
Через неделю Apple откроет iOS7 миру.
Новая версия операционной системы, которая генерирует 56,5% мирового серфинга (Прим. переводчика: по статистике компании Mobify) включает в себя новые функции и удивительные улучшения в дизайне.
Некоторые из наиболее интересных изменений в iOS могут быть найдены внутри встроенного браузера Safari. Эти изменения напрямую влияют на работу браузера и на привычный пользовательский опыт при работе с браузером и сайтами.
В этой статье я хочу рассказать о трех основных UX/UI изменениях в Safari на iOS7, которые вы должны иметь ввиду, когда оптимизируете сайты для устройств Apple.
1. Свайп от края экрана умер
(Прим. переводчика: Свайп – движение пальца по экрану в какую-то из сторон, также известен как смахивание)
В прошлых версиях Safari пользователь мог вызвать Центр Уведомлений свайпом вниз от верхней кромки экрана, однако в iOS7 Safari может использовать все 4 края экрана устройства.
Были включены жесты, которые позволяют использовать свайп слева направо для возврата назад по истории просмотра браузера, а также справа налево для перехода вперёд. Есть еще свайп снизу вверх для доступа к Центру управления (Control center).
Как это влияет на сайты
Во-первых, если вы использовали или планировали использовать навигацию в виде свайпа — необходимо пересмотреть своё решение. Во избежание нарушений в опыте работы пользователя, вам нужно заменить навигацию со свайп-вариантов на навигацию по прикосновению к экрану и элементам страницы.
Далее, вам нужно пересмотреть то, как вы использовали карусели изображений на сайте. Если изображения показываются с небольшим или с отсутствующим отступом от края, пользователь может начать прокручивать карусель от самого края экрана, активируя тем самым переходы по истории браузера. (Прим. переводчика: Вполне вероятно, что можно будет отключить навигацию по истории в каком-нибудь meta теге страницы)

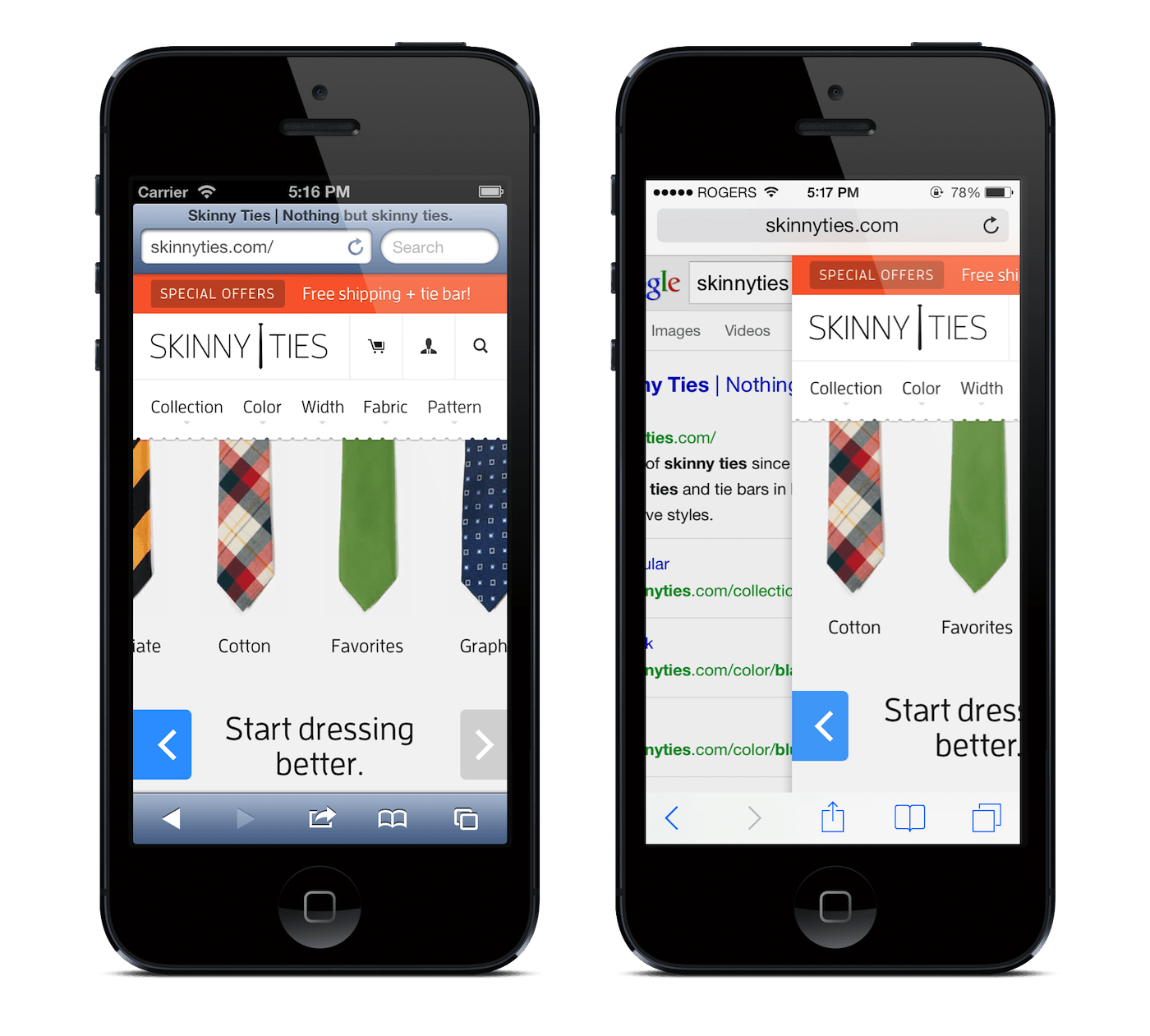
Слева: Skinny Ties на iOS6 — Карусель работает так, как и ожидается.
Справа: Skinny Ties на iOS7 — Прокрутка карусели теперь активирует жест перехода назад по истории браузера.
2. Хорошая навигация теперь значительно важнее
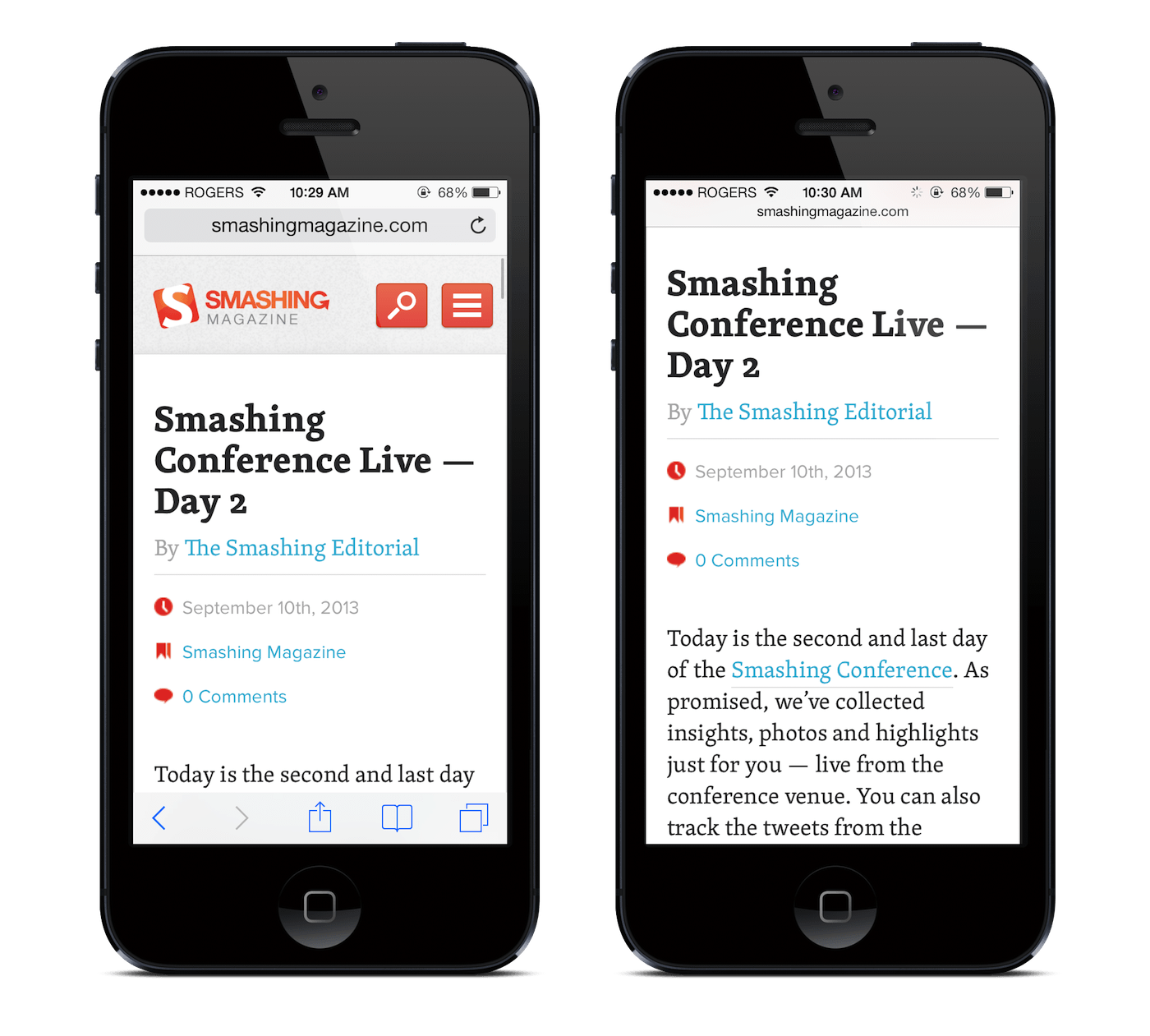
Другая вещь, которую вы заметите в новом Safari – то, что элементы интерфейса минимизируются, когда вы прокручиваете страницу.
Адресная строка становится меньше, основная навигация полностью исчезает, появляясь снова при быстрой прокрутке вверх (Примечание: похожая система используется в Google Chrome для iOS).

Как это влияет на сайты
Хорошо спроектированные сайты выиграют от этого минимализма и будут выглядеть лучше, но сайты с неудобной навигацией будут бороться за то, чтобы удержать пользователя на сайте без привычных ему кнопок назад/вперед.
Вот почему вы должны убедиться, что навигация вашего сайта проста, интуитивно понятна и удобна для управления прикосновениями.
3. Элементы браузера могут мешать отображению информации
Как уже упоминалось выше, Safari в iOS7 при просмотре страниц минимизирует элементы интерфейса, либо убирает их вовсе.
Это также значит, что интерфейс может менять высоту, что может быть важным для некоторых сайтов.
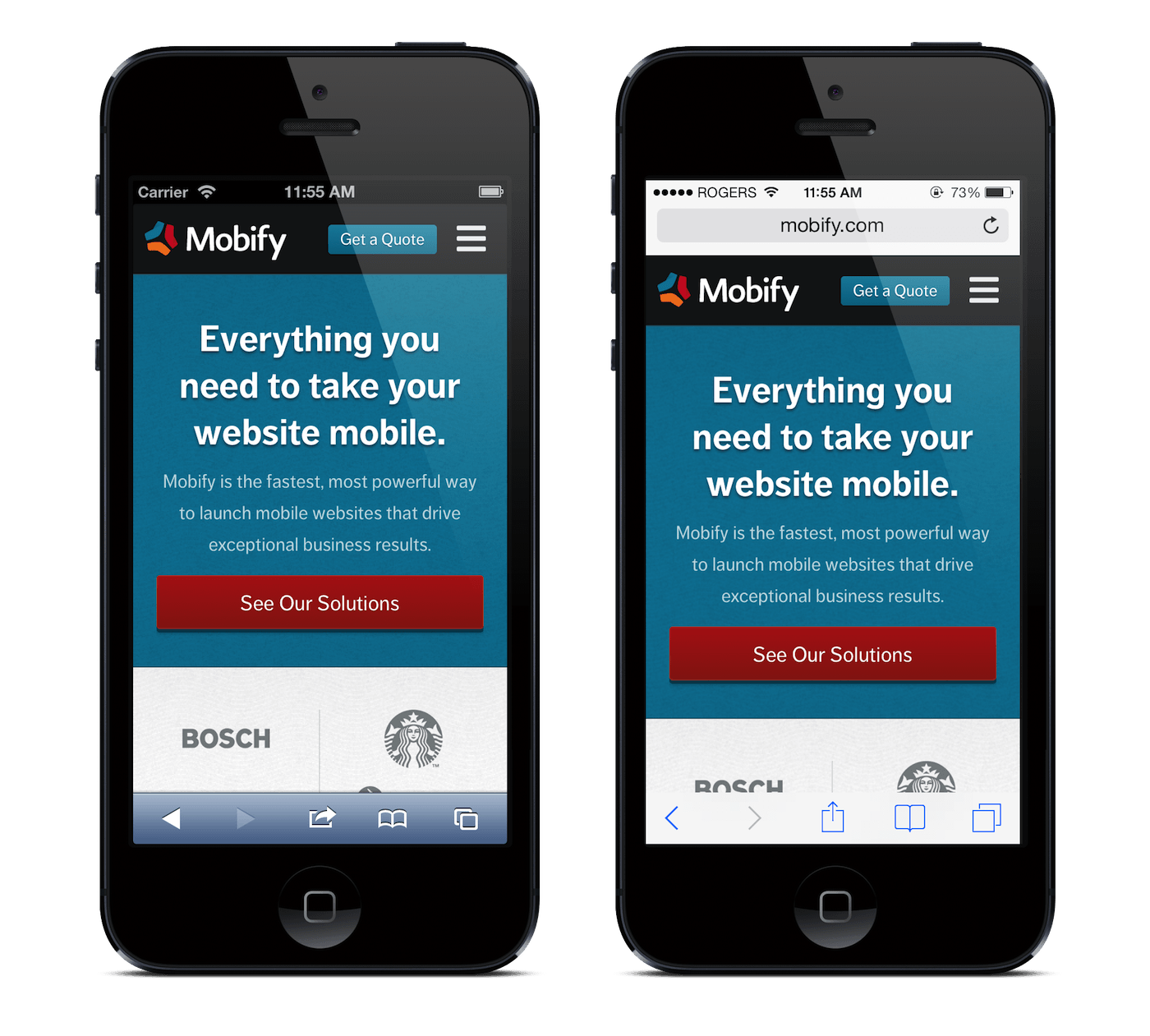
Например, на скриншоте ниже видно, что на нашем сайте клиентские логотипы в iOS7 видны только наполовину (в отличие от iOS6).

Доказательства использования людьми – важный фактор для нашей компании, поэтому мы должны рассмотреть возможности изменения структуры и сохранить видимость логотипов на каждом из устройств и размеров экрана.
Как это влияет на сайты
Проще говоря, у вас есть еще один фактор для тестирования. Если изменение высоты рабочего поля критично для вашего сайта, вам стоит убедиться, что ваш сайт выглядит хорошо на iOS7.
Заключение
Мы в Mobify очень рады новой iOS и новой версии мобильного Safari. Будет интересно посмотреть как новое направление дизайна, выбранное командой Джонни Айва, скажется на приложениях, сайтах и дизайне интерфейсов в ближайшем будущем.
В то же время, лучшее, что могут сделать веб-дизайнеры и разработчики – это получить устройства с iOS7 в руки, либо скачать Xcode5 (сейчас предлагаемый как Developer preview) и убедиться, что их сайты будут отлично работать и смотреться на этой операционной системе.
Автор: MistaTwista



