Автор материала, перевод которого мы сегодня публикуем, Мариэль Москериола, говорит, что всегда верила в то, что «пользовательский опыт» складывается из психологии и дизайна. Работа дизайнера, когда он имеет дело с нуждами людей, удовлетворение которых является его задачей, включает в себя необходимость почувствовать себя на месте пользователя. В этой статье Мариэль расскажет о применении принципов гештальт-психологии в дизайне пользовательских интерфейсов.

Что такое гештальт-принципы?
Гештальт-психология — это школа мысли, которая рассматривает разум и поведение человека как единое целое. Гештальт-психология выдвигает предположение о том, что человек, в попытке понять окружающий мир, не просто фокусируется на его отдельных небольших составных частях. Вместо того чтобы концентрироваться на каждой мелкой детали, наш имеет тенденцию воспринимать отдельные объекты как часть чего-то большего, некоего единого целого, как элементы более сложных систем. Эта школа психологии играет важнейшую роль в современных исследованиях того, как люди ощущают и воспринимают мир.
Путешествие по гештальт-психологии привело меня к полному пониманию того, как я могу использовать соответствующие психологические принципы в работе. И в этой статье я хочу поделиться тем, как я применяю гештальт-принципы при работе над различными веб-сайтами и приложениями.
Сразу хотелось бы отметить, что представленные здесь решения в области дизайна — это примеры, подготовленные с использованием принципов гештальт-психологии. Некоторым примерам, которые вы увидите, не помешает редизайн, но я решила придерживаться исходного дизайна и показать, как улучшить его с использованием психологических принципов. В результате вы вполне можете воспринимать те же задачи иначе, видеть другие пути их решения. Если это так — поделитесь своими идеями на этот счёт в комментариях. Кроме того, я не являюсь владельцем использованных здесь изображений. Права на них принадлежат их владельцам.
Принцип близости
Этот принцип заключается в том, что когда объекты располагаются близко друг к другу, их воспринимают как группу, а не как отдельные объекты.
Вот пример того, как мы можем использовать этот принцип в дизайне. Итак, рассмотрим проблему, которую мы хотим решить.

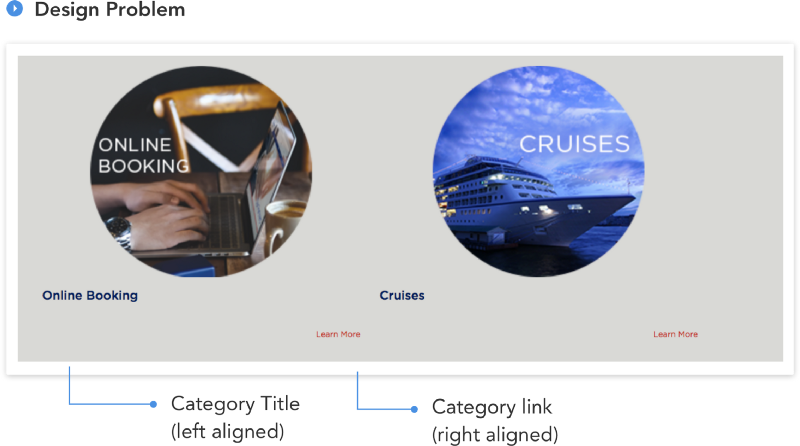
Изображение, заголовок и ссылка расположены далеко друг от друга
Как видно, здесь заголовки разделов (Online Booking и Cruises) выровнены по левому краю, а ссылки для перехода в разделы (Learn more) — по правому. Изображения выровнены по центру. Они находятся слишком далеко друг от друга, что заставляет воспринимать их как свободно расположенные элементы, не связанные друг с другом. Если мы создадим упрощённый макет на основе этого примера, то у нас получится следующее.

Макет фрагмента страницы
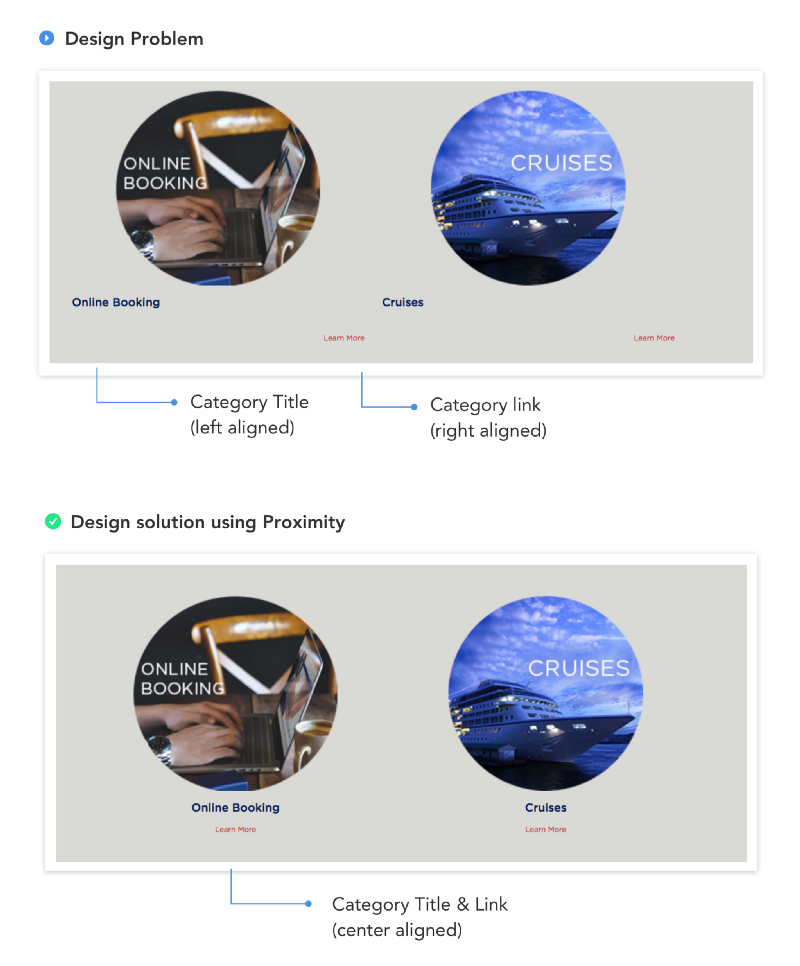
Отдельные компоненты, имеющие отношение к одному разделу (изображение, заголовок, ссылка), визуально не связаны. В решении этой проблемы может помочь применение принципа близости. Нам надо перейти от трёх элементов в каждой группе, которые существуют на странице независимо друг от друга, к такому их расположению, которое позволит им выглядеть как единое целое.

Заголовок и ссылка выровнены так же, как и изображение
В ходе решения проблемы с использованием принципа близости, я сократила расстояние между заголовком и ссылкой, выровняв их по центру. В результате мы можем связать все три элемента вместе (изображение, заголовок и ссылку), что помогает решить проблему потери контекста.
Принцип сходства
Сходство — это когда объекты похожи друг на друга. Люди часто воспринимают такие объекты в виде группы или некоей связанной последовательности элементов.
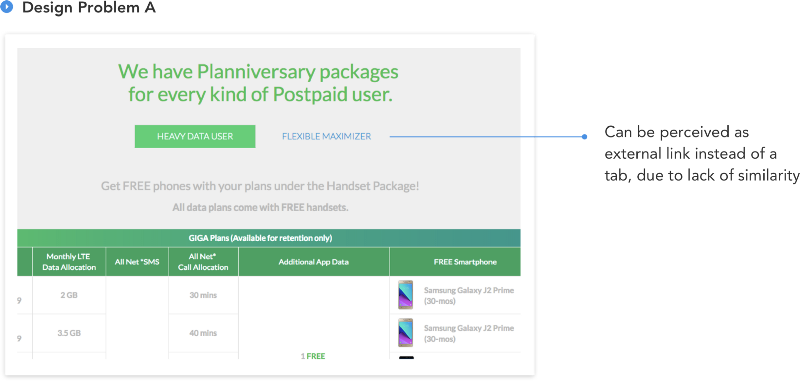
Ниже мы рассмотрим две проблемы. В первой из них, представленной на следующем рисунке (Design Problem A), обратите внимание на синий цвет текста ссылки. Пользователь, при взаимодействии с сайтом, может воспринять её как ссылку, ведущую на внешний ресурс, а не как ссылку, открывающую вкладку того же сайта. Причина этого — несхожесть элементов «Heavy Data User» и «Flexible Maximizer», хотя они, на самом деле связаны и представляют вкладки пользовательского интерфейса.

Проблема A — вид вкладок различается, что сбивает с толку пользователя
Что же даёт ощущение того, что эти элементы не связаны друг с другом? На самом деле — многое. Но, если выразиться предельно просто, дело тут в том, что ничто визуально их не связывает, в результате они выглядят как два различных элемента. Основной цвет интерфейса, как легко заметить, зелёный, но проблемная ссылка окрашена в неизвестно откуда взявшийся синий цвет. В решении этой проблемы нам поможет принцип сходства.

Решение проблемы с использованием принципа сходства
Как видите, здесь изменён, на зелёный, цвет ссылки, кроме того, к активному элементу добавлены левое и правое поля. Всё это усиливает схожесть элементов и улучшает дизайн.
Надо отметить, что рассматриваемый здесь пример можно ещё улучшать и улучшать, проведя полный редизайн страницы (эта страница прямо таки нуждается в редизайне), что позволит упростить взаимодействие пользователя с ней. Однако здесь мы ограничимся единственным представленным улучшением, основанным на использовании принципа сходства.
Вот ещё одна проблема (Design Problem B), в решении которой пригодится рассматриваемый сейчас принцип.

Проблема В заключается в шрифтах
Эта проблема, как видите, заключается в шрифтах. А именно, сейчас здесь используются следующие параметры шрифтов:
- Заголовок (Title): 40px Regular
- Основной текст (Body text): 20px Regular
- Текст ссылки (Text link): 20px Regular
На первый взгляд может показаться, что перед нами — совершенно обыкновенная система шрифтов, на особенности которой можно не обращать внимания. Однако, если присмотреться, то окажется, что наша проблема заключается в одинаковых характеристиках шрифтов, используемых для основного текста страницы и текста ссылок. Это может сбить с толку пользователя, ухудшит его впечатления от работы с сайтом. Работая с сайтом, пользователь может испытывать сомнения, пытаться что-то сделать и ошибаться, принимая обычный текст за ссылку, а ссылку — за обычный текст.
Как же решить эту проблему? Снова воспользуемся принципом сходства, только на этот раз он пригодится нам для того, чтобы визуально разделить разные элементы.

Изменение характеристик шрифта позволяет выделить ссылки
Здесь мы привели характеристики набора шрифтов, используемого на странице, к следующему виду:
- Заголовок (Title): 40px Regular
- Основной текст (Body text): 20px Regular
- Текст ссылки (Text link): 20px Bold
Мы сделали текст ссылок контрастнее, выведя их полужирным шрифтом, а также добавили к ним специальные значки, придав им визуального веса. Благодаря этим изменениям пользователи смогут быстро отличать ссылки от обычного текста.
Тут, раз уж речь зашла о шрифтах, хочу дать один небольшой совет. Разрабатывая систему шрифтов для страницы, используйте, для выделения различных элементов, шрифты разной насыщенности (thin, light, regular, bold, и так далее). Наша цель заключается в том, чтобы, для лучшего разделения текстов различного назначения, использовать не множество шрифтов различных размеров с несколькими вариантами насыщенности, а несколько размеров шрифтов, с множеством вариантов насыщенности. Подробности об этом можно почитать здесь.
Принцип точки фокусировки
Точки фокусировки — это области, представляющие интерес, выделяющиеся из общей композиции или отличающиеся от неё, которые захватывают и удерживают внимание зрителя.
Рассматривая этот принцип, мы также разберём две проблемы. Вот первая.

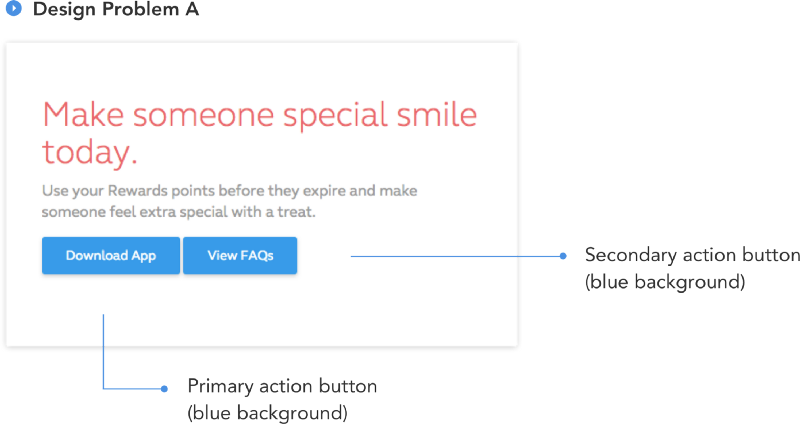
Рисунок, иллюстрирующий проблему A, взят с сайта телекоммуникационной компании
В этом примере можно заметить, что кнопки для выполнения основного и второстепенного действия очень похожи. Расположены они вполне приемлемо (хотя их расположение относительно друг друга — это отдельный разговор), но, глядя на них, нельзя, с первого взгляда, построить их иерархию, так как они используют одинаковые стили.
Ясно, что цель рассматриваемой здесь страницы — побудить пользователя к загрузке приложения, и что кнопка для просмотра FAQ играет вспомогательную роль, давая пользователю доступ к материалам, позволяющим узнать подробности о приложении. И, кстати, я сомневаюсь, что владельцы ресурса больше хотят того, чтобы пользователи читали FAQ, а не загружали их приложение.
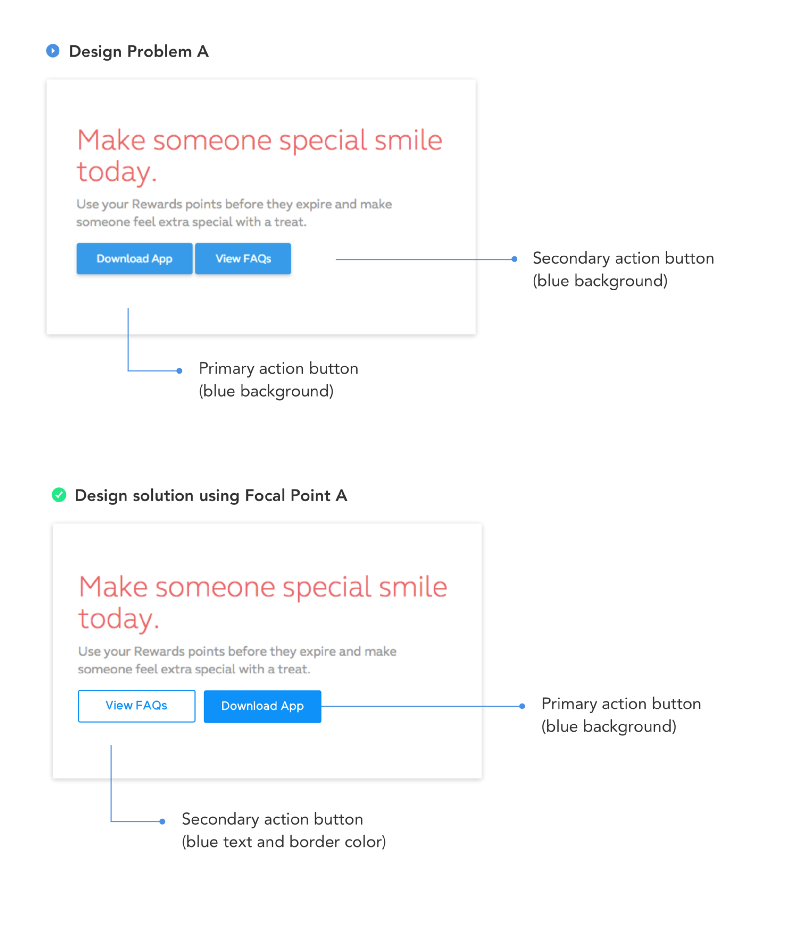
Решим эту проблему, используя принцип точки фокусировки.

Решение проблемы с использованием принципа точки фокусировки
Используя принцип точки фокусировки, я поменяла стиль кнопки «View FAQs». Теперь, за счёт использования белого фона и тонкой границы, вместо сплошной заливки, понятно, что она играет второстепенную роль. Кроме того, я поменяла кнопки местами, переместив кнопку для основного действия вправо, а кнопку для второстепенного действия — влево. Причина такого изменения — применение правила Гутенберга, основанного на одноимённой диаграмме. Это правило, в применении к нашему случаю, если выразить его очень упрощённо, заключается в том, что пользователь считает более важными элементы, расположенные в правой части страницы. Поэтому в данном случае нет сомнений в том, где нужно разместить кнопку, призывающую пользователя к действию. Подробности о диаграмме Гутенберга можно почитать здесь и здесь.
Кроме того, тут можно вспомнить о типично проблеме, касающейся дизайна кнопок, которая заключается в том, что для выполнения разных функций, имеющих различный приоритет, используются кнопки одинакового вида.
Если продолжить тему одинаковых кнопок, можно задаться вопросом о том, что это, возможно, хорошо, в том смысле, что содержимое страницы с такими кнопками выглядит единообразно. Широко известно, что единообразие играет огромную роль в UX-дизайне, но здесь речь идёт о единообразии в плане функционала. Если мы будем создавать одинаковые кнопки, предназначенные для обслуживания различного функционала, это может запутать пользователя, а также может повлиять на бизнес-цели заказчика сайта.
В том, что касается кнопок, стоит придерживаться соображения, в соответствии с которым в основе единообразия дизайна кнопок должно лежать их функциональное сходство.
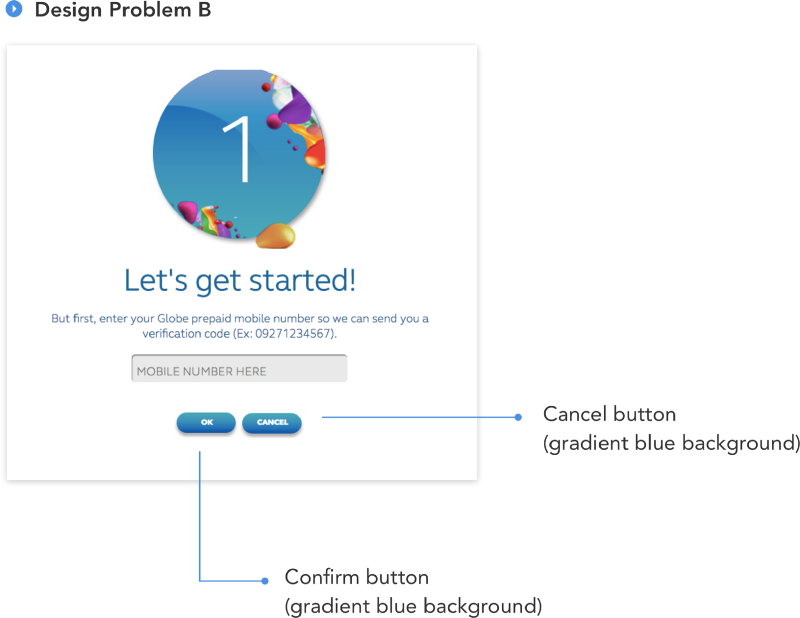
Теперь рассмотрим вторую проблему, которую мы собираемся решить с помощью того же принципа.

Проблема B снова касается кнопок. Обе имеют одинаковый фон
Тут мы видим ту же недоработку. Кнопки OK и Cancel оформлены одинаково. Для того чтобы принять решение о том, какую из них нажать, какая из них позволяет отправить данные, а какая — отменить операцию, пользователю нужно внимательно читать надписи на них.
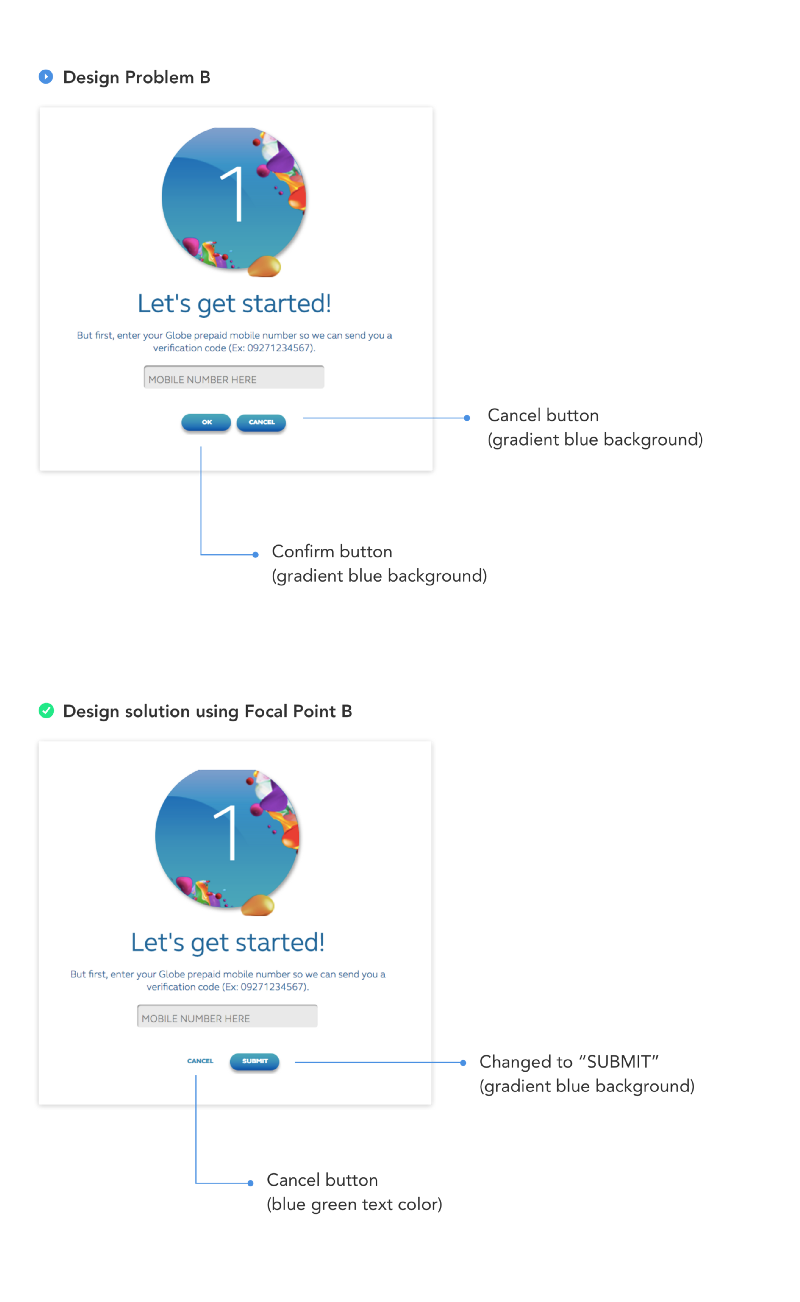
Принцип точки фокусировки позволяет прийти к следующему решению этой проблемы, которое ускорит работу пользователя с сайтом, сократив время, необходимое на то, чтобы разобраться в назначении кнопок.

Решение проблемы B
Здесь мы сначала поменяли кнопки местами, затем изменили надпись на кнопке подтверждения операции с OK на Submit для того, чтобы пользователю было понятнее, какое именно действие выполнит эта кнопка в контексте других элементов. Так же, как и в предыдущем примере, мы изменили стиль второстепенной кнопки.
Принцип общей области
Принцип общей области сильно связан с принципом близости. В соответствии с этим принципом, если объекты расположены в замкнутой области, мы воспринимаем их как часть группы.
Вот проблема, которую мы собираемся решить, применив принцип общей области.

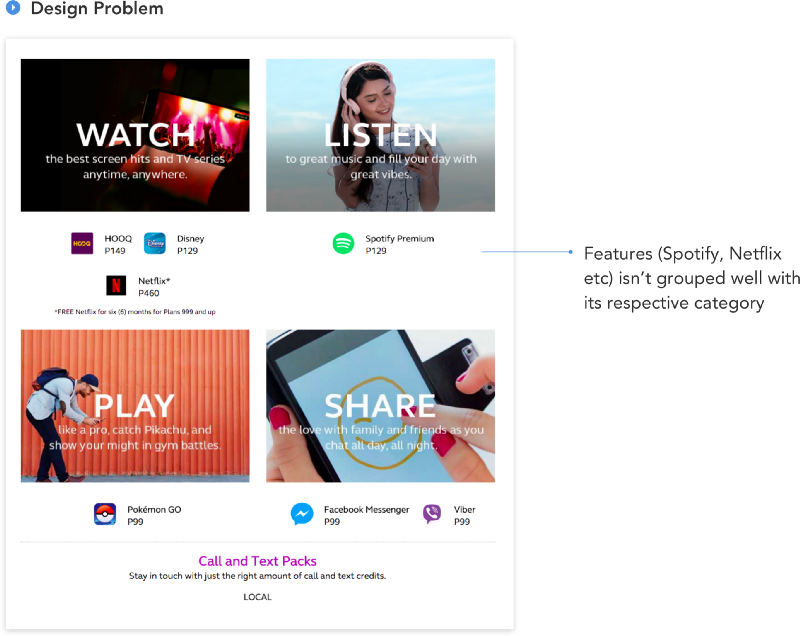
Проблема, демонстрирующая нарушение принципа общей области
Здесь можно видеть, что элементы (Spotify, Disney, Netflix), представляющие дополнительные возможности, касающиеся каждой категории, не смотрятся как единая группа, привязанная к определённой категории. Они выглядят как свободно расположенные элементы, непонятно к чему относящиеся. Здесь мы, прежде чем найти решение проблемы, упростим её, представив страницу в виде следующего макета.

Макет проблемной страницы
Изучение этого макета делает очевидным то, что содержимое страницы выглядит скорее как набор множества отдельных элементов, чем четыре больших компонента. Решением проблемы станет применение принципа общей области. Сначала, опять же, чтобы ярче его продемонстрировать, выразим это решение в виде макета.

Макет, иллюстрирующий решение проблемы с помощью принципа общей области
Самое главное, что мы здесь сделали — окружили все элементы, относящиеся к одной категории, общей границей. Теперь они воспринимаются как части чего-то большего, а не как отдельные объекты. Ниже показана готовая страница, изменённая в соответствии с вышеозвученной идеей.

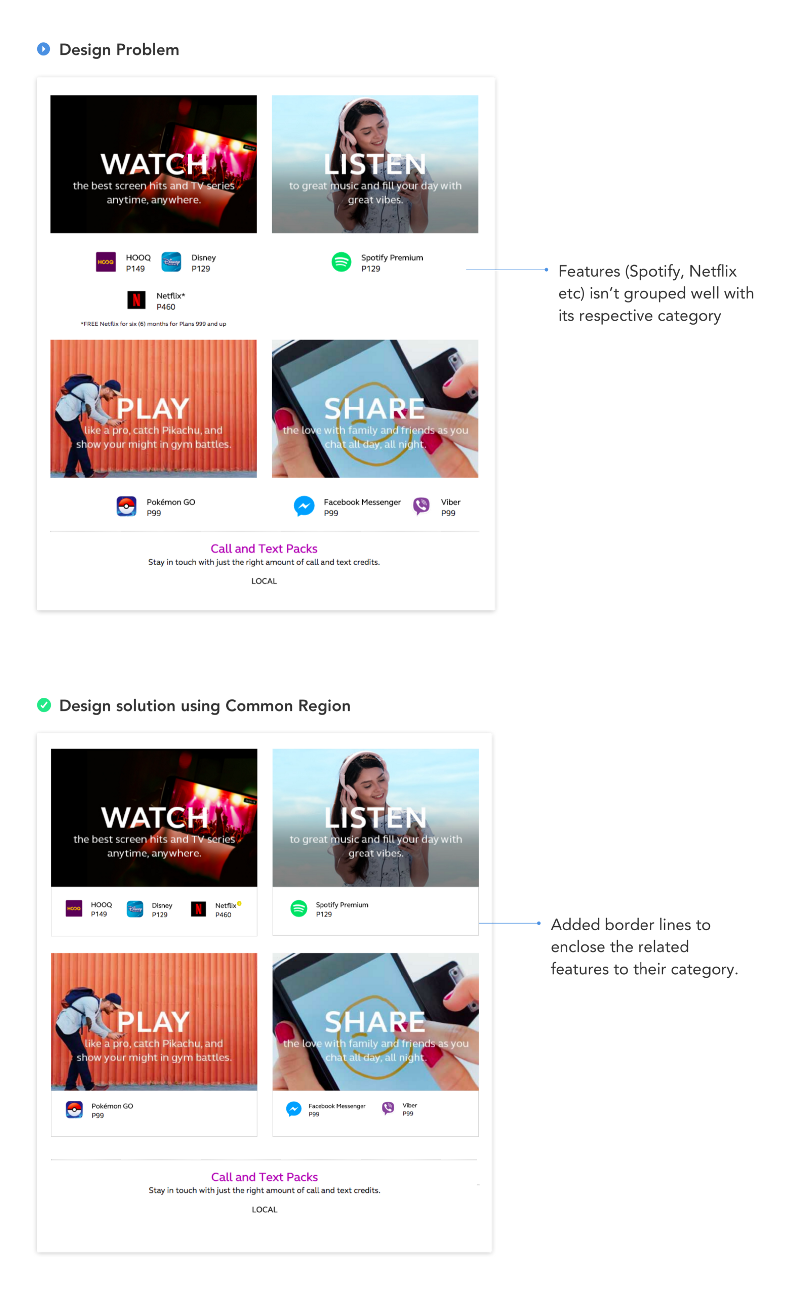
Решение проблемы с использованием принципа общей области
Здесь, помимо границы, окружающей элементы и соединяющей их с основным изображением категории, длинная надпись «*Free Netflix for six (6) months for Plans 999 and up» заменена на жёлтый информационный значок, расположенный в правом верхнем углу элемента, к которому она относится. При щелчке по этому значку появляется всплывающая подсказка с дополнительной информацией. Это, кроме прочего, освобождает место для других элементов.
Итоги
Здесь мы рассмотрели четыре принципа гештальт-психологии, которые могут помочь дизайнеру в его повседневной работе. На самом деле, существует гораздо больше таких принципов, но, если вы раньше с ними не сталкивались, надеемся, что даже те четыре, о которых вы сегодня узнали, позволят вам ощутить дух гештальт-психологии и пригодятся на практике. А если вам всё это понравится, опираясь на то, что вы сегодня освоили, вы сможете расширить свои познания в данной области.
Уважаемые читатели! Пользуетесь ли вы принципами гештальт-психологии в дизайне?
Автор: ru_vds






