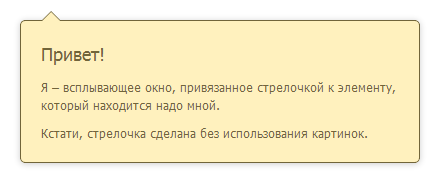
Очень часто на сайте или в веб приложении требуется реализовать всплывающие окна, привязанные к определенному элементу на странице с помощью ставшей уже стандартной стрелочки.

В данном топике я хочу поделиться способом создания таких окон без использования картинок для формирования стрелки. А также, в качестве бонуса мы получим возможность создавать такие попапы всего одним блоком.
<div class="popup bottom">
<!-- Содержимое окна -->
</div>
Треугольнички на чистом CSS
Где-то на просторах интернета мной был честно подсмотрен оригинальный способ создания прямоугольных треугольничков с помощью CSS-свойства border.
Вот пример направленного вверх треугольника высотой 10 пикселей и шириной 20 пикселей.
.triangle {
position: absolute;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #e0e0e0;
}
В данном случае у нас получился блок нулевого размера с видимой нижней рамкой и прозрачными боковыми. Но у этого способа есть недостаток — в некоторых браузерах (например, Firefox) в месте перехода нижней рамки в боковую будет наблюдаться неприятная темная окантовка, так как истинный цвет боковых рамок будет черным. Поэтому заменим transparent на rgba(224, 224, 224, 0).
.triangle {
position: absolute;
border-left: 10px solid rgba(224, 224, 224, 0);
border-right: 10px solid rgba(224, 224, 224, 0);
border-bottom: 10px solid #e0e0e0;
}Полученный результат будет без указанного выше недостатка.
Прикрепляем наш треугольник к блоку с попапом
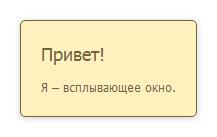
Для начала создадим наше всплывающее окно без всяких стрелочек.
<div class="popup">
<h2>Привет!</h2>
<p>Я – всплывающее окно.</p>
</div>.popup {
position: absolute;
max-width: 400px;
border: 1px solid #71653a;
border-radius: 5px;
padding: 20px;
color: #71653a;
background-color: #fff1be;
box-shadow: 0 1px 10px rgba(0, 0, 0, 0.2);
}

Для прикрепления к нему стрелочки воспользуемся полезным псевдоэлементом :before. Он позволит нам не засорять внутреннюю структуру всплывающего окна лишними элементами.
.popup:before {
content: "";
position: absolute;
border-left: 10px solid rgba(113, 101, 58, 0);
border-right: 10px solid rgba(113, 101, 58, 0);
border-bottom: 10px solid #71653a;
left: 20px;
top: -10px;
}

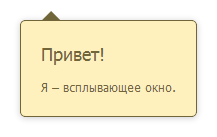
Как мы видим, наш треугольничек замечательно присоединился к блоку с окном без использования дополнительных элементов. В том случае, если окно у нас будет без рамки, на этом можно остановиться, просто сделав стрелку цвета фона окна. В нашем же случае у окна есть рамка, и такая стрелка смотрится некрасиво.
К сожалению, внутри псевдоэлемента :before нельзя создать других элементов. Но не беда — у нас в запасе есть псевдоэлемент :after!
.popup:after {
content: "";
position: absolute;
border-left: 10px solid rgba(255, 241, 190, 0);
border-right: 10px solid rgba(255, 241, 190, 0);
border-bottom: 10px solid #fff1be;
left: 20px;
top: -9px;
}

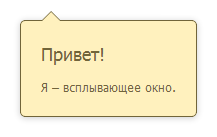
Ну вот, уже лучше. Наш :after наложился поверх :before, и получилось то, что нужно.
Наводим порядок
Сделаем набор стилей, благодаря которым мы сможем прикреплять стрелочки к окнам простым указанием класса: left, right, top и bottom. Они будут означать положение окна слева, справа, сверху и снизу от родительского элемента соответственно.
В первую очередь сотрем наше описание псевдоэлементов .popup:before и .popup:after и выделим их общие свойства в один селектор.
.popup:before, .popup:after {
content: "";
position: absolute;
}Далее напишем стили для каждого из четырех вариантов расположения стрелки.
.popup.left:before {
border-left: 10px solid #71653a;
border-top: 10px solid rgba(113, 101, 58, 0);
border-bottom: 10px solid rgba(113, 101, 58, 0);
right: -10px;
top: 20px;
}
.popup.left:after {
border-left: 10px solid #fff1be;
border-top: 10px solid rgba(255, 241, 190, 0);
border-bottom: 10px solid rgba(255, 241, 190, 0);
right: -9px;
top: 20px;
}
.popup.right:before {
border-right: 10px solid #71653a;
border-top: 10px solid rgba(113, 101, 58, 0);
border-bottom: 10px solid rgba(113, 101, 58, 0);
left: -10px;
top: 20px;
}
.popup.right:after {
border-right: 10px solid #fff1be;
border-top: 10px solid rgba(255, 241, 190, 0);
border-bottom: 10px solid rgba(255, 241, 190, 0);
left: -9px;
top: 20px;
}
.popup.top:before {
border-left: 10px solid rgba(113, 101, 58, 0);
border-right: 10px solid rgba(113, 101, 58, 0);
border-top: 10px solid #71653a;
left: 20px;
bottom: -10px;
}
.popup.top:after {
border-left: 10px solid rgba(255, 241, 190, 0);
border-right: 10px solid rgba(255, 241, 190, 0);
border-top: 10px solid #fff1be;
left: 20px;
bottom: -9px;
}
.popup.bottom:before {
border-left: 10px solid rgba(113, 101, 58, 0);
border-right: 10px solid rgba(113, 101, 58, 0);
border-bottom: 10px solid #71653a;
left: 20px;
top: -10px;
}
.popup.bottom:after {
border-left: 10px solid rgba(255, 241, 190, 0);
border-right: 10px solid rgba(255, 241, 190, 0);
border-bottom: 10px solid #fff1be;
left: 20px;
top: -9px;
}Вот и все. Теперь мы можем создавать попапы со стрелками, лишь указывая класс, соответствующий той стороне, с которой должно находиться наше окно относительно родительского элемента.
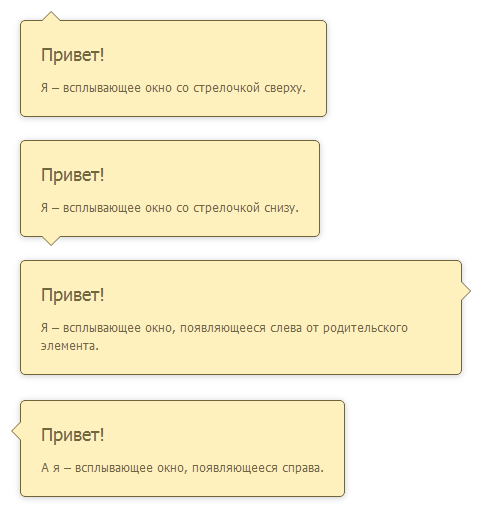
<div class="popup bottom">
<h2>Привет!</h2>
<p>Я – всплывающее окно со стрелочкой сверху.</p>
</div>
<div class="popup top">
<h2>Привет!</h2>
<p>Я – всплывающее окно со стрелочкой снизу.</p>
</div>
<div class="popup left">
<h2>Привет!</h2>
<p>Я – всплывающее окно, появляющееся слева от родительского элемента.</p>
</div>
<div class="popup right">
<h2>Привет!</h2>
<p>А я – всплывающее окно, появляющееся справа.</p>
</div>

Автор: maakros






