Доброго времени суток.
Сегодня я расскажу на примере одного из сайтов созданных и поддерживаемых мной — как оптимизировать скорость его загрузки и лояльность Googla.
Исходные данные:
- Скорость загрузки сайта — 2 с,
- Скорость обработки первого запроса 1,06 с,
- Время передачи первого запроса 364 мс,
- Объем загружаемых данных ~ 3 мБ,
Ответ на задачку
- Скорость загрузки сайта — 1 с,
- Скорость обработки первого запроса 80 мс,
- Время передачи первого запроса 15 мс,
- Объем загружаемых данных ~ 70 кБ, *
Задача:
Оптимизировать скорость загрузки ибо на хорошем ноутбуке с хорошим интернетом скорость загрузки, мягко говоря, оставляет желать лучшего.
Для сравнения данные по главной странице Яндекса:
- Скорость загрузки сайта — 1,2 с,
- Скорость обработки первого запроса 203 мс,
- Время передачи первого запроса 71 мс,
- Объем загружаемых данных ~ 46 кБ,
Решение задачи
Погуглив и найдя кучу рекомендация по оптимизации сайта как например эту понял что для вменяемых оценок скорости работы сайта мало знать числа, надо понимать откуда растут ноги.
В комментариях к выше указанному топику наткнулся на замечательное дополнение к хрому PageSpeed Insights
Процедура работы с данным инструментом очень простая:
- Устанавливаем дополнение PageSpeed
- Открываем необходимый сайт
- Запускаем «Инструменты разработчика»
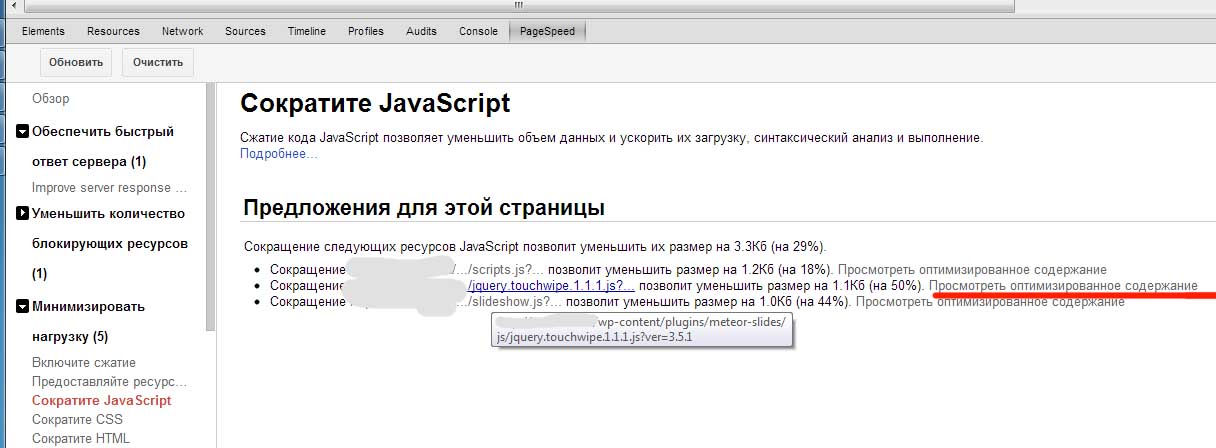
- Открываем вкладку PageSpeed и запускаем «Анализ»
Получаем список рекомендаций которые имеют различные приоритеты и разбиты на группы
- Обеспечить быстрый ответ сервера
- Уменьшить количество блокирующих ресурсов
- Минимизировать нагрузку
- Минимизировать задержку при загрузке страницы
- Другое и т.д.
В каждом разделе есть рекомендации например «Минимизировать нагрузку » (В моём случае список получился вот такой)
- (В)Включите сжатие,
- (Н)Предоставляйте ресурсы с одного и того же URL,
- (Н)Сократите JavaScript,
- (Н)Сократите CSS,
- (Н)Сократите HTML
Данный инструмент не только даёт рекомендации но и делает некоторые вещи за вас
Все что предлагается сократить, уменьшит, ужать дополнение сразу же ужимает и предлагает открыть готовый файл, ваша задача только взять и положить куда надо на сервере. Кстати куда надо положить тоже подскажет если навести на название файла.

Но вернемся к нашим баранам сайту. Сделав все необходимые замены JavaScript, CSS и изображений приятно удивляюсь уменьшению количества загружаемой информации примерно на 1 мбайт.
Но все останавливается на пункте «Включите сжатие» Идем и просим помощи у гугла находим W3 Total Cache — замечательный плагин для WordPress позволяющий оптимизировать сайт по необходимым для нас параметрам.
Установка проста как всегда у WordPress. Заходим в дополнения, поиск, установить.
А вот дальше начинается самое интересное, настройка…
Плагин умеет очень много, но все нам не нужно. Оставляем
- Page cache (Страницы не генерируются при каждом запросе, а отдаются уже сохранённые)
- Browser cache (Часть информации, такая как картинки, скрипты и стили хранятся на стороне клиента после первой загрузки)
По мимо этого плагин сам умеет ужимать JavaScript и CSS но я бы отдал предпочтение PageSpeed так как кому как не гуглю знать что лучше делать с этими файлами.
В плагине есть и более экзотичные оптимизаторы как CDN, Reverse Proxy но они дают результат уже при больших нагрузках.
Ответ на задачку
- Скорость загрузки сайта — 1 с,
- Скорость обработки первого запроса 80 мс,
- Время передачи первого запроса 15 мс,
- Объем загружаемых данных ~ 70 (1400) кБ, *
Итого получаем огромный прирост по скорости загрузки сайта, уменьшение нагрузки на сервер ну и удовлетворение от проделанной работы!
Данные о скорости и времени загрузки получены методом 5 проб в разное время суток и выведено некое среднее значение.
* — Объем загружаемых данный в итоге получился за счет использования слайдера из 8 картинок 1000 на 300 пикселей, средний вес каждой до оптимизации 250 кбайт после 170 кбайт. но так как у нас появился кеш браузера они грузятся только первый раз и на 1 месяц
Всем желаю успешного использования данных знаний.
Автор: leks2git






