
Элемент
<input> в HTML самый интересный.
Большинство его собратьев вне зависимости от своих атрибутов ведут себя одинаково. При этом атрибут type элемента <input> может принимать 22 разных значения, которые не только меняют его поведение, но и влияют на внешний вид (зачастую в ущерб стилистике).
Элемент <input> отвечает за всё, начиная с текстового ввода и чекбоксов, заканчивая переключателями и кнопкой для сброса всех полей в форме. В этой статье я опишу не только различные типы <input>, но и сопутствующие атрибуты, о которых вы могли не знать, и которые делают этот элемент более удобным и применимым в различных ситуациях. Приступим!
▍ Управление клавиатурой
На мобильном устройстве при выборе ввода текста всплывает виртуальная клавиатура. Но что, если вы планируете вводить числа или, например, электронную почту? В этом случае атрибут inputmode позволит оптимизировать клавиатуру под предполагаемый тип ввода.
Если вы собираетесь вводить адрес email, установите inputmode на email, и на основной клавиатуре отобразится символ @. Если же вас интересуют числа, установите inputmode на numeric или decimal, что приведёт к отображению панели с цифрами. Такой подход годится в случаях, когда нужно ввести число, но тип number не подходит. Например, при вводе одноразового пароля или номера кредитной карты.
<input type="text" inputmode="numeric" />
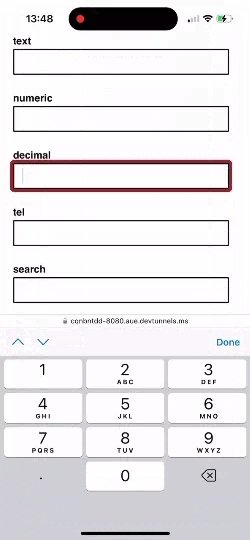
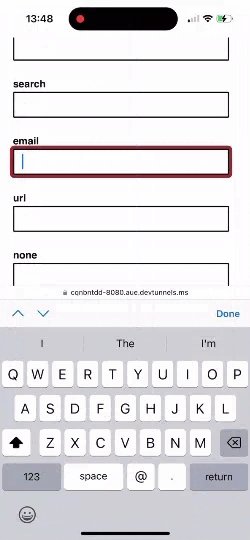
Полный список значений inputmode приведён ниже вместе с соответствующими им символами на клавиатуре iOS. На Android символы будут другие.
none: отключает показ виртуальной клавиатуры. Используется, когда вы хотите реализовать собственную (вряд ли вам это понадобится);text: вариант по умолчанию;numeric: только числа;decimal: числа и десятичная запятая;tel: числа и другие символы для набора номера;url: стандартная клавиатура с точкой, прямым слэшем и.comвместо пробела;email: стандартная клавиатура с небольшим пробелом, символом@и точкой;search: стандартная клавиатура со слегка уменьшенным пробелом, точкой и выделенной кнопкойgo, заменяющейreturn.

Атрибут inputmode также поддерживается в <textarea> и всех элементах режима contenteditable.
Настройте удобную клавиатуру, и ваши пользователи будут вам за это благодарны.
▍ Неактивные элементы input
Если вам нужно отобразить элемент <input>, но вы не хотите, чтобы пользователь мог изменять его содержимое, или собираетесь менять его иным программным способом, то вам поможет атрибут disabled. Однако нужно учитывать, что отключённые элементы ввода удаляются из дерева доступности, становясь недоступными для пользователей специальных возможностей. Кроме того, содержимое отключённых элементов ввода с формой не отправляется.
Альтернативой атрибуту disabled является атрибут readonly. Он делает поле неактивным, но при этом его содержимое остаётся доступным и будет отправляться с остальным вводом формы.
<label for="input">The label</label>
<input type="text" value="You can't change this" readonly id="input" />Примечание от Manuel: не все скринридеры объявляют такое поле как «только для чтения». Лучше будет сначала это проверить, чтобы понять, нужно ли сопроводить его дополнительным описанием.
Наведение на readonly-элементы в CSS реализуется с помощью псевдокласса :read-only, а на элементы, которые можно считывать и записывать – с помощью псевдокласса :read-write.
readonly применим только для <input>, выступающих в качестве текстовых элементов управления, и элементов <textarea>.
Уместность применения readonly вместо disabled зависит от того, должен ли элемент использоваться на странице. Не забудьте это учесть.
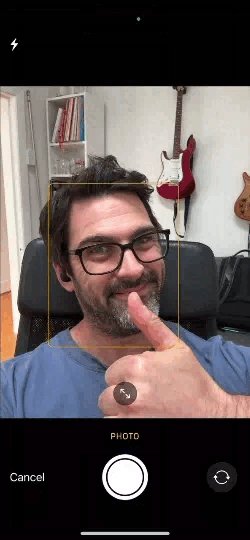
▍ Свет, камера, мотор!
Вы можете подумать, что единственный способ предоставить пользователю доступ к камере мобильного устройства и вести фото-видео съёмку подразумевает использование JS и API getUserMedia. Но доступ к камере также можно реализовать декларативно. В поле <input> загрузки файла можно указать атрибут capture, который будет заставлять элемент активировать камеру устройства.
К сожалению, эта возможность доступна лишь в мобильных версиях браузеров. На десктопных устройствах такое поле будет работать как стандартное поле загрузки файла.
На устройствах, оборудованных фронтальной и тыльной камерой, можно даже давать указания для использования той или иной из них. Например, если вы просите пользователя сделать селфи, установите capture="user", чтобы выбиралась фронтальная камера. Если же целью является съёмка окружающего пространства, тогда установите capture="environment", чтобы активировалась тыльная камера. Устройство может переопределять это поведение, если, например, фронтальная камера недоступна.
Есть ещё атрибут accept, с помощью которого можно указывать тип контента, который вы хотите получить с камеры. Если в итоге вы выберете фотографии, камера активирует режим фотосъёмки, а если вы решите снять видео, то активируется режим видеозаписи.
К примеру, ниже показан HTML-код и соответствующий ему результат.
<label for="input">Cheeeeese</label>
<input type="file" capture="user" accept="image/jpeg,image/png" id="input" />
Это прекрасный способ сделать снимок пользователя для аватара без использования JS.
▍ Проверка правописания
spellcheck – это универсальный атрибут, который можно использовать для любого элемента. С его помощью активируется проверка правописания в браузере для элементов, в которых также установлен параметр contenteditable="true". Он, в том числе, подходит для элементов <input> и определённо стоит вашего внимания.
Разные браузеры обрабатывают <input> по-разному. Firefox и Safari на настольных системах не будут выполнять проверку правописания в этих элементах без установки атрибута spellcheck. А вот Chrome и Safari на iOS будут. Чтобы добиться согласованного поведения в разных браузерах, вам следует устанавливать атрибут spellcheck на true либо false в зависимости от содержимого <input>.
В случае обычного текста лучше будет обеспечить для пользователей помощь при вводе, установив spellcheck="true". Если же поле будет использоваться для идентификаторов вроде имён пользователей, адресов email, URL или иной информации, которая вряд ли есть в словаре, лучше установить spellcheck="false".
При этом стоит иметь в виду, что фактическая реализация проверки правописания остаётся за самим браузером. Например, Chrome и Edge отправляют содержимое элементов <input> на проверку в специальные сервисы, тем самым его раскрывая. Если ваш элемент <input> содержит чувствительную информацию вроде личных данных, таких как имена, даты рождения или пароли, то лучше установить spellcheck="false", чтобы этого избежать.
<label for="input">Name</label>
<input type="text" spellcheck="false" id="input" />
Имейте в виду, что <input>, имеющий тип password, будет держать своё значение при себе. Если же вы задействуете функциональность показа пароля, которая устанавливает тип элемента на text, то это поле окажется открытым для проверки правописания.
Продуманное использование функции spellcheck с учётом всех описанных рисков поможет вашим пользователям при вводе данных в формы, не подвергнув их личную информацию риску разглашения.
▍ Автоматический Shift
На мобильных устройствах при вводе текста в элементе <input> первое слово будет по умолчанию начинаться с заглавной буквы, продолжаясь строчными. И это удобно при написании предложения, но, к примеру в именах и адресах с заглавной буквы должно начинаться каждое слово. При этом иные типы ввода вроде идентификаторов авиабилетов и почтовых кодов Великобритании предполагают использование только заглавных букв.
В этом случае вам поможет атрибут autocapitalize, который избавит пользователей от необходимости использовать Shift для ввода текста в нужном формате.
Для написания каждого слова с заглавной буквы установите autocapitalize="words", а для использования исключительно заглавных букв – autocapitalize="characters".
<label for="input">Name</label>
<input type="text" name="full-name" autocapitalize="words" id="input" />
Имейте в виду, что атрибут autocapitalize не работает там, где это бессмысленно, например для элементов <input> с типом email, url и, что самое главное, password.
Правильное использование этой функциональности значительно облегчит для ваших пользователей ввод данных на мобильных устройствах.
▍ Чем меньше вводить, тем лучше
Закончить сей ликбез я решил своим любимым атрибутом для полей ввода – autocomplete.
Он подсказывает браузеру варианты завершения ввода на основе уже известных выражений. Атрибут autocomplete может получать огромное число значений, связывающих <input> со многими вещами, о которых браузер знает или может узнать.
Для таких действий, как регистрация или авторизация можно установить autocomplete на значения вроде username или email. В случае паролей можете использовать значение new-password, чтобы браузер не пытался подставить существующий пароль, а просил ввести новый. Также можно использовать значение current-password, чтобы браузер или менеджер паролей автоматически подставляли в поле известный пароль пользователя.
Для подстановки адреса используйте значения вроде street-address, country-name и postal-code. В коммерческих формах можно дополнять эти значения уточняющими идентификаторами, чтобы разделять адреса для billing (выставления счёта) и shipping (доставки).
<label for="input">Address</label>
<input type="text" autocomplete="street-address shipping" name="street-address" id="input" />
Для одноразовых паролей, отправляемых по SMS, можете использовать значение one-time-password, указывающее браузеру о необходимости просмотра последних сообщений и извлечения одноразового пароля для подстановки в поле.
А в случае реализации ключей доступа можете использовать для autocomplete значение webauthn, чтобы задействовать в этом процессе автозаполнение.
Если грамотно использовать autocomplete, то этого будет достаточно даже для выполнения правила WCAG уровня AA «Определение цели ввода». Давая браузеру детальные указания в отношении типа предполагаемого содержимого полей ввода, мы не только экономим время пользователей, но и избавляем их от лишнего набора.
Но бывает и такое, что вам нужно полностью отключить автозаполнение. Установка autocomplete="off" отключит запоминание браузером вводимого текста. Такое решение актуально для полей, в которых каждый раз ожидается разный ввод, например CAPTCHA.
Использование правильных атрибутов автозаполнения значительно упростит для пользователей процесс ввода текста.
▍ Выбор правильных атрибутов
Трудно проектировать и разрабатывать формы, которые подходили бы для всех пользователей. Но здесь у нас есть элемент <input>, который имеет множество опций, позволяющих сделать текстовые формы более удобными и доступными.
Для управления виртуальными клавиатурами ввода используйте inputmode. Если вы хотите отключить возможность изменения <input>, сохранив возможность его прочтения и отправки, выбирайте readonly вместо disabled. Активировать камеру на мобильных устройствах можно с помощью capture. Атрибут spellcheck позволяет задействовать проверку правописания. Главное не забывать отключать её для чувствительного ввода. Помимо этого, вы можете экономить время пользователей с помощью autocapitalize, регулируя правила использования заглавных букв при вводе. И, наконец, autocomplete позволяет браузеру автоматически подставлять содержимое в поля, избавляя пользователей от лишних нажатий клавиш.
Все эти атрибуты в случае грамотного применения позволят вашим пользователям заполнять формы в кратчайшее время и с минимумом усилий.
Автор: Дмитрий Брайт




