Научиться дизайну – значит научиться видеть – занятие, тем более увлекательное, чем больше времени вы ему уделяете. Признание в любви моей профессии…
Наш – не камера фотоаппарата. Взгляд – не пассивное действие. Мы видим то, что ожидаем увидеть, или, как красиво подметила Анаис Нин (Anaïs Nin): «Мы видим вещи не такими, какие они есть, мы видим их такими, каковы мы сами».

Идея того, что наше восприятие обусловлено в равной степени тем, что мы способны узнать и тем, что мы ожидаем увидеть, не нова. В своей «Критике чистого разума» Иммануил Кант высказывает следующую идею:
«До настоящего момента принималось, что наше познание должно соответствовать объекту; однако […] позволим себе пойти дальше […] предположив, что это объекты должны соответствовать нашему познанию»
Тем временем, когнитивная психология следует «коперниканской революции в философии» Канта. Наше восприятие определяется тем, что когнитивная психология называет «установкой восприятия».
«Установка восприятия – тенденция отличать или замечать некоторые аспекты сенсорных данных и игнорировать другие. […] установка восприятия работает в двух направлениях: 1. Воспринимающий обладает рядом ожиданий и фокусирует внимание на конкретных аспектах сенсорных данных […] 2. Воспринимающий знает, как классифицировать, понимать и называть выбранные данные и делает из этого определенные выводы […]»
– Установка восприятия, Сол МакЛеод (Saul McLeod, Perceptual Set).
То, как ожидания влияют на познавательные установки, можно легко проиллюстрировать следующим примером:

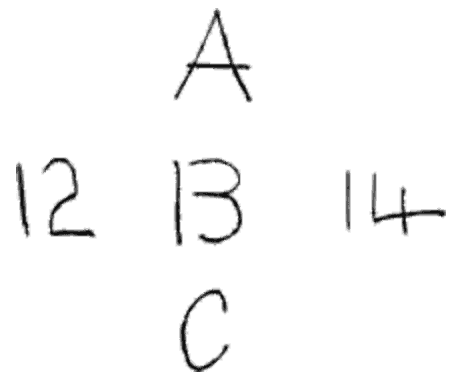
В зависимости от того, как вы читаете диаграмму, в середине вы увидите «13» или «В».
«Физический стимул «13» один и тот же в каждом случае, но воспринимается по-разному из-за влияния контекста, в котором он находится. Мы ОЖИДАЕМ увидеть букву в контексте других букв алфавита, точно так же, как мы ОЖИДАЕМ увидеть цифру в контексте других чисел»
– там же.
Влияние пережитого опыта на восприятие может быть продемонстрировано на следующей головоломке:

В данном случае пережитый опыт – тот факт, что вы наверняка читали или слышали подобные общие фразы – может повлиять на ваше восприятие и заставить вас проигнорировать ошибки, которые покажутся очевидными, стоит их только заметить. Профессиональные писатели скорее всего увидят их, но многим они, вероятно, откроются не сразу. Если вы тоже сначала не заметили ничего подозрительного, а теперь видите то, на что не обратили внимания, вы несомненно согласитесь со следующей мыслью:
«…мы не видим, что мы не видим»
– Древо Знания, Умберто Матурана и Франциско Варела (Maturana & Varela, The Tree of Knowledge)
Наши установки восприятия могут измениться в краткосрочной перспективе, например, когда мы голодны, наше обоняние усиливается в поисках запахов еды. То, как пережитый опыт влияет на долгосрочные установки восприятия, можно изучить, анализируя различные установки восприятия профессионалов в какой-либо отрасли, поскольку они во многом зависят от того, что знают эти люди.
- Повара и сомелье способны более четко различать оттенки вкуса, потому что их работа обостряет чувство восприятия, а также расширяет вокабуляр, использующийся для описания вкусовых впечатлений.
- Когда врач смотрит на рентгеновский снимок, он видит больше обывателя, потому что знает анатомию и то, на что стоит обращать внимание на этой смеси светлых и темных пятен. Долгие годы врачи учатся четче распознавать крошечные отличия в форме и цвете рентгенограммы, для нас неразличимые.
- Когда архитектор входит в здание, он видит как бы сквозь стены, и воспринимает постройку как четырехмерный пространственно-временной континуум.
- Когда кутюрье смотрит на то, во что вы одеты, он видит не просто модные вещи, но крой, швы, материал. Он может представить, как должна ощущаться ваша одежда.
- Когда я открываю веб-сайт или приложение, я вижу информационную архитектуру, проектирование взаимодействия ресурса и пользователя, типографию…и я представляю, какие взаимосвязи между бизнесом, дизайном и технологиями положены в основу всего этого.
Точно так же как и во втором эксперименте, представленном выше, профессионалы видят вещи, которые, несмотря на их физическое присутствие, незаметны для большинства, пока на них не укажешь.
Учимся видеть
Научиться дизайну значит, в первую очередь, научиться видеть. Дизайнеры видят больше и четче. Это и благословение, и проклятье – единожды научившись различать дизайн, хороший и плохой, мы не можем перестать. Обратная сторона заключается в том, что чем дольше вы учитесь видеть, тем в большей степени теряете «обывательский» взгляд, для которого вы проектируете. Нас, дизайнеров, это может сбивать с толку, когда мы работаем с клиентом, лишенным широты взглядов и убежденным в своей правоте. Но это не повод дизайнерам быть заносчивыми и закатывать глаза. Часть нашей работы заключается в том, чтобы сделать невидимое видимым, ясно выражать то, что мы видим, чувствуем и делаем. Не надейтесь продать то, чего вы не можете объяснить.
Поэтому исключительные дизайнеры не просто развивают в себе более острое умение видеть. Они пытаются сохранить в себе способность воспринимать вещи такими, какими видит их пользователь. Вам нужен взгляд дизайнера чтобы проектировать, и взгляд обывателя, чтобы почувствовать, что именно вы спроектировали.
«Смотри одним глазом, ощущай другим»
– Пауль Клее (Paul Klee)
Утверждение о том, что вы не можете видеть достаточно остро, если вы не дизайнер, звучит немножко по-снобски, или как минимум старомодно, но этот пост не о профессиональном превосходстве дизайнеров. Дизайнеры являются профессионалами в своем деле точно так же, как доктора – в медицине, а парикмахеры – в стрижке волос. Конечно, существуют хорошие и плохие дизайнеры, доктора и парикмахеры, и большинство из нас обретается где-то посередине.
В реальности не существует жестких границ между «дизайнерами» и «не-дизайнерами». Вы можете развить в себе способность видеть как дизайнер, не посещая художественную школу и ничего не проектируя, можете также приобрести ценные знания о дизайне из специализированных книг. Без сомнения, если ваши установки восприятия сопоставимы с точкой зрения веб-дизайнера, например если это установки восприятия архитектора или промышленного дизайнера, вам будет гораздо проще воспринимать дизайн так же, как это делает веб-дизайнер.
Однако, поскольку видеть чужие ошибки всегда проще, чем делать все правильно самому, практический опыт позволит вам видеть гораздо больше, чем пассивное созерцание. Нет тренировки лучше, чем имитация. Когда вы учитесь рисовать, вы в первую очередь учитесь не движениям руки, а восприятию света и тени такими, какими они являются в действительности, а не такими, как вы о них думаете.
«Мой подход к художественному процессу – доверять моим глазам, а не моему разуму»
– Кенн Бекхаус (Kenn Backhaus
Что приемлет Бекхаус, не приемлет Пикассо:
«Я рисую объекты так, как я о них думаю, а не так, как я их вижу»
– Пикассо
Гений вы или обычный человек, вам придется научиться различать то, что вы видите и то, что вам кажется, что вы видите, прежде, чем вы научитесь реалистично изображать то и другое. Лучший способ научиться видеть – копирование мастеров. Это применимо к искусству в той же мере, что и к любому виду дизайна.
Созерцая прекрасные примеры дизайна вживую, пытаясь собственноручно повторить их на практике, вы почувствуете, увидите и, в конечном счете, осознаете незримые составляющие великих творений на все более и более глубоком уровне. Какие-то из этих составляющих более очевидны, в то время как другие настолько тонки, что даже сам их создатель может не до конца осознавать, как и почему они появились.
Иногда я слышу утверждение о том, что, узнав, как и из чего сделаны вещи, мы не уже можем спонтанно наслаждаться ими, как прежде. Поскольку здесь речь идет о радости восприятия, я остаюсь категорически не согласен. Чем больше я узнаю о способах самовыражения людей, будь то музыка, архитектура, даже спорт, тем больше мне нравится наблюдать мастеров этих направлений за работой. Как можно игнорировать функциональную красоту и внимание к деталям?
В процессе развития навыков проектирования, теория может вставать на путь практики, но только до тех пор, пока теория сама не становится практикой. Практика порождает появление интуиции, а чем лучше вы понимаете, что вы делаете, тем больше она развивается. В тот момент, когда вы престанете задумываться о теории, вы начнете достигать вершин мастерства.
Дизайн против вкуса
Дизайн как функциональная красота есть экспертное видение продукта. Однако, для не-дизайнеров «хороший дизайн» означает всего лишь «мне это нравится» или «мне это кажется симпатичным». Привлекательность проистекает из внешних характеристик объекта и является выражением персонального вкуса – то есть ощущением, а не результатом анализа. Ощущения вроде «мне это нравится» (или «у меня болит голова») не могут быть предметом дискуссии.
«Хороший дизайн – это когда мне нравится»
– Кто угодно
Для не-дизайнеров нет ничего плохого в том, чтобы обсуждать «дизайн» исключительно с точки зрения вопросов привлекательности и эстетики. Как было бы удобно, если бы хороший дизайн всегда выглядел привлекательно, а плохой – отвратительно! На самом деле существует много примеров непривлекательного внешне дизайна, который при этом отлично работает. Посмотрите на Google, Reddit, Craigslist или даже iOS – с точки зрения чистой эстетики вы вряд ли найдете в них много формально прекрасного. Но это интерфейсы, которые успешно работают, поэтому это примеры хорошего дизайна.
И это так потому, что, в отличие от наиболее распространенного значения слова, технический термин «дизайн» [проектирование] не имеет непосредственного отношения к внешнему виду, моде, идеалам красоты или личному вкусу.
«[Дизайн] – это не только то, как что-либо выглядит и ощущается. Дизайн – это то, как этот объект работает»
– Стив Джобс
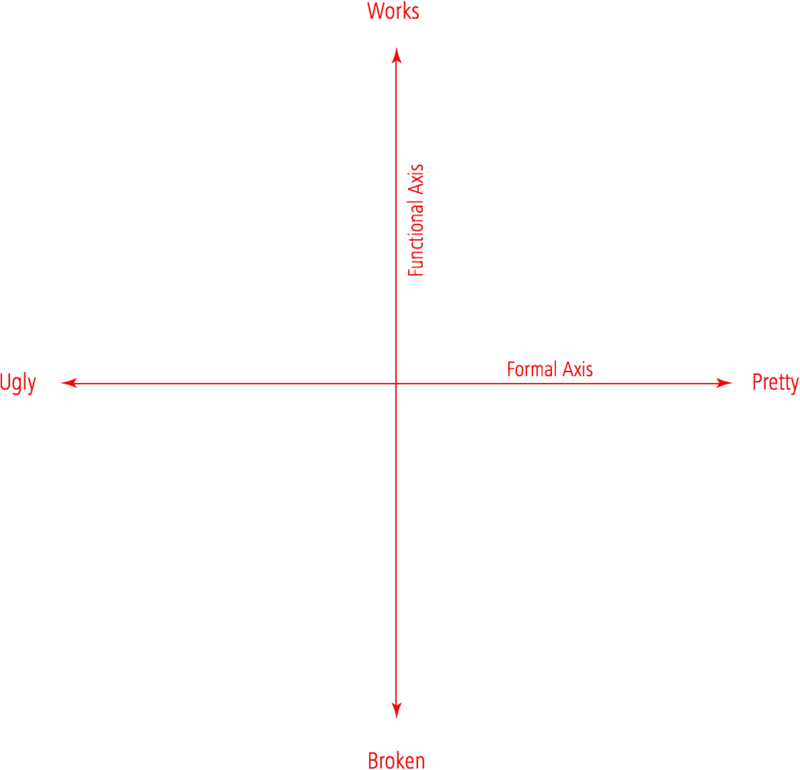
Можно нарисовать две оси: ось персонального восприятия от «ужасного» до «прекрасного» и ось видения дизайнера от «нефункционального» до «эффективного». Это не только подход к восприятию дизайна, такая классификация очень полезна, когда мы говорим о дизайне интерфейсов:

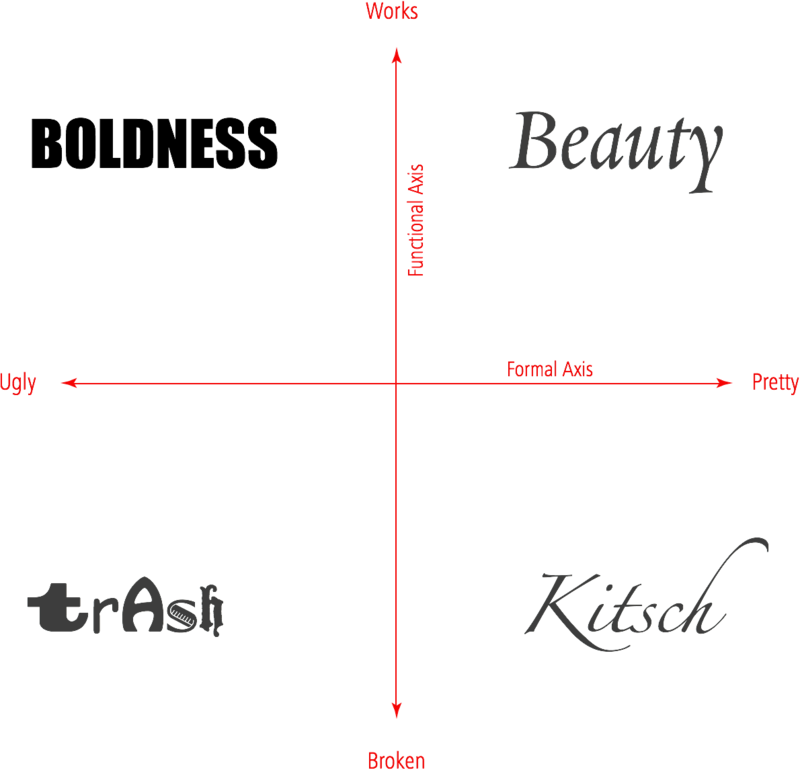
Существует огромное количество примеров хорошего дизайна, который внешне выглядит ужасно, точно так же, как и, разумеется, существуют примеры хорошего дизайна, который выглядит хорошо. Но дизайн, который не работает, никогда не сможет быть хорошим по своей сути – нефункциональный дизайн, который ужасно выглядит – это просто бесполезный мусор, а симпатичный нефункциональный дизайн на самом деле подделка или китч:
“Was einer möchte und nicht kann, wird Kitsch” – «Желание в отсутствие возможностей превращается в китч»
– Ян Чихольд (Jan Tschichold)
«Отсутствие дизайна» в буквальном смысле никогда не свидетельствует о высоком качестве продукта. «Отсутствие дизайна» диаметрально противоположно «прекрасному дизайну». Буквально «отсутствие дизайна» – это, грубо говоря, дерьмо.

Тем не менее, многие используют понятие «отсутствие дизайна», имея в виду «нечто некрасивое, но функциональное», что в сущности может быть примером «хорошего дизайна» для эксперта. Я бы советовал дизайнерам избегать вводящего в заблуждение термина «отсутствие дизайна», под которым часто понимается «функциональный дизайн».
График, представленный выше, показывает, почему мне не нравится выражение «минимальный дизайн». Если вы интерпретируете выражение «минимальный дизайн» буквально и просто сделаете только то, что абсолютно необходимо, то попадете в квадрант Лапидарного дизайна.
Но вы хотите быть в квадранте Превосходного дизайна. Как вы туда попадете? Обычно вы двигаетесь из центра в верхний левый квадрант к Лапидарному дизайну. Потому что в первую очередь вам необходимо, чтобы спроектированный объект работал. Как только вы попадаете туда, вы начинаете движение вправо. Так как же переместиться от Лапидарности к Превосходному дизайну?
Вам не попасть туда путем косметических преобразований, для этого вам нужно внимание к деталям, оттачивание и уточнение функций и свойств проектируемого объекта. Это безусловно вопрос развитого вкуса или того, что немцы называют Fingerspitzengefühl (буквально «способность ощущать кончиками пальцев»).

Я не знаю более подходящей иллюстрации к слову Fingerspitzengefühl, чем эта знаковая фотография типографа Яна Чихольда.
Личные пристрастия против искушенности
Как мы заключили ранее, обывательское понятие «дизайна» не раскрывает вопроса функциональной красоты. Личная (не)приязнь к цвету, форме и изображению не является вопросом дизайна, это область личных вкусовых предпочтений. И, как мы все знаем, когда речь заходит о персональных предпочтениях, рассуждать о чем-либо становится бесполезно. Но в дополнение к личным пристрастиям существует еще что-то, что мы называем «развитым вкусом» или «искушенностью». Позвольте мне подытожить изложенное:
- Нравится ли мне розовый цвет, сахар в кофе, красное или белое вино – все это область моих предпочтений. Это личные пристрастия, они есть как у дизайнеров, так и у не-дизайнеров. Это вкус, который мы не обсуждаем.
- Когда я выставляю высоту строки текста в 100% или 150% – это не вопрос моего личного вкуса, это вопрос знания принципов типографии.
- Однако, когда я выбираю между 150% и 145% – это вопрос Fingerspitzengefühl; мастерство, проистекающее из опыта или искушенности.
Очевидно, что начинающие дизайнеры не имеют этого «ощущения на кончиках пальцев», каким обладал господин Чихольд. По мере того, как ваша интуиция будет усиливаться с ростом практического опыта, потребность в сознательном контроле процесса проектирования будет все уменьшаться. Это похоже на танцы или игру на музыкальном инструменте – чем больше у вас опыта, тем меньше вы задумывайтесь над тем, что делаете. Чем меньше вы думаете, что именно вы делаете, тем большей виртуозности сможете достичь.
Типография – отличный пример подобного подхода. Хорошо отредактированная книга, соответствующая типографическим принципам, читается гораздо легче, чем книга, сделанная без учета правил типографии. Процесс чтения становится заметно проще и приносит существенно больше удовольствия, когда оформление издания продумано. Нетренированный глаз не заметит качества типографии, если только мы не говорим о разнице между исключительно хорошими и исключительно плохими примерами.
«Если вы действительно ненавидите кого-то, научите его различать плохой кернинг»
– XKCD
Однако, нам гораздо больше нравится читать хорошо оформленный текст, вне зависимости от уровня наших познаний в типографии. И чем больше у вас этих познаний, тем больше вам нравится отслеживать в оформлении текста проявления развитого вкуса профессионала. То же применимо и к хорошо спроектированным зданиям, машинам и, до определенного уровня, даже к графическому дизайну.
Форма и тому подобное
Сейчас, вне зависимости от обозначенных выше осей, существует множество связей между визуальной и функциональной красотой. Из книги Дитера Рамса «Десять принципов хорошего дизайна» (Dieter Rams “Ten principles for good design”):
«Хороший дизайн эстетичен – Эстетическое качество продукта неотделимо от его практической полезности, потому что продукты, которыми мы пользуемся каждый день, влияют на нас и наше благополучие. Но только эргономичные объекты могут быть прекрасными»
Визуальная и функциональная красота не являются абсолютно независимыми. Почему? Дизайнер, способный выявить функциональное ядро продукта скорее всего сможет его визуализировать – визуальный и функциональный аспекты часто, порой даже неизбежно взаимозависимы.
Не рассчитывайте на превосходство визуальной красоты, когда речь идет об объектах с серьезной инженерной составляющей, таких как компьютеры, веб-сайты или промышленные комплексы. В условиях суровых ограничений материалов и стандартов мы можем быть лишены возможности оттачивать эстетическую составляющую объекта. В подобном окружении даже продукт лапидарный по своей сути может быть воспринят как визуально приятный, если вы осознаете и используете во благо факт необходимости лапидарной формы.
Функциональный дизайн не всегда самоочевиден, он открывается при использовании объекта и тем самым влияет на эстетическое восприятие. Такое положение вещей даже усиливается, если речь идет, к примеру, о ПО, внешний вид которого вряд ли даст вам понять, насколько хорошо оно работает и работает ли вообще. Однако, это не означает, что софт должен быть сложен и неудобен в использовании. Как раз наоборот. Говорим ли мы об аппаратном или программном обеспечении, юзабилити всегда остается во главе угла, потому что:
«Хороший дизайн делает продукт полезным – Продукт покупается, чтобы его использовать. Он должен удовлетворять ряду критериев, не только функциональных, но также психологических и эстетических. Хороший дизайн выявляет полезность продукта и никоим образом не умаляет ее»
– там же
С того момента, как дизайнеры обратились к функциональной красоте и малозаметным деталям, они могут называть вещи прекрасными, даже если те выглядят грубовато, неприветливо или слишком просто по мнению не-дизайнера.
Чем больше вы приобретаете знаний о внутреннем устройстве продукта, о том – если вы можете присутствовать при его производстве – какие скрытые механизмы он содержит и какие процессы привели к его текущему состоянию, тем проще вам будет увидеть дизайн продукта. С другой стороны, если дизайнерский процесс слишком очевиден, если все элементы продукта своим внешним видом кричат: «ДИЗАЙН!», не выполняя заявленных функций, вы переходите в правый нижний квадрант – «китч». Из Дитера Рамса:
«Хороший дизайн ненавязчив – Продукты, выполняющие определенные функции, тождественны инструментам. Они не являются ни декоративными объектами, ни произведениями искусства. Их дизайн, следовательно, должен быть нейтрален и сдержан, чтобы оставить место самовыражению пользователя»
– там же
Вне зависимости от того, лаконичен дизайн конечного объекта, или содержит массу деталей, невозможно четко определить универсальную разницу между хорошим и плохим дизайном. Скрывая основной интерфейс, вы, возможно, снова попадаете в нижний правый угол.
«Хороший дизайн честен – Он не пытается заставить продукт выглядеть более инновационным, мощным или ценным, чем тот в действительности является. Он не пытается манипулировать пользователями за счет невыполнимых обещаний»
– там же
В целом, более продвинутый дизайн меньше бросается в глаза – до тех пор, пока вы не начнете присматриваться внимательнее. Потребитель не хочет знать, как выглядели эскизы и детали производства продукта, если ему нужно его использовать. Потребитель хочет понимать, как ему надо использовать продукт. И в этом вопросе дизайнеру следует быть как можно более понятным (хотя тут существуют исключения, о которых мы поговорим позже).
«Хороший дизайн делает продукт понятнее – Он выявляет структуру продукта. Лучше, если он заставляет продукт заговорить. Еще лучше, когда дизайн говорит за себя сам»
– там же
Вот почему, как правило, продвинутый дизайн остается в большинстве случаев невидим нетренированному глазу. Однако, коль скоро только профессионалы способны более четко воспринимать и понимать логику дизайна, скрывающуюся в продукте, любой при этом может оценить качество дизайна в процессе использования.
- Вам не нужно знать о процессе разработки автомобиля, чтобы понимать, хорошо или плохо он спроектирован. Если он хорошо едет, он разработан хорошо.
- Вам не нужно знать, как и почему ваш телевизор работает так, а не иначе. Если вы не понимаете, как его использовать, это мусор.
- Вам не нужно знать о различных уровнях веб-дизайна, чтобы понять, работает сайт или нет. Если это хороший дизайн, сайт будет вам полезен.
Единственный объективный критерий хорошего дизайна – то, насколько хорошо работает продукт. А для того, чтобы решить, насколько хорошо работает продукт, не нужно быть экспертом. Мы поймем это, как только начнем его использовать.
Это, опять же, не непреложная истина. Рояль не виноват в том, что далеко не каждый может сесть за него и сыграть, как Гленн Гульд. Ваши навыки должны соответствовать инструменту, который вы используете, для того, чтобы вы могли оценить его качество – вы не можете провести тест-драйв, если не умеете водить машину. Но предметы ежедневного использования должны соответствовать лишь самым базовым навыкам. Именно это делает веб-дизайн таким тяжелым занятием.
Разумеется, хороший дизайн интерфейсов – а любой продуктовый дизайн это до определенной степени дизайн интерфейсов – должен демонстрировать цель и способы использования продукта. Чаще всего это вопрос работы с стандартами и ожиданиями, нежели с инновациями. И это делает первое правило Дитера Рамса самым сложным:
«Хороший дизайн инновационен – Потенциал для инноваций не исчерпан ни по каким критериям. Технологическое развитие всегда предлагает новые возможности для инновационного дизайна. Но инновационный дизайн всегда разрабатывается в тандеме с инновационными технологиями и никогда не замыкается на себе»
– там же
Если дизайнер слишком импровизирует с юзабилити, результатом будет чаще всего мешанина из недоступных и скрытых функций. Когда я говорю о том, что хороший дизайн незаметен, я, само собой, не имею в виду затруднение использования продукта путем сокрытия интерфейса. Точно так же, как Дитер Рамс не имел в виду, что хорошие дизайнеры должны лениться, когда говорил, что хороший дизайн – это «как можно меньше дизайна». Вещи, которые целевой аудитории тяжело использовать – это, безусловно, примеры плохого дизайна (я обращаюсь к вам, создатели причудливых «дизайнерских» смесителей).
Сделать использование продукта самоочевидным и не отвлекать пользователя от цели – один из сложнейших вопросов работы дизайнера. Решение практически никогда не лежит в области создания явных или неявных инструкций (я обращаюсь к вам, разработчики версий журналов для iPad), но в уменьшении заучиваемых паттернов взаимодействия и в превращении их в более простые, общепринятые паттерны.
Искусство сокращения – это не просто «отсекание части целого». Отсекание – это, по большому счету, лишь элемент сокращения. Искусство сокращения – процесс отсекания того, что не является основным, и добавления деталей к тому, что является.
«Хороший дизайн продуман до мелочей – Ничто не должно быть сделано спонтанно или оставлено на волю случая. Внимание и аккуратность в процессе проектирования демонстрируют уважение к пользователю»
– там же
Красота дизайна зиждется не в добавлении украшений к лапидарному функциональному дизайну, но в добавлении деталей к существенным элементам, так чтобы функциональная логика стала более гуманистической, отточенной и понятной. Как говорил Эдвард Тафти (Edward Tufte): «Чтобы пояснить, детализируйте».
Пользовательские интерфейсы
Воспринимать дизайн чего бы то ни было, исключительно как простейшие пользовательские интерфейсы, так же тяжело, как увидеть чертежи здания, глядя на него с улицы. Почему? Разве интерфейс – это не только то, что я вижу на экране? Разумеется нет!
Путаница, возникающая из-за разницы между общепринятым и экспертным определениями «дизайна» идет рука об руку с общей неясностью термина «интерфейс». В повседневном языке «интерфейс» – это не «способ взаимодействия с продуктом», но просто функциональный аспект внешнего вида продукта – кнопки и панели управления. Когда речь заходит о проектировании экрана, люди часто используют термин «интерфейс» чтобы просто описать видимые графические элементы на экране. Но экспертное определение «интерфейса» – это не только то, что вы видите на экране.
«То, как вы взаимодействуете с продуктом – что вы делаете и чем отвечает вам система – и есть интерфейс»
– Джеф Раскин (Jef Raskin)
И опять же, говоря «интерфейс» для того только, чтобы обозначить то, что вы видите на экране или поверхности продукта – подход не плохой или неправильный, это просто непрофессиональное использование термина. Наше определение «интерфейса» – это, повторюсь, не только то, что вы видите, но то, как оно работает.
Как я упомянул ранее, компьютерные пользовательские интерфейсы могут выглядеть невероятно убого, но при этом быть очень хорошо спроектированы, потому что большая часть того, что мы понимаем под интерфейсом, увы, с первого взгляда не видна. И вам не стоит удивляться тому, что, повторю, буквальное «отсутствие интерфейса» – определенно не лучший выход.
Выражения «минимальный интерфейс», «скрытый интерфейс», «no UI» и т.д. не буквальны. Это туманные риторические формулировки, которые смешивают общепринятое и техническое определения. Так на что нацелена эта риторика?
Предметом обсуждения здесь являются непомерно раздутые, переполненные элементами объекты, отсутствие понятия глубины интерфейса. Что пытаются показать эти выражения? Они пытаются продемонстрировать то же, что и фраза «лучше меньше да лучше». Однако, если воспринять такое выражение как призыв к «сокрытию от пользователя того, как работает продукт» или к чему-либо еще, затрудняющему его использование, интерфейс от этого станет только хуже. С другой стороны, меньший визуальный беспорядок приводит к созданию более эффективного интерфейса. И снова выражаясь словами Дитера Рамса:
«Хороший дизайн – минимально возможный дизайн – Чем меньше, тем лучше – потому что это позволяет сконцентрировать внимание на ключевых аспектах, и продукты перестают утопать в ненужных дополнениях. Назад к чистоте, назад к простоте»
– там же
Уменьшение визуального беспорядка приводит к более эффективному интерфейсу. С технической точки зрения не совсем понятно, что означает «минимальный интерфейс», если это выражение идет в отрыве от контекста.
1. Если под «минимальным интерфейсом» вы понимаете «интерфейс, с которым тяжелее работать», минимальный интерфейс тождествен плохому интерфейсу.
2. Если под «минимальным интерфейсом» вы понимаете сокращение визуальных и функциональных элементов до ключевых, вы улучшите ваш интерфейс
3. Если под «минимальным интерфейсом» вы понимаете «сокрытие того, как работает продукт», минимальный интерфейс обязательно приведет к более слабому интерфейсу.
Обсуждение «большего» или «меньшего» интерфейса вне контекста ведет к недопониманию. Поскольку у нас нет права диктовать людям, как говорить, как дизайнеры, мы должны выражаться однозначно. Опять же, если в контексте проекта ясно, что должны означать слова «минимальный интерфейс», мы, с другой стороны, не должны быть слишком педантичны и должны помнить, что:
«Самая маленькая ошибка выглядит невероятно глупой, когда ее совершил кто-то другой» – Георг Кристоф Лихтенберг (Georg Christoph Lichtenberg)
Заключение
Не рука создает дизайнера, а его глаза. Научиться дизайну значит научиться видеть. Естественно, то, что дизайнеры учатся видеть в процессе совершенствования своих навыков, как правило, связано с дизайном. Врачи воспринимают веб-сайты не так, как веб-дизайнеры, точно так же как и дизайнеры видят на рентгеновском снимке не то же, что и врачи. Наш опыт обостряет наш взгляд, заставляя нас искать знакомое, и формирует установки восприятия, точно так же, как то, что мы ожидаем увидеть, оказывает влияние на наш опыт. Наша реальность зависит от точки зрения. Хотя сейчас мы не воспринимаем и не ощущаем вещи так, как, быть может, умеет это делать опытный практик, мы можем научиться, и это увлекательное занятие окупится сторицей.
Разница между хорошим и превосходным дизайном проявляется чаще всего в тех областях, которые только опытные дизайнеры способны различать. Тем не менее, большинство людей видит разницу между хорошим и плохим дизайном. Как я упоминал ранее, очень немногие люди могут оценить тонкости превосходной типографии, и еще меньше людей могут быть типографами, но большинство из нас почувствуют, что хорошо оформленная книга читается легче. Это похоже на парадокс. Но задумайтесь: цель дизайна – содействие использованию продукта, а также забота о деталях, которые могут показаться скучными непрофессионалу. То, что выглядит парадоксально со стороны, может быть абсолютно логично изнутри.
Из-за различных вариантов использования термина «дизайн» возникает много неясностей. Общепринятое определение (вопрос вкуса) несопоставимо с профессиональным определением дизайна как вопроса функциональной красоты и заботы о деталях. Поскольку все могут почувствовать качество дизайна, используя продукт, в этом вопросе ни у кого нет права руководствоваться личным вкусом. Однако, стоит подчеркнуть, что, изучая дизайн, вы развиваете взгляд дизайнера в равной степени с более искушенным вкусом, позволяющим отмечать незаметные детали дизайна.
Теперь, если вы стали дизайнером и гордитесь своими навыками, запомните: нет «дизайнеров» и «не-дизайнеров», есть континуум. И нет такого понятия как худший и лучший дизайнер, поскольку дизайн подразумевает совмещение большого количества различных талантов, которые не всегда можно сравнивать. У кого-то более яркое воображение, кто-то лучше работает с функциональными аспектами, у кого-то дар к оттачиванию деталей, лучшие технические навыки или воля к победе. Путь от новичка до профессионала долог, но все мы хорошо умеем видеть то, что может быть недоступно другим, для того, чтобы создавать то, что другие не увидят, но почувствуют.
То же недопонимание, которое приводит к войнам вокруг того, что же такое дизайн, возникает, когда мы смешиваем общеупотребительное понятие «интерфейс», подразумевая под ним «компьютерную графику» и более абстрактное и техническое определение, которое включает в себя то, как что-либо работает, в том числе с точки зрения физического взаимодействия и восприятия пользователем. Можно наговорить много красивых слов о дизайне или проектировании интерфейсов, имея в виду правильные вещи, но создавая путаницу из понятий. Так что, прежде чем читать нотации, лучше разобраться в каком контексте используется термин, и что мы хотим им сказать.
Можно легко заработать себе дешевую популярность говоря, что «отсутствие UI» лучше, чем «обилие UI», даже при том, что сами эти выражения содержат в себе почву для двусмысленности. Если под «отсутствием UI» вы в самом деле понимаете сокрытие интерфейса, и считаете, что это хорошо, тогда, будем надеяться, вы разрабатываете системы родительского контроля. Если ваша задача заключается не в том, чтобы сделать пользовательский интерфейс недоступным, сокрытие его всегда будет плохой идеей. Как и дизайн вообще, дизайн пользовательских интерфейсов должен оцениваться с точки зрения функциональности и внимания к деталям.
Работающий пользовательский интерфейс не всегда априори понятен каждому. Инструменты должны работать для тех, кто их использует. Такие предметы ежедневного использования, как смесители, молотки и iPad-версии журналов должны быть спроектированы существенно более самоочевидными для использования, нежели скрипки, кабины самолетов или приборы для магнитно-резонансной томографии.
После того, как я сам затерялся в лабиринте дизайна и эстетики, я, как мне кажется, нашел выход, который с одной стороны не слишком сильно упрощает результат, а с другой не подпитывает излишне эго, но заставляет всех присмотреться к предмету получше. Я почти уверен, что существуют более удобные и короткие пути, но я не вижу их…пока. Возможно, здесь нужен не-дизайнерский взгляд извне для того, чтобы высказать все это короче.
«Когда у всех одинаковые макбуки и один и тот же интернет, разница между посредственным и исключительным графическим дизайном заключается лишь в одном – в возможности видеть. Взгляд, несмотря на название, не является исключительно визуальным» – Сет Годин, «Учимся видеть» (Seth Godin, “Learning how to see”)
Для тех, кто прокрутил ползунок вниз, чтобы найти суть статьи в последнем абзаце: Дизайнеры не являются идеальными созданиями, которые могут игнорировать других, предположительно низших существ. Наоборот! Без критического фидбека и скромности, позволяющей воспринимать все мнения о нашей работе, как абсолютно веские, заслуживающие внимания точки зрения, вне зависимости от того, кто, что и как высказывает, мы потеряем нашу главную сумасшедшую способность, которая заключается не только в том, чтобы видеть больше, но в том, чтобы видеть больше одним глазом, а ощущать другим.
Автор: dmitrykabanov





