Полагаю многим известна технология css верстки, как flexbox. По данной технологии написано не мало пособий и руководств. Она проста, значительно облегчает разработку сетки web-проекта и поддерживается многими современными браузерами. Это делает её популярной технологией среди web-разработчиков.
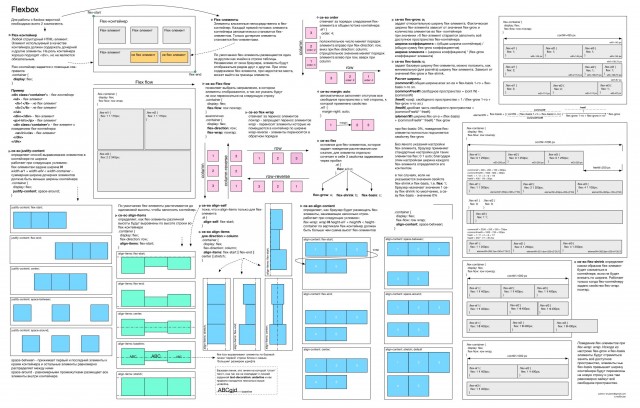
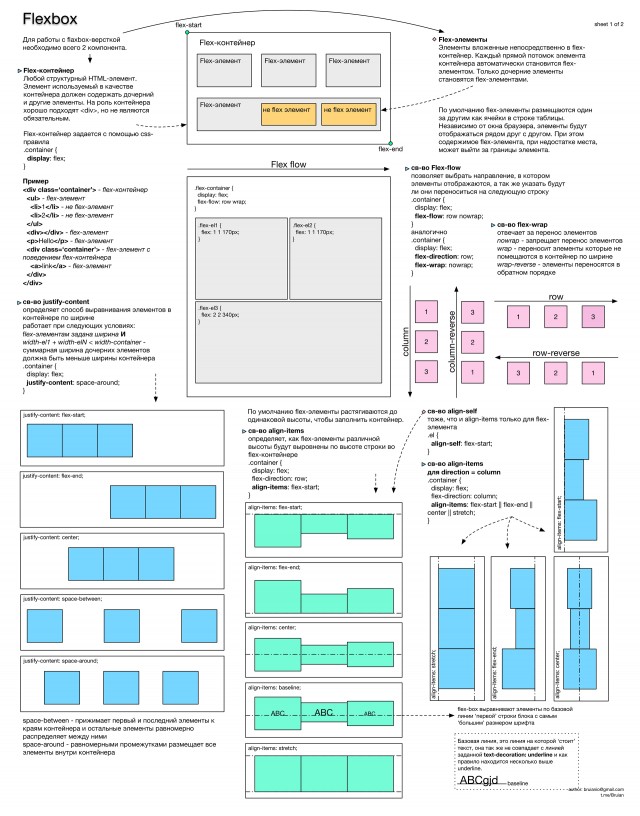
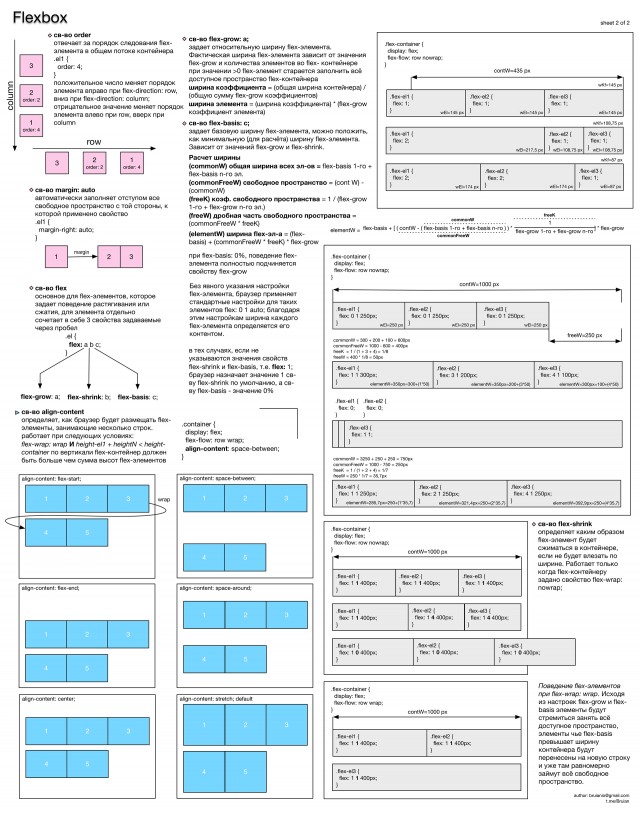
Изучая новые для меня концепции, я стараюсь максимально сжато, но между тем информативно выразить изучаемое в графическом виде, отношении одних сущностей к другим, их взаимосвязь и поведение. И flexbox не стала для меня исключением. За несколько вечеров я собрал для себя обзорную «шпаргалку» по технологии, которая долгое время висела у меня на стене перед глазами, пока я не запомнил все основные моменты по технологии.
Мои коллеги и друзья, чья профессия связанная с web-разработкой зачастую просили поделиться «шпаргалкой» для личного пользования, а это в итоге и сподвигло меня поделиться с хабра-сообществом своими заметками.
Инфографика разбита на 3 листа, для удобства печати и масштабирования. 1 основной лист включающий весь обзор технологии, и 2 дополнительных листа просто разбивающих основной лист на 2 части.
Автор: bruian