Буквально на днях я рассказывал дизайнеру пользовательского опыта из нашей команды о простой технике, которой пользуюсь уже много лет и которую никогда не воспринимал именно как «технику» — скорее, просто как интуитивный подход человека, который спроектировал столько веб-страниц, что давно им счет потерял.

В какой-то момент я решил, что буду начинать процесс создания дизайна не с вайрфреймов (и траты времени на перетаскивание серых квадратиков и текстовых блоков по экрану) и даже не с набросков на бумаге с той степенью детализации, которую считаю приемлемой, а с того, что впоследствии назвал сторифреймами — документа, который представляет собой что-то среднее между сценарием/текстом и вайрфреймом.
Какие программы я для этого использую?
Текстовый редактор.
Google Doc. Или Microsoft Word. Или Apple TextEdit. Любой сойдет.
Эта техника работает особенно хорошо для лэндингов, домашних страниц или вебсайтов с длинной прокруткой, которые нацелены на то, чтобы рассказать связную, целостную историю. И если уж начистоту, именно такие страницы набирают популярность в последнее время.
Главный вопрос, который я задаю себе, прежде чем открыть текстовый редактор и «написать» страницу — это «Как бы я объяснил другу в письме или личной беседе, что представляет собой эта идея/тема/продукт/история, которую я пытаюсь донести?».
Интерфейс — это история
Вспомните лучшие продукты и сервисы на рынке и те истории, которые пытаются нам поведать их веб-сайты. Кто-то не пожалел времени на наполнение, проектирование и верстку этих страниц, чтобы вы, как посетитель, могли легко и бегло считать посыл, выраженный человеческим языком.
Практически любая веб-страница в Сети пытается рассказать нам какую-то историю.
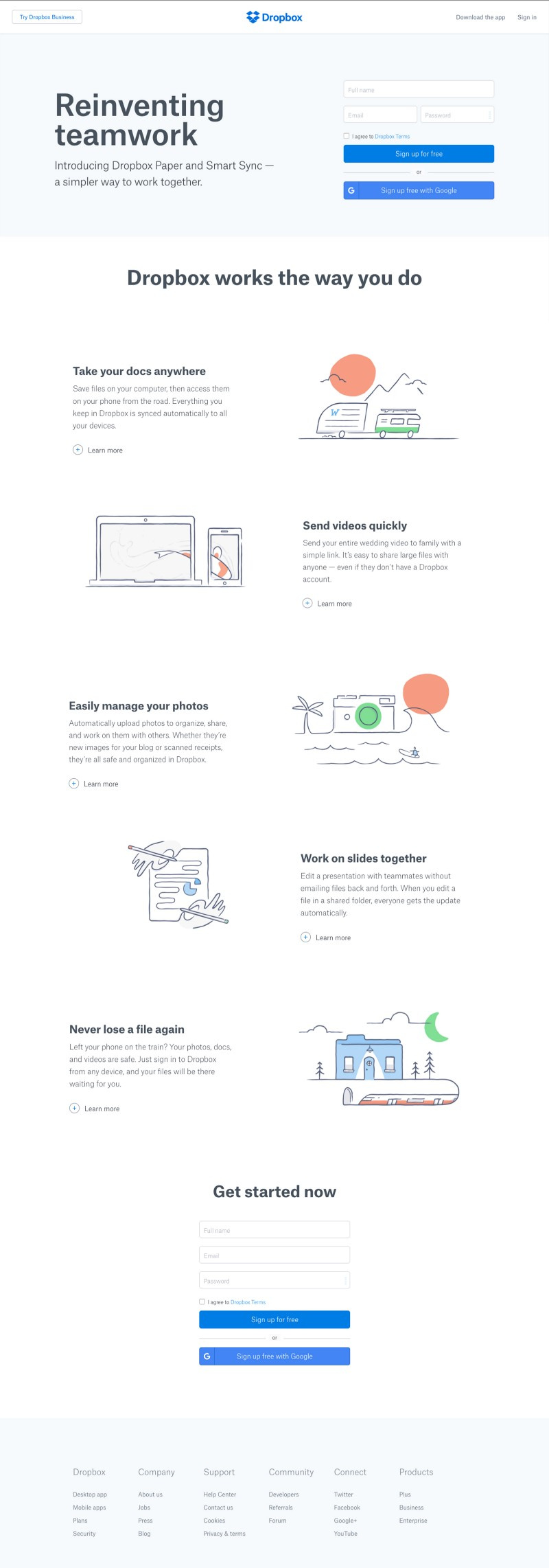
- Домашняя страница Dropbox рассказывает, что это сервис, как он появился и какое место может занимать в вашей жизни.
- Домашняя страница NY Times рассказывает, что происходит в мире с точки зрения редакции.
- Домашняя страница AirBNB рассказывает о компании и приводит примеры услуг, которые она предлагает.
Для таких историй хорошо подходит текстовый формат. Избавившись от визуальной мишуры, вы сможете лучше сосредоточиться на сути того посыла, который хотите выразить. А текстовые редакторы — отличный инструмент для этой цели: простые, аккуратные и адаптированы под большую девайсов, которыми постоянно пользуются дизайнеры — от компьютеров и планшетов до мобильных телефонов.
Если делать скачок из брифа прямиком в дизайнерскую программу, которой вы отдаете предпочтение (Sketch, Photoshop, InDesign, Axure, Principle, неважно), скорее всего, вы в итоге потратите много усилий на то, чтобы отполировать форму при том, что история еще не готова.
Даже если вы набили руку в работе с этой программой и делаете малодостоверные вайрфреймы, все равно на определение формы уйдет какое-то количество интеллектуального трафика (и лишнего времени), который стоило бы потратить то, чтобы в общих чертах определить, что вы хотите сказать. Работая в графических редакторах или просто рисуя ручкой на бумаге, вы обдумываете решения, связанные с дизайном (две или три колонки?), хотя даже еще не знаете точно, нужна ли вообще эта часть истории на странице.
Каждый интерфейс — это история, а каждый дизайнер — рассказчик, что бы он ни проектировал: дизайн лэндинга, концепцию продукта, окно регистрации или диалог чатбота.
Разумеется, история не может заменить форму, но она определено на нее влияет и зачастую предшествует ей. Кто-то из дизайнеров, возможно, возразит, что работа над дизайном может помочь с выстраиванием истории и что эти два аспекта должны образовывать симбиоз, подпитывая друг друга. Так и есть. Но в этой статье речь идет о том, с чего лучше начинать, и предлагаемая техника, по моему опыту за последние годы, работает хорошо. Не сомневаюсь, что у других дизайнеров есть свои хитрости.
Пример сторифрейма
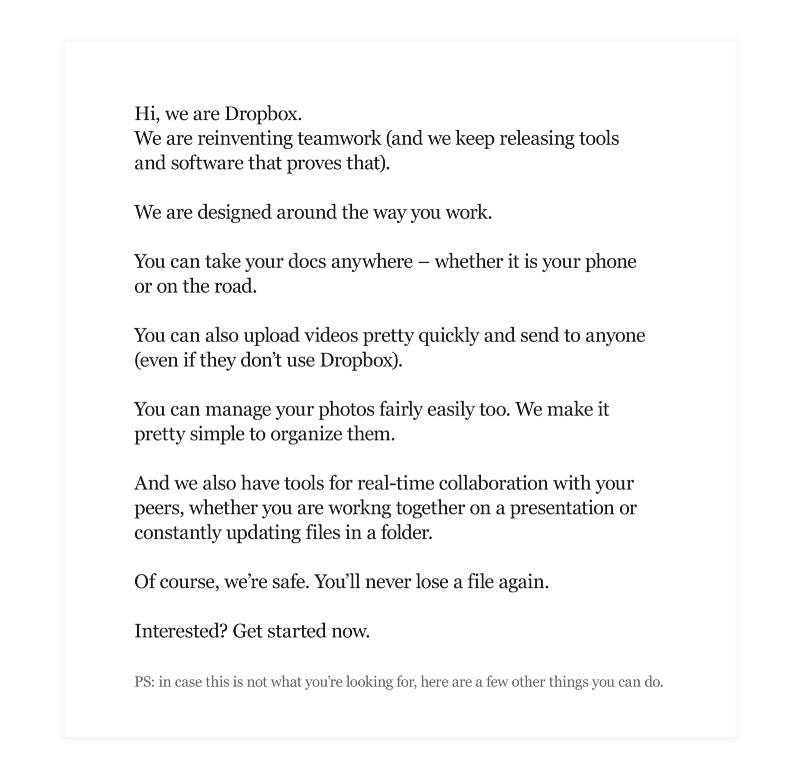
Сторифрейм выглядит как блок текста, в котором основное внимание уделяется иерархии и структуре страницы; это не макет и не финальная версия текстового наполнения. В качестве небольшого примера: вот как выглядит домашняя страница Dropbox в формате сторифрейма:

Вот несколько лучших практик, которые вы можете применить при создании истории для своей страницы:
1. Для начала запишите все.
Серьезно, первый шаг — выплеснуть все свои идеи и соображения на чистый лист текстового редактора. Рассматривайте каждый абзац как отдельный модуль, а каждое предложение — как элемент вашего будущего дизайна. Это упражнение — запись всего, что только можно сказать о продукте — поможет вам собраться с мыслями, прежде чем вы начнете определяться, каким пунктам отдать приоритет.
Я всегда возвращаюсь к исходному вопросу, который приводил выше: «Как бы я объяснил другу в письме или личной беседе, что представляет собой эта идея/тема/продукт/история, которую я пытаюсь донести?».
Обычно на этот упражнение уходит минут 15 и пол-кружки кофе.
2. Будьте лаконичны.
Теперь, когда вы все собрали в один текстовый документ, пришло время урезать длину вашей истории. Так как вы входите в команду, которая разрабатывала продукт, скорее всего вы слишком много знаете о том, как он работает, и не устоите перед соблазном углубиться в частности.
«Я написал бы короче, но у меня не было времени». — Марк Твен
Отвлекитесь немного, сделайте глубокий вдох и только после этого возвращайтесь к тексту, чтобы выделить именно то, что пользователям необходимо знать о продукте. Задумайтесь о контексте: как они попадают на вашу страницу? Что им уже известно о продукте на этом этапе и что еще нужно узнать, чтобы сделать следующий шаг?
3. Попробуйте разные истории.
Как только у вас будет готов первый черновик, сделайте несколько копий документа и начинайте играть со структурой: как можно переставить элементы, чтобы получить другие истории, какие из вариантов звучат более естественно и приятно для человеческого уха? В этом упражнении вы также можете переставлять местами абзацы или снова вводить те фрагменты текста, которые выбросили на предыдущем этапе.
4. Покажите другим.
Прелесть (и, в общем-то, весь смысл) прописывания истории прежде, чем начнется работа над вайрфреймами, в том, что это позволяет с легкостью показывать ее другим командам, получать от них фидбэк и собирать предложения. Только убедитесь, что они понимают: это не финальный текст, а синтезированная версия структуры страницы.
И только после этого можно переходить к вайрфреймам и визуальным мокапам.

В конечном итоге, в каком виде вы и ваша команда ни решили бы реализовать каждый из модулей, история сайта в целом остается неизменной — ведь вы задали расположение базовых информационных блоков с самого начала.
Сторифреймы: предельно низкая достоверность
Чем нравятся в сторифреймы (они же «структуры страниц» они же «сценарии сайтов») — они в конечном счете экономят мне массу времени. Можно принимать достаточно фундаментальные решения касательно стратегии, потоков задач, нарратива, не тратя время на лишние подробности.
Когда история намечена и вы в достаточной степени определили общую схему расположения, чтобы перейти на следующий этап, можно задаться более конкретными вопросами относительно дизайна страницы:
- В каком виде лучше отобразить эту информацию?
- Какие части текста можно объединить в один модуль?
- В каких частях истории текст можно заменить за изображение, видео или короткую анимацию?
- Для каких частей текст следует дополнить вышеперечисленными материалами?
- Какие конкретные факты вы приведете в качестве доказательства тех или иных утверждений?
- Каких действий вы ждете от посетителей, после того как они ознакомятся с историей, которую рассказывает ваш вебсайт?
Автор: Everyday Tools


