Слушай, я не помню, как так вышло, но решили запустить новый сайт Райффайзенбанка. Прошлый был с вертикальным меню слева, ты, возможно, даже помнишь его. И кстати, он неплохой в целом получился, для своего времени. Его все нежно любили, как старого подслеповатого пса, привыкли, понимаешь? Но мышей он уже не ловил, не пес в смысле, а сайт, конечно. Я про бизнес-задачи. Навигация какая-то кривая, обилие тупиковых страниц. Ладно бы они рассказывали про представительство банка в Сьерра-Леоне, так нет же, про продукт страницы. И сложилось понимание, нельзя так жить больше, у бизнеса сложилось, мы-то давно на низком старте. С пользователями посложнее: они изменения не любят, как известно. Тут мы, в некотором смысле, выступаем миссионерами, несем благую весть, так сказать. В общем, принялись за дело.

Ну, началось всё с тендера, как водится. Естественно, маститые агентства разные. Словом, было из чего выбрать. Пошло обсуждение, а тут еще когнитивный диссонанс определенный вырисовывается. Тут тебе и полуторавековые традиции, международная группа, отец Райффайзен, наконец! А с другой стороны — прогресс, блокчейн, финтех, германоскарович с олегюрьевичем. Хотя, если разобраться, а что нам мешает всё это совмещать, почему, собственно, уважаемый банк не может быть инновационным и прогрессивным? «А может!» — решили мы, и начали выбирать победителя тендера.
Окинули взглядом все презентации, ну то есть как окинули, просмотрели внимательно. А там всё, в общем, как обычно, картинки, PDF, громкие фразы, обещание всего и сразу, быстро, дешево, ох… Ох, нелегкий был выбор, я имею ввиду. Но одна презентация покорила всех, тут тебе и минимализм, и видео, и анимация крутая, в общем, наглядный пример, как надо делать презентации. Да и в целом, визуальная часть соответствовала духу Райфазенбанка, хорошие универсальные решения, всё продумано (тогда казалось, что совсем всё). Пресловутый mobile first опять же, всё складывалось. Да и название студии на слуху, а если присовокупить сюда тот факт, что Aic делал много сайтов именно для банков, то хотелось как в американских фильмах пожать руки и громко отчетливо объявить: «Deal!». Как ты понимаешь, примерно так и получилось.
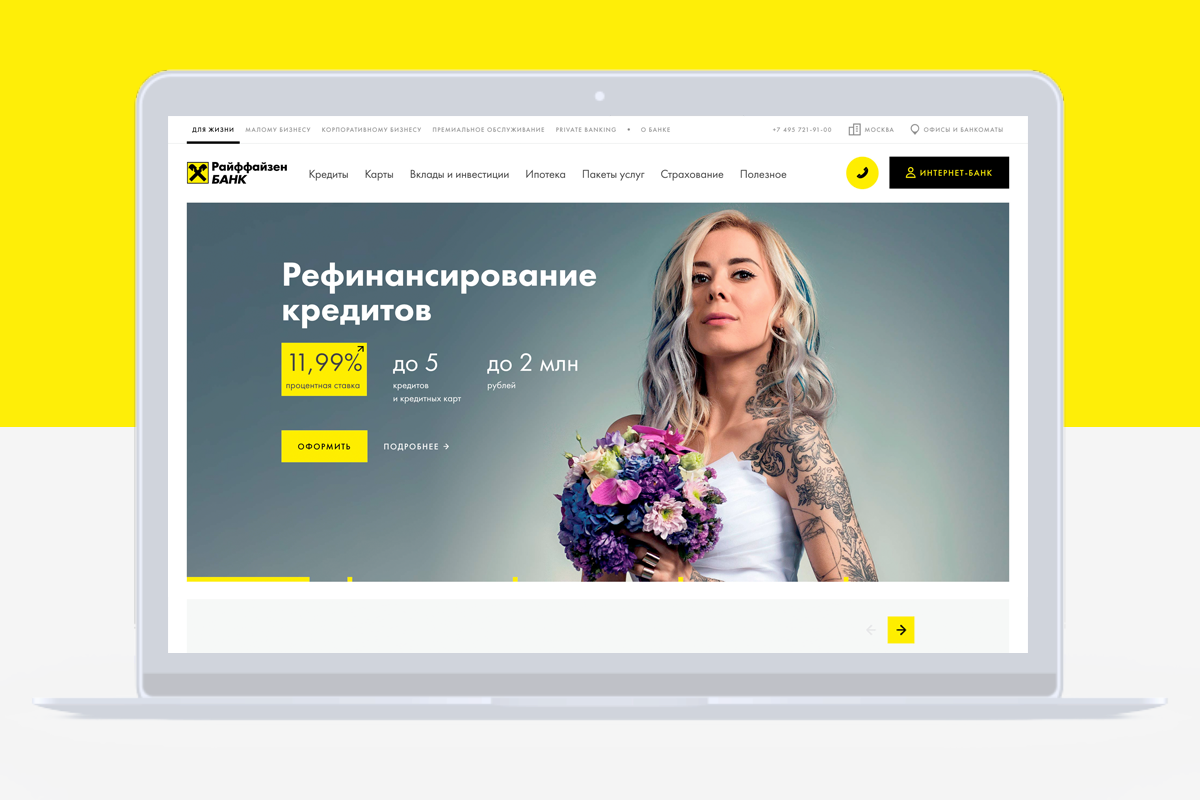
Хотелось всё сделать быстро и круто, «Veni Vidi Vici», как говаривал один известный римский политический деятель. После обсуждения со стейкхолдерами почти сразу перешли к дизайну, при прототипировании использовали в дизайне уже готовые блоки, поэтому представление не страдало от обилия пустых прямоугольников с черной окантовкой, напротив, радовало глаз сочными элементами и аккуратными рублеными плашками. Ты спросишь: «А что за дизайн такой, чьих будет?». Всё просто: по стилю что-то среднее между metro-дизайном и material, всё это актуально и постепенно эволюционирует в сторону окончательной победы функциональности над украшательством, сражение было неравным изначально. Плюс тот самый блочный способ построения страниц. Ну и наша родная уже Futura в качестве шрифта, пазл складывался. Не зря мы с проектным менеджером агентства обсуждали швейцарский дизайн, тут было видно, откуда и что растет. Архитектурно было пару головоломок, но тогда это казалось незначительным, piece of cake!
Количество макетов росло, вырисовывался общий скелет. Основное навигационное решение под кодовым названием «мегаменю» было призвано упростить взаимодействие пользователя с сайтом. А еще оно (мегаменю) может продавать, для этого флагманские продукты вынесены прямо в него. Вот эти три колонки универсальны, видишь, сюда можно поставить ключевые ссылки, можно поставить прямые ссылки на услуги, кросс-селл и миникарточку одного предложения с кнопкой. Да, идея с кнопкой не нова, но если это best practice, то почему бы его не использовать? В целом, блочная структура развязывает руки в плане реализации тех или иных страниц, хочешь — собирай хитрые лэндинги, хочешь — строгие продуктовые, а можно по-быстрому выкатить какой-либо информационный шаблон. Сейчас всё это позволяет быстро собирать тот или иной контент в рабочий макет, а это, согласись, важно. На raiffeisen.ru много анимации и видео, а будет еще больше. Это кстати, не просто слепая попытка следовать трендам, напротив, действительно часто упрощает жизнь в плане UX. Такими нехитрыми («На самом деле хитрыми», подсказывает мне наш Dev lead) манипуляциями можно сэкономить полезное пространство, а поданная с умом анимация является отличным якорным элементом для привлечения внимания. Но тут, конечно, главное не переусердствовать, один неверный шаг — и ты сайт-агрегатор, грань очень тонкая. Причем речь не только про количество двигающихся объектов на странице, но и про подачу каждого из них. Дёрганные и резкие эффекты явно не идут на пользу делу, особенно если ты банк.
Изначально в концепцию закладывалось большое количество видео, кое-где мы от него отказались, но изначальную задумку по большей части сохранили.

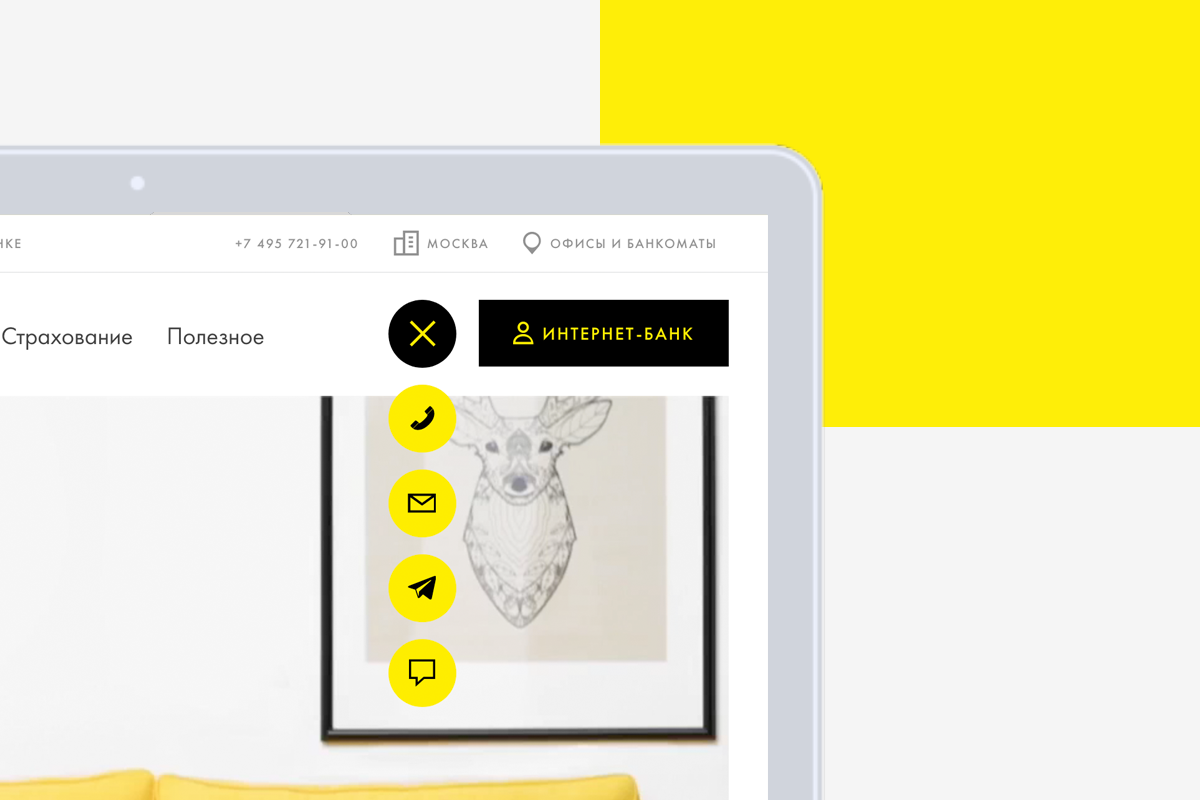
Кстати про нововведения. Несколько фич мы внедряли «по ходу оперы», например, омниканальную кнопку. Мы долго думали, куда её прикрутить. В итоге решили внедрить прямо в шапку. Да, это не очень привычное место, но, с другой стороны, функциональность важная, заметно упрощающая клиентам жизнь, да и тестирование никто не отменял. Ездящая шапка с конверсионной кнопкой тоже появилась не сразу, это опять из разряда встречающихся в интернете паттернов, для современного банковского сайта выглядит функцией с пометкой «Must have». Особенно презабавная история вышла с главной страницей мобильного адаптива, тут вообще шекспировские страсти. Буквально перед запуском стало ясно, что решение для главной нам не подходит. Тестирование на продуктивной версии показало, что это неверный сценарий. И буквально за пару дней до релиза пришлось искать новое решение, представь! Ну что же, методом исключения выбрали тот самый вариант. Главное, учли все требования заказчиков и уложили это в адаптивные форматы, без лишней скромности.

Продолжая тему адаптива, не обошли стороной и планшетную версию, пусть этот формат потихоньку и отмирает, но всё еще имеет свои 5%. Да и Mobile first как бы обязывает. И в свете последних событий хочется отдельно рассказать про веб-гайдлайны.
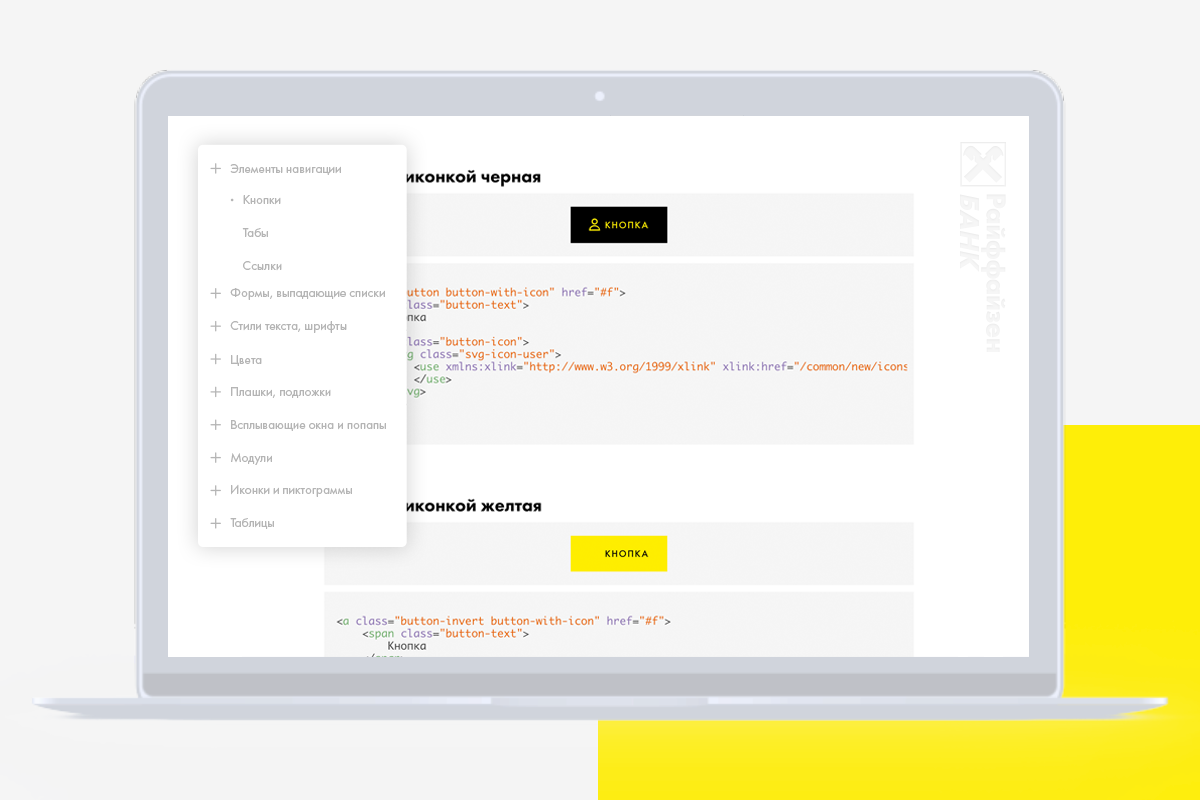
Теперь, правда, большинство называют это «дизайн-системой». Так вот, «дизайн-систему» мы начали пилить еще до запуска сайта, там есть и UI киты, и все блоки, и элементы в виде сверстанных макетов. В общем, это полноценные качественные гайды, без лишнего пафоса. Удобно, функционально, как ты любишь. Всё по полочкам, плюс библиотека иконок и уникальных элементов дизайна. Над дизайном самого гайдлайна тоже поработали, ну, чтобы нам самим приятно было этим всем пользоваться.

Еще расскажу про картинки. Тут основная идея — постараться избежать откровенного стока. А то, как обычно бывает: приходят к тебе коллеги и говорят: «Мы тут нашли картинку классную, мальчик улыбчивый в очках, а давай её в рассылку электронную добавим!». И ты такой: «Ну, давайте». А потом идешь по улице и видишь, как этот же мальчик в этих же ровно очках тебе улыбается с объявления Химкинского ЖЭКа к примеру. И еще думаешь про себя: «Не, ну с картинкой я, положим, накосячил, но при чем здесь мальчик в очках и Химкинский ЖЭК вообще?». Так вот, чтобы таких казусов не происходило, предложена была концепция «lifestyle-фото». Это когда страница про кредит, а на картинке солнце в закат уходит вместо бесконечных улыбающихся людей. Понятно, что такая линия временами требует исключений, но мы стараемся её поддерживать всеми силами.

Подытожу. Сам запуск прошел гладко, переход со старой версии был бесшовным. Удалось избежать сильных проблем и серьезных багов. Безусловно, всё это потребовало серьезных усилий команды, но результатом мы остались довольны. И даже проведенное перед запуском UX-исследование не выявило критичных проблем. Всё это, правда, не означает, что мы собираемся разлёживаться на лаврах. Как раз наоборот, с первого же дня выхода новой версии начали приходить идеи, как и что можно сделать еще круче и эффективней. И у нас уже накопился скоп улучшений, которые мы будем вносить поэтапно.
Первые подходы по статистике внушают сдержанный оптимизм, обычная для новых сайтов просадка по конверсии в 10-15% миновала нас стороной, даже наблюдается небольшой рост. В общем, будущее и A/B-тесты покажут правильность наших решений. Остается немного подождать. А что до отзывов пользователей, то тут всё интересно, полярность мнений говорит об отсутствии равнодушия, а это как раз то, чего мы и добивались.
Автор: kosenkovpavel
