
*Статья предназначена для начинающих дизайнеров интернет-магазинов, а также frontend разработчикам способных как-то повлиять на оных. Если Вы не относитесь к этим категориям, можете не тратить свое время. Я предупредил.
“ Все ошибки которые допустил frontend разработчик ему вернутся при сборке сайта, все недоработки которые поленился прорисовать дизайнер будет додумывать верстальщик ”
Проработав определенный срок в области разработки интернет-магазинов на платформе OpenCart хотел бы поделиться личным опытом, а также типичными ошибками молодых дизайнеров в создании web-станиц. Надеюсь что данная статья улучшит ваши дизайнерские навыки и вы не будете допускать того о чём пойдет речь…
1) Обдумано используй шрифты

При создании дизайна сайта приветствуется использование не больше 3-4 разных семейств шрифтов на весь сайт. Предпочтения стоит отдавать шрифтам находящимся в открытом доступе, для примера — fonts.google.com/ (На момент написание статьи доступно 846 семейств шрифтов), это поможет при оптимизации сайта, и не повлечёт проблем с нарушением авторских прав. Основной размер шрифта, 16px ( для мелких надписей — 14px ). Заголовки, подзаголовки 20-26рх (можно больше). (Не буду расписывать почему это так, если интересно можно читать тут 20 вопросов про веб-шрифты tourte или тут Мнение: основной текст в 16px naikom)
Если Вы надумали использовать что-то меньше 14рх, на это должна быть очень весомая причина (пример – кредитный договор, ответственный документ имеющий юридическую силу, продажа души Дьяволу, установка браузера Амиго…)
Будьте особо внимательны при выборе цвета для текстов на сайте. Их не должно быть много ( max 5-6).*Не надо реализовывать эти 50 оттенков серого на сайте для каждого подпункт категории.
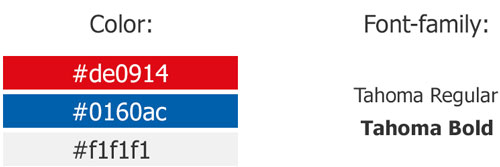
Также хорошим тоном считается прикладывать к своему готовому макету jpg файл на котором выносятся описания всех использованных шрифтов и цвета.

2) Оформляйте внешний вид меню и их пункты
Выпадающие-выезжающие-разворачивающиеся меню должны быть отображены минимум в двух состояниях:

— собранный;

— разложенный
Пункты меню должны быть отображены в 2 видах:

пассивный (курсор не наведен)

активный (курсор наведен)
Кроме того, тексты пунктов меню должны учитывать возможность длинного названия раздела (пример – Хранение и транспортировка, Аукционные товары ) и переноса его на вторую строку. Если сайт планируется быть мультиязычным, данный момент тоже может поломать верстку. (На данную тему очень понравилась статья Одиннадцатиклассница, или тестируем баги вёрстки Diokuz )
3) Оформляйте ссылки
Для ссылок очень желательно оформление 3-х статусов: обычная ссылка (link), ссылка при наведении курсора (hover link), и посещенная ссылка (visited link). Разумеется необходимо что б дизайнер верстальщику прорисовал все 3 состояния (На практике конечно встречается редко, но требуйте)
4) Оформляйте навигационные цепочки
Навигационные цепочки (они же хлебные крошки) должны быть прописаны с учетом реальных названий разделов и переноса слов.
Как любят присылать макет дизайнеры:

Как предположительно оно будет выглядеть на сайте:
![]()
Очень не уверен что это правильно с точки зрения CEO, но думаю идею все уловили, этим хлебным крошкам свойственно превращаться в полноразмерные хлебобулочные изделий по типу лапша в две строки. Было б не плохо это учитывать ещё на моменте дизайна.
5) Клиент должен знать что совершает ошибку
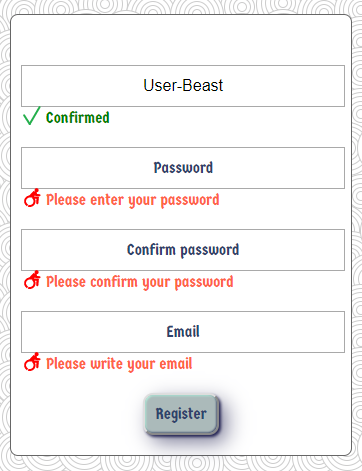
В макете должны быть прорисованы предупреждающие сообщения. (Сообщения об ошибке, подтверждении операции, и тд. ) иначе это будут лепить подсказками, или того хуже — через alert() сообщения.

★ Registration form ★ by Andry Zirka (@BlackStar1991) on CodePen

6) Меню рубрик свойственно расширится
Довольно часто случается, что изначальные элементы меню сайта на выходе разрастаются до безобразия.
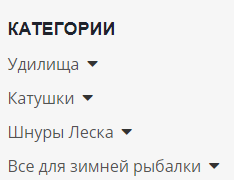
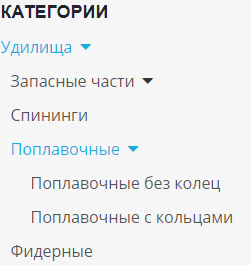
Вам очень повезёт если до начала разработки дизайна вы сможете узнать о максимальной вложенности категорий товаров. Так же это сэкономит уйму времени и нервов. (Это особо актуально если происходит редизайн сайта).
Начальный вариант

А приблизительно таким оно оказалось на выходе (разветвление до 4-й подкатегории)

*Это разумеется не совсем корректно, но у кого же есть желание переделывать уже готовую базу данных или доказывать заказчику, что такого лучше не делать и пользователи не будут так глубоко лезть по дереву категорий.
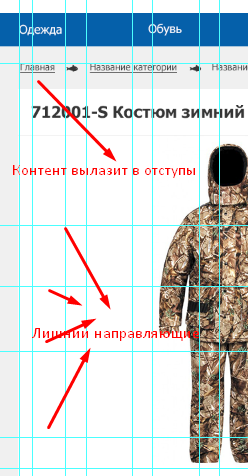
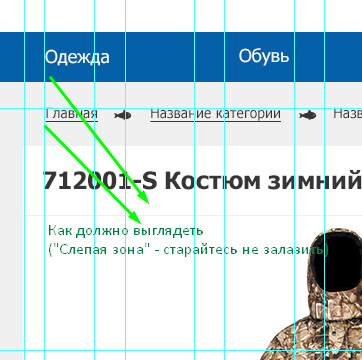
7) Направляющие и сетки в макете – это важно
В век цифровых устройств без правильного адаптива никуда.
Поскольку на текущий момент разработчики ещё не готовы повально перейти на Grid систему (но все к тому идет ), и продолжают использовать в своей работе фреймворки упрощающие жизнь (Bootstrap, Foundation и другие ) с их стандартными 12-и колоночными сетками, то это следует учитывать в дизайне. Собственно, если вам повезет, и вы работаете в солидной компании, то можно рассчитывать на макеты под популярные разрешения 1200px, 991px, 768px, 450px, 320px (подробно тут ), но на практике такое редкость. В лучшем случае дизайнеры могут предоставить большой макет — 1920px (или 1680px – у кого мониторы похуже) ну и что-то похожее на мобильное под расширение 320px. Всё бы ничего, если б там чётко соблюдались отступы направляющих. Приведу маленький, но очень типичный пример.

Дизайнер, помни это два совершенно разных макета!

Разуметься, это не критично и можно сбросить через класс с padding-left: 0!important; А потом при уменьшении разрешений опять вернуть, но к чему эти мансы? Располагайте контент в нужных местах и всё будет хорошо смотреться при меньших разрешения. Иначе говоря, не создавайте лишних проблем верстальщику, если их можно избежать.
Также, довольно часто, дизайнеры отдают макеты с “лишними” направляющими. Чаще всего они не несут смысловой нагрузки при верстке (особенно это касается вертикальных направляющих), но визуально захламляют макет.
Лично я прошу убирать всё, что не направляющие Bootstrap сетки. Мне и так видно что на одном уровне с чем, а что не видно, так на то есть соответствующий софт ( PerfectPixel, Avocode, Zeplin ) уж он мне не даст творить беспредел.
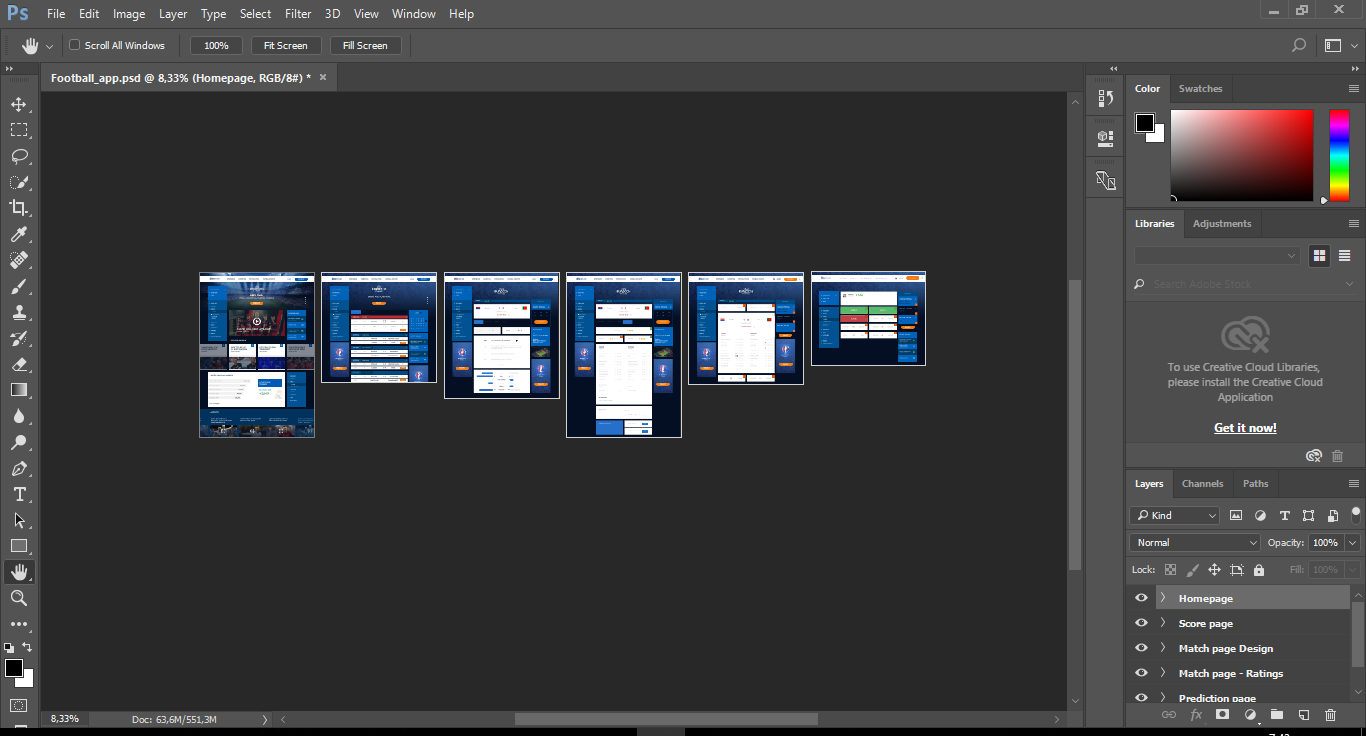
8) Разделяй и властвуй
Никогда, слышите, никогда не сливайте все свои макеты проекта в один PSD фаил! (Даже если очень хочется и вам так удобно, даже если знаете, что ошибок с переносом разных повторяемых блоков будет поменьше) Мало того что вы испортите себе карму, так вы ещё и верстальщика заставите злословить и поминать ваших родственников. Не у всех ведь мощное железо, некоторым что б только открыть такой монсто-фаил надо будет серьезно поднапрячься.
Одна страница – один макет! (Главная, Карточка товара, Категории, Корзина, Авторизация ….)
Если вам, всё же достался такой макет от дизайнера

Решаем эту проблему так:
- Необходимые слои собираем в группу.
- В палитре слоёв тыкаем на группу правой кнопкой мыши.
- В выпадающем меню выбираем пункт Duplicate Group...
- В появившемся окне в графе Document выбираем пункт New.
- Profit.
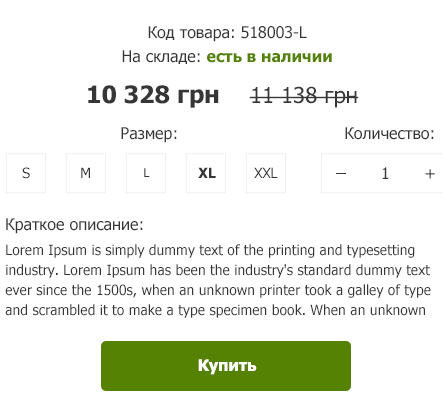
9) А вдруг контента не будет?
Довольно часто случается, что проектируемый интерфейс на выходе оказывается востребованным не постоянно. Приведу пример:

Это стандартная часть страницы Карточки товаров для магазинов, занимающихся продажей одежды. Но если магазин планирует продавать не только одежду, но и другие сопутствующие вещи – удочки, ножи, зажигалки, туристическое снаряжение, и тд. может случится так, что некие блоки будут недоступны к взаимодействию, или что вероятнее, просто не будут подключатся из админки.(В примере это блоки Выбора размера и блок Краткое описание, *И да, там есть и отдельный блок Полное описание товара, не спрашивайте меня зачем.) В итоге мы имеем пустое место, или поломанную верстку. Разуметься эта проблема решаема, запросами на сервере (по типу “А есть ли контент?”, и если — нет, то вставим нужный стиль), но ведь как бы было приятно, если б дизайнер за верстальщика решил эту проблему, а не сбрасывал свои недоделки на чужие плечи.
Просто, попробуйте поодключать на время части своих компонентов, и представить, что будет происходить если в один прекрасный день данный блок не будет нужен.
10) А что будет дальше …?
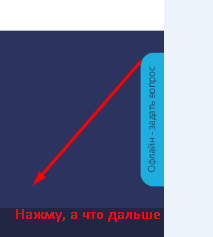
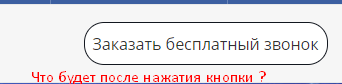
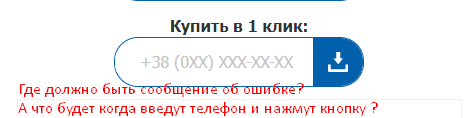
Перед тем как начать верстать макет, я люблю подойти к своему дизайнеру и начинать задавать глупые вопросы (да простит меня мой дизайнер, Оля, вот такая я редиска) Вопросы всегда просты и однотипны: — Что будет происходить после того как пользователь нажмёт на тот или другой элемент. Такое поведение считаю вполне допустимым, если там нету чётко прорисованного элемента, или объяснения как оно будет работать.
Типовые ошибки, недоделанных элементов.



Во всех примерах дизайнер поленился продумать что будет происходить после взаимодействия пользователя с элементами сайта. Также пользователю в данных примерах, никак не будет отображаться если он что-то делает неправильно. Дизайнер обязан это предусматривать.
Верстальщик тоже несет ответственность за правильную (желательно интуитивно понятную) работу всех элементов взаимодействия.
Тут главное всегда прежде внимательно разобраться с предложенным вам макетом, и не переусердствовать, (дизайнеры, обычно, народ ранимый). Дизайнер должен чётко ответить верстальщику будет ли происходить переадресация на другую страницу, появление PopUp окна, эффект скроллинга, или ещё что-то… опять же, если это интуитивно не понятно, и нету чётко прорисованного элемента.
Я сторонник прямого контакта между верстальщиком и дизайнером, если это возможно.
Хорошим тоном в работе также будет показать свёрстанный макет дизайнеру, на удаление недочётов (а они обязательно будут, корона не упадет).
Надеюсь, что данные рекомендации смогут улучшить Вас как дизайнера интернет-магазинов. Сделаем web лучше.
Автор: BlackStar1991

