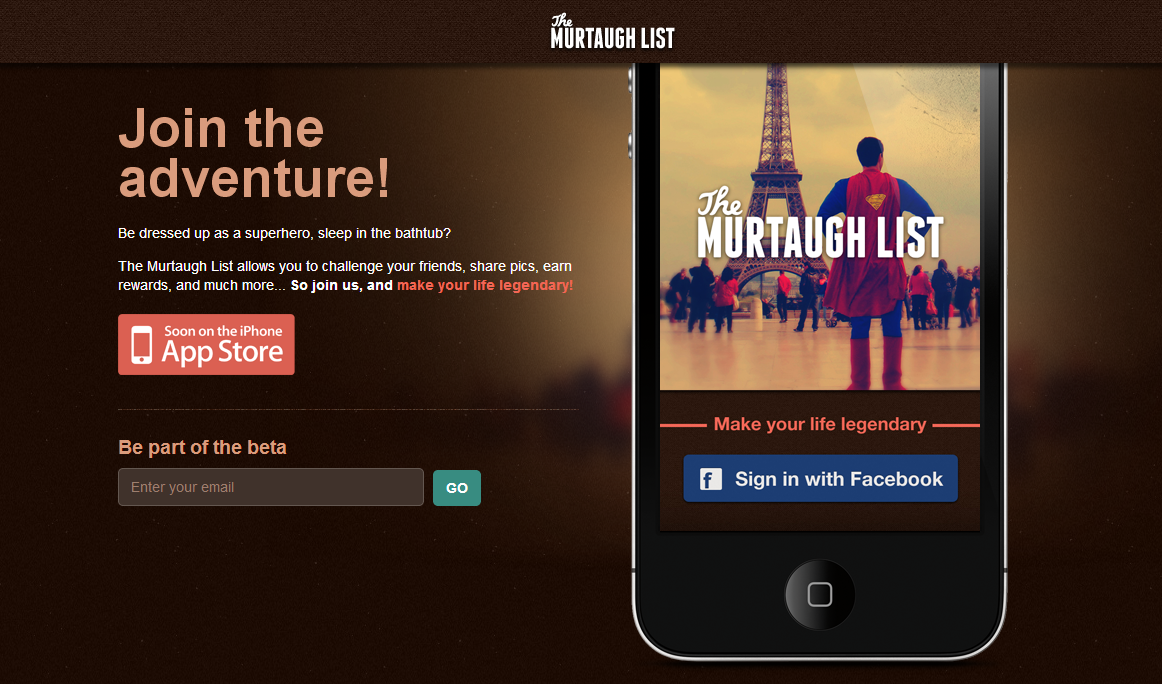
Test your legendary

Погружение в атмосферу с помощью дизайна
Многие думают, что посетители не любят читать тексты, это не совсем верно. Просто Интернет-сообщество стало настолько избирательно, что дает вам от 1 до 3-х секунд (максимум), чтобы заинтересовать себя содержимым вашего сайта.
Каждый человек получает дозу до 6 000 рекламных сообщений в день (услышал на одной из конференций), естественно, приспособился к тому, чтобы отвергать не совсем нужную информацию ещё на этапе её предпросмотра.
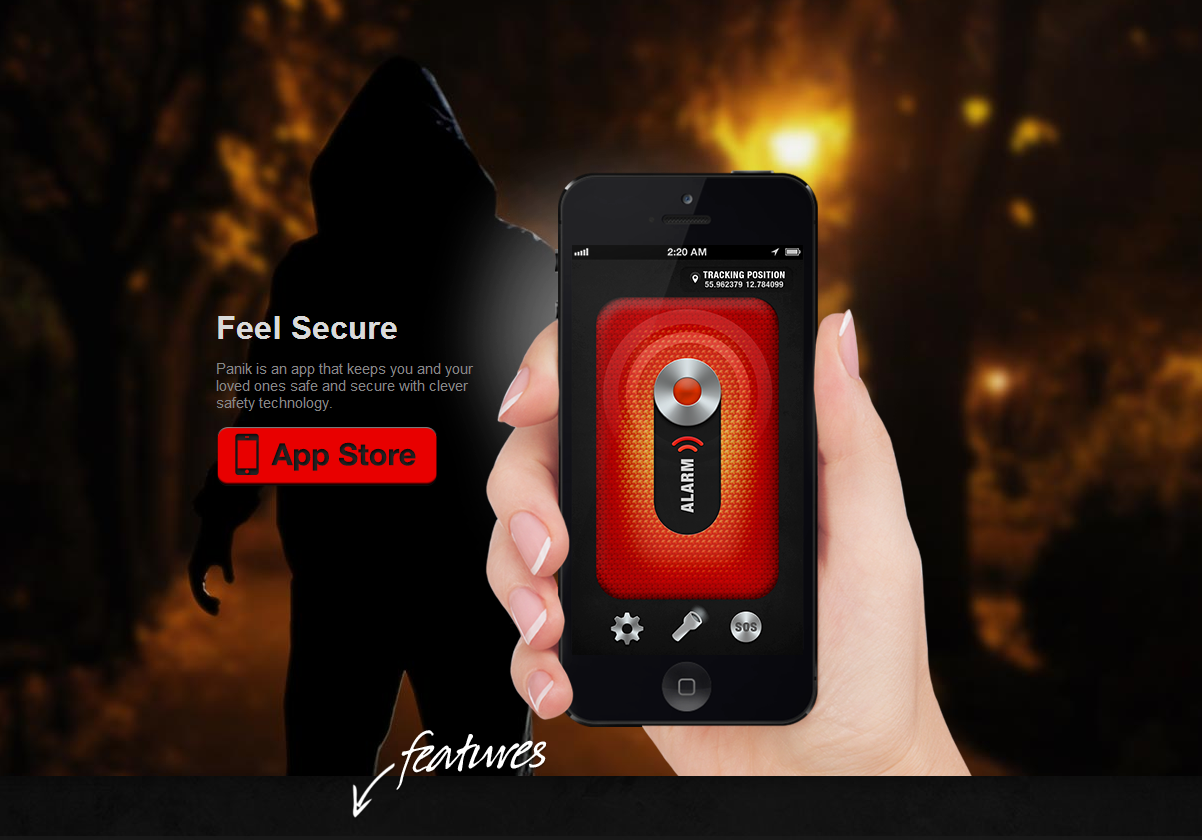
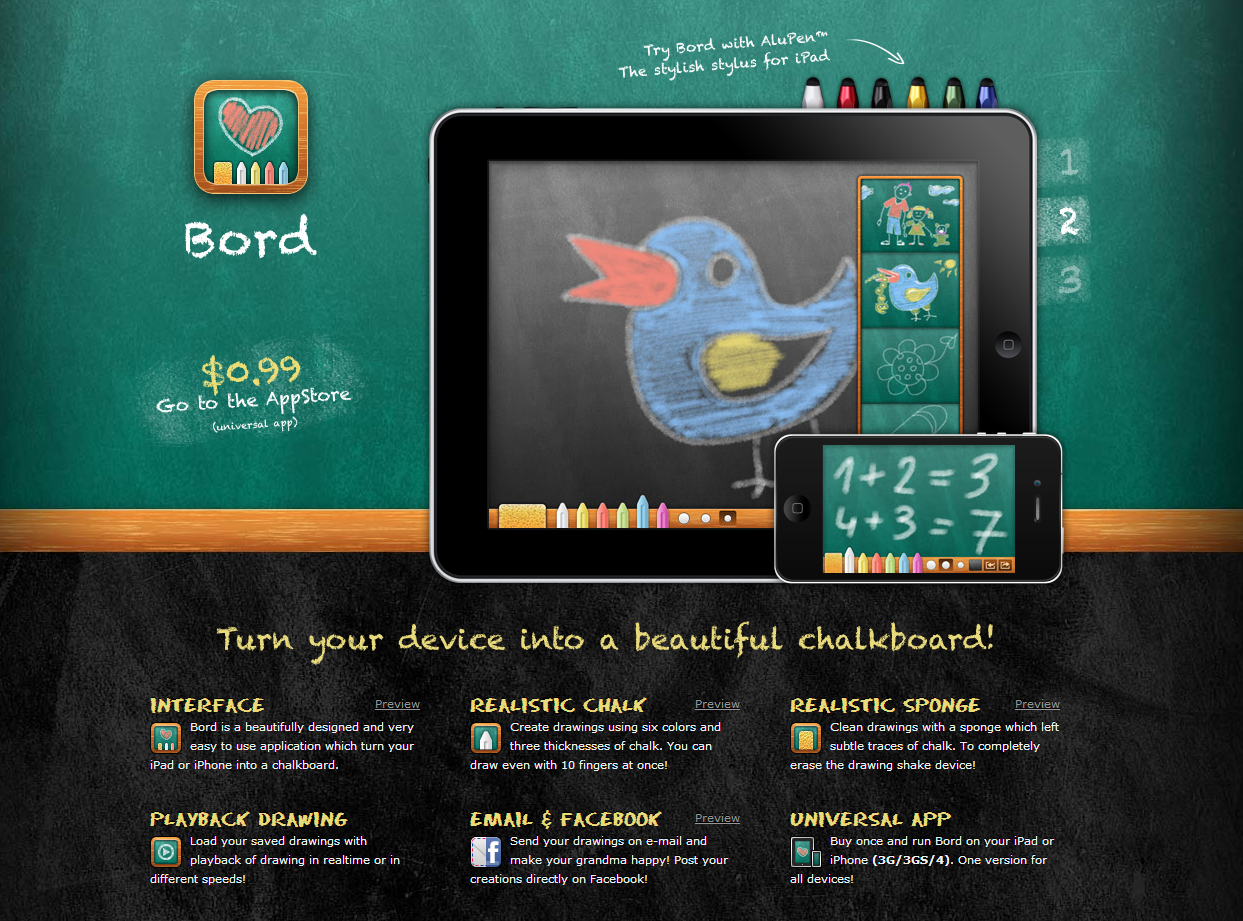
Дизайн, который ловит настроение пользователя, либо вызывает нужную эмоцию и рассказывает о главном предназначении вашего мобильного приложения без слов, значительно увеличивает шансы вашего сайта быть просмотренным.
Те, кто однажды побывал в такой ситуации или испытывает подобные страхи — не пройдут мимо этого сайта

Все, кто любил рисовать мелом на асфальте или школьной доске, не останутся равнодушными

Почитайте об эмоциональном дизайне в представлении Тревора ван Горпа (Trevor van Gorp) и о необычном инструменте проектирования интерфейсов Стивена Андерсона (Stephen Anderson).
Всем дизайнерам стоит ознакомиться с теорией света Джозефа Альберса (Josef Albers).
Воспринимайте тексты на сайте как беседу с пользователем
SEO должно быть умным, мысли лаконичными, тексты простыми, но эмоциональными.
Можете прочитать про информационный стиль, поучиться у ведущих СМИ вашей тематики или…
просто написать, что же получит пользователь от вашего приложения без громких или заумных слов, причастных или сложных речевых оборотов.
Уверен, вы знаете всё про маркированные списки, абзацы, интригующие заголовки, но запомните одно:
Чем больше текст вашего сайта будет похож на разговор с пользователем, тем интереснее ему будет общаться с вами. Никаких нравоучений, заверений, предостережений, долгих и запутанных рассуждений. Будьте интересными собеседниками.
Twitter-формат для месседжа на главной странице
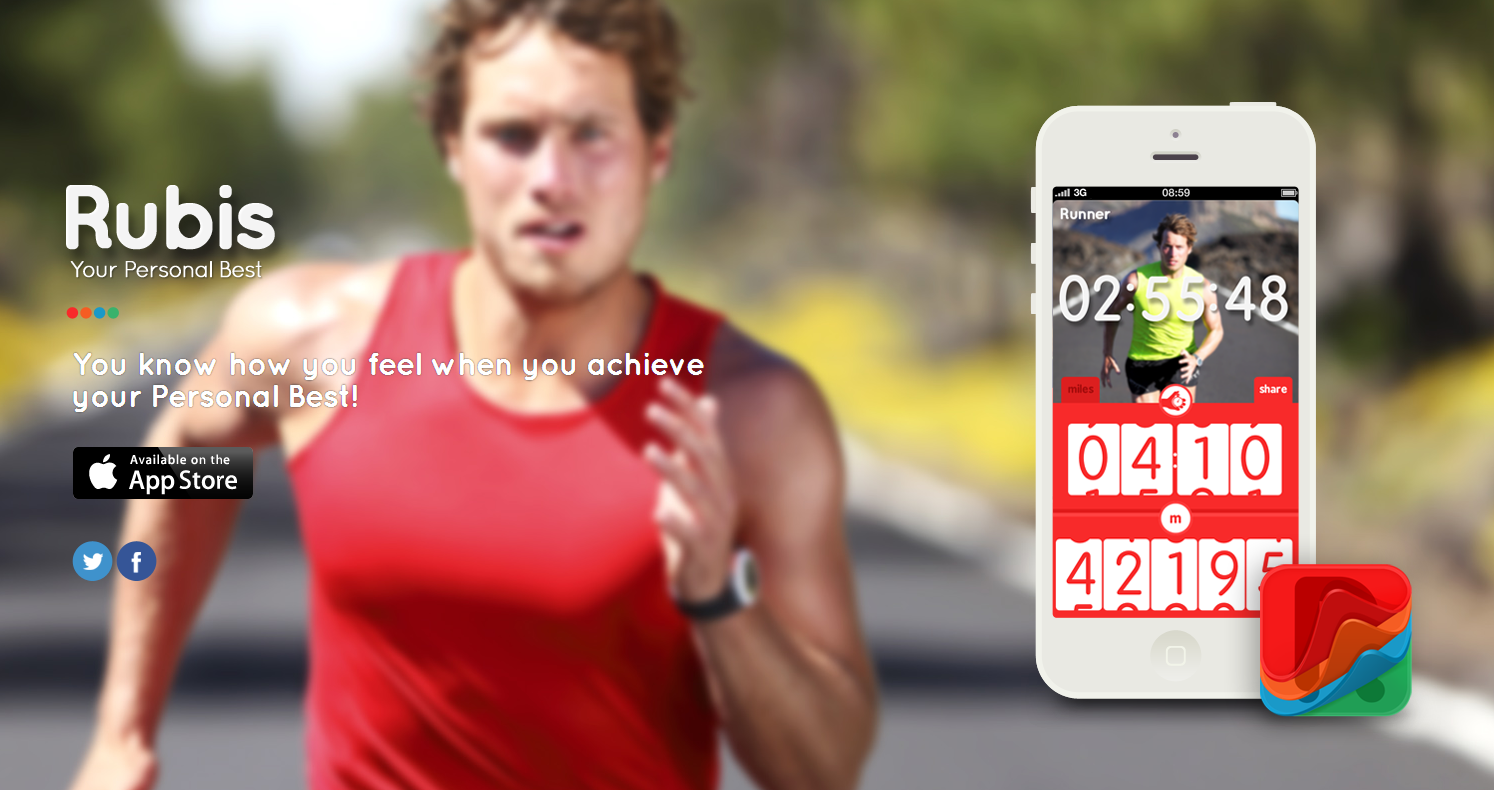
Уместите рассказ о вашем приложении в один твит (140 символов с пробелами), выберите главное преимущество вашего приложения и свяжите с главной потребностью его целевой аудитории с помощью чувств и эмоций.
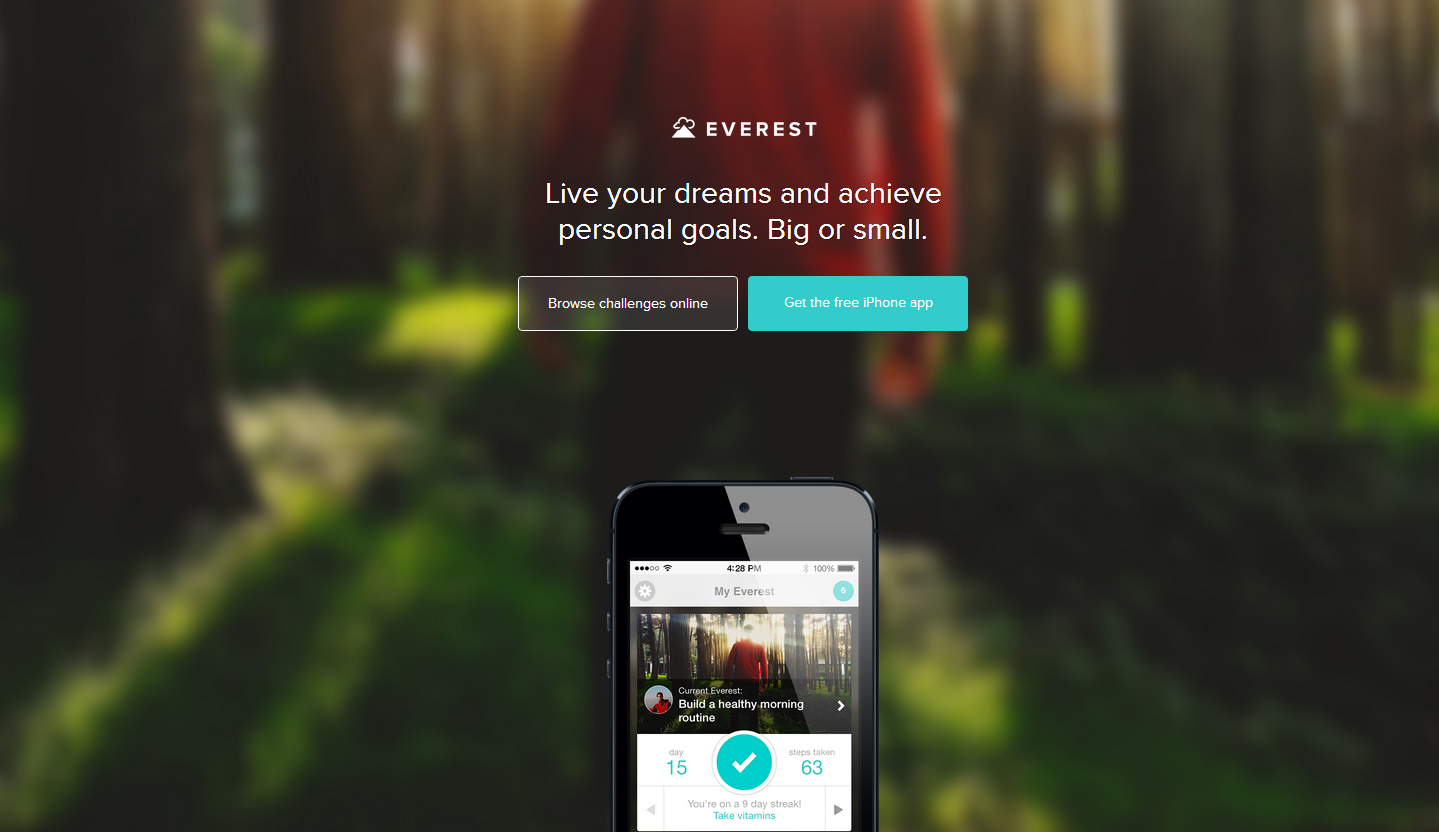
You know how you feel when you achieve your Personal Best!

Ограниченная Web-версия для ленивых, прямо на сайте, без установки
Большинство промо-сайтов для мобильных приложений имеют вид одностраничного сайта, устремленного вниз, почти всегда плоского в дизайне, иногда с параллаксом, где нужно нажать всего одну кнопку, либо одну на выбор в зависимости от мобильной религии: “Android app on Google Play” / ”Download on the App Store”.
Чем вы хотите удивить “наевшегося” бесплатными приложениями среднестатистического пользователя, которому и одну кнопку лень нажимать? Установка бесплатного приложения на смартфон воспринимается некоторыми индивидами как что-то из разряда: “ну, ладно, уговорили, посмотрю так и быть”.
Предложите альтернативу. Ограниченная Web-версия мобильного приложения прямо на сайте, которую даже не надо устанавливать и, да, напишите на кнопке что-нибудь незаурядное.
Browse challenges online

80% людей — визуалы, покажите им видеоролик о вашем приложении
Зрение — основной орган чувств и с развитием 3D-анимации, дополненной реальности и прочих технологий визуализации, доминанта зрительного аппарата в процессе жизнедеятельности будет лишь укрепляться.
Вы не замечали за собой, что вам проще посмотреть ролик на YouTube о том, как обращаться с той или иной вещью, чем читать инструкции, идущие с ней в комплекте.
Интересный по сюжету (это первое), небольшой по длительности (это второе), красиво снятый (это третье) видеоролик о вашем приложении расскажет о нем больше, чем текст, который читают по диагонали, заголовками или отдельными фразами.
Нетривиальная разработка мобильного приложения
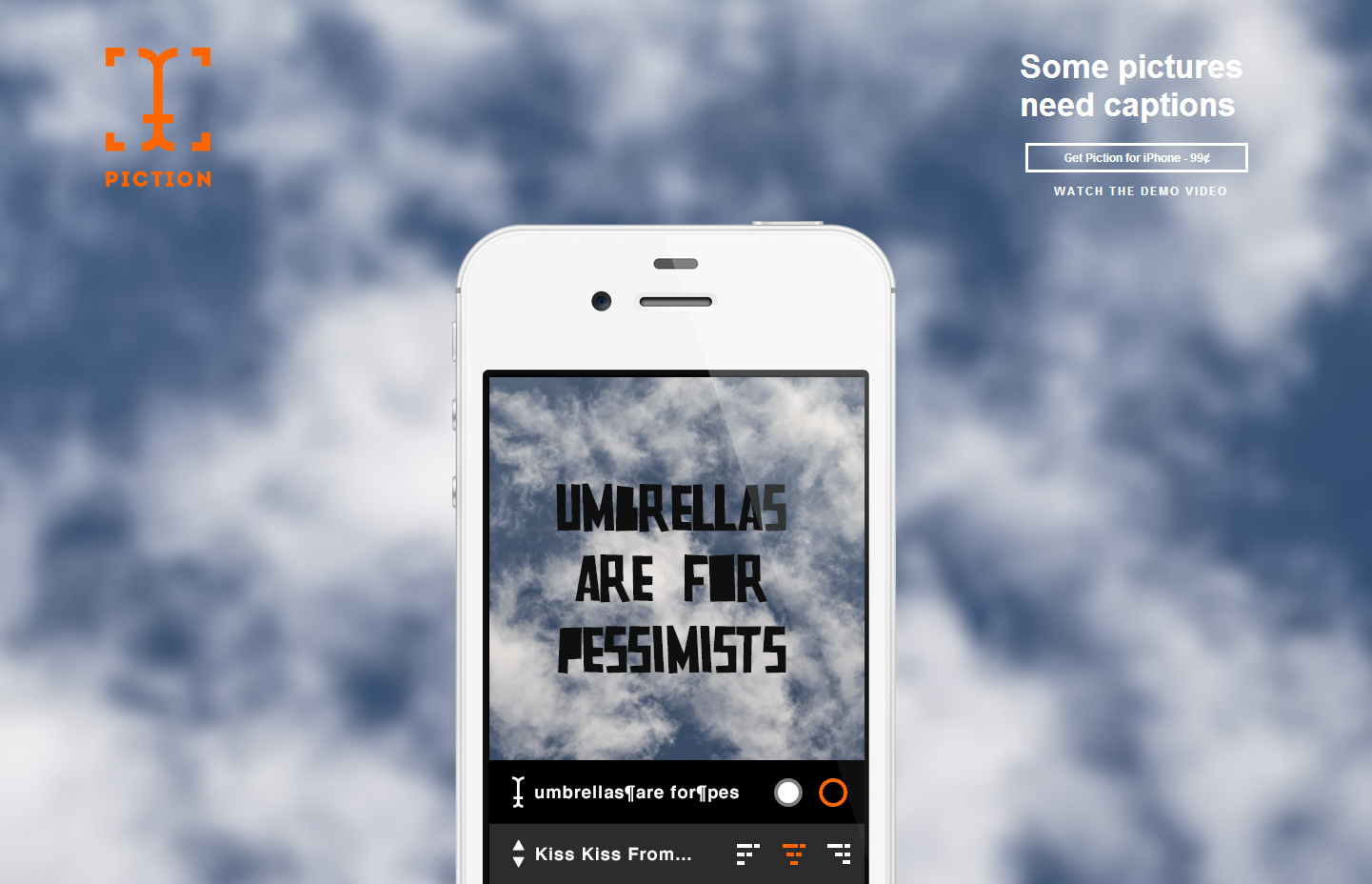
Если идея приложения настолько проста и понятна, что о ней можно рассказать без слов, покажите её.
Без комментариев

Дайте возможность посетителям рассказать о приложении в социальных сетях
Несмотря на всю очевидность этого пункта, некоторые разработчики промо-сайтов либо вообще забывают о социальной активности их посетителей, либо размещают кнопки социальных сетей там, где их ещё нужно найти.
Не ограничивайтесь кнопками, дайте посетителю сайта возможность авторизоваться на нем через аккаунт в одной из популярных соц.сетей в обмен на ощутимую пользу от данного действия.
Обратная связь — быстра и ненавязчива
Промо-сайты ориентированы на одно действие, в случае с промо-сайтами для мобильных приложений — это кнопка “Android app on Google Play” и (или) ”Download on the App Store”.
Имейте ввиду, что когда вы просите посетителя, например, оставить контакты для участия в тестировании разрабатываемого мобильного приложения, это должно быть одно текстовое поле для e-mail.
Неважно, что вы сами думаете о своем приложении, вам всё равно не поверят
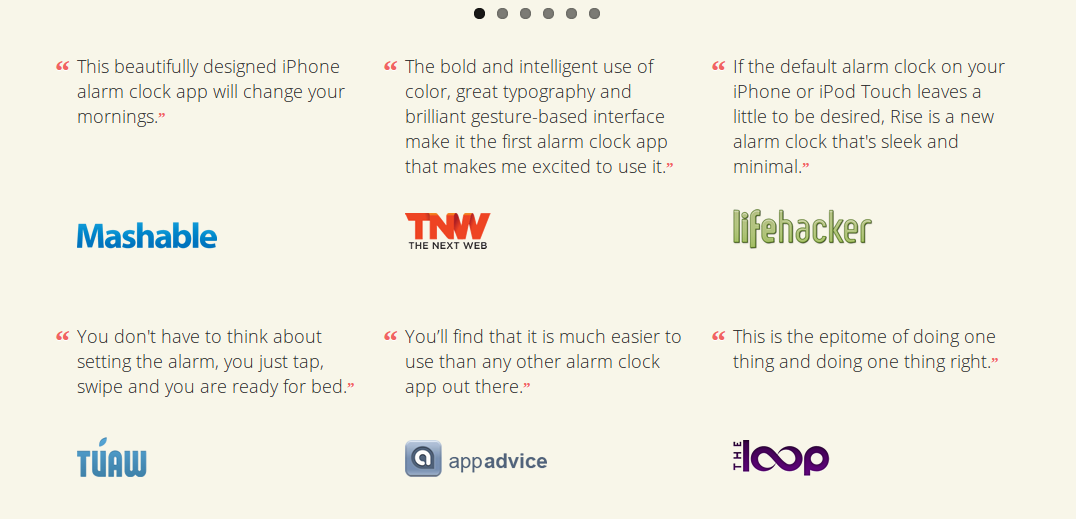
Так называемый “Social proof” очень важен для промо-сайта, но он должен быть правильным. Уровни доверия к отзывам, подобно кругам на воде, чем дальше — тем слабее. Больше всего вы доверяете себе, затем членам семьи, близким друзьям, хорошим знакомым и так далее. Вы, как разработчик, на последнем месте у пользователя, а заказчики приложений из вашего портфолио — на предпоследнем.
Другое дело — общепризнанные эксперты отрасли, имена которых у всех на устах. Они нарушают вышеописанную логику и вторгаются в доверие к пользователям. Свяжитесь с ними, заинтересуйте своим проектом, заплатите деньги за тестирование потому, что за отзыв с вас денег не возьмут.
Никакой уважающий себя Интернет-ресурс, тем более с именем, не будет писать отзыв для приложения, которое этого недостойно, их деловая репутация и профессиональные рейтинги точно не стоят этих денег, даже не надейтесь.
Это необходимо сделать ещё и потому, что это будет хорошая проверка амбиций вашего мобильного приложения на успех.
APProved

В заключение
По сайту для мобильного приложения будут судить и о самом приложении.
При жесточайшей конкуренции в магазинах приложений, промо-сайт может стать своеобразным мостиком между поисковой выдачей и страницей в магазине с той лишь разницей, что пользователю, уже нажавшему на кнопку “Android app on Google Play” / ”Download on the App Store” вы уже чем-то понравились.
Автор: RoSi






