Новые полезные инструменты, сервисы, бесплатные плюшки для веб-дизайнеров и веб-разработчиков за первую половину августа 2013. Остальные подборки доступны по тегу "новое для веб-дизайнера".
Полезные сервисы
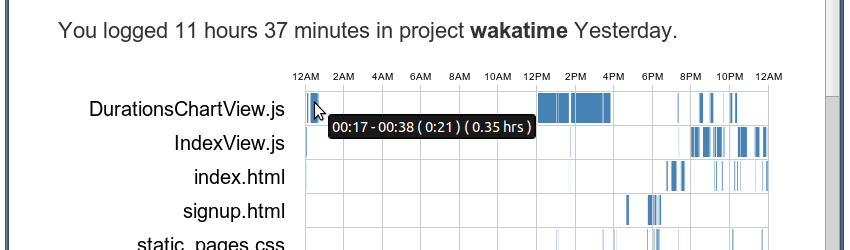
WakaTi.me — отличный сервис для ведения логов работы в текстовом редакторе. Поддерживаются SublimeText, Vim:

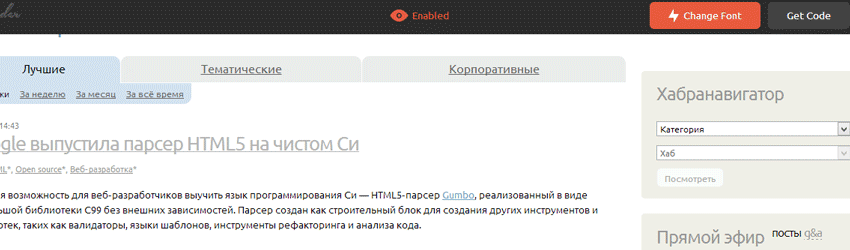
TypeWonder позволяет посмотреть, как будут выглядеть любой сайт с другим шрифтом, не бог весть какая крутая функция, но иногда может сэкономить немного времени. Вот например Хабр со шрифтом Ubuntu:

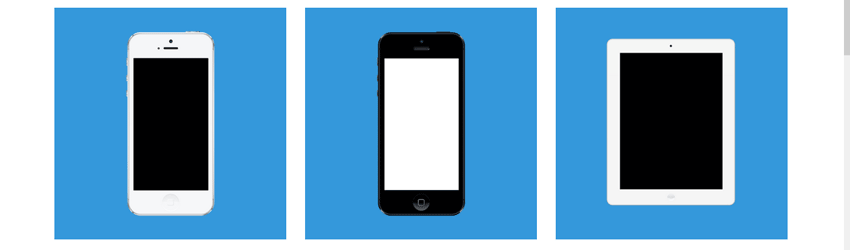
MockupPhone помогает в один клик «обернуть» любой скриншот в мокап iOS или Android девайса:

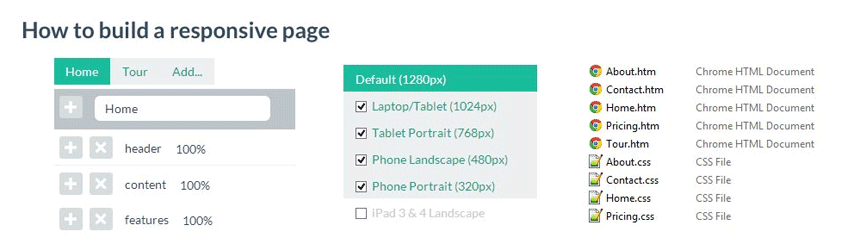
Responsive Web CSS — сервис для быстрого и удобного создания файлов CSS при разработке адаптивного сайта:

Long Shadow Generator — генератор столь популярных в последнее время длинных теней:

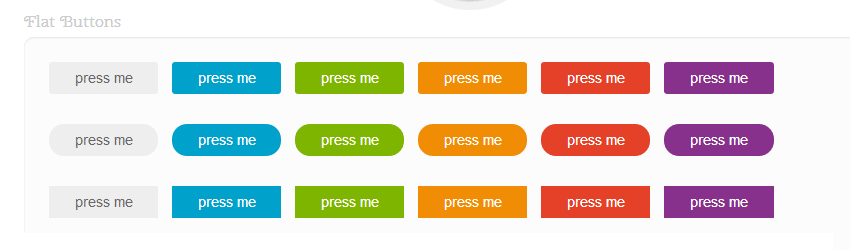
Buttons — быстрое создание простых и приятных кнопочек.

Бесплатные плюшки
Responsive Nav — отличный плагин для создания адаптивной навигации. Подкупает простотой и лаконичностью:

Precomposed Touch Gestures — здесь можно скачать видеоанимацию всех жестов для тачскрина, файлы в формате mov, поэтому работают в любом видеоредакторе и Фотошопе:

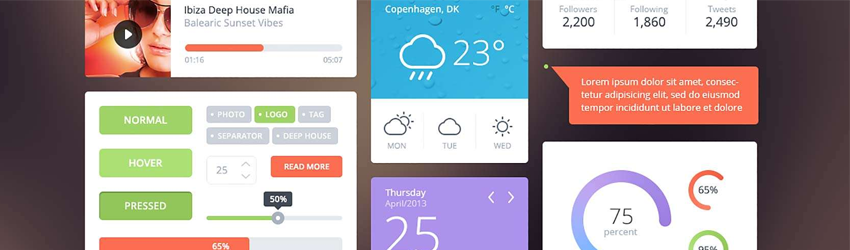
Flattastic UI kit — отличный набор элементов интерфейса:

48 иконок для дизайнера в стиле flat:

Интересное
Оправдания веб-дизайнеров в забавной и лаконичной форме. Такое же есть для ленивых кодеров, а также советы по SEO в грубоватой форме.