
С точки зрения пропускной способности канала, изображения — свиньи. В среднем, они занимают наибольший (62%) средний трафик сайтов и чаще всего являются бутылочным горлом. Загружаясь, изображения рвут страницу, расталкивая другие элементы вокруг и вызывая неуклюжую перерисовку (прим. перев.: от этого, конечно, можно избавиться определенной версткой, но тогда нужно хардкодить или ограничивать размеры картинок). Загрузка изображения на странице воспринимается или как «тик, тик, тик, тик, тик, готово», или же сначала вообще ничего нет, а потом внезапно «бум!» и оно появляется ниоткуда. Все понимают, что подразумевается под «тик, тик, готово» и «бум» и всех нас это немного раздражает, потому что мы чувствуем, сколько времени наших прелестных и коротких жизней потеряно в ожидании загрузки картинок.
Упущенная возможность
Фотографии — главный виновник медленного рендеринга. Они являются наиболее часто запрашиваемым типом изображений и в среднем весят больше остальных. В них миллионы цветов и количество бит на пиксель продолжает увеличиваться. Они красивы и мы не хотим компромиссов на качестве.
Оптимизированные для веба фото — это jpeg, а jpeg делится на два типа: базовый последовательный (baseline) и прогрессивный (progressive). Последовательный jpeg — это один скан изображения сверху вниз в полном разрешении, а прогрессивный jpeg – это серия сканов улучшающегося качества. Так они и рендерятся — последовательный jpeg отрисовывается сверху вниз («тик, тик, тик, …»), а прогрессивный быстро размечает свою территорию и затем совершенствуется (по крайней мере так задумано).
Прогрессивный jpeg лучше, потому что он быстрее. Появляться быстрее — значит быть быстрее, а воспринимаемая скорость важнее фактической скорости. Даже если мы экономим на том, что пытаемся предоставить, прогрессивный jpeg дает как можно больше, как можно скорее. Он помогает нам в сложной задаче предоставления больших и красивых фотографий.
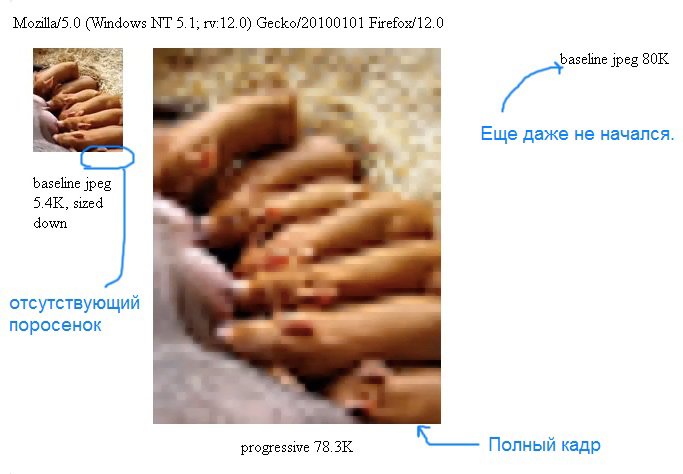
В локальном эксперименте — иллюстрация в начале поста — на задушенном канале, 80-килобайтный прогрессивный jpeg появляется на странице раньше, чем 5-килобайтный последовательный jpeg (то же самое изображение, уменьшенное в размере) в Firefox под Windows, что должно произвести впечатление. Конечно, на первом проходе прогрессивный jpeg имеет низкое разрешение, но он содержит столько же информации, сколько и маленькое изображение, или даже больше. А если масштаб страницы уменьшен, например, на мобильном устройстве, то низкое разрешение даже не заметно. Адаптивные изображения работают на нас прямо сейчас (прим. перев.: отсылка к responsive web design)!
По существу, прогрессивный jpeg лучше. Так какой же самый распространенный тип jpeg в сети? Угадали: последовательный, и с очень большим отрывом. В выборке из тысячи изображений, 92.6% — последовательные.
Не беспокойтесь, нам всего лишь нужно объявить, что прогрессивный jpeg — это best practice и затащить остальной мир к нам на борт. Но чтобы сделать такое объявление, нужно быть в нем уверенным. А для этого сначала необходимо понять, как сегодня обстоят дела с поддержкой прогрессивного jpeg браузерами.
Проверка реальностью №1
Прогрессивные jpeg отрисовываются во всех браузерах, об этом не стоит переживать. Нас волнует то, как они отрисовываются.
Поведение прогрессивных jpeg в браузерах
| Браузер (конкретная версия) | Отрисовка прогрессивных jpeg переднего плана (foreground) | Отрисовка прогрессивных jpeg заднего плана (background) |
|---|---|---|
| Chrome (v 25.0.1323.1 dev Mac, 23.0.1271.97 m Win) | прогрессивно (очень быстро!) | прогрессивно (очень быстро!) |
| Firefox (v 15.0.1 Mac, 12.0 Win) | прогрессивно (очень быстро!) | мгновенно после загрузки файла (медленно) |
| Internet Explorer 8 | мгновенно после загрузки файла (медленно) | мгновенно после загрузки файла (медленно) |
| Internet Explorer 9 | прогрессивно (очень быстро!) | мгновенно после загрузки файла (медленно) |
| Safari (v 6.0 Desktop, v 6.0 Mobile) | мгновенно после загрузки файла (медленно) | мгновенно после загрузки файла (медленно) |
| Opera (v 11.60) | мгновенно после загрузки файла (медленно) | мгновенно после загрузки файла (медленно) |
Это разочаровывающие результаты, но в целом, доля рынка браузеров с прогрессивной отрисовкой прогрессивных jpeg идет вверх. Поддержка пока что составляет около 65% (Chrome + Firefox + IE9).
К сожалению, браузеры, которые не рендерят прогрессивные jpeg прогрессивно, отрисовывают их сразу целиком после того, как загрузка изображения завершена, что, по сути, делает их менее прогрессивными. Они становятся медленнее, чем последовательные jpeg. Несмотря на то, что последовательная отрисовка не такая быстрая и плавная, как прогрессивная, она по крайней мере дает хоть что-то, пока мы ждем, и «тик, тик» это своего рода индикатор загрузки (хорошая вещь). Нельзя недооценивать уверенность, которую чувствуют пользователи видя, что что-то происходит.
Выбирая прогрессивный jpeg мы обеспечиваем большинству пользователей отличные впечатления и меньшинству — но весьма значимому меньшинству — худшие впечатления. Но выбирать последовательный jpeg потому, что он менее плох в меньшинстве просмотров — это ужасный компромисс. Нужно предлагать лучшее пользователям и смотреть в будущее.
Проверка реальностью №2
Вы можете спросить «А не будут ли прогрессивные jpeg весить больше, чем обычные? Не платим ли мы за “слои”?». Это так для других типов многослойных изображение, но не для jpeg. Прогрессивный jpeg обычно на несколько килобайт меньше, чем его же последовательная версия. Строя график конвертации 10000 случайных последовательных jpeg в прогрессивные, Стоян Стефанов открыл ценное практическое правило: файлы больше 10Кб, чаще всего, будут весить меньше в прогрессивном варианте.
Убеждать стало бы проще, если бы можно было сказать, что прогрессивные jpeg всегда весят меньше, так что их и нужно всегда использовать. Стоян нам в этом помогает. Он говорит: «Другое наблюдение по поводу правила 10Кб заключается в том, что в тех случаях, когда вес последовательного jpeg меньше, он меньше с небольшой разницей. А когда меньше прогрессивный, то он обычно меньше намного. Так что говорить, что нужно всегда использовать прогрессивный и станет лучше — это нормально».
Как раз то, что и хотелось услышать! На каждом отдаваемом нами последовательном jpeg были упущены возможности в размере файла и воспринимаемой скорости загрузки. Выбор прогрессивного варианта беспроигрышен и всегда должен быть выбором по умолчанию. А уже когда все jpeg прогрессивны, если хочется дальше оптимизировать, то сэкономить можно будет считанные байты и только на самых маленьких изображениях.
Причиной того, что последовательные jpeg наиболее распространены в сети, является, без сомнения, то, что инструменты оптимизации изображений создают их по умолчанию. Однако, все просмотренные мною — Photoshop, Fireworks, ImageMagick, jpegtran — имеют возможность сохранения и в прогрессивном варианте. Таким образом, чтобы отдавать прогрессивные jpeg, нужно сознательно модифицировать свой процесс оптимизации изображений.
Например, Smushit может переводить последовательные jpeg в прогрессивные. Smushit, кстати, можно запускать из командной строки и интегрировать в процесс оптимизации изображений.
Как узнать, что ваши jpeg прогрессивные? Вот несколько способов идентификации типа jpeg:
- ImageMagick — из командной строки запустите:
identify -verbose mystery.jpg | grep InterlaceНа выходе будет или “Interlace: JPEG”, или “Interlace: None.” - Photoshop — Откройте файл. Выберите File -> Save for Web & Devices. Если это прогрессивный jpeg, то флажок Progressive будет отмечен.
- Любой браузер — Последовательные jpeg будут загружаться сверху вниз, а прогрессивные будут вести себя по-другому. Если файл загружается слишком быстро, может понадобиться ограничение пропускной способности канала. Я использую ipfw под Mac’ом.
Проверка реальностью №3
Согласно этому FAQ по сжатию jpeg, каждый прогрессивный проход отрисовки нагружает ЦПУ примерно на столько же, на сколько отрисовка целого последовательного jpeg. Это неважно для настольных ПК, но возможно имеет значение для мобильных устройств.
Лишние вычисления — недостаток, но не камень преткновения. Предоставление фотографий на слабом аппаратном обеспечении — сложная задача вне зависимости от этого. Я в курсе дела, потому что пишу приложение-фотогалерею с бесконечным скроллингом и оно падает на iPad’e. При обработке большого количества изображений на мобильных платформах сложные задачи возникнут в любом случае.
Как видно в таблице, мобильный Safari не отрисовывает прогрессивные jpeg прогрессивно и вероятно потому, что они нагружают ЦПУ. Это не новый формат изображений. Следовательно, осознанно и без причин не поддерживать прогрессивный jpeg — не вариант для браузеров, даже для мобильных. Будем надеяться, что скоро мобильные браузеры станут справляться с прогрессивным рендерингом, но причины текущего отсутствия поддержки имеют смысл. Это жутко обидно, потому что как раз на мобильных устройствах прирост скорости и экономия в размерах файлов, которые предоставляет прогрессивный jpeg, пришлись бы очень кстати. Выше было упомянуто, что он как бы является решением для адаптивных изображений на данный момент, ну, на самом деле он мог бы быть таковым, но время еще не пришло.
Глядя в будущее
Месяц назад, Google запрыгнул на борт со своим сервисом Mod_Pagespeed, сделав convert_jpeg_to_progressive основным фильтром. SPDY тоже не отстает, переводя jpeg более 10Кб в прогрессивные по умолчанию, согласно практическому правилу Стояна. Браузеры, поддерживающие инкрементальное отображение, от этого станут казаться намного быстрее. Как видно из таблицы выше, включающей Google Chrome, такие действия Google имеют смысл. Я не стану говорить, что если уж «не-причиняй-зла-делай-веб-быстрее» Гугл выбрал progressive jpeg как best practice, то и мы должны тем более. Но это лишнее подтверждение. И самое главное, это показывает, что прогрессивный jpeg — формат, который был в своего рода морозилке на протяжении десятилетия — начинает свое возвращение.
Не все текущие браузеры реализуют прогрессивный рендеринг прогрессивных jpeg. Несмотря на это, те, что реализуют — действительно в выигрыше из-за этого. И к тому же, мы получаем экономию в размерах файлов. Сегодня это лучший вариант и стоит им пользоваться. Прогрессивный jpeg — это будущее, а не прошлое.
Автор: Falco






