Меню-гамбургер является синонимом мобильного веб-дизайна. Почему? Оно может сделать вас в равной мере и объектом насмешек, и знаменитостью. При всем своем удобстве, тенденция к отказу от него набирает обороты.
По иронии, Facebook – именно ему приписывается «гамбургерная революция» 2008 года – поднял мятеж против него после того, как тесты показали, что навигация поощряет более глубокую вовлеченность.
А Spotify — приложение, основанное скорее на процессе поиска, а не его точности, согласно сообщениям увеличило на 30% заинтересованность в меню, когда начало использовать систему вкладок. Так-то.
Будучи резким критиком гамбургера, я рад поделиться с вами результатами своих последних изысканий, который показывают, что Facebook, Spotify и я, возможно, правы.
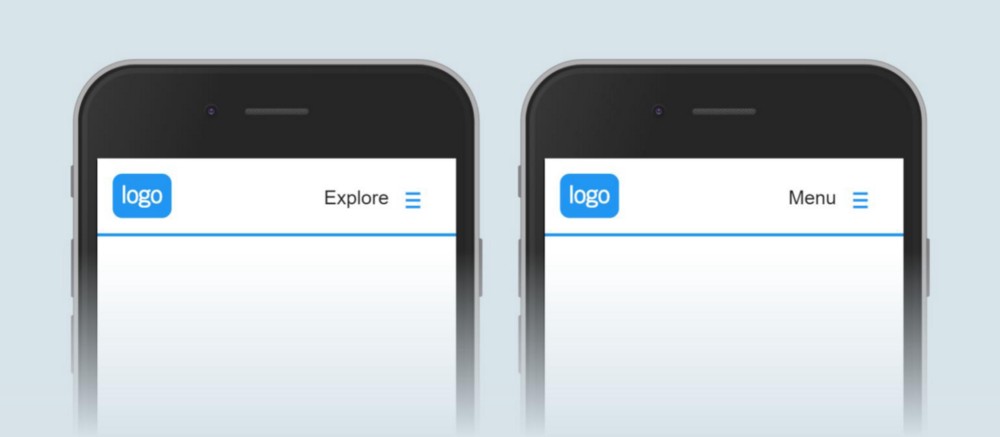
Надпись «Menu»
В нашем недавнем эксперименте мы сохранили гамбургер и скрытое меню, но ввели одну маленькую поправку, которая помогла повысить удобство его использования. Я думаю, это потрясающий пример того, как практически сразу получить относительно «быстрый выигрыш».
Я и мои коллеги из Door4 получили задание улучшить мобильную навигацию на сайте в соответствии со схемой, разработанной под руководством правительства.
Вот, что мы знали:
- успешная навигация являлась принципиально важной для целей этого сайта;
- заинтересованность навигацией в десктопной версии была на 500% выше, чем в мобильной;
- вероятно, пользователи использовали сайт в попытках решить свою конкретную проблему;
- пользователи были представителями более взрослой демографической группы (но это не точно).
На компьютере для сайта использовалась довольно стандартная панель навигации. Однако на мобильных устройствах она исчезла, а вместо нее появилась иконка-гамбургер и меню «Explore».
Я предположил, что надпись «Explore» может причинить вред. Это слово обычно применяется к тому, что я называю «исследуемый» контент — вещи, которые вы явно не ищете, но разработчик надеется, что вы захотите кликнуть на материал, если наткнетесь на него. Наши меню, с другой стороны, сохраняли исключительно «искомый» контент – вещи, которые пользователи ищут для решения собственной конкретной проблемы.
Я также напомнил о результатах некоторых исследований, согласно которым почти половина (47,6%) людей в возрасте от 45 до 65 лет не знают, что означает значок гамбургера.
Мы предположили, что изменение слова «Explore» на «Menu» может продемонстрировать лучшие результаты.

Конечно, уровень использования нашего меню увеличился на 57%.
Учитывая минимальные изменения – всего лишь замену одного слова – это просто великолепно.
«Explore», возможно, более привлекательный ярлык, но он недостаточно тесно связан с ожиданиями пользователей. Иногда лучше быть скучным.
В качестве дополнения мы также изменили элементы основного меню, чтобы оно более соответствовало меню для десктопной версии, что дало нам еще 19-процентное увеличение.
Я был поражен нашими результатами – так же как и клиент.
Однако, хотя мы сделали большой шаг вперед на пути к повышению удобства использования, мы все еще сохраняли гамбургер. Так что если бы мы могли…
Полный отказ от гамбургера
Вскоре нам было предложено оптимизировать другое мобильное меню. В этот раз мы пошли дальше и полностью убрали гамбургер.
В отличие от предыдущего проекта, на этом сайте было только 3 навигационных пункта верхнего уровня, поэтому не было смысла их убирать.
Что мы знали:
- только 1 из 10 пользователей работал с мобильным меню;
- конверсия мобильной версии отставала от версии для компьютеров;
- меню на компьютере использовалось в основном как ключевой источник конверсии;
- … но не на мобильных устройствах.

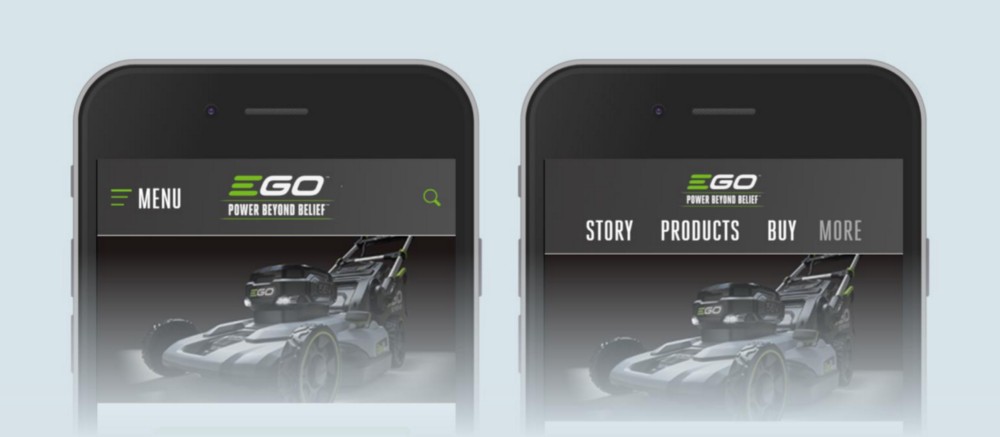
Здесь мы проверили 2 варианта. В первом, вдохновленные предыдущим экспериментом, мы добавили слово «Menu» к иконке гамбургера.
Второй вариант был более смелым – вывести 3 основных навигационных пункта непосредственно в заголовок. Оставались еще некоторые вспомогательные ссылки меню, которые необходимо было включить, но они не являлись очень важными, поэтому мы их оставили сбоку в меню под названием «more».

Первый вариант показал хорошее повышение показателей – на 13% больше кликов и на 13% больше сессий, содержащих клики.
Однако второй вариант – с обозначенными пунктами меню – «взорвал» сайт (и наши ожидания). Мы получили на 106% больше кликов и на 120% больше сессий, содержащих клики.
Это было невероятно. Более того, мы были удивлены, увидев феноменальный показатель увеличения конверсии на 20%. Конверсия не являлась целью этого эксперимента, поэтому увидеть прирост этого показателя было удивительно. Вероятно, это связано с тем, что переход на страницу покупки и переход между страницами различных продуктов был существенно облегчен.
Добавить меню-гамбургер удобно, но отказ от него в конечном счете привел к повышению эффективности предпринимательской деятельности.
Продвижение
В обоих случаях, используя данные и безрисковые проверки, мы получили следующее:
- укрепились в намерениях вносить изменения;
- ослабили опасения клиентов по поводу внесения существенных изменений в их сайты;
- получили уверенность в том, что нужно пробовать что-то более смелое.
Оба теста укрепили мою веру в то, что по возможности следует ослаблять преграды для мобильной навигации.
Независимо от того, сделать ли назначение гамбургера более очевидным или полностью отказаться от него, выигрыш может быть значительным.
Изучив результаты тестов, мы стараемся избегать меню-гамбургера там, где это возможно. Один из недавних примеров – это довольно сложный сайт для электронной торговли, для которого мы разработали структуру, ориентированную на мобильную навигацию. Это позволило нам по умолчанию вынести в заголовок элементы меню.
А вы тестировали мобильные навигационные технологии? Что вы обнаружили?
Заглядывайте на VPS.today — новый сайт для поиска виртуальных серверов. 1500 тарифов от 130 хостеров, удобный интерфейс и большое число критериев для поиска самого лучшего виртуального сервера.








