Иногда я спрашивал себя и Гугл: «Почему мне бывает стыдно быть верстальщиком». Ну, знаете, когда не мог на глазок определить, какой передо мной шрифт: open sans с font-weight: bold, или open sans bold с font-weight: normal — либо случайно узнавал, что «ой, забыли тебе сказать, масштаб был не 1920x1080, а 2560x1440».
Обычно ж как — скидывают .psd и крутись как хочешь.

Весной 2015-го, придя в uKit, я узнал о Sketch — и увидел, как шаблоны стали появляться с красивыми и одинаковыми метками размеров относительно друг друга и очень подробным описанием.
Тогда мне захотелось большего. И буквально через несколько месяцев вышел Zeplin 1.0. Это приложение изменило мое представление о верстке в целом — потому что оно по-настоящему делает жизнь верстальщика счастливой.
Что такое Zeplin и зачем он нужен
Это приложение под Mac, Linux и Windows с очень быстрой и неглючной веб-версией, которое сэкономит вам кучу сил, времени и нервов. Особенно при работе в команде — ведь у него есть интеграция со Slack.
В связке со Sketch вы можете окончить версионную войну файлов и удобно поддерживать макеты в живом состоянии. Когда сложные экраны не перегружены колоссальным количеством слоев и групп слоев, дизайнеру можно легко и на лету вносить мелкие правки — верстальщик увидит их сразу.
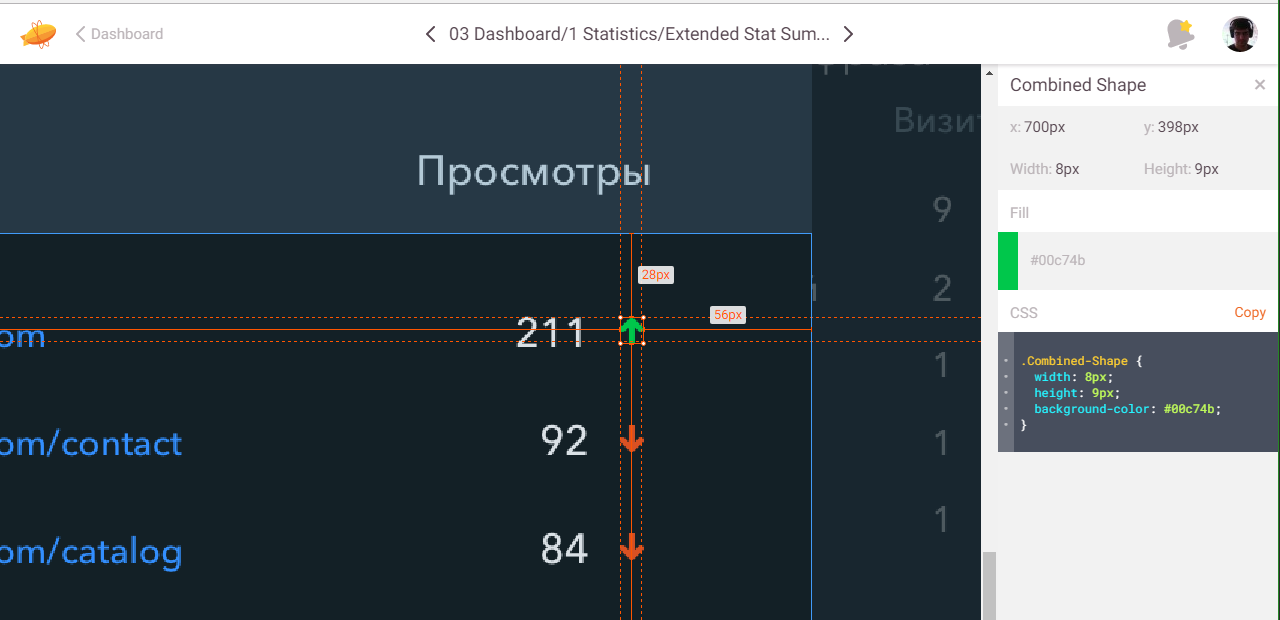
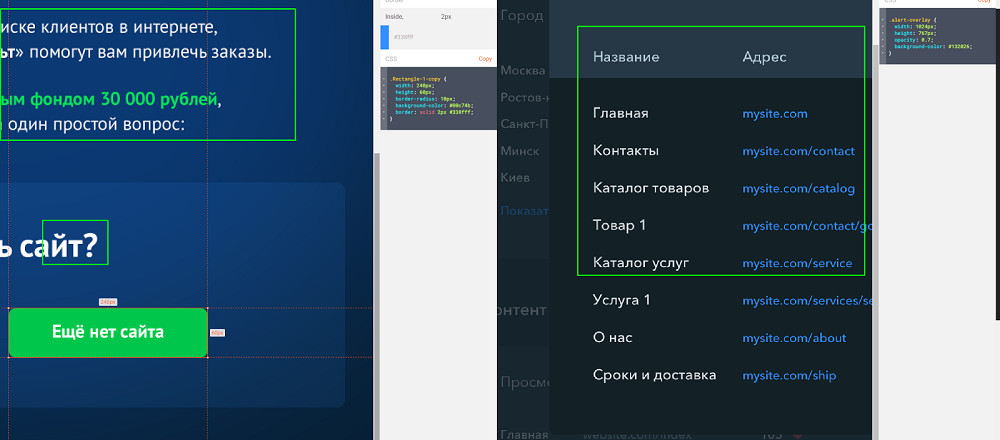
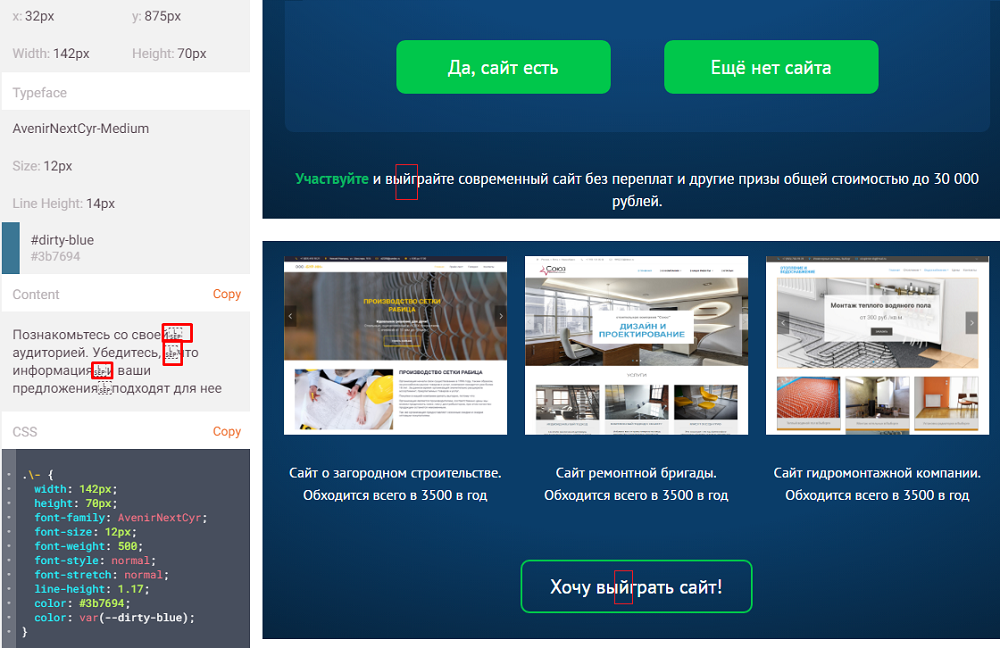
Но главное в Zeplin — он позволяет кликать по любому простому векторному объекту на холсте и смотреть всю доступную информацию о нем.
Ровно ту информацию, которую заложил дизайнер — будь то точный размер холста, точные размеры каждого элемента, точные отступы, тени, толщины линии, прозрачности или CSS-коды эффектов.

Еще одна приятность — работа с контентом. Например, можно кликнуть по тексту на макете, и Zeplin позволит скопировать текст. Также вы можете тегировать контент (холсты) внутри папки с проектом и делать в них пометки.
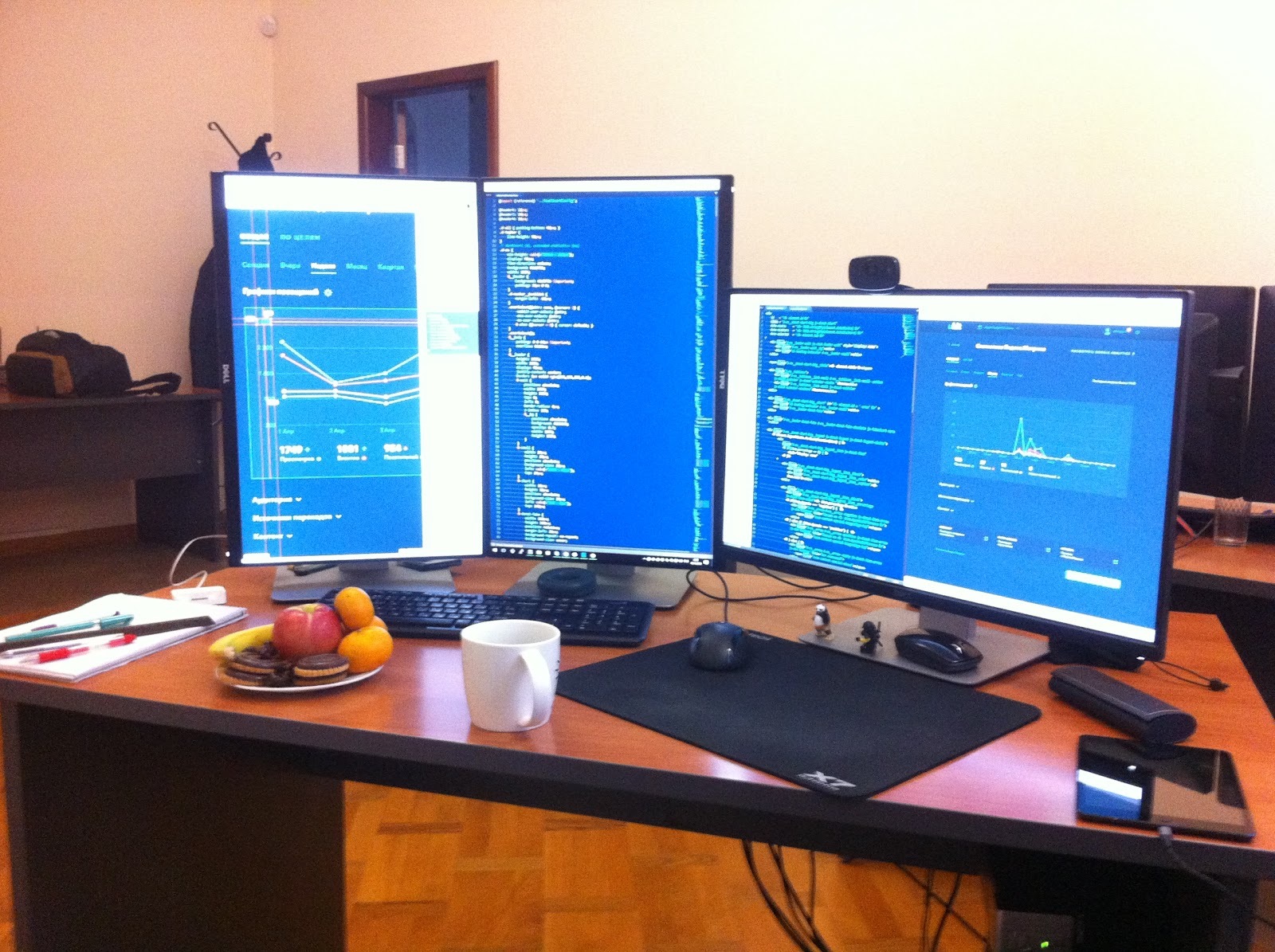
А еще эта штука идеально подходит для работы на трех мониторах:

Три монитора — меньше альт-табить.
Например: средний монитор всегда с кодом. Большой горизонтальный — отображает страницу и, при необходимости, еще одно окно с кодом. На третьем можно держать отладчик DOM-дерева или несколько окон консоли.
Но ведь...
Да, подобное приложение есть и у фотошопа. Но, как и у всего Ps, его юзабилити кажется чрезмерно громоздким. Плюс есть сложности с определением объектов — и если размеры некоторых элементов худо-бедно показываются, то относительные межэлементные расстояния — нет. А это фатальный недостаток.

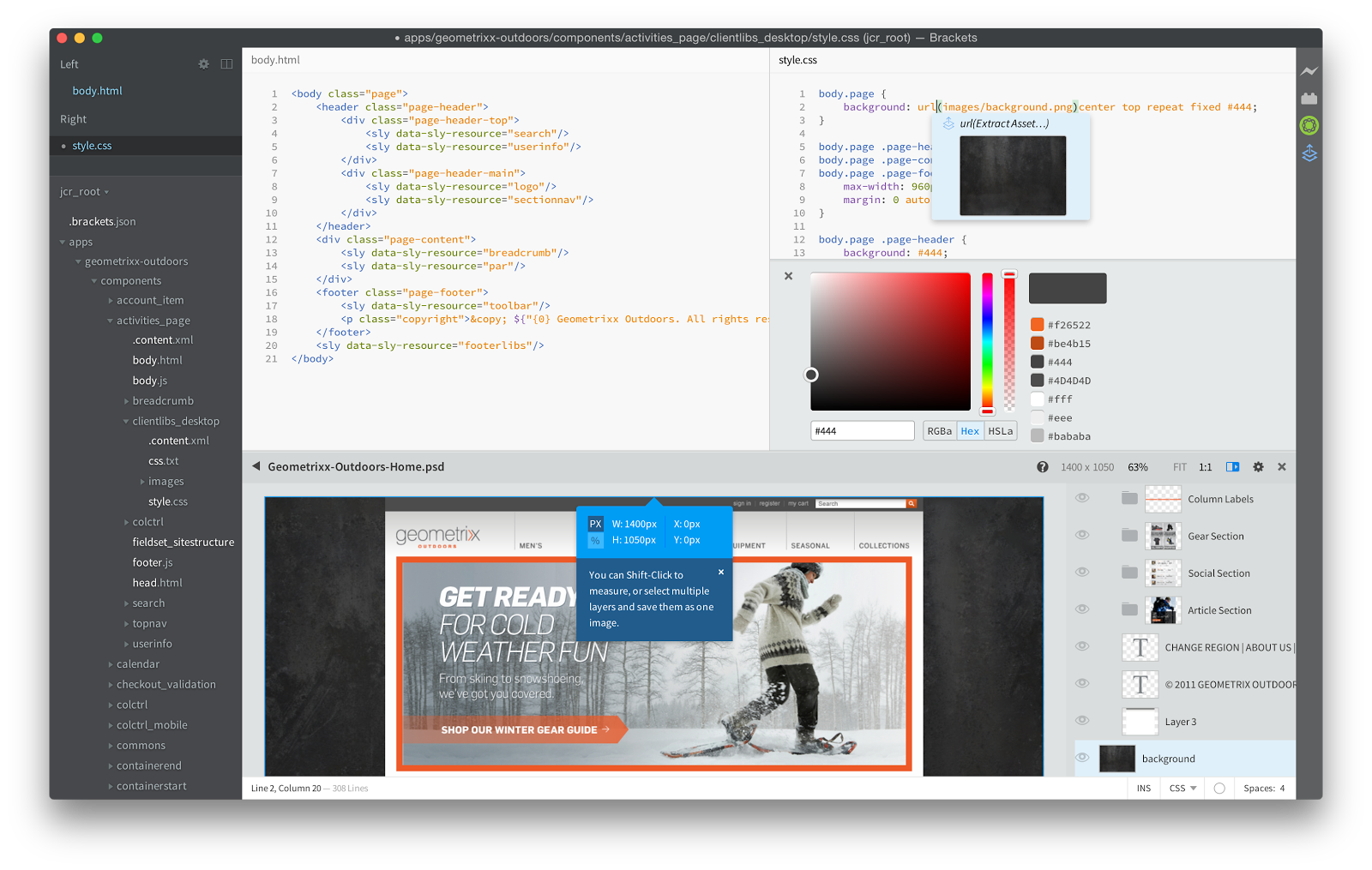
Интерфейс того же Adobe Brackets содержит много ненужного и мешает фокусироваться на правильном переносе макета.
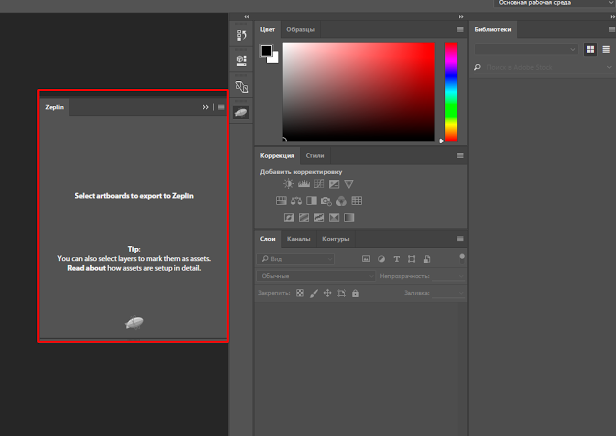
К великому счастью, в Zeplin есть поддержку фотошоп-макетов — специальный плагин требует минимума знаний о том, как это лучше экспортировать.

Кстати, в последней версии Ps плагин Zeplin встроен из коробки!
Для чистоты эксперимента скажу, что накладки с распознаванием фотошоп-макетов иногда встречаются и у Zeplin — например, он не всегда аккуратно распознает межстрочные интервалы в больших блоках текста.
Но такие моменты должны быть частью договора с дизайнером. Ведь разбивать большие куски на разные объекты правильнее — хотя бы потому, что так удобнее работать.
Как внедрить это в команду
Расскажу, как мы сделали у себя. У нас как: мой отдел верстальщиков — 4 человека — и равный по власти начальник дизайнеров, у которого толпа ребят в штате и на аутсорсе.
Задача облегчалась тем, что все дизайнеры уже сидели на Sketch.
N.B. Совет — предварительно убедите ваших дизайнеров делать макеты не в фотошопе. Например, наглядно показав им разницу отображения содержимого макетов при увеличении в Zeplin во время работы.

Слева — макет, сделанный в фотошопе. Справа — в скетче. В фотошопном видны следы размытия: вроде мелочь, а неприятно.
Дальше вам потребуется сделать три простых шага.
Шаг 1. Заинтересовать, сказав всем: «Пиксель-перфект — не миф и не утопия, а вполне себе реально при правильном инструментарии».
Шаг 2. Договориться с дизайнерами. Обсудить, что нужно прорисовывать и указывать в макетах, а что нет. Да, если ваш дизайнер все еще использует Photoshop, для загрузки в Zeplin достаточно преобразовать макет в смарт-объект и нажать еще 3 кнопки.
Шаг 3. Раздать верстальщикам инвайты, чтобы они вошли в проект и стали радоваться жизни — им больше не нужно помнить о масштабах и экранных линейках при проверке и разработке макета.
Как c ним работается
1. Открываем макет на одном экране. Набрасываем верстку на втором, просто смотря на макет, — продумываем, что делать, как делать, сколько делать.
При этом вы уже точно знаете, сколько потребуется div-элементов, и как это распарсить под React, JQ или просто лендинг. А значит, остается время прикинуть, что применить нового, чтобы немного вырасти на этой конкретной задаче.
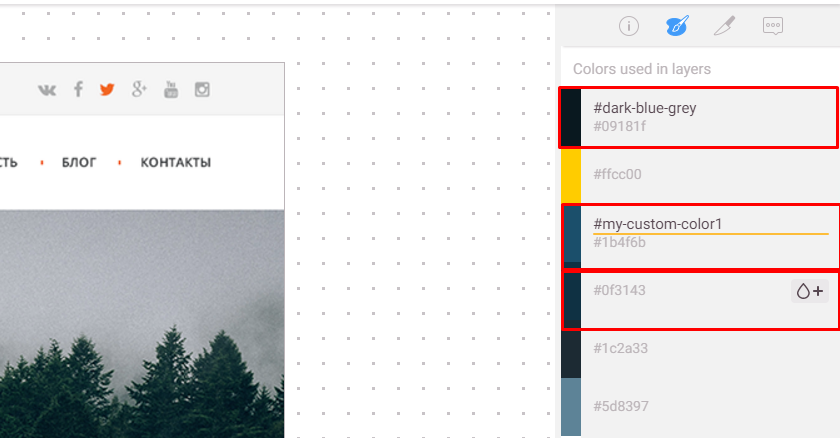
2. Zeplin сам автоматически собирает в одном месте все цвета — и чаще всего даже дает им названия CSS-переменных. Остается зумить макет и рассматривать детали. Если же вам не по нраву новомодные нативные переменные CSS, всегда можно перенести их в любимый CSS-препроцессор и назвать через привычный спецсимвол вроде @ или $.

Функционал, который автоматически собирает все встречающиеся цвета в переменные, очень сильно экономит время. Например, если выяснится, что «нужен черный почернее», — достаточно будет просто поменять цвет в одной общей переменной, и он сразу применится ко всем.
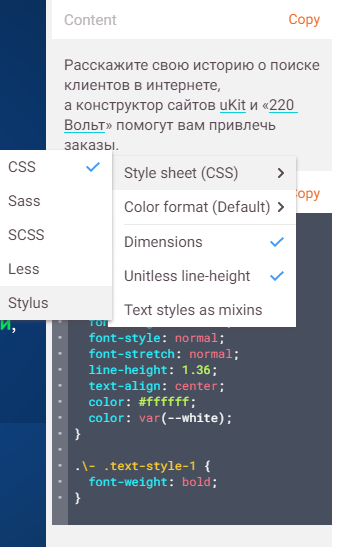
3. Дальше разбираемся с версткой и стилями элементов — выбираем элемент в WYSIWYG-режиме на странице, жмем и сразу видим все или почти все, что нужно знать о нем.
Остается поэлементно обрамить верстку в стили. Я обычно иду сверху-вниз — от стилизации контейнеров к внутренним элементам.
Тут Zeplin заметно экономит время. Можно писать стили, просто смотря на макет, и редко отрываясь на использование браузера, чтобы проверить более-менее крупные сущности — не ошибся ли где синтаксически.

Также из приятного — экспорт сразу в готовый CSS, LESS, SASS, SCSS или Stylus. Удобно.
Как-то у меня потерялись буквы Ё и Й
Zeplin 1.0 — это молодое приложение и, по сути, еще находится в бете. А беты без багов не бывает.
Основные проблемы при работе связаны с переносом текста: в процессе он может потерять Й и Ё. Или заменить И на Й на кнопке. Иногда — но это скорее по ошибке дизайнера — внести значок вопроса или набор букв вместо пробела в тексте.

Особая любовь у Zeplin к замене пробелов и буквы И — примеры из разных проектов.
Но даже несмотря на это — копировать тексты одним кликом из макета и вставлять их в нужное место в коде куда быстрее, чем ковырять файлик с текстами где-то в облаке.
Случаются забавные моменты при отображении размеров — но это, опять же, человеческий фактор. Как-то один фриланс-дизайнер напутал с размерностью: он считал, что 1 условная единица это — 1px, а Zeplin — что 1pt.
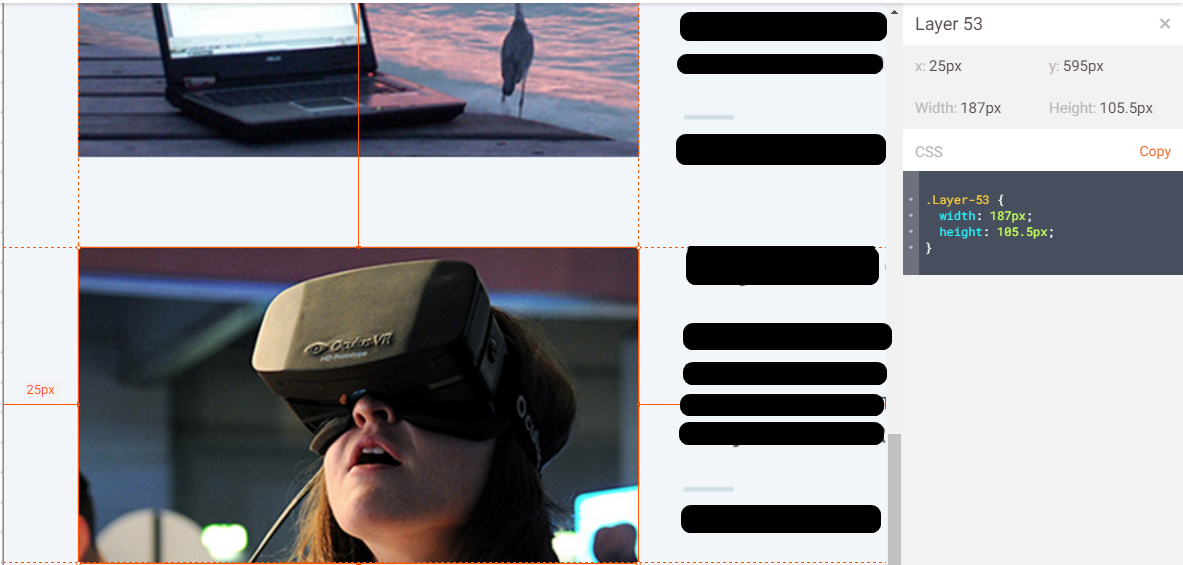
Но вообще, дело в том, что Zeplin обычно в точности показывает макет, который сделал дизайнер. Так что вы легко можете встретить полпикселя в информации об элементе.

Дробные значения размеров (height: 105.5px) — некий ад перфекциониста.
Есть еще одна очень обидная особенность — нельзя просто в два клика скачать любой выбранный объект. Такая же проблема может возникнуть с картинками.
Конечно, если речь про стандартные иконки, их можно взять из иконочных шрифтов или подключить текстурой из открытых библиотек. А вот если это эксклюзивная картинка, иконка или логотип — тут сначала дизайнер должен в настройках исходника в Sketch указать экспорт конкретного ассета. Да, с фотошопом так, опять же, не получится.
***
Вот уже второй год, как я снова полюбил верстку. Делитесь своими рецептами и инструментами для получения удовольствия от рабочего процесса.
Задавайте вопросы про Zeplin. Это мировая вещь — на мой взгляд, самое светлое, что случилось между дизайном в клиент-сайдом за последнее время.
Автор: uTeam






