Здраствуйте, ребята!
Сегодня наткнулся на статью «9 интересностей и полезностей для веб-разработчика» (http://habrahabr.ru/post/189994/), в которой рассматриваются всякие полезности для веб-разрабочиков. Среди всего прочего нашел для себя прикольную тулзу для тестирования сайта под разным расширением — «dimensionsapp» (ссылка). Но в чем проблема, мне необходимо тестировать сайт который располагается на моем локальном веб-сервере. И тут мне в голову пришла идея быстренько собрать такую же тулзу, только чтобы она работала у меня в локале!
Требования к тулзе:
- Возможность ручного выбора ширины области просмотра и выбор из готовых размеров устройств Apple (iPhone и iPad)
- Возможность просматривать на 100% высоты окна или полностью подстравить область просмотра под размеры девайса
- Простой и легковесный интерфейс (никакой графики)
- Шкала делений с шагом в 5 и 50 пикселей
- Возможность видеть текущую ширину области просмотра
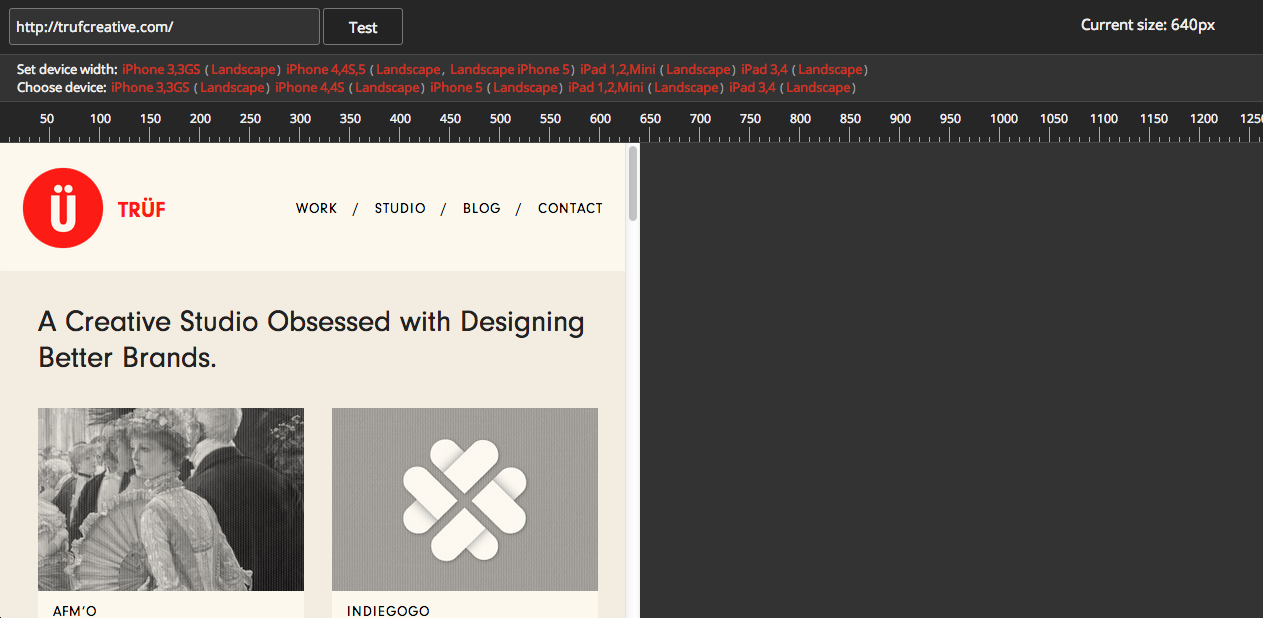
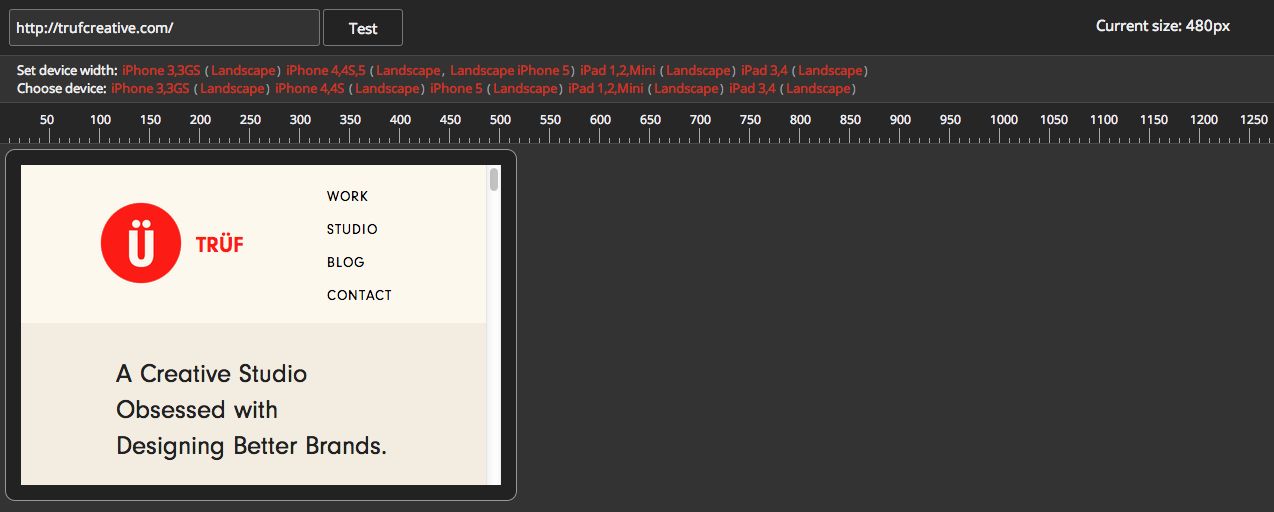
Итак в результате 3-х часов кодинга получена тулза с кодовым названием «Moka moka» (ну я долго не думал). Дальше парочка скриншотов работы тулзы:


Тестировал правда пока только в Chrome, Opera, Firefox.
Репозиторий на github: github.com/sokal32/moka-moka
Автор: sokal32





