Всем привет. Я думаю, этот топик прочтет достаточное количество людей занимающихся разработкой web-сайтов и айдентики. Кто-то отметит и сделает выводы, кто-то подтвердит свои догадки, а кто-то скажет, что ересь и по-прежнему будет рисовать зеленый логотип «потому что зеленый цвет доллара и вообще он экологичный» . Также в этом посте вы не увидите классическую историю о влиянии цвета на подсознание из серии «Как детский сад желтого цвета изменил мою психику». Я также опущу такие истории как: «О! этож мой любимый, давай в него сайт крась», «Синий, это цвет Санкт-Петербурга, Невы и Зенита. Синий хотим!». Они не стоят нашего внимания.
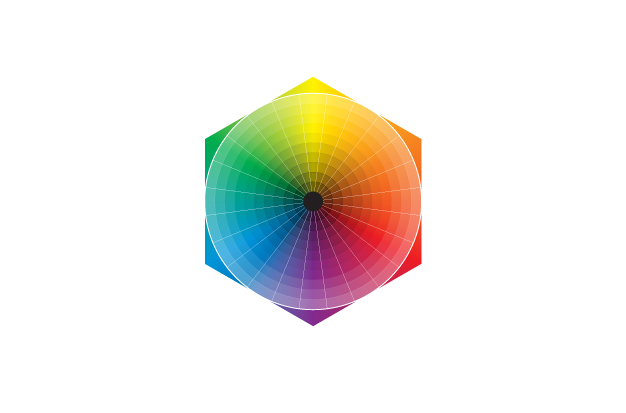
Мы же рассмотрим выбор цвета с помощью поиска цветовой ниши, т.е. цветовой дифференциации. Любой поиск ниши начинается на этапе ситуационного анализа*. По сути, мы должны свести всех имеющихся конкурентов компании/услуги/продукта в одну таблицу. Далее, нужно оценить маркетинговую активность конкурента (возможно, разбить на уровни позиционирования), например, проставив коэффициент. Это даст возможность релевантному распределению. Далее берем вот такую схему:

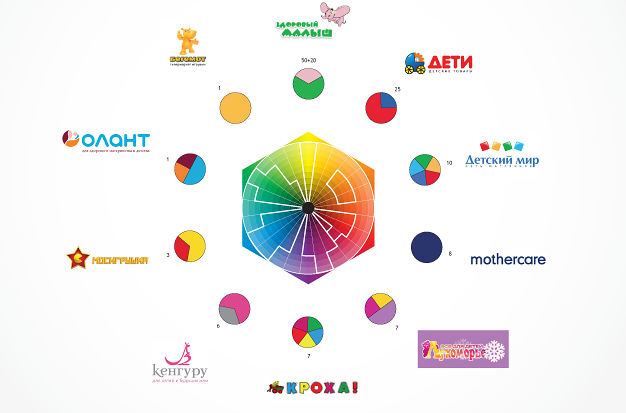
И добавляем на нее конкурентов:

Вычеркиваем те ниши, что уже на 100% заняты и получаем итог на котором виден весь цветовой расклад.
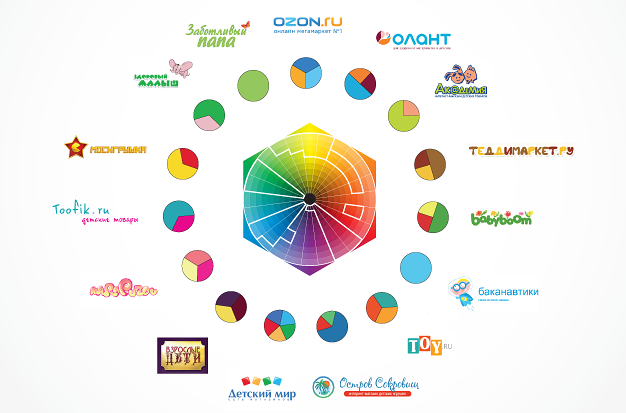
Бывает, что анализ нужно разделить на две части on-line и off-line. Тогда вы просто увеличиваете количество схем:

А далее просто их сводите воедино.
Как видите, все достаточно просто. При подаче основной акцент делается на дифференцированный цвет (или сочетание цветов), другие вариации помещаются в «подвал» подачи, или на другой слайд, кому как удобно.
Применение такой методики сэкономит время, обоснует выбор цвета и избавит вас от дурацких вопросов про «психологическое восприятие зелено-оранжевого градиента на подсознание».
Удачных разработок!
Автор: wowSiberia






