За последние несколько лет мы стали свидетелями быстрого перехода от 3-D и скевоморфизма к плоским формам и минимализму в сферах разработки программного обеспечения и дизайна интерфейсов приложений. Хотя эта тенденция стала практически повсеместной, давайте немного задумаемся о том, как мы пришли к ней и какое влияние она оказывает на дизайн интерфейсов в целом. Кроме того, я поделюсь некоторыми советами и соображения по созданию плоских интерфейсов.

Интерфейсы на Windows Phone 8 и Apple ios 7
Что случилось?
Итак, как же коллективное сознание перешло от любви к текстурам, объему и теням к плоским цветам и простой верстке? Этот переход был вызван многими факторами, но вот самые примечательные из них.
Информационная перегрузка
Как люди, которые постоянно находятся на связи, мы имеем дело с бесконечным потоком информации, некоторая важна и актуальна, остальная — нет. Мы постоянно оцениваем, фильтруем и, конечно, создаем контент, но все это становится довольно утомительным. Кроме того, большая часть восприятия контента сейчас проходит через устройства с небольшими экранами, что усугубляет это ощущение перегрузки. Оно появляется слишком легко, и устранение ненужного в пользовательском интерфейсе (UI) может создать небольшой визуальный дзэн.

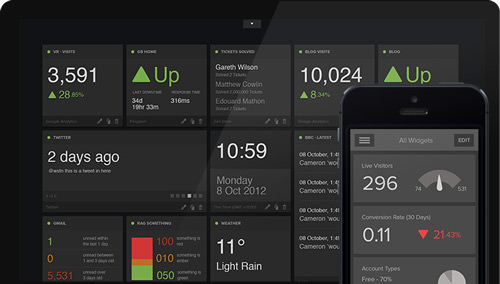
Нет ненужным вещам: визуализации Geckoboard разработаны так, чтобы сделать ключевые данные легко заметными с первого взгляда.
Простота важнее всего
Придерживаясь аналогичной тенденции, множество прорывных веб-приложений и услуг предлагают узкоспециализированные инструменты с очень ограниченным набором функций. Пока традиционные разработчики программного обеспечения, как правило, пытаются запихнуть в свою продукцию множество функций, чтобы оправдать высокие цены, этот сдвиг в сторону специализированных микро-приложений увеличивает ценность простоты работы, а не количества функций. Более простые приложения имеют простые интерфейсы.

Красивое и минималистичное приложение для погоды Blue от Oak.
Контент – всему голова
Как это часто бывает при выходе новых устройств и технологий на рынок, нас буквально очаровывает то, что они могут сделать, и то, как мы можем улучшить интерактивность. Этот безумие обычно сопровождается возвращением к упору на контент. Потребление медиа-контента, будь то текст, аудио или видео, является, вероятно, основным нашим занятием на любых устройствах, и поэтому мы просто хотим, чтобы интерфейс не мешал нам.
Техническая грамотность
Когда смартфоны и планшеты быстро стали популярны у любых пользователей, забота об очевидности элементов управления снизилась. Когда-то мы боялись, что пользователи могут пропустить кнопку, если она не выпрыгнет на середину экрана, но теперь мы готовы изучить более тонкие аспекты взаимодействия. Windows 8 и Chrome для Android даже поддерживают сенсорные команды без визуального индикатора, которые включают экран.

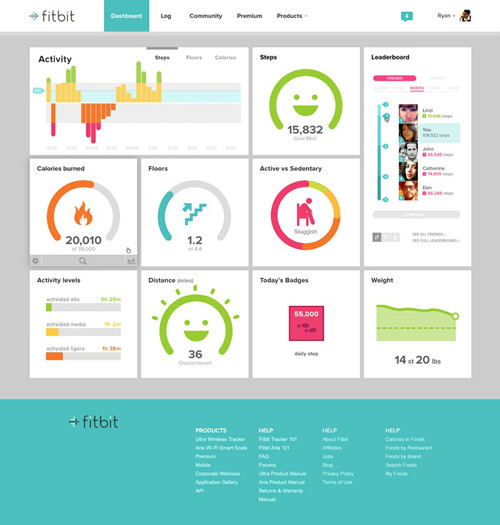
Приборная панель Fitbitпредставлена ярким, смелым и понятным визуальным образом.
Влияние технологий
Большая часть программного обеспечения ограничена платформой, на которой оно работает. Размеры экрана и плотность пикселей ограничивают возможности оборудования. Минималистичный интерфейс требует очень ограниченной палитры цветов, поэтому каждый элемент должен бросаться в глаза. Масштаб при верстке и вес шрифта во многом будут определять эстетику и юзабилити плоского дизайна.
Если ваши целевые устройства не могут поддерживать таких нюансов, вам не повезло. Так как размер экрана и плотность пикселей на мобильных устройствах продолжают расти, становится возможным четко отображать все более тонкие шрифты. Конечно, поддержка @font-face также увеличила привлекательность минималистичной верстки.

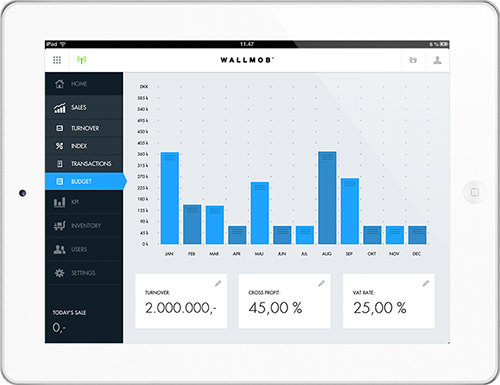
Мониторинг продаж в режиме реального времени от Wallmob: отслеживает данные с любого устройства, на котором установлен браузер.
Адаптивный дизайн
С распространением сопряженных устройств различных размеров интерфейсы пришлось сделать более гибким, на что отреагировал адаптивный дизайн. Хотя он и не самый красивый с эстетической точки зрения, можно возразить, что плоские интерфейсы намного легче взаимодействуют с ним, чем многие другие. Другим преимуществом минималистичного дизайна является снижение веса страницы и времени загрузки.

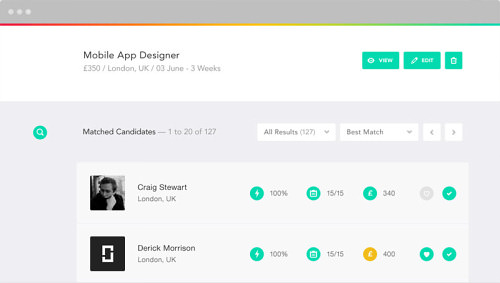
Конкретный и простой: onsite (большой размер ).
Лучшие инструменты
Ладно, хватит теории. Давайте поговорим о практике. Создать эффективный минималистичный дизайн на удивление непросто. Когда вы уберете обычные приемы пользовательского интерфейса (тени, скосы, текстуры и т.п.), вы быстро поймете, как важны становятся немногие оставшиеся элементы. Хотя следующие советы в основном универсальны, они особенно важны для плоских интерфейсов.
Перед началом
Как и в любом проекте, сначала нужно убедиться, что выбранный вами стиль имеет смысл. Перед погружением в плоский дизайн убедитесь, что он подходит к восприимчивости вашей целевой аудитории и целевой платформе, устройствам и типу приложения. Бессмысленно следовать за трендом, если он не подходит для вашего проекта.
Процесс
Следование процессу очень важно, независимо от того, какой стиль вы используете. Вот некоторые идеи, которые следует иметь в виду при стремлении к простоте.
- При проектировании минималистичного интерфейса я часто ищу вдохновение во временах до ПК, когда дизайнеры и художники делали больше с меньшими затратами. Это прекрасная возможность пересмотреть деятельность некоторых мастеров дизайна, например, Йозефа Мюллера-Брокмана и Вима Кроувела. Я также изучаю творчество минималистичных художников, например, Эльсуорта Келли, архитекторов, например, Миса ван дер Роэ и промышленных дизайнеров, например, Дитера Рамса.
- Полезно бывает очистить голову от работы. Плоский и минималистичный дизайн большое внимание уделяет нюансам. Поэтому часто бывает лучше взять перерыв и вернуться с незамыленным взглядом, чем идти напролом.
- Сравнивать версии тоже полезно. Подвигав линию вверх и вниз на 5 пикселей в течение 20 минут, я сохраняю две версии и сравниваю их: лучший вариант сразу бросается в глаза.
- Поскольку относительный масштаб объектов играет важную роль, на ранней стадии проверьте концепций дизайна на различных целевых устройствах, чтобы убедиться, что они работают.
- Пока вы работаете, постоянно спрашивайте себя: «Нужно ли мне вот это?». Легко привязаться к какой-то хитрой находке, но мы должны всегда искать элементы, которые можно сократить или упростить. Удалять то, во что вы вложили столько труда, всегда тяжело, но редактура имеет решающее значение.

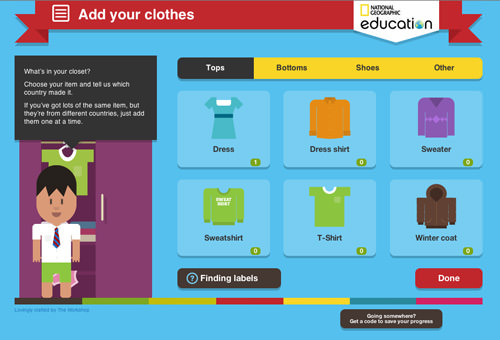
Global Closet: интерактивная игра для National Geographic Education от The Workshop.
Сетка
Сетка важна в любом виде дизайна интерфейсов, и минималистичный дизайн не исключение. Если вы пытаетесь навести порядок и сделать юзабилити интуитивным с помощью ограниченного набора визуальных элементов, сетка поможет вам.
- Сетка не просто создает визуальный порядок. С ее помощью можно определить контентные и функциональные группы. Не всегда нужно использовать линии или рамки, чтобы сгруппировать набор объектов. Простое выравнивание и интервалы могут помочь пользователю понять структуру интерфейса.
- Попробуйте сломать сетку элементами, которые имеют особое значение, чтобы привлечь внимание пользователя. Без поддельного 3-D основные принципы компоновки, например, масштаб и размещение, становятся лучшими инструментами, по которым можно установить визуальную иерархию.
- Экспериментируйте с более плотной сеткой. Когда вы резко сократите визуальную палитру, то можете обнаружить, что дизайну можно придать более сложную структуру, не захламляя его. Проверьте, какую дополнительную информацию можно передать, разместив ее отдельно.

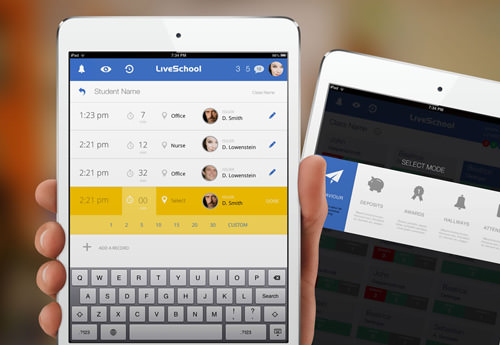
Приложение Live School для ipad от Rossul Design.
Цвет
Очевидно, что цвет является ключевым компонентом визуального дизайна. В минимальных интерфейсах он еще более важен.
- Попробуйте более широкую палитру. Если вы похожи на меня, то почувствуете, что более ограниченная палитра, как правило, ведет к более функциональному интерфейсу. Хотя так хочется сделать приложение со всеми цветами радуги. Здесь можно поэкспериментировать, ведь если у вас не так уж много элементов управления, можно немного расширить палитру.
- Устанавливая палитру, проверьте выбранные оттенки в широком спектре цветов, чтобы убедиться, что они работают в более светлых и более темных версиях.
- Возможно, вы захотите поэкспериментировать с тонами и резкостью. Заранее проверьте свою палитру, чтобы удостоверить, что у вас есть достаточно широкий набор тусклых и заметных элементов.

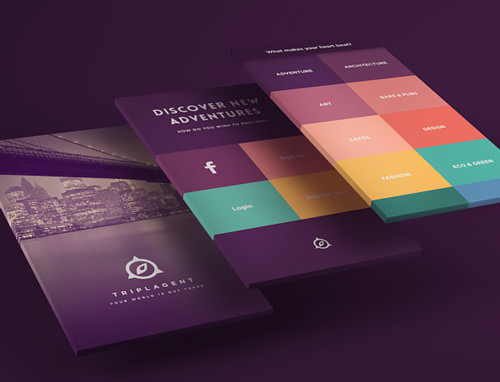
Визуальный дизайн triplagent использует потрясающую цветовую палитру.
Типографика
Типографика выходит на первое место, когда дело доходит до плоских сайтов с контентом.
- Хотя можно использовать и шрифты с засечками, без них шрифты выглядят чище.
- Ищите семейство шрифтов с разнообразными весами и стилями. Конечно, не нужно использовать их все, но широкая подборка поможет вам четко определить иерархию. Возможно, вы увидите, что некоторые шрифты выглядят лучше в определенных условиях.
- Не бойтесь использовать вместе шрифты с сильными различиями в размере и весе, чтобы создать визуальный порядок. Попробуйте использовать большой ультратонкий шрифт для заголовков и небольшой шрифт среднего веса для остального текста.
- Следите за удобочитаемостью шрифтов. Это звучит глупо, я знаю, но вы будете ждать многого от выбранных шрифтов, поэтому убедитесь, что они читаемы в любом масштабе.

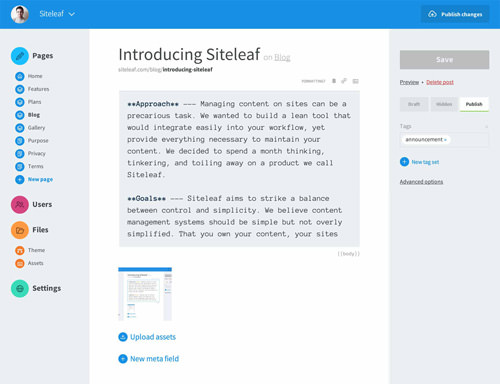
Чистая и разборчивая верстка на Siteleaf.
Взаимодействие
В плоском пользовательском интерфейсе бывает сложно показать, что элемент интеркативен. Вот несколько методов, которые использую я.
- Контрастность очень важна. Если макет в основном выполнен в белом цвете, то вы можете изменить цвет интерактивных элементов. Если дизайн в первую очередь опирается на текст, то можно использовать простую иконографию. Если заголовки большие и написаны в нижнем регистре, ссылки можно сделать маленькими и прописать их заглавными буквами. В общем, вы поняли.
- Правильно размещение тоже помогает. Если вы используете тонкий шеврон вместо кнопки «назад», поместить его в верхний левый угол, туда, где пользователи обычно ищут эту кнопку.
- Если вы размещаете на странице много функций, делать каждый интерактивный элемент в виде кнопки бессмысленно. Интерфейс должен быть интуитивно понятен, насколько это возможно. Если где-то взаимодействие является особенно сложным или неожиданным, сделайте его проще.
- Выпадающие, модальные окна, подсказки и другие элементы слоев особенно сложно реализовать в плоском дизайне. Используйте более резкий контраст, границы или тонирование, чтобы визуально отделить уровни взаимодействия.

Элементы дизайна в простом макете и с оптимальным контрастом: Taasky.
Заключение
Я не верю в жесткие правила дизайна. И мне нравится, что дизайнеры так сильно пытаются создавать чистые и простые интерфейсы. Исключает ли использование плоского дизайна градиенты и тени? Конечно, нет. На самом деле, некоторые из самых интересных работ, которые я видел в последнее время, балансируют между плоским и объемным дизайном, разумно представляя контент и сохраняя взаимодействие интуитивным.
Мы живем в тесном, информационно богатом и многофункциональном цифровом мире, в котором все сильнее распространяется минималистичный дизайн. Нельзя сказать, что он подходит для всего (никакой стиль не подходит), но если его использовать вдумчиво и к месту, он принесет удобный и приятный опыт работы с цифровыми технологиями.
От переводчика
Примеры хороших плоских интерфейсов:
by Victor Erixon
by Jakub Antalík
by Tiberiu Neamu
Автор: Tan4ikWeb





