Полгода назад я делал перевод статьи на Хабре Подробно о свойстве float. В этот раз взглянем на него немного под другим углом. При разработке сайта мы часто используем float'ы для позиционирования некоторых блоков на странице, например сайдабара. Но так ли необходимо использовать float?
Float не всегда удобен: например при верстке сетки с изображением. Иногда уместно применять inline-block, который имитирует поведение float'а.
Что такое inline-block?
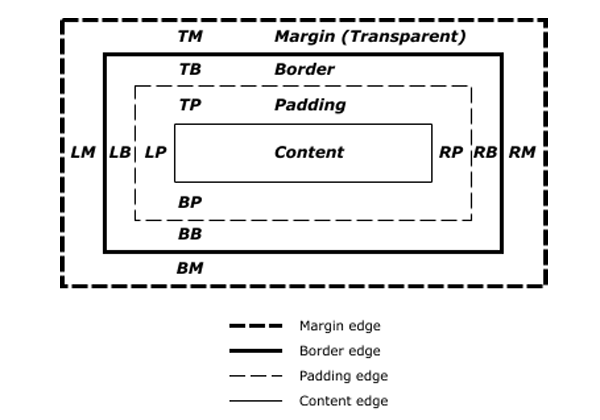
Обычная структура блочного элемента:

Inline-block — это значение, которые можно назначить свойству display. Название происходит от некоторых характеристик как строчного, так и блочного элементов.
- Блочные (block) элементы имеют высоту, ширину, padding, margin, border, а также располагаются вертикально, друг под другом.
- Строчные (inline) элементы располагаются горизонтально, друг за другом.
- Элементы inline-block обладают характеристиками как блочных, так и строчных элементов.
Inline block vs float: отличия

- В отличие от float'а, inline-block находится в document flow — «потоке документа», поэтому нет необходимости применять clearfix или overflow: hidden.
- Очевидно, что float невозможно позиционировать по центру с помощью text-align: center.
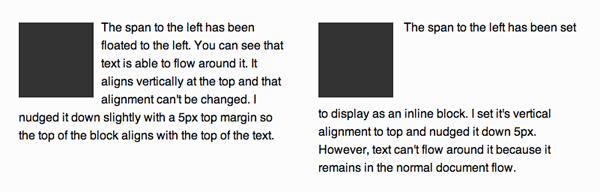
- Inline-block по умолчанию выравнивается по базовой линии, а float — по верхнему краю.
- Если на странице несколько inline-block'ов, каждый из которых расположен с новой строки, то между ними будут некоторые промежутки.
- Inline-block не поддерживается или поддерживается частично в IE6 и IE7
Для борьбы с промежутками можно использовать несколько техник. Удаление пробелов в списках:
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>
Использование отрицательного значения margin:
nav a {
display: inline-block;
margin-right: -4px;
}
Странный способ с отсутствием закрывающего тега LI:
<ul>
<li>one
<li>two
<li>three
</ul>
Установка значения font-size на ноль:
nav {
font-size: 0;
}
nav a {
font-size: 16px;
}
Более подробно об этих способах можно прочитать в статье CSS-tricks.
Что использовать?
Выбор между inline-block и float необходимо делать, исходя из решаемых задач в конкретном дизайне. В итоге все сводится к отличиям этих двух инструментов:
- Используйте inline-block, если в большей степени необходим контроль над вертикальным выравниванием и горизонтальным позиционированием элементов.
- Используйте float, если необходимо обтекание элементов, а также поддержка старыми браузерами, и не хочется возиться с проблемой пустых пространств между блоками.
Сетка изображений
Такие сетки используются в фотогалереях. На этом примере можно хорошо проиллюстрировать поведение inline-block и float. Использование float оправдано, если изображения имеют одинаковую высоту. Если же высота отличается, то элементы могут отображаться криво:

Inline-block'и не имеют такой проблемы, потому что располагаются на одном уровне в строке. Поэтому для верстки галереи лучше подойдет inline-block:

Вывод
Мы привыкли к использованию float для решения многих задач при верстке страниц. Однако иногда проще и удобнее применять inline-block. А иногда правильнее использовать старые добрые таблицы.
Использованные материалы и полезные ссылки по теме:
- Tern Style: Float vs. Inline-Block
- Vanseo Design: Should You Use Inline-Blocks As A Substitute For Floats?
- CSS-Tricks.com: Fighting the Space Between Inline Block Elements
Автор: grokru






