Огромный минус в мою и без того нулевую карму свежеиспечённого храбахабровца, всего-то за банальную шутку про адройд, разозлил настолько, что меня чуть не забрало НЛО! И тут я подумал что нужно уже написать о чём-то дельном. О том, что злит так же, как такие проходящие мимо доброжелатели (гореть вам в аду!), или даже ещё больше — о коллегах-дизайнерах…
Бывает, просит тебя какая-нибудь девочка-координатор заменить букву в логотипе на макете сайта. Ты такой говоришь «да, конечно сделаю!». Получаешь psd, открываешь, а там… логотип смержен с фоном хедера в один растровый слой. Или вообще весь макет смержен в background с замочком. О боги, боги!..
Вроде бы любой обладающий логическим аппаратом человек (хотя далеко не все «дызайниры» относятся к этой группе людей) поймёт, что так делать не надо. Однако я встречался с подобными творениями множество раз, при чём часто они были эстетически на высоте, но та «антисанитария» что творилась в недрах их слоёв внушала ужас. Даже неплохие профессионалы очень часто работают не аккуртано, не учатся на собственных ошибках, а статьи типа «10 советов как рисовать чтобы не будь проклятым верстальщиком» воспринимают как надоедливое ворчание гномов подземелья. Да и в них даётся, обычно, просто список рецептов, а вот главного, и при том очень простого, почему-то нет. Так вот, сейчас речь пойдёт о том как должен организовывать свою работу профессиональный дизайнер (тогда и верстальщик останется доволен).
Секрет хорошего макета.
Представьте какое-то разобранное техническое устройство. Попробуйте что-нибудь разобрать, свалить все винты и детальки в одну кучу, а потом догадаться что откуда, и как это вообще собрать. А ещё лучше попросите сделать это своего бывшего друга, верстальщика, например.
Быть может соберёте, но это будет очень долгий, сложный процесс, да и лишние винтики наверняка останутся). Так вот, ваш макет — это сложное, разобранное (и одновременно собранное) устройство, все делали его составляющие должны быть на своих местах и чётко рассортированы. Иначе и вы и ваш коллега будете сильно страдать пытаясь работать с таким документом. Вам поделом, а вот верстальщику…
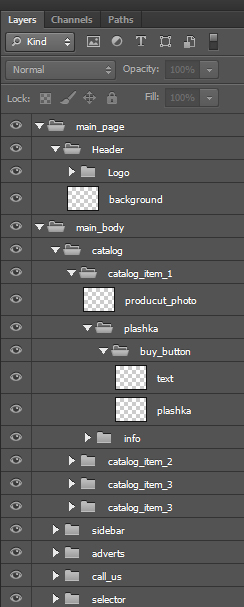
Пример (абстрактный) хорошей организации слоёв

Всё распределено по логическим группам, соответствующим областям страницы (хедер, футер, информационная часть, «плашка» товара и т.д.), все, даже самые мелкие детали лежат каждый в своей папке, и вы не перепутаете текст описания товара и текст на кнопке под ним, например. Вся иерархия групп и слоёв основывается на структуре страницы. Это главный принцип хорошего макета. Именно так и надо делать. Всегда.
*К сожалению, безграмотность некоторых товарищей такова, что порой приходится объяснять элементарнейшие вещи. Например, никогда не объединяйте в одну группу слои, которые находятся на большом расстояния друг от друга, и, тем более, в разных областях страницы. Если у вас есть кнопка в хедере и кнопка в футере это не значит что они могут быть объедены в одну группу! Структура папок макета — это структура страницы, и не надо ничего нового изобретать, пожалуйста.
С этого начинается хороший макет.
Технические моменты о которых никто не говорит
Это винтики. А теперь пора поговорить про сами детальки. Качественный (по техническим критериям) дизайн должен быть разбираем (и модифицируем) вплоть до самой мелкой детали. Из этого следуют несколько основополагающих, но так часто попираемых правил:
Никогда не растрируйте слои если в этом нет крайней (запредельной, что уж там) необходимости;
Никогда не мержите (объединяйте) слои друг с другом;
ВСЕГДА используйте исключительно векторные инструменты (если только совсем нет другого пути то можно взять Marquee tool, но, всё же, не надо);
Никогда ничего не «заливайте» градиентами и не пользуйтесь инструментами, результат работы которых «запекается» на слое и его невозможно изменить (заливка градиентом, заливка паттерном, выделения, обычные фильтры). Замените их процедурными аналогами, для градиента — Gradient overlay, Gradient layer; для выделения — Regtangle (и подобные) tool, растровые маски замените на векторные и так далее;
При трансформировании и наложении фильтров на какую-либо растровую графику ВСЕГДА (!!!) конвертируйте её сначала в смарт-объект, а только потом всё остальное;
Пользуйтесь смарт-объектами! Особенно когда хотите добавить фильтр поверх какого-нибудь слоя. Никогда не растрируйте его, конвертируйте в смарт-объект.
Такой подход можно назвать своего рода «процедурностью». А главное её преимущество — гибкость и возможность отредактировать при необходимости практически всё.
Банальные правила гигиены
Как-то так получается, что почти всегда пропорции элементов, зазоры, маржины на макете диктует не чёткий расчёт а случайность. И у меня тоже так. И это плохо, очень плохо. Один из самых частых объектов для насмешек над дизайнерами у разработчиков это всякие цифры типа ширины отцентрированного блока в 997px. «Именно 997 и никак иначе! Концепция будет разрушена если сделать 1000, как так?! Я же дизайнер, я же не просто так это рисовал!». Да-да, не просто так, а просто на глазок. На глазок — это то что, если уж начистоту, неприемлемо в такой работе. О каком тогда pixel-perfect говорить? Нужно осознанно выбирать пропорции и размеры, и очень желательно делать их кратными аккуратными — не 997, а 1000 пикселей, например. Иначе при верстке с этим часто возникают проблемы.
Гайды с этим, конечно, помогут. Но их реализация в Photoshop хромает, и в случае когда вы в одном документе, разделённом на группы, храните все страницы, а то и несколько вариантов дизайна, появляются проблемы. Поэтому я бы посоветовал намечать гайдами только основные границы. Не перебарщивайте, а то я такие макеты видел, что за синими линиями ничего не разобрать)
А для разработчика (если вы его, всё-таки, не ненавидите) лучше сделать отдельный слой где вы нарисуете сетку, по которой нужно верстать.
Невероятный бонус — Retina-ready!
Я дошёл до этих принципов сам, почему-то этим простым вещам никто не учит (а учат обычно как раз неверным методикам). И, как оказалось, я был большой молодец (и скромняга ;) ). Потому что…
барабанная дробь!!!
… почти все мои макеты можно элементарным ресайзом увеличить в четыре раза (каждую сторону *2) и получить Retina-ready сайт ничего не перерисовывая!
Надеюсь, теперь вы будете создавать более аккуратные макеты и не станете больше мержить логотип с фоном или растритовать текст ;)
Автор: Intenditore






