Помните мультфильмы, которые мы смотрели в детстве? В то время они были олицетворением анимации. Сейчас анимация – это не только мультфильмы, мы встречаем ее почти каждый день, проверяя телефон или используя любое устройство, имеющее экран.
Сегодня анимация используется не только для привлечения внимания, но и для улучшения взаимодействия с пользователем, облегчения навигации. В любом хорошем дизайне анимацию добавляют таким образом, чтобы она сочеталась с общей концепцией, создавая тем самым удобный пользовательский интерфейс.
В этой статье мы создадим простую анимацию лица с разными выражениями, а в процессе узнаем немного о CSS.
Приступим
Мы будем использовать технику CSS, редко применяемую веб-разработчиками, но к которой довольно часто прибегают дизайнеры. Она называется маскирование.
Что приходит в голову, когда вы слышите слова «маска»? Вероятно, вы представили что-то, скрывающее суть. Это все, что нам нужно знать.
Подождите — но статья связана с написанием и использованием анимации CSS… Без паники! Все правильно!
Создание базовой маски
Положим, у нас есть тег div с background: green; и это выглядит примерно так:

Также есть файл face.svg:

Если мы применим свойство CSS mask-image: url (face.svg); к тегу div, то вы будете поражены, увидев результат:

Вы можете подумать, что это странно. Картинка face.svg была помещена поверх div, но приняла цвет фона. Это противоречит нашим ожиданиям. Происходит подобное из-за свойства mask-type, которое делает непрозрачную часть svg прозрачной. Тем самым цвет фона становится видимым.
Давайте не будет углубляться. Просто имейте в виду, что можно использовать background-color, чтобы изменить цвет маски. Если вы знакомы с различными способами использования background-color, то можете также применять градиенты и написать простой градиент, который заполнит центр красным цветом и радиально распространит черный цвет по краям. Код будет выглядеть следующим образом:
background-image: -webkit-radial-gradient( hsla(0, 100%, 50%, .7), hsla(0, 100%, 20%, .8), hsla(0, 100%, 10%, 1));Результат будет таким:

Добавление анимации
Теперь добавим анимацию на это пустое лицо. Для этого используем expression.svg, которое вы видите на изображении ниже. Для простоты я создал все файлы svg одинаковой ширины и высоты, поэтому не приходится выравнивать лица и выражения вручную.

Сейчас mask-image обладает классной опцией, которая позволяет использовать несколько изображений в качестве масок. Поэтому мы можем сделать так: mask-image: url (face.svg), url (expression.svg);. Вот что получилось:

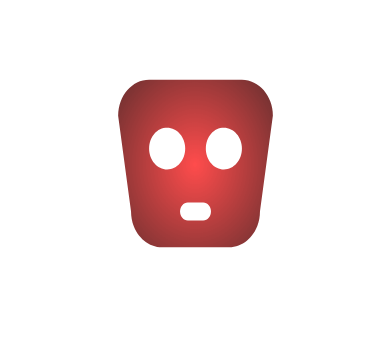
Одним из самых важных свойств CSS масок является mask-position, благодаря которому маска располагается в верхнем левом углу относительно родительского элемента. И я могу расположить несколько масок, используя свойство mask-position так же, как mask-image. Чтобы сделать лицо грустным, используем что-то вроде этого: mask-position: 0 0, 0 12px;. Вот что получилось.

Первая позиция 0 0 для face.svg, а вторая 0 12px — для expression.svg. Это привело к переносу на 12px и придало лицу необходимое выражение.
Применение функциональных возможностей
Теперь давайте анимируем эти выражения при наведении курсора. Полный код, который мы получим после применения псевдокласса hover будет таким:
i {
background-image: -webkit-radial-gradient(hsla(0, 100%, 50%, .7), hsla(0, 100%, 20%, .8) 60%, hsla(0, 100%, 10%, 1));
mask-image: url('face.svg'), url('expression.svg');
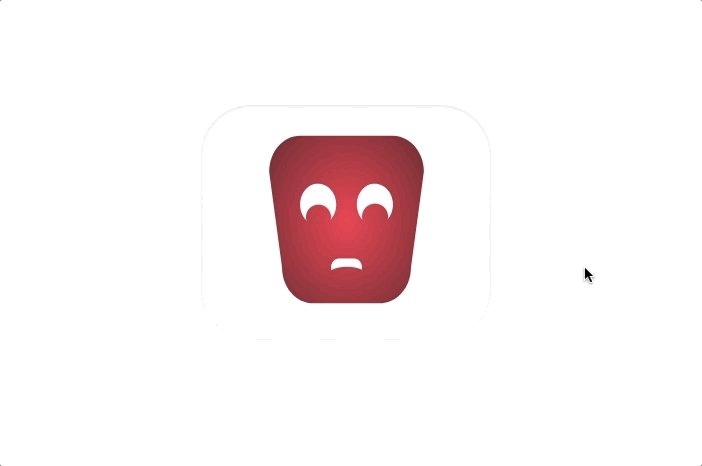
mask-position: 0 0, 0 12px; /* To make the sad expression */
transition: mask-position .5s ease-out;
}
i:hover {
background-image: -webkit-radial-gradient(hsla(120, 100%, 50%, .7), hsla(120, 100%, 20%, .8) 60%, hsla(120, 100%, 10%, 1));
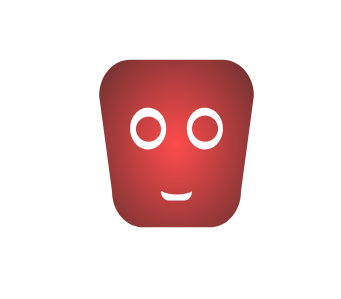
mask-position: 0 0, 0 0; /* To make the happy expression */
transition: mask-position .1s linear;
}Поиграв еще чуть-чуть со свойствами CSS, мы можем сделать так:

Это один из методов, который можно использовать для создания тех самых захватывающих анимаций, с которыми мы сталкиваемся почти ежедневно.
Одно важное замечание
Маскирование может работать не во всех браузерах. Чтобы заставить его работать во всех браузерах, просто добавьте специальные метки браузера, такие как -webkit-, -moz- и -0-.
Вы можете посмотреть полный код на github и codepen. Спасибо! Надеюсь, было полезно.
Заглядывайте на VPS.today — сайт для поиска виртуальных серверов. 1500 тарифов от 130 хостеров, удобный интерфейс и большое число критериев для поиска самого лучшего виртуального сервера.