
Частая жалоба верстальщиков: «Они делают непонятный макет! Отступы пляшут, заголовки разных размеров и начертаний, элементы выпадают из сетки! Не хочу с ними работать”. Дизайнеры, в своё время, жалуются на то, что верстальщики портят макеты.
Эти жалобы взаимодополняемы. Если начать разбираться в корне проблемы, то виноватыми окажутся оба. Как помирить этих двух работников фронта?
Необходимо понять, что в большинстве случаев меняться нужно обоим.
Дизайнеры:
1. Используйте сетку
Удивительно, как много людей, называющих себя „веб-дизайнерами“ игнорируют этот базовый элемент работы. Сетка задает строгую горизонтальную иерархию вашего макета. Большинство верстальщиков используют готовые сетки или делают свои, что даёт им высокую точность и скорость вёрстки.
Изучите принцип работы сетки, например Bootstrap.
Если вам сложно самому рассчитать размеры колонок, используйте специальный онлайн-калькулятор.
Возьмите на вооружение 10, 8 или 4-пиксельную сетку. В изучении 8px сетки отлично помогает изучение концепции Material Design и этой статьи.
2. Изучите основы вёрстки
Вам нет необходимости вникать в подробности Javascript, работы с npm, git, или препроцессорами. Вам необходимо освоить вёрстку для того, чтобы понять, что можно сделать, а что нет. Когда вы сами поймете, как создаётся вёрстка, вы сможете объективно оценить, насколько сложную задачу вы ставите перед верстальщиком, и, в случае чего, упростить её.
3. Показывайте состояния объекты при ховере.
Очень часто происходит так, что дизайнер не показывает и даже не рассказывает верстальщику о ховер-эффектах (какими они будут при наведении или нажатии на объект). В таких случаях часто верстальщик делает ховер-эффект таким, каким он сам его видит у себя в голове.
Не заставляйте думать верстальщика за вас. Показать состояния объектов можно вот так:
- Сделать один элемент отличающимся от остальных и набросить на него сверху курсор “руки”.
- В случае модальных окон создать для него отдельный слой, который можно безболезненно скрыть, и показать на примере или через прототип как будет появляться и исчезать окно.
Также можно перенести все объекты для ховера на отдельный лист, чтобы показать их состояния до и после.
4. Типизируйте
Типизируйте все объекты на макете. Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать. Если вы хотите полностью сработаться с верстальщиком, изучите связку Атомарный дизайн + БЭМ.
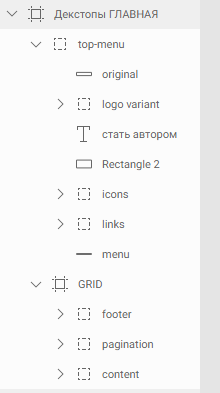
5. Переименуйте слои
Об этом пункте не говорил разве что ленивый, но слишком уж часто верстальщику приходят макеты с хаотично накиданными слоями, название которых ни о чём не говорит. Переименуйте слои согласно их смыслу и сгруппируйте по типам. Вы можете использовать в названиях как БЭМ-синтаксис, так и общие термины вроде button, header, footer и так далее.

6. Соберите изображения и иконки
Соберите все иконки и изображения из вашего макета и разместите в папку проекта согласно смыслу. Например вот так: img/photos/photo1.jpg, img/icons/facebook.svg и так далее. Этот простой шаг поможет верстальщику гораздо быстрее и эффективнее работать с макетом при вставке графики.
7. Создайте Kit
Под Kit’ом я имею виду отдельный лист, в котором прописаны все типизированные элементы системы: например заголовки всех уровней и разновидностей, кнопки и их вариации, разделительные линии и так далее. Если вы ранее типизировали объекты, то вы легко можете перенести их в Kit на отдельный лист. Благодаря этому верстальщик может спокойно подготовить базу с помощью методологии БЭМ и собирать сайт словно кубики лего.
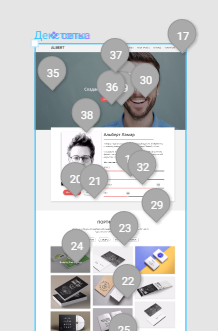
8. Комментируйте
Если вы предоставляете на вёрстку статичный макет, постарайтесь оставить максимальное количество комментариев по тем элементам дизайна, по которым вопросы могут возникнуть. Не ленитесь. Потратьте время сразу, и избавьте себя от кучи вопросов на будущее. Большинство программ для создания интерфейсов позволяют делать это максимально удобным способом.

Верстальщики:
1. Посмотрите на макет глазами дизайнера
Очень важно оценить художественную работу дизайнера до начала вёрстки. Вы можете подумать, что тот или иной объект верстать будет сложно, но для начала осознайте, почему именно так поступил дизайнер, и будет ли картина такой же цельной, если убрать или изменить объект? Предложите дизайнеру свой вариант, и в большинстве случаев он объяснит вам, почему он использовал именно такое решение, и возможно ли его изменить или удалить без потерь для макета.
2. Попробуйте нарисовать дизайн
Чтобы лучше понимать работу дизайнера и оценить его труд по-настоящему, испытайте себя в его роли. Выберите любую понравившуюся вам программу для работы с графикой и нарисуйте один или несколько макетов, соблюдая все требования, которые вы предъявляете дизайнеру. Оцените свою работу как художник, и отдайте на суд людям в чатах, на форумах, друзьям и знакомым. Это даст вам лишний повод убедиться, что дизайнер не зря ест свой хлеб… Ну или то, что в вас всегда спал художник.
3. Не принимайте решений за дизайнера
Очень часто рисуя по макету, верстальщики пренебрегают какими-то “мелочами” и не верстают их. Они считают, что дизайнер просто увлёкся, и нарисовал ненужные “красотульки”. Нет! Хороший дизайнер изучает продукт, для которого будет рисовать дизайн, продумывает элементы, композицию, размещает все на это макете и создаёт единую картину. Если у вас возникают какие-то сомнения относительно изменений в дизайне, обязательно согласуйте их с дизайнером.
4. Поддерживайте диалог
Обсуждайте дизайн. Получив макет, оцените его (соблюдая первый пункт), и расскажите дизайнеру в каких местах и почему нужно внести правки. Что такое адаптивная сетка и для чего она конкретно нужна. Уточняйте спорные моменты: возможно, что дизайнер намеренно разрушил ритм композиции, а не просто допустил небрежность. Если у кнопки, ссылки или картинки нет ховер-эффекта, спросите, как он должен выглядеть или где он прорисован. Обязательно обговаривайте спорные моменты, тогда не только ваша работа, но и работа дизайнера улучшится.
5. Обсудите общие инструменты для работы
Верстальщикам часто приходилось получать макеты в неудобных для вёрстки форматах, в которых достаточно проблематично посмотреть размеры, цвета, тени или отступы. Решите вместе с дизайнером, какой программой лучше пользоваться для обоих. Разнообразие программного обеспечение ны рынке легко позволяет это сделать. Уже сейчас в вопросе создания пользовательских интерфейсов у вас есть выбор между продуктами Adobe (например Adobe XD), Sketch, Figma или Framer (который буквально на днях выпустил в очередном релизе возможность создавать интерфейсы). Выберите что-то одно или несколько программ и поймите, как вы будете взаимодействовать.
Заключение
Самое главное в работе двух работников фронта, это понять возможности друг друга и общаться. Как и в любых отношениях, здесь должна быть согласованность и налаженная коммуникация. Начните внедрять эти пункты по одному или же все сразу, и тогда работа принесёт вам искреннее удовольствие.
Над статьёй работали Григорий Мочалин и Илья Дзенски.
Автор: idzenski






