Здравствуй, читатель! Я работаю веб-дизайнером, и сегодня мы продолжим развивать тему, начатую в прошлой статье. А именно, поговорим о взаимодействии двух специалистов, которые обычно работают в связке, при создании сайтов. Статья посвящена дизайнерам и их некоторым типичным ошибкам при работе с макетами.

Перед вами 8 ситуаций, в которых будут участвовать web-дизайнер — Дмитрий, работающий в программе Photoshop, и верстальщик — Владимир. Эти два парня знают свое дело, но у них постоянно возникают конфликты, а иногда у одного из них возникает странное желание ударить другого монитором по голове. Впрочем, все мы цивилизованные люди и допустить такой развязки не можем. А потому сейчас мы разберемся в некоторых причинах конфликта этих двух бесценных специалистов.
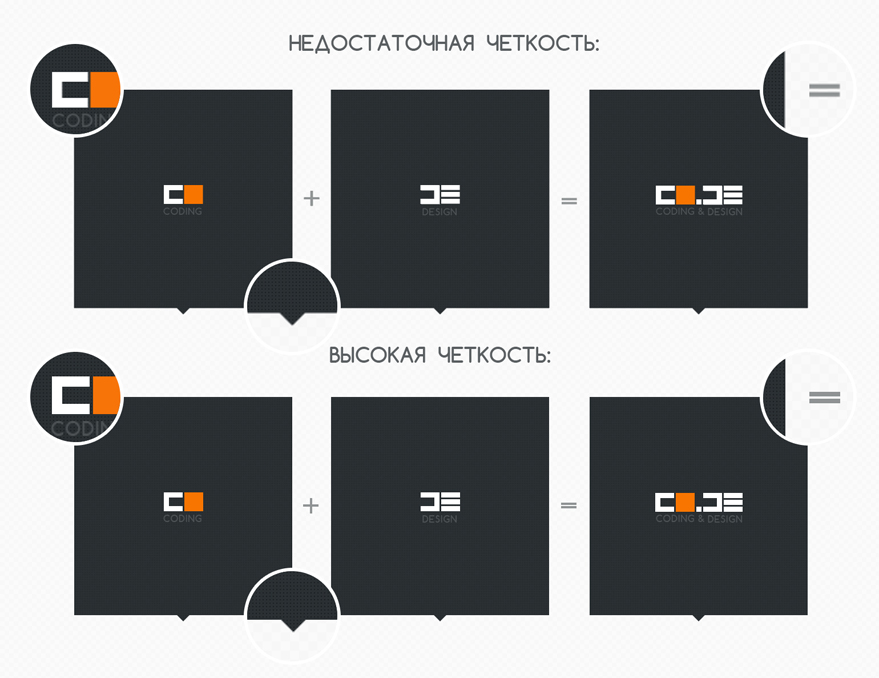
1. Четкость
Дмитрий (Д) закончил отрисовку макета сайта и с чистой совестью отдает его Владимиру (В). Сайт несложный, а потому наш верстальщик управился с ним за день. Однако, результат верстки несколько смутил Дмитрия.
Д: А что с информерами? Они вроде стали меньше.
В: Мне пришлось обрезать их со всех сторон на 1 пиксель.
Д:?
В: У них не было четких границ, я удалил размытые пиксели.
Нашему верстальщику пришлось обрезать информеры чуть больше, чем это запланировал дизайнер. В результате, в макете появились лишние отступы. Но только этим проблема не ограничилась. В дальнейшем выяснилось, что все графические элементы макета, которые имели строго вертикальные и горизонтальные линии, тоже недостаточно четки, что, в конечном итоге, напрягает зрение пользователя и вызывает у него головную боль.
Кто виноват?
Как бы Дмитрий не старался убедить Владимира в неправомерности его действий по отношению к информерам, виноватым все равно останется Дмитрий, на все 100%. Верстальщик не должен гадать, по каким пикселям ему вырезать элементы.
Что делать?
В Photoshop имеется поддержка векторной графики. Но если, к примеру, создать квадрат, скорее всего его границы будут нечеткими. Это связано с тем, что мышь при указании размеров квадрата не всегда ложиться точно между пикселей, в этом случае граница примитива задевает соседний пиксель, делая его полупрозрачным.
Поправлять эти неточности лучше сразу: можно многократно увеличить масштаб и точно указать границу примитива, не задевая соседних пикселей, а можно использовать квадратный ластик, но для этого примитив придется растрировать, что в большинстве случаев делать нежелательно. В общем-то, проблема решается легко и быстро, главное про нее не забывать. Тоже касается иконок и тонких полос. Везде где имеются вертикальные и горизонтальные границы/линии, необходимо контролировать их предельную четкость.
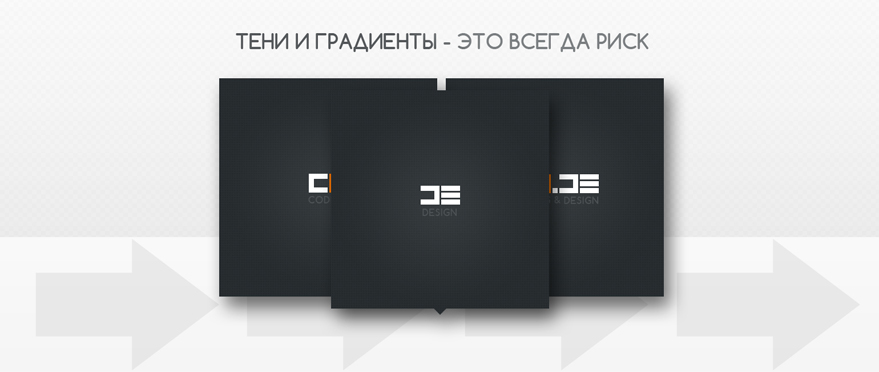
2. Псевдо 3D
Теперь Дмитрий следит за четкостью своих макетов и больше не вызывает мигрень у пользователей и у Владимира, но это было лишь первым простым испытанием. Новый заказ, новый макет.
В: За день должен успеть.
Прошло 3 дня…
Д: Владимир, у тебя проблемы?
В: В макете такое кол-во градиентов с тенями, что мне понадобились пару бессонных ночей и немного RedBull, но в конечном итоге я справился.
Д: Ок, заказ сорвался, так что приводи себя в порядок, у нас есть новый. Эти два лишних дня оказались крайне важны для заказчика, он не захотел с нами работать дальше.
В: …
Д: Владимир?
Кто виноват?
Ну вот, снова эта неловкость. Макет заказчику понравился и он даже его утвердил, но работа по верстке заняла значительно больше времени, чем ожидалось. Почему? С одной стороны неверная оценка объема работ верстальщиком, с другой — макет перегружен элементами псевдо 3D.
Что делать?
Тени – у них нет четких границ, она расширяют объекты, а в ряде случаев добавляют необходимость использовать прозрачность. Иногда тени могут пересекаться с соседними объектами, и это уже настоящий геморрой для верстальщика. Подумайте: действительно ли они несут на себе информационную или функциональную идею? Не уверены? Тогда убирайте их. Да, сейчас тени можно реализовать средствами CSS, но и они, скорее всего, не будут отображаться везде так, как это задумывалось дизайнером.
Градиенты – не такая большая проблема по сравнению с тенями. Иногда они очень хорошо подчеркивают плавность стиля, придают макету спокойствия. А иногда они захламляют графику или, если градиент незначительный, добавляют лишнего кода. А если речь идет о нелинейном градиенте, в этом случае вы должны быть на 200% уверены в необходимости его использования.
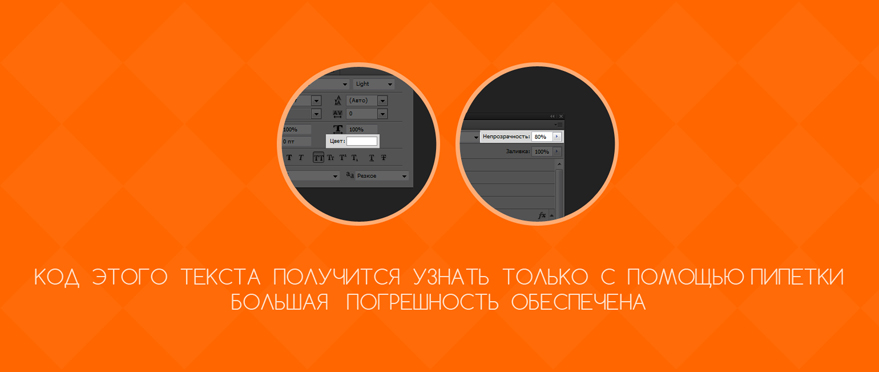
3. Прозрачность
Дмитрий и Владимир готовы к работе над новым проектом. Да, один заказ потерян, возможно, даже, утрачена часть репутации, но они решительны и неотступны. Репутацию можно восстановить, если постараться. Очень. Макет готов, утвержден, четкость в порядке, псевдо 3D в меру, ничего не предвещало беды:
В: Какого цвета этот текст?
Д: В смысле, «какого», посмотри в атрибутах.
В: Я смотрю. В атрибутах он черный, но текст явно светлее.
Д: Используй пипетку.
В: Можешь сказать точно, какой номер у этого цвета?
Д: Секунду, сейчас посмотрю…
В: И?
Д: Просто ткни пипеткой.
В: …
Кто виноват?
Бывают такие ситуации, когда ни верстальщик, ни даже сам дизайнер, не могут точно определить цвет текста в макете. Как такое вообще возможно? Легко. При подборе цвета для текста, дизайнеры иногда используют не атрибуты цвета, а прозрачность слоя. Это проще и быстрее. Есть фон, например, рыжий. На нем должен быть текст, светлый, но не белый. Дизайнер устанавливает в атрибутах текста белый цвет и далее просто играет с прозрачностью слоя, в этом случае он никогда не промахнется с тональностью. Но узнать истинное значение получившегося цвета будет невозможно. Очень плохая привычка дизайнера.
Что делать?
Все очень просто: не использовать прозрачности для текста никогда и ни за что. Подбирайте цвет сразу без прозрачностей, в будущем обезопасите себя от проблем.
Если вы все же уже находитесь в такой неприятной ситуации, единственным быстрым способом остается задать тексту гигантский размер и добавить жирности, что бы точнее использовать на нем пипетку. Остается надеяться, что текст не был растрирован.
Конечно, совсем от прозрачности отказываться ненужно. Например, плавающее горизонтальное меню с небольшой прозрачностью, визуально облегчает макет и при этом не дезориентирует пользователя.
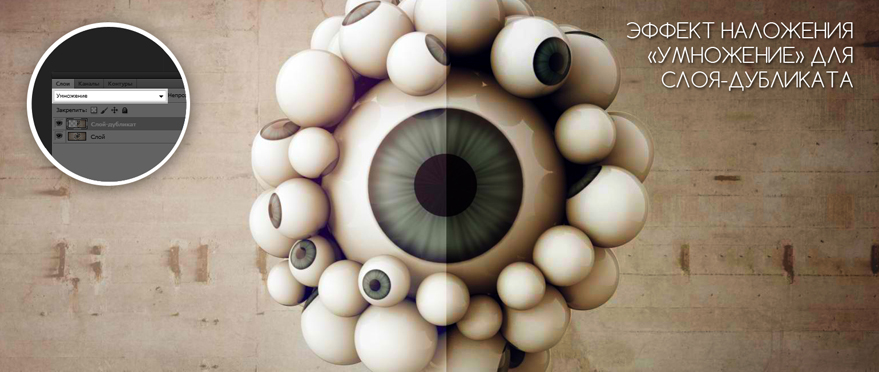
4. Эффекты наложения
Вот так опыт и набирается, но и отношения между дизайнером и верстальщиком не хорошеют. Нужно хотя бы поверхностно понимать, что и как делает твой коллега, иначе будут конфликты. Например, такие, как этот:
В: Ты использовал эффект наложения в этом слое?
Д: Да, проблемы?
В: Большие. Я не буду это верстать, пока ты не уберешь взаимодействия слоев.
Д: Ты можешь убрать сам.
В: …
Кто виноват?
Никогда не используйте эффекты наложения слоев в макетах. Никогда. Эти эффекты работают только в Photoshop. Дизайнер должен усвоить это правило раз и навсегда.
Что делать?
Если использование эффектов наложения действительно необходимо, нужно преобразовать слои таким образом, что бы в макете все оказалось без взаимодействия слоев, иначе, верстать это будет бесполезно. Возможно, для этого дизайнеру потребуется слить результат взаимодействия в отдельное изображение и использовать его повторно, что, конечно, неудобно, но оставлять эффекты для верстальщика неприемлемо.
5. Атрибуты текста
Не смотря ни на что, наша парочка продолжает работать. И неважно, что Владимир уже натурально боится каждого нового макета Дмитрия, заказы на подходе. Новый проект не нуждался в обширной графике, ошибаться просто негде – так думал наш верстальщик.
В: Дмитрий, я не понимаю, к чему было так издеваться над этим текстом.
Д: У нас почти нет графики, все держится на тексте, я использовал это максимально.
В: Ты увеличил его высоту, уменьшил ширину, изменил межсимвольные интервалы – это что какой-то грандиозный замысел?
Д: Тебе просто нужно научиться верстать текст.
В: …
Кто виноват?
Применение атрибутов к тексту и изменения его свойств имеет место быть только в том случае, если такой текст, впоследствии, будет растрирован и использоваться, например, в каких-то слайдах. Но сейчас даже в слайдах текст стараются не растрировать. Есть множество шрифтов, удовлетворяющих потребности любого дизайнера-шрифтомана. Не усложняйте жизнь верстальщикам, оно того не стоит.
Что делать?
Если текст не будет растрирован, он не должен иметь изменения в свойствах, при чем, речь идет и о типах начертания. Если вы задумали использовать где-то жирное начертание шрифта, не придавайте жирность функциями Photoshop. У каждого адекватного шрифта имеются несколько уже готовых вариантов начертания, которые специально адаптированы под конкретный шрифт – этого более, чем достаточно.
6. Цветовая гамма
После всего случившегося, Владимир всерьез начинает задумываться о возможности работать с другим дизайнером, а наш Дмитрий, в свою очередь, был бы рад работать с верстальщиком, который бы не ныл по любому случаю, а просто делал свою работу. Проблема лишь в том, что Дмитрий никогда не найдет такого верстальщика, не потому что их нет, а потому что наш дизайнер не понимает даже основ верстки, и это печально, как для самого Дмитрия, так и для Владимира.
Д: Когда я отдавал тебе макет, в нем было 3 ключевых цвета, и оранжевый сейчас не соответствует тому, что был в макете.
В: Какой код соответствовал твоему оранжевому?
Д: Ты снова не можешь просто воспользоваться пипеткой?
В: Могу.
Д: Тогда в чем проблема?
В: В твоем макете больше оранжевых, чем ты думаешь…
Кто виноват?
Если вы дизайнер, то вся работа с цветом полностью ложиться на вас. Помните, каждая неточность в вашем макете, впоследствии, обязательно даст о себе знать в самый неподходящий момент. То, что очевидно для дизайнера, совсем неочевидно для верстальщика – всегда помните это.
Что делать?
Дмитрий использовал оранжевый цвет, как один из ключевых в макете. Но ему было лень каждый раз копировать код цвета для нового оранжевого элемента. В итоге, Владимир получает макет с полным набором оранжевых цветов, не совпадающих друг с другом по коду. Что делать? Скорее всего, верстальщик возьмет первый попавшийся код оранжевого и использует его везде, и скорее всего это не останется незамеченным.
7. Яркость
У дизайнера есть много способов заставить верстальщика себя ненавидеть. Очень много. Но мы рассматриваем только некоторые. Однако, и их будет достаточно для достижения цели. Конфликт может случиться даже на ровном месте. Идеальный макет, сделанный без нареканий. Но Владимир чувствует, где-то есть подвох.
Д: Ты шутишь?
В: Я закончил верстку, почему я должен шутить?
Д: Да тут не хватает доброй трети элементов из макета!
В: Не может быть, я все делал по нему.
Д: Ты издеваешься, открой макет и найди 10 отличий с тем, что ты мне показываешь!
В: Я не вижу отличий…
Д: Очень смешно.
В: …
Кто виноват?
Ситуация невероятная, но абсолютно реалистичная. Виноваты, отчасти, оба, выделить кого-то конкретно невозможно. Пока до этих бедолаг, наконец, дойдет, почему так получилось, может пройти много времени, и может быть сказано много слов, не самых приятных. Совсем неприятных.
Что делать?
Если кто еще не догадался – проблема заключается в разных настройках яркости мониторов. Дизайнер работал над макетом на мониторе с более низкой яркостью, по сравнению с мониторам верстальщика. Дмитрий работал над сайтом, преимущественно в светлой гамме: много белого, а некоторые элементы светло-серые. На своем мониторе он их прекрасно различал, но на новом мониторе с завышенной яркостью и LED-подсветкой, этих элементов просто в упор невидно.
Это на самом деле реальная ситуация. Решение до банальности простое: убедитесь, что у вас с коллегой мониторы имеют примерно одинаковые настройки яркости/контрастности. Откалибруйте ваши мониторы по одному калибровочному тесту, и мир сразу станет добрее.