
Начну с того, что данная статья написана с целью рассказать о том, каким образом создается слайдер прокрутки изображений для веб-страниц. Эта статья ни в коем случае не несет обучающий характер, она лишь служит примером того, как можно реализовать наш объект рассмотрения. Код, предоставленный в этой статье вы можете использовать как некий шаблон для подобных разработок, надеюсь, что мне удастся достаточно подробно и доступно донести до читателя всю суть мною написанного.
А теперь к делу, не так давно мне нужно было поставить слайдер на один сайт, но поискав в интернете готовые скрипты я не нашел ничего путного, т.к. какие-то работали не так как мне нужно, а другие и вовсе не запускались без ошибок в консоли. Использовать jQuery – плагины для слайдера мне показалось уж слишком неинтересным, т.к. я этим хоть и решу задачу, но у меня не останется понимания о работе сего механизма, да и использовать плагин ради одного слайдера не очень-то и оптимально. Разбираться в кривых скриптах мне также было не очень-то и охота, потому я и решил написать свой собственный скрипт для слайдера, который сам и размечу как мне нужно.
Для начала нам необходимо определиться с логикой работы самого слайдера, а потом уже приступать к реализации, на этом этапе очень важно четкое понимание работы этого механизма, потому что без него нам не написать кода, работающего в точности так, как мы хотим.
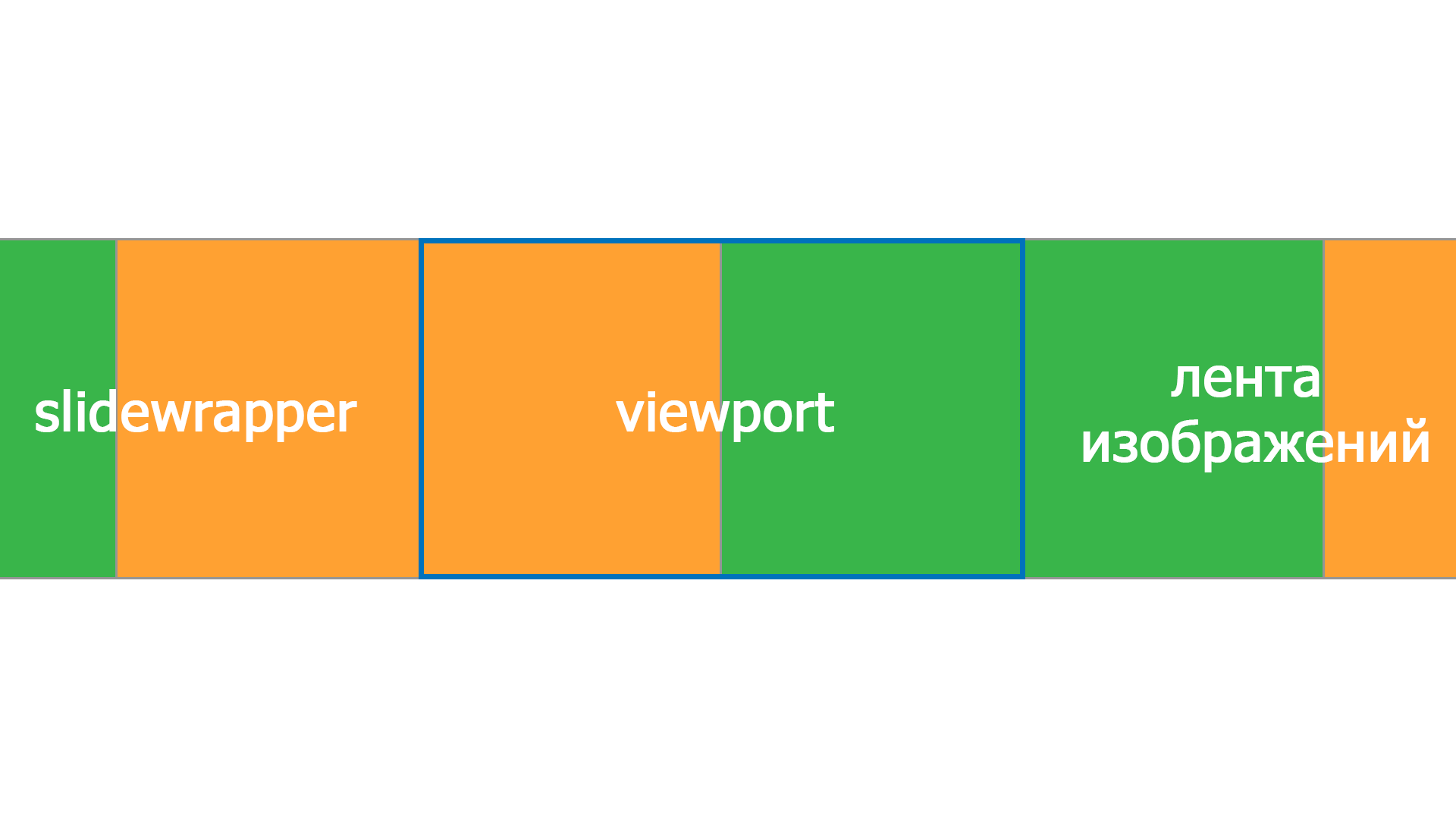
Главным объектом у нас будет viewport, то есть блок, в котором мы будем видеть, как крутятся наши картинки, в нем у нас будет slidewrapper, это будет нашим блоком, содержащим в себе все изображения, выстроенными в одну линию, и который будет менять свою позицию внутри самого viewport.

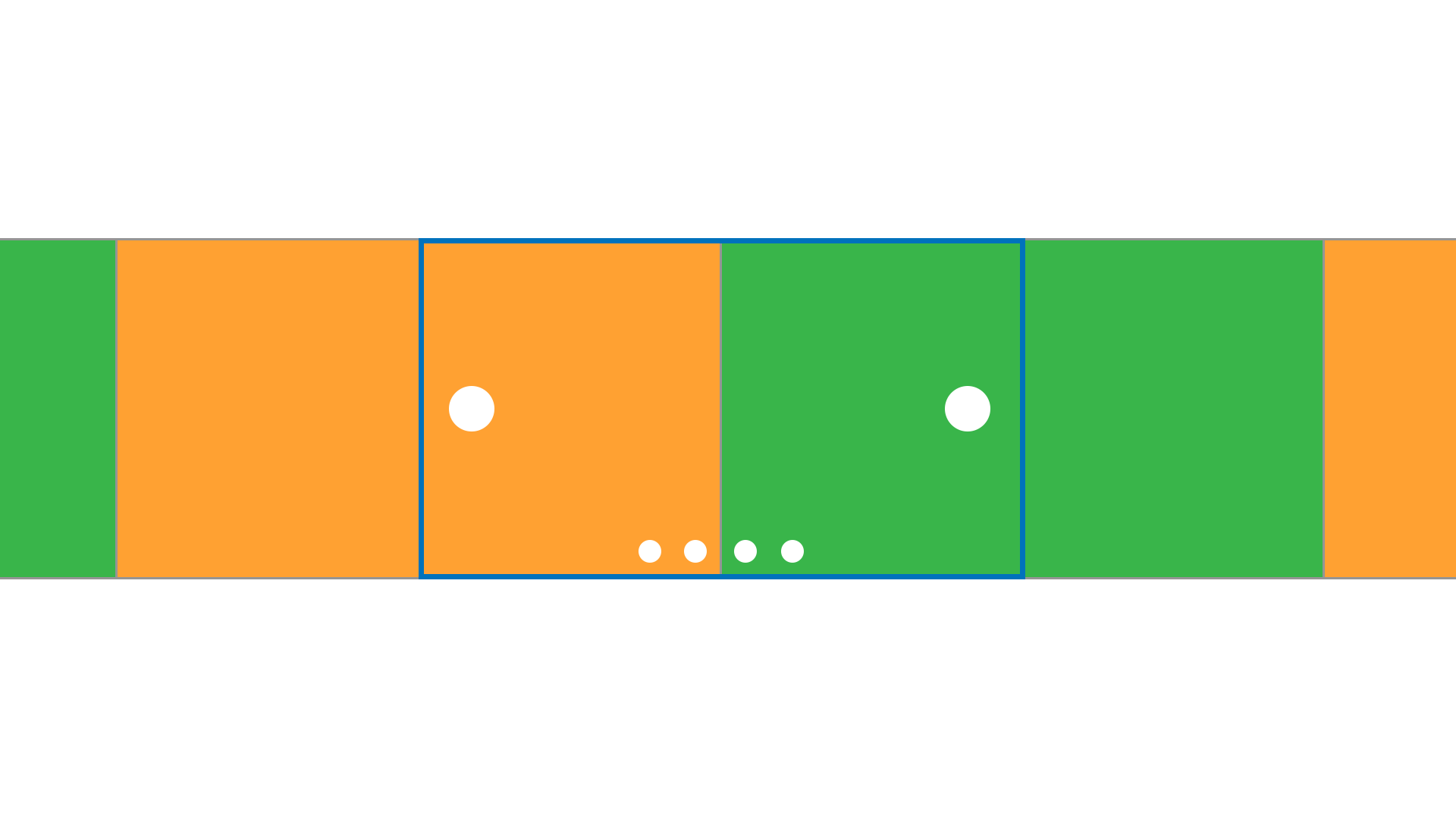
Далее, по бокам внутри viewport, вертикально посередине, будут располагаться кнопки назад и вперед, при клике на которые мы также будем менять позицию нашего slidewrapper относительно viewport, тем самым вызывая эффект пролистывания картинок. И, наконец, последним объектом будут наши кнопочки навигации, находящиеся в нижней части viewport.

При клике по ним, мы просто будем смотреть на порядковый номер этой кнопочки и двигать на нужный нам слайд опять же путем смещения slidewrapper (смещение будет производиться через изменение css-свойства transform, значение которого будет постоянно вычисляться).
Думаю, логика работы всего этого дела должна быть понятна после выше мною изложенного, но если всё же где-то возникли недопонимания, то ниже в коде все прояснится, нужно лишь немного терпения.
А теперь давайте же писать! Первым делом откроем наш index-файл и пропишем туда нужную нам разметку:
<div id="block-for-slider">
<div id="viewport">
<ul id="slidewrapper">
<li class="slide"><img src="img/1.jpg" alt="1" class="slide-img"></li>
<li class="slide"><img src="img/2.jpg" alt="2" class="slide-img"></li>
<li class="slide"><img src="img/3.jpg" alt="3" class="slide-img"></li>
<li class="slide"><img src="img/4.jpg" alt="4" class="slide-img"></li>
</ul>
</div>
</div>Как видим, ничего сложного, block-for-slider служит как раз таки блоком, в который наш слайдер будет помещен, внутри него уже сам viewport, в котором находится наш slidewrapper, он же вложенный список, здесь li являются слайдами, а img – картинками внутри них. Прошу обратить внимание на то, что все картинки должны быть одного размера или, хотя бы, пропорций, иначе слайдер будет криво смотреться, т.к. его размеры на прямую зависят от пропорций изображения.
Теперь нам необходимо стилизовать все это дело, обычно стили особо не комментируют, но я решил все-таки заострить на этом внимание, чтобы в дальнейшем не происходило недопонимания.
body {
margin: 0;
padding: 0;
}
#block-for-slider {
width: 800px;
margin: 0 auto;
margin-top: 100px;
}
#viewport {
width: 100%;
display: table;
position: relative;
overflow: hidden;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
#slidewrapper {
position: relative;
width: calc(100% * 4);
top: 0;
left: 0;
margin: 0;
padding: 0;
-webkit-transition: 1s;
-o-transition: 1s;
transition: 1s;
-webkit-transition-timing-function: ease-in-out;
-o-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
}
#slidewrapper ul, #slidewrapper li {
margin: 0;
padding: 0;
}
#slidewrapper li {
width: calc(100%/4);
list-style: none;
display: inline;
float: left;
}
.slide-img {
width: 100%;
}Начнем с block-for-slider, это, повторюсь, наш блок на странице, который мы отведем под слайдер, его высота будет зависеть от его ширины и от пропорций нашего изображения, т.к. viewport занимает всю ширину block-for-slider, то и сам slide имеет такую же ширину, а, соответственно, и картинка внутри него меняет свою высоту в зависимости от ширины (пропорции сохраняются). Этот элемент на своей странице я расположил горизонтально по середине, сверху отступил 100px, сделав его позицию более удобной для примера.
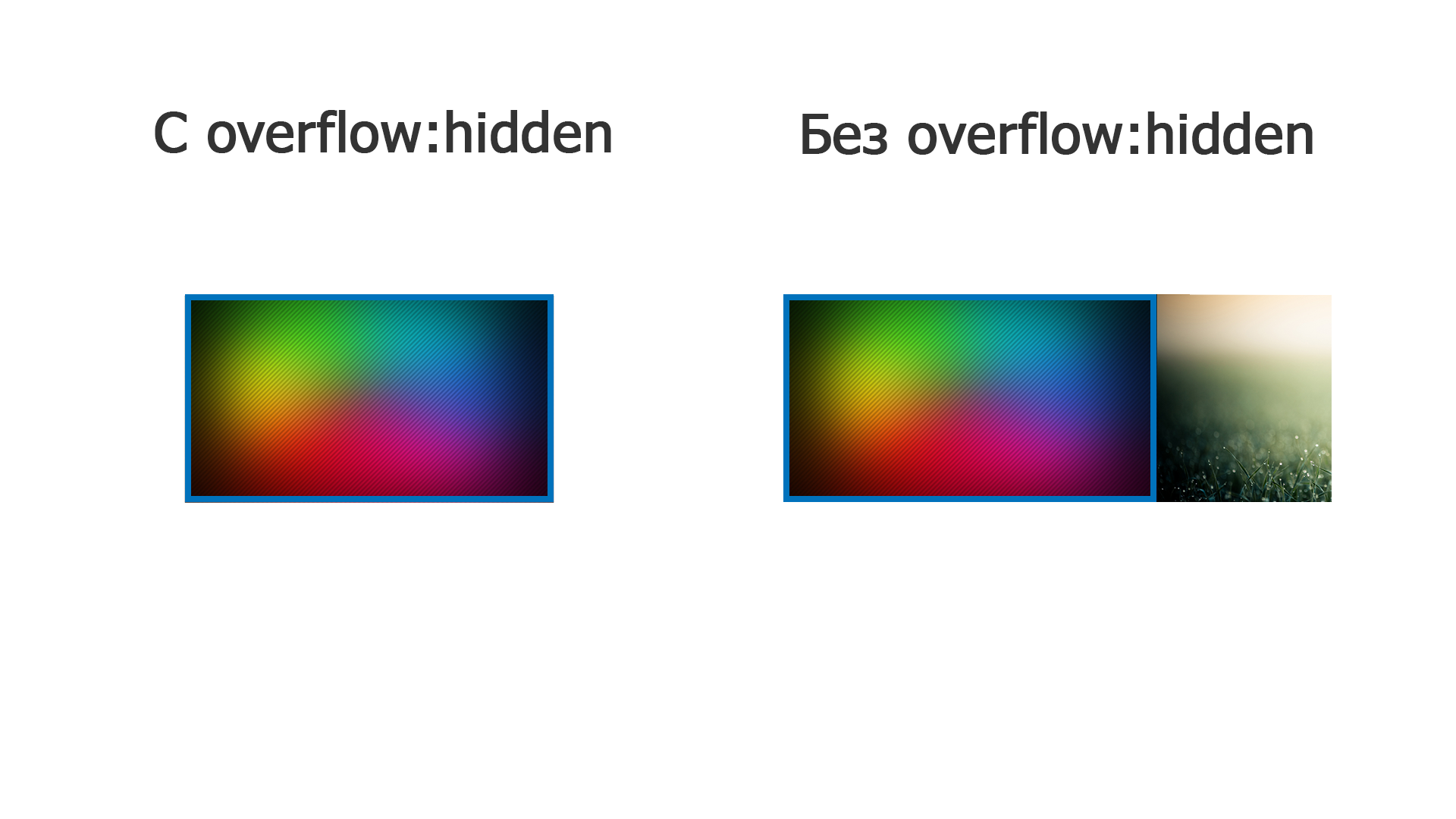
Элемент viewport, как уже говорилось, занимает всю ширину нашего block-for-slider, он имеет свойство overflow:hidden, оно позволит нам скрыть нашу ленту изображений, которая вылазит за рамки viewport.

Следующее css-свойство — user-select:none, позволяет избавится от синего выделения отдельных элементов слайдера при многочисленных кликах по кнопкам.
Переходим к slidewrapper, почему же position:relative, а не absolute? Все очень просто, т.к. если мы выберем второй вариант, то при свойстве viewport overflow:hidden нам ни покажется ровно ничего, т.к. сам viewport не станет подстраиваться под высоту slidewrapper, из-за чего будет иметь height:0. Почему ширина имеет такое значение и зачем мы ее вообще задаем? Дело в том, что наши слайды будут иметь ширину, равную 100% от viewport, а чтобы расставить их в линию, нам нужно место, где они будут стоять, таким образом ширина slidewrapper должна равняться 100% ширины viewport, умноженной на количество слайдов (в моем случае на 4). Что касается transition и transition-timing-function, то здесь 1s значит, что смена смена положения slidewrapper будет происходить в течении 1 секунды и мы будем это наблюдать, а ease-in-out – вид анимации, при котором она сначала идет медленно, ускоряется до середины, а после снова замедляется, здесь вы уже можете установить значения по своему усмотрению.
Следующий блок свойств задает slidewrapper и его дочерним элементам нулевые отступы, здесь комментарии излишни.
Далее мы стилизуем наши слайды, их ширина должна равняться ширине viewport, но т.к. они находятся в slidewrapper, ширина которого равна ширине viewport умноженной на кол-во слайдов, то чтобы получить ширину viewport снова, нам нужно 100% от ширины slidewrapper поделить на кол-во слайдов (в моем случае, опять же, на 4). После превратим их в строчные элементы при помощи display:inline и зададим обтекание слева, добавив свойство float:left. Про list-style:none я могу сказать, что использую его для того чтобы убрать дефолтный маркер у li, в большинстве случаев является неким стандартом.
Со slide-img все просто, картинка будет занимать всю ширину slide, slide подстроится под ее высоту, slidewrapper подстроится под высоту slide, а высота viewport в свою очередь примет значение высоты slidewrapper, таким образом высота нашего слайдера будет зависеть от пропорций изображения и размеров блока, предоставленного под слайдер, о чем я уже и писал выше.
Думаю на этом мы со стилями разобрались, сделаем пока что простой показ слайдов без кнопок, а после того, как убедимся что он исправно работает, добавим и стилизуем их.
Откроем наш js-файл, в котором и будет код слайдера, не забудьте подключить jQuery, т.к. писать мы будем при помощи этого фреймворка. Я, к слову, на момент написания статьи, использую версию jQuery 3.1.0. Сам же файл со скриптом необходимо подключить в самом конце тега body, т.к. мы будем работать с DOM-элементами, которые необходимо инициализировать в первую очередь.
Пока что нам нужно объявить пару переменных, одна будет хранить в себе номер слайда, который мы видим в определенный момент времени во viewport, я назвал ее slideNow, а вторая будет хранить количество этих самых слайдов, это slideCount.
var slideNow = 1;
var slideCount = $('#slidewrapper').children().length);Переменной slideNow необходимо задать начальное значение 1, т.к. при загрузке страницы мы, исходя из нашей разметки, будем видеть первый слайд во viewport.
В slideCount мы поместим количество дочерних элементов slidewrapper, тут все логично.
Далее необходимо создать функцию, которая как раз-таки и будет отвечать за переключение слайдов справа налево, объявим ее:
function nextSlide() {
}Ее мы будем вызывать в основном блоке нашего кода, до которого мы еще доберемся, а пока что скажем нашей функции, что ей нужно делать:
function nextSlide() {
if (slideNow == slideCount || slideNow <= 0 || slideNow > slideCount) {
$('#slidewrapper').css('transform', 'translate(0, 0)');
slideNow = 1;
} else {
translateWidth = -$('#viewport').width() * (slideNow);
$('#slidewrapper').css({
'transform': 'translate(' + translateWidth + 'px, 0)',
'-webkit-transform': 'translate(' + translateWidth + 'px, 0)',
'-ms-transform': 'translate(' + translateWidth + 'px, 0)',
});
slideNow++;
}
}Для начала мы проверяем, находимся ли мы сейчас на последнем слайде нашей ленты? Для этого мы берем количество всех наших слайдов при помощи $('#slidewrapper').children().length и сверяем его с номером нашего слайда, если они оказываются равными, то это значит что нам нужно начать показывать ленту заново, с 1 слайда, а значит меняем css-свойство transform у slidewrapper на translate(0, 0), таким образом смещая его в исходное положение, чтобы в нашем поле зрения оказался первый слайд, не забудем также про –webkit и –ms для адекватного кроссбраузерного отображения (см. справочник по css-свойствам). После этого не забудем обновить значение переменной slideNow, сообщив ей, что в поле зрения находится слайд номер 1: slideNow = 1;
В это же условие входит проверка на то, что номер слайда, который мы видим, находится в пределах количества наших слайдов, если же каким-то образом это не выполнится, то снова вернемся на 1-ый слайд.
Если же первое условие не выполняется, то это говорит о том, что мы на данный момент не находимся ни на последнем слайде, ни на каком-то несуществующем, а значит нам необходимо переключиться на следующий, сделаем мы это путем смещения slidewrapper влево на значение, равное ширине viewport, смещение снова будет происходить через знакомое нам свойство translate, значение которого будет равным 'translate(' + translateWidth + 'px, 0)', где translateWidth – расстояние, на которое смещается наш slidewrapper. Кстати, объявим эту переменную вначале нашего кода:
var translateWidth = 0;После перехода на следующий слайд скажем нашему slideNow, что мы видим следующий по счету слайд: slideNow++;
На данный момент у некоторых читателей может возникнуть вопрос: почему мы не заменили $('#viewport').width() на какую-нибудь переменную, например slideWidth, чтобы всегда иметь под рукой ширину нашего слайда? Ответ очень прост, если наш сайт адаптивный, то, соответсвтенно, блок, выделенный под слайдер тоже адаптивный, исходя из этого можно понять, что при изменении размеров ширины окна без перезагрузки страницы (например, поворот телефона на бок), ширина viewport изменится, а, соответсвенно, изменится и ширина одного слайда. В таком случае наш slidewrapper будет смещаться на значение той ширины, которая была изначально, а значит картинки будут отображаться частями или вовсе не отображаться во viewport. Записав в нашу функцию $('#viewport').width() вместо slideWidth мы заставляем ее при каждом переключении слайдов вычислять ширину viewport, тем самым обеспечивая при резком изменении ширины экрана докрутку до нужного нам слайда.
Впрочем-то, функцию мы написали, теперь необходимо вызывать ее через определенный интервал времени, интервал мы тоже можем хранить в переменной, чтобы при желании его изменить, поменять лишь одно значение в коде:
var slideInterval = 2000;Время в js указывается в миллисекундах.
Теперь напишем такую конструкцию:
$(document).ready(function () {
setInterval(nextSlide, slideInterval);
});Тут все проще некуда, мы через конструкцию $(document).ready(function () {}) говорим о том, что следующие действия необходимо выполнять после полной загрузки документа. Далее же мы просто вызываем функцию nextSlide с интервалом, равным slideInterval, при помощи встроенной функции setInterval.
После всех действий, которые мы выполнили выше, наш слайдер должен прекрасно крутиться, если же у вас что-то пошло не так, то проблема может быть либо в версии jQuery, либо в неправильном подключении каких-либо файлов. Также не нужно исключать, что вы могли допустить где-либо ошибку в коде, так что могу лишь посоветовать все перепроверить.

Тем временем двигаемся дальше, добавим к нашему слайдеру такую функцию, как остановка прокрутки при наведении курсора, для этого нам необходимо прописать в основном блоке кода (внутри конструкции $(document).ready(function () {}) ) такую вещь:
$('#viewport').hover(function(){
clearInterval(switchInterval);
},function() {
switchInterval = setInterval(nextSlide, slideInterval);
});Чтобы начать анализировать этот код, нам нужно знать, что такое switchInterval. Во-первых, это переменная, в которой хранится периодический вызов функции nextSlide, попросту говоря, мы эту строчку кода: setInterval(nextSlide, slideInterval);, превратили в эту: switchInterval = setInterval(nextSlide, slideInterval);. После этих манипуляций наш основной блок кода принял следующий вид:
$(document).ready(function () {
var switchInterval = setInterval(nextSlide, slideInterval);
$('#viewport').hover(function(){
clearInterval(switchInterval);
},function() {
switchInterval = setInterval(nextSlide, slideInterval);
});
});Здесь я использую событие hover, что означает «при наведении», это событие позволяет отследить тот момент, когда я навожу курсор на какой-либо объект, в данном случае на viewport.
После наведении я очищаю интервал, который укажу в скобках (это наш switchInterval), далее, через запятую, я пишу, что я буду делать, когда отведу курсор обратно, в этом блоке я снова присваиваю нашему switchInterval периодический вызов функции nextSlide.
Теперь, если мы проверим, то увидим, как наш слайдер реагирует на наведение курсора, останавливая переключение слайдов.
Вот и пришло время добавлять кнопки к нашему слайдеру, начнем с кнопок вперед-назад.
Первым делом разметим их:
<div id="block-for-slider">
<div id="viewport">
<ul id="slidewrapper">
<li class="slide"><img src="img/1.jpg" alt="1" class="slide-img"></li>
<li class="slide"><img src="img/2.jpg" alt="2" class="slide-img"></li>
<li class="slide"><img src="img/3.jpg" alt="3" class="slide-img"></li>
<li class="slide"><img src="img/4.jpg" alt="4" class="slide-img"></li>
</ul>
<div id="prev-next-btns">
<div id="prev-btn"></div>
<div id="next-btn"></div>
</div>
</div>
</div>Поначалу данная разметка может быть непонятной, скажу сразу, что обернул эти две кнопки в один div с классом prev-next-btns просто для своего удобства, вы можете этого не делать, результат от этого не изменится, сейчас мы добавим им стили и все станет ясно:
#prev-btn, #next-btn {
position: absolute;
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
top: calc(50% - 25px);
}
#prev-btn:hover, #next-btn:hover {
cursor: pointer;
}
#prev-btn {
left: 20px;
}
#next-btn {
right: 20px;
}Сначала мы позиционируем наши кнопки через position:absolute, тем самым будем свободно управлять их положением внутри нашего viewport, далее укажем размеры этих кнопок и при помощи border-radius закруглим углы так, чтобы эти кнопки превратились в круги. Цвет их будет белый, то есть #fff, а их отступ от верхнего края viewport будет равен половине высоты этого viewport минус половина высоты самой кнопки (в моем случае 25px), таким образом мы сможем их расположить вертикально по центру. Далее мы укажем, что при наведении на них, наш курсор изменится на pointer и, в конце концов, сообщим нашим кнопкам по отдельности, что они должны отступать от своих краев на 20px, чтобы мы могли их видеть так, как нам было бы удобно.
Повторюсь, что стилизовать элементы страницы вы можете так, как хотите, я лишь привожу пример тех стилей, которые я решил использовать.
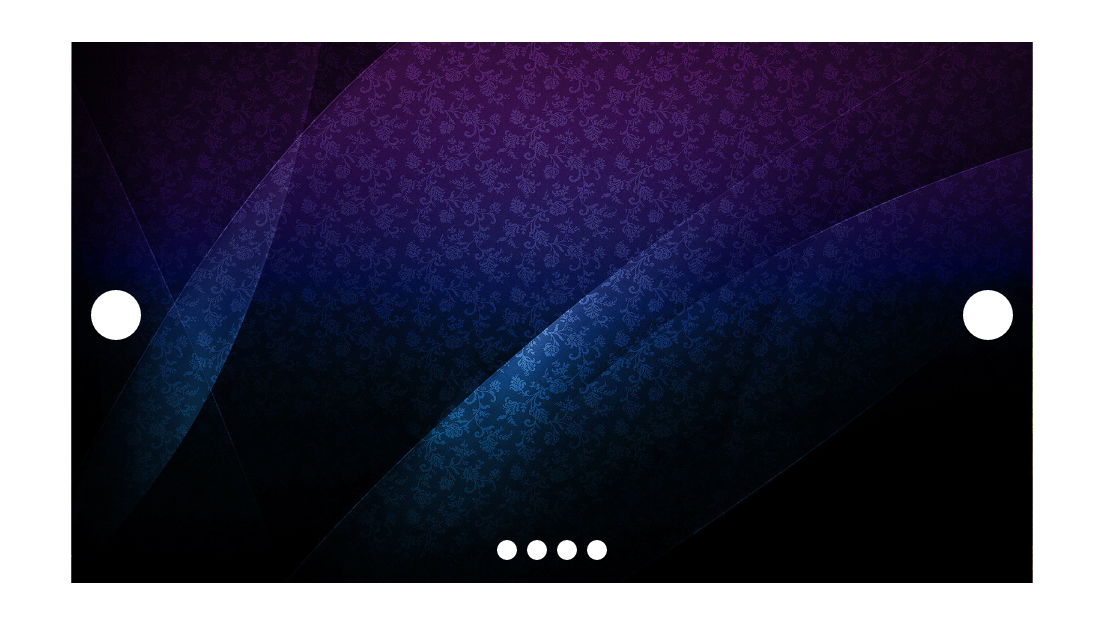
После стилизации наш слайдер должен выглядеть примерно вот так:

Далее, снова переходим в наш js-файл, где мы опишем работу наших кнопок. Что ж, добавим еще одну функцию, она будет показывать нам предыдущий слайд:
function prevSlide() {
if (slideNow == 1 || slideNow <= 0 || slideNow > slideCount) {
translateWidth = -$('#viewport').width() * (slideCount - 1);
$('#slidewrapper').css({
'transform': 'translate(' + translateWidth + 'px, 0)',
'-webkit-transform': 'translate(' + translateWidth + 'px, 0)',
'-ms-transform': 'translate(' + translateWidth + 'px, 0)',
});
slideNow = slideCount;
} else {
translateWidth = -$('#viewport').width() * (slideNow - 2);
$('#slidewrapper').css({
'transform': 'translate(' + translateWidth + 'px, 0)',
'-webkit-transform': 'translate(' + translateWidth + 'px, 0)',
'-ms-transform': 'translate(' + translateWidth + 'px, 0)',
});
slideNow--;
}
}Она называется prevSlide, вызываться она будет только при клике на prev-btn. Сначала делаем проверку на то, находимся ли мы на 1-ом слайде или нет, здесь мы также проверяем, не вышел ли наш slideNow за границы реального диапазаона наших слайдов и, в случае, если какое-то из условий сработает, перместимся на последний слайд, сместив slidewrapper на нужное нам значение. Это значение мы вычислим по формуле: (ширина одного слайда)*(кол-во слайдов – 1), все это берем со знаком минус, т.к. смещаем его влево, получается, что viewport теперь будет показывать нам последний слайд. В конце этого блока нам также нужно сказать переменной slideNow, что сейчас в нашем поле зрения находится последний слайд.
Если же мы не находимся на первом слайде, то нам нужно сместиться на 1 назад, для этого опять же меняем свойство transform у slidewrapper. Формула такая: (ширина одного слайда)*(номер текущего слайда – 2), все это, опять же, берем со знаком минус. Но почему же -2, а не -1, нам же нужно переместиться как раз таки на 1 слайд назад? Дело в том, что если мы находимся, скажем, на 2-ом слайде, то переменная x свойства transform:translate(x,0) нашего slidewrapper уже равна ширине одного слайда, если мы ему скажем, что от номера текущего слайда нужно отнять 1, то снова получим единицу, на которую уже смещен slidewrapper, поэтому нужно будет смещать на 0 этих самых ширин viewport, а значит на slideNow — 2.
Далее мы просто вычитаем из переменной slideNow единицу, тем самым указывая на то, что видим уже предыдущий слайд.
Теперь нам осталось внести в основной блок кода эти строки:
$('#next-btn').click(function() {
nextSlide();
});
$('#prev-btn').click(function() {
prevSlide();
});Тут мы просто отслеживаем, был ли произведен клик на наши кнопки, и в этом случае вызываем нужные нам функции, все просто и логично.
Теперь добавим кнопки навигации по слайдам, снова возвращаемся в разметку:
<div id="block-for-slider">
<div id="viewport">
<ul id="slidewrapper">
<li class="slide"><img src="img/1.jpg" alt="1" class="slide-img"></li>
<li class="slide"><img src="img/2.jpg" alt="2" class="slide-img"></li>
<li class="slide"><img src="img/3.jpg" alt="3" class="slide-img"></li>
<li class="slide"><img src="img/4.jpg" alt="4" class="slide-img"></li>
</ul>
<div id="prev-next-btns">
<div id="prev-btn"></div>
<div id="next-btn"></div>
</div>
<ul id="nav-btns">
<li class="slide-nav-btn"></li>
<li class="slide-nav-btn"></li>
<li class="slide-nav-btn"></li>
<li class="slide-nav-btn"></li>
</ul>
</div>
</div>Как видим, внутри viewport появился вложенный список, дадим ему идентефикатор nav-btns, внутри него li – наши кнопочки навигации, им присвоим класс slide-nav-btn, впрочем-то с разметкой можно и закончить, приступаем к стилям:
#nav-btns {
position: absolute;
width: 100%;
bottom: 20px;
padding: 0;
margin: 0;
text-align: center;
}
.slide-nav-btn {
position: relative;
display: inline-block;
list-style: none;
width: 20px;
height: 20px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
.slide-nav-btn:hover {
cursor: pointer;
}
Блоку nav-btns, в котором находятся наши кнопочки, даем свойство position:absolute, для того, чтобы он не растянул viewport по высоте, т.к. у slidewrapper свойство position:relative, ширину в 100% мы задаем, чтобы при помощи text-align:center сцентрировать кнопки горизонтально относительно viewport, далее c помощью свойства bottom даем понять нашему блоку, что он от нижнего края должен находиться на расстоянии в 20px.
С кнопками мы делаем тоже самое, что и со слайдами, но при этом теперь задаем им display:inline-block, т.к. при display:inline они не реагируют на width и height, т.к. находятся в абсолютно позиционированном блоке. Цвет их сделаем белый и при помощи уже знакомого нам border-radius придадим им форму круга. При наведении на них поменяем вид нашего курсора для привычного отображения.
А теперь приступаем уже к jQuery – части:
Для начала объявим переменную navBtnId, в которой будет храниться индекс кликнутой нами кнопки:
var navBtnId = 0;$('.slide-nav-btn').click(function() {
navBtnId = $(this).index();
if (navBtnId + 1 != slideNow) {
translateWidth = -$('#viewport').width() * (navBtnId);
$('#slidewrapper').css({
'transform': 'translate(' + translateWidth + 'px, 0)',
'-webkit-transform': 'translate(' + translateWidth + 'px, 0)',
'-ms-transform': 'translate(' + translateWidth + 'px, 0)',
});
slideNow = navBtnId + 1;
}
});Здесь мы при клике по нашему slide-nav-btn вызываем функцию, которая в первую очередь присваивает переменной navBtnId индекс кликнутой кнопки, то есть ее порядковый номер, так как отсчет начинается с нуля, то если мы кликаем на вторую кнопку, то в navBtnId записывается значение 1. Далее мы делаем проверку, где прибавляем к порядковому номеру кнопки единицу, чтобы получить такое число, будто отсчет шел не с 0, а с 1, сравниваем это число с номером текущего слайда, если они совпадают, то мы не будем предпринимать никаких действий, ведь нужный слайд уже во viewport.
Если же нужный нам слайд находится не в поле зрения viewport, то вычислим расстояние, на которое нам нужно сдвинуть slidewrapper влево, далее меняем значение css-свойства transform на translate ( то самое расстояние в пикселях, 0). Это мы уже делали не раз, поэтому вопросов возникнуть не должно. В конце снова сохраняем значение текущего слайда в переменную slideNow, это значение можно вычислить, прибавив к индексу кликнутой кнопки единицу.
На этом, собственно, все, если что-то не понятно, то я оставляю ссылку на jsfiddle, где будет предоставлен весь код, написанный в материале.
Спасибо за внимание!
Автор: Whiled0S






