Общий принцип — Не делай брак.
Не бери брак. Не передавай брак.
Тойота.
Мы редко берём в разработку проекты с уже реализованным дизайном, но такое случается. Когда макеты создаются внутри студии, на любом проблемном этапе вёрстки разработчик может уточнить у менеджера проекта или самого дизайнера, что имелось ввиду и как это должно выглядеть. Но в ситуации, когда заказчик уже кому-то отдал деньги за макеты и после пришёл к тебе за разработкой, так не получится: вести коммуникацию между дизайнером и разработчиком становится невозможным, а исправлять огрехи в макетах некому. Из этой статьи вы узнаете, где лажают горе-дизайнеры и что стоит проверить перед тем, как отдавать макеты на вёрстку.
«Почти» по сетке
Сетка призвана упрощать вёрстку и определять местоположение ключевых элементов. В некоторых случаях дизайнеры намеренно отходят от 12-колоночного грида для создания неординарного дизайна.
Но если при создании макета вы всё-таки придерживались сетки — будьте добры убедиться, что это правда так. Верстальщики то и дело жалуются, что в проекте от страницы к странице дизайн может сильно отличаться: идентичные блоки появляются то левее, то правее, иконки разного размера, а кнопки не похожи друг на друга.
Когда элементы выбиваются из сетки, процесс вёрстки затягивается — тратится дополнительное время на выяснение положения блоков или на правки, если сверстанная страница не совпадает с макетом визуально. Также возникают проблемы с адаптивностью страниц, поскольку неясно, как вышедшие за рамки сетки объекты должны себя вести на устройствах меньшей диагонали.
Сергей, разработчик в студии Сибирикс:
«Наверное, самая главная проблема в том, что далеко не все дизайнеры знают хотя бы основы html и css, поэтому и макеты делаются без оглядки на вёрстку. Например, частенько встречается, когда на адаптиве блоки перекомпануются таким образом, что без дублирования контента для мобильной и десктопной версии не обойтись — это замедляет работу над вёрсткой».
Владимир, руководитель студии:
«Есть миллион случаев, когда программист говорит «это невозможно», а потом берет и делает, как нужно. Значит-таки возможно. И большинство ограничений, неудобных для программиста, но интересных с точки зрения дизайна — искусственные. Чёткую границу провести невозможно. Работает только итерационное обсуждение и попытки реализовать задуманное. Пробовать, смотреть, обсуждать, делать, экспериментировать. Иначе всё скатится к унылым шаблонам. Для части проектов это ОК. А для части — нет. Делаете ли вы в духе конвейера или делаете фестивальные работы? Мы писали про это подробнее в бегунке креативности».
Копипаст слоёв
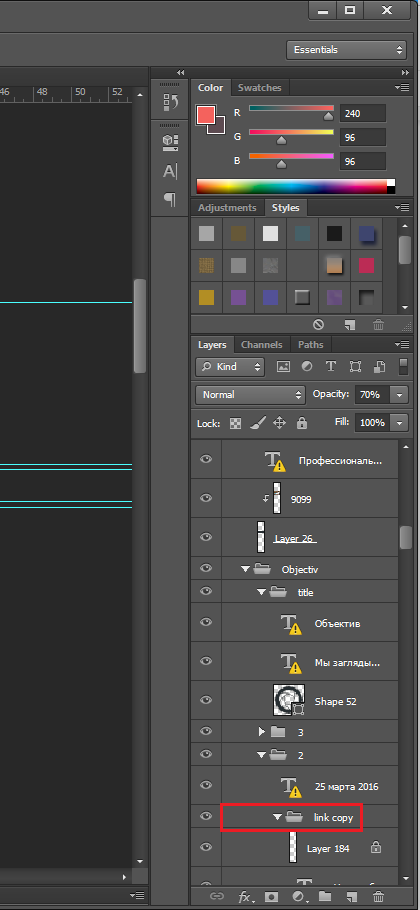
В Фотошопе удобно размножать слои: скопировал вместе со стилем и всеми настройками и перетащил в нужное место. В творческом порыве некоторые дизайнеры не утруждают себя дать слоям адекватные названия и упорядочить их между собой, а после уже не могут понять, к какому блоку какой слой принадлежит и где его вообще искать на макете.

При передаче на вёрстку убедитесь, что ваши слои названы однозначно и распределены по папкам, исходя из логики макета. И не забудьте удалить ненужные или хотя бы склеить слои с эффектами между собой (почему не всегда можно так делать — ниже).
Непонятные отступы
В идеальном макете все отступы и размеры у блоков должны быть унифицированы. Там на один пиксель больше, тут — на один меньше, а верстальщику потом сидеть и выбирать, как правильно. Возможно, это не слишком повлияет на внешний вид страницы, хотя клиенты бывают разные: кому-то каждый лишний пиксель бросается в глаза. А возможно, тестировщик наложит готовую верстку на макет-исходник через плагин Pixel Perfect и напишет список из миллиона багов, сочтя такие несоответствия ошибкой. Проследите, чтобы отступы контентной области от шапки и подвала были одинаковыми на всех ваших страницах.
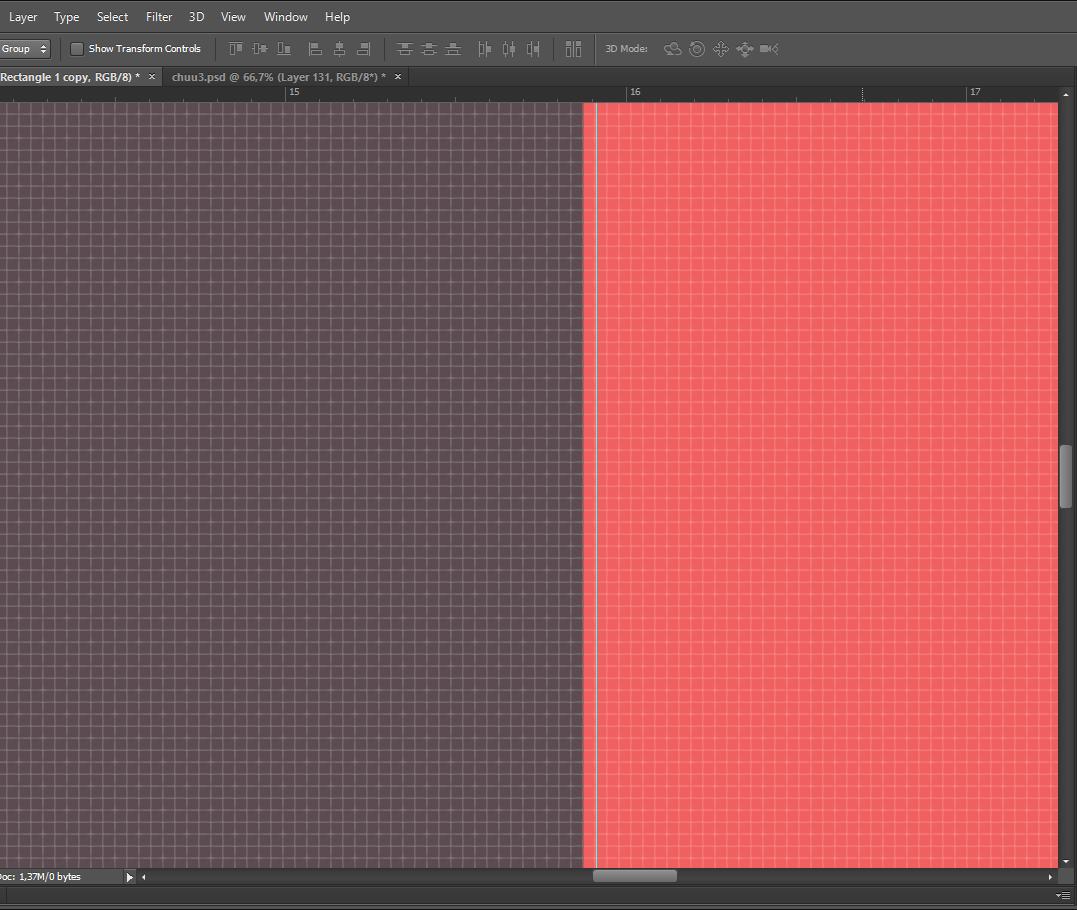
Объекты тоже таят скрытые опасности — иногда при создании форм в Фотошопе, даже если дизайнер использовал сетку, случаются вот такие погрешности:

Верстальщик вряд ли станет учитывать эти тонкости и, скорее всего, обрежет размеры объекта, чтобы тот точно вписался в сетку. Поэтому правило — ВСЕ объекты должны иметь целочисленные размеры, иначе результат может очень отличаться от первоначального макета.
Цвета «на глаз»
В фотошопе есть удобный инструмент — «пипетка», и дизайнеры любят им пользоваться — тыкнул, и не надо запоминать номер цвета. Но если тыкнуть в край элемента, цвет может исказиться оттенком фона. Другая опасность — если радиус пипетки более 1 пикселя, Фотошоп покажет среднее значение между соседними цветами.
Андрей, разработчик
«Особенно раздражает, когда цвета дизайнер определял “на глаз”, а потом ты сидишь с набором разнокалиберных серых и не знаешь, какой именно использовать. Это происходит из-за того, что нет банальной карты цветов проекта, на которую мог бы опираться и сам дизайнер при работе над внутренними страницами, и верстальщик».
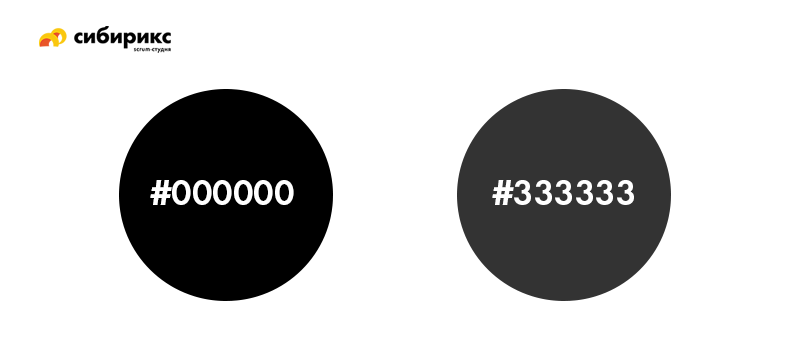
Негласное правило не рекомендует использовать чёрный под номером #000000 — он слишком контрастный на фоне белого. Глядите на разницу:

Ещё один лайфхак дизайнеров, который раздражает верстальщиков, — чтобы сделать цвет светлее (в том числе у текста), дизайнер просто увеличивает прозрачность слоя. Верстальщику придётся пользоваться пипеткой, и опять же, велика вероятность погрешности (особенно в случаях с градиентными заливками у элементов).
Растрированные элементы
Текст
Если дизайнер до веба какое-то время делал макеты для печати в типографии, он может грешить привычкой растрировать тексты, но для верстальщика это становится серьёзной проблемой: такой текст невозможно скопировать — можно только заново набрать вручную. И это меньшая из проблем: откуда верстальщику брать начертание, размер и цвет растрированного текста — вот это вопрос.
Тени и градиенты
При верстке разработчику удобнее и быстрее посмотреть параметры тени или градиента, чем тыкать пипеткой в разных областях этой зоны, когда слой растрирован. Это ускоряет верстку и влияет на результат: шансов ошибиться с цветовым переходом меньше.
Если поверх изображения накладывается темный фон (например, ховер), его нельзя склеивать с самим изображением — это должен быть отдельный полупрозрачный либо градиентный слой, чтобы можно было заглянуть в его параметры.
Эффекты наложения
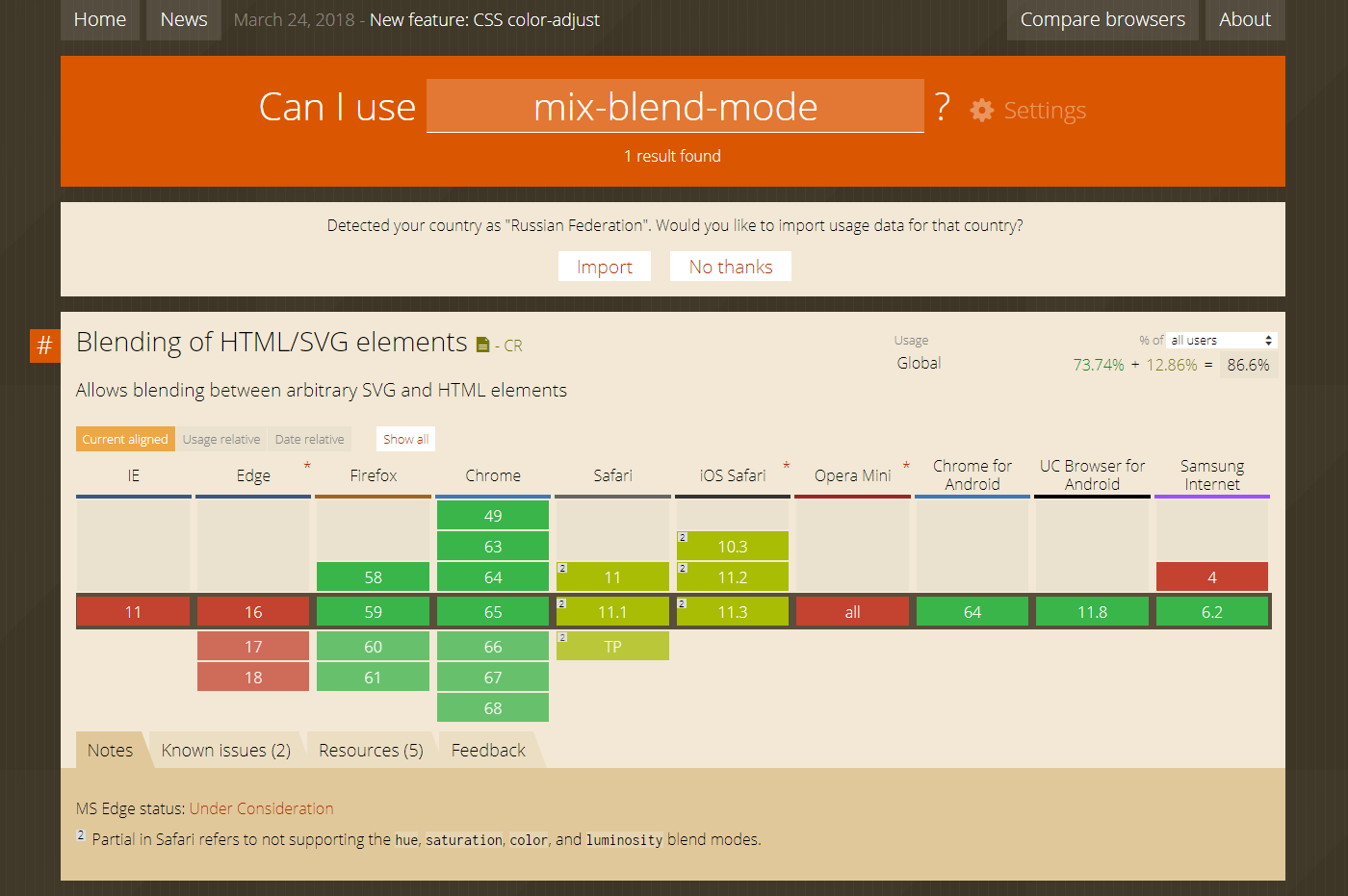
При наложении берутся в расчёт содержание нижних слоёв, и передать такие эффекты при вёрстке непросто, поэтому верстальщики их сильно недолюбливают. И не зря: далеко не каждая версия браузера готова отображать их так, как задумывал дизайнер.

Эффекты наложения в разных браузерах
Проблемы со шрифтом
Дробные размеры
Обычно это происходит случайно, если ко всему блоку применили, например, инструмент трансформирования — шрифт увеличился/уменьшился пропорционально картинке. Проблема в том, что браузеры не учитывают дробные значения и попросту округляют их до ближайшего.
Множество шрифтов
На весь проект желательно использовать не более 3-х начертаний — это могут быть шрифты одной гарнитуры (Light, Regular и Bold) или разных. Это не жёсткое ограничение — всё зависит от задач проекта, но определённый смысл в нём есть: чем меньше вариаций шрифта, тем выше сосредоточенность на тексте у читателя. Считается правилом вместе с макетом передавать гарнитуры, которые там использовались, или хотя бы давать ссылки на Google Fonts.
Андрей, разработчик:
«Сейчас большинство браузеров отошли от шрифтов в форматах TTF, OTF — и если разработчик будет использовать их по-старинке, не везде они будут отображаться корректно. Мы в студии давно перешли на формат WOFF или WOFF2, чтобы не было проблем. Перевести шрифт в него можно здесь или здесь».
Использование нестандартных шрифтов
Нестандартные шрифты и их начертания должны быть проверены на наличие веб-версии. Дело в том, что такие шрифты влияют на скорость загрузки страницы — для их отображения браузеру нужно сначала их скачать, и на это уйдёт какое-то время. По-хорошему вес нестандартного шрифта не должен превышать 1 мегабайт. И лучше, чтобы такой шрифт на странице был только один. Ну и не забывайте, что шрифты стоят денег. Иногда — больших. У нас были случаи, где шрифт специально дорабатывался под конкретный проект — та ещё задачка.
Корявая типографика
Часто бывает, что межстрочные интервалы и отступы между абзацами не совпадают внутри блоков на макете и отличаются от страницы к странице — проследите за их одинаковостью. Не отделяйте заголовки от абзацев в отдельные текстовые блоки, чтобы вручную увеличить отступ между ними — пользуйтесь настройками интерлиньяжа и абзацами.
Евгений, разработчик:
«По возможности не стоит использовать сложные эффекты на типовых текстовых страницах, если предполагается, что заказчик сам сможет их менять из админ-панели. Скорее всего, у него получится «обернуть» такие элементы в div. Иногда это решается сниппетами или иными приемами, но всё равно вызывает сложность при наполнении контентом».
Обязательно стоит показать на макете оформление параграфа, абзаца, заголовков 1-4 уровня (h1, h2, h3, h4), маркированных и нумерованных списков. А ещё лучше собрать всё это в отдельный документ — гайдлайн или UI-kit. Сюда же можно добавить поведение ссылок (активная, при наведении, посещенная).

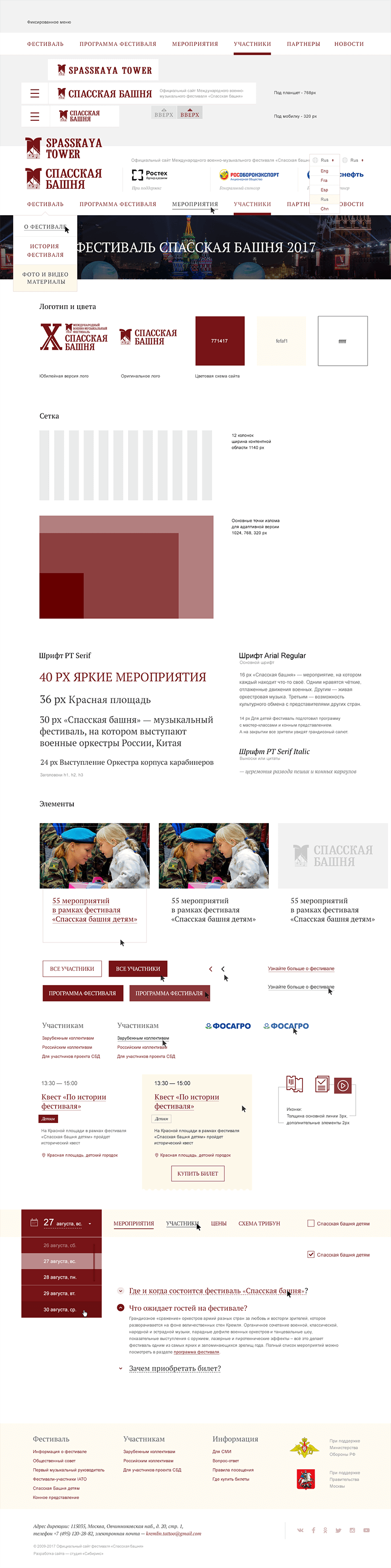
UI-kit для проекта «Спасская башня»
Непонятная анимация
У элементов вроде кнопок или выпадающих списков есть несколько состояний, но часто дизайнеры рисуют лишь какое-то одно из них. Благодаря этому получаются, например, неопрятные всплывашки, которые верстальщик за неимением образца сделал сам.
Проверьте, что объекты, участвующие в анимациях и интерактивных взаимодействиях, разбиты послойно. Например: вид при наведении на объект — один слой, вид при клике по нему — другой, вид в статике — третий. Те же правила работают и для баннеров.
Желательно пометить слои с анимациями и интерактивами цветами и сопроводить их комментариями. Также очень желательно в комментариях прописать, как именно это должно работать и привести примеры.
Евгений, арт-директор:
«Фотошоп фотошопом, но сейчас появилось столько прогрессивных инструментов, внутри которых к каждому элементу сразу создаются нужные строчки кода — верстальщику не составляет большого труда превратить дизайн-макет в свёрстанную страницу. А вообще, конечно, всё зависит от самого верстальщика — если он норм, то и результат будет норм, в каком бы редакторе это ни было нарисовано:)»
Иконки в PNG
В проекте, в зависимости от задач, иконки бывают разные: иногда дизайнер создаёт уникальный набор собственноручно, иногда ему проще и быстрее найти нужную из миллиона вариантов где-нибудь здесь и доработать её при необходимости.
Но бывает, что дизайнеры используют иконки в формате PNG — в нём при масштабировании на экранах с большим разрешением (а сейчас даже на мобилках плотность пикселей бешеная) края изображения расплываются. Отсюда правило: все иконки должны быть в формате SVG — так они остаются чёткими, каким бы ни был их размер.
Некоторые верстальщики предпочитают, чтобы иконки были собраны в одном месте — в отдельной папке — и чтобы их названия были идентичны слоям в макете. Другим удобнее, чтобы SVG-изображения были встроены в основной файл, поскольку так гораздо проще и быстрее вырезать svg из макета, чем искать нужную иконку в другой папке.
Чек-лист
В творческом порыве сложно уследить за тем, чтобы всё было сделано правильно. Там слой скопировался и остался без названия, там объект немножко вылез за край колонки, тут шрифт случайно «зажирнился» встроенными фотошопными настройками вместо выбора нужного начертания — с кем не бывает? А с тем, у кого есть наш чек-лист!
Чек-лист для подготовки Photoshop-макета к передаче на вёрстку
- Если дизайнер использовал сетку, все блоки на макете расположены строго по ней.
- У всех объектов на макете целочисленные размеры.
- Повторяющиеся элементы на страницах всегда ОДИНАКОВЫЕ.
- Все слои сгруппированы по папкам и распределены по логике макета. Лишние удалены, похожие — объединены.
- Отступы от элементов унифицированы.
- Цвета на макете совпадают с основными цветами проекта.
- Текст как текст (не растрирован).
- Эффекты наложения, тени и градиенты не растрированы.
- Использование эффектов наложения целесообразно.
- У шрифтов недробные размеры.
- Шрифты, используемые в проекте, собраны в отдельной папке.
- Нестандартные шрифты и их начертания проверены на наличие веб-версии. Вес одного нестандартного шрифта не превышает 1 Мб.
- Межстрочные интервалы и отступы в тексте унифицированы.
- Все иконки в формате SVG и собраны в одном месте. Наименования иконок одинаковые и понятные, совпадают с наименованием идентичных слоёв на макете.
- Для всех активных элементов есть слои с ховерами.
- Объекты, участвующие в в анимациях/интерактивных взаимодействиях, разбиты послойно. Для баннеров — аналогично.
- К анимациям и интерактивным взаимодействиям прописаны комментарии и указаны примеры, как это должно выглядеть.
- Для макета создан гайдлайн с палитрой цветов проекта и стилями текста.
Автор: Владимир Завертайлов






