
Применение веб-шрифтов становится все популярнее: согласно HTTP Archive, за последний год число сайтов, использующих дополнительные шрифты, выросло вдвое — с 6 до 12%.
Слабым местом веб-шрифтов является производительность, однако ситуация постепенно меняются в лучшую сторону: появляются более совершенные методы сжатия, улучшается поддержка браузерами, unicode, отдельные наборы шрифтов и т.д.
Оптимизация
На первый взгляд использовать веб-шрифты очень просто — достаточно скачать необходимый набор и подключить его на странице. Но на деле все немного сложнее. Существует четыре разных формата:
- WOFF (Web Open Font Format): открытый сжатый формат шрифта OpenType или TrueType, поддерживающий дополнительные метаданные.
- TTF: всем знакомый, старый добрый TrueType.
- EOT (Embedded OpenType): компактный формат OpenType-шрифтов.
- SVG (Scalable Vector Graphics): формат векторной графики (об это я уже писал).
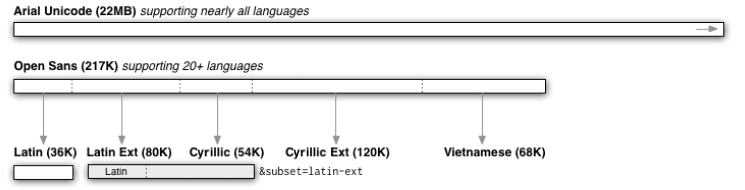
Но ни один из них не обеспечивает кроссбраузерность (проверить поддержку можно на сайте caniuse.com: woff, ttf, eot, svg), поэтому желательно использовать несколько форматов одновременно. И тут мы сталкиваемся с проблемой производительности: файл шрифта сам по себе достаточно массивен, к примеру шрифт Arial, поддерживающий все языки, весит 22 мегабайта! Конечно на обычных страницах нет смысла подключать сразу все символы набора, поэтому необходимо инструмент, позволяющий использовать только часть шрифта (например только кириллицу).
К примеру шрифт Open Sans — один из самых популярных Google Web Fonts, включающий все языки, весит 217 килобайт, но размер можно уменьшить, если использовать только один набор — latin. тогда размер уменьшится до 36 килобайт:

Вот, как можно подключить только часть шрифта (latin):
<link href="http://fonts.googleapis.com/css?family=Open+Sans&subset=latin" rel="stylesheet" />
Размер файла может быть снижен, если удалить дополнительные метаданные Font-хинтинга для браузеров, где эта технология не поддерживается. Font-hinting — часть процесса растеризации шрифта, используется для улучшения отображения текста на странице.
Улучшенные алгоритмы сжатия позволяют сократить размер файла на 15%, а ожидаемый в скором будущем формат WOFF 2.0 позволить сжимать на 30% лучше.
Для подключения только части символов («H», «e», «l» и «o») можно использовать следующий код:
<link href="http://fonts.googleapis.com/css?family=Inconsolata&text=Hello" rel="stylesheet" />
Использование
Все шрифты из Google Web Fonts являются открытыми, что позволяет успешно использовать межсайтовое кэширование. Например упомянутый выше Open Sans используется на более чем миллионе сайтов, а это значит, что для увеличения производительности можно кэшировать шрифт в браузере пользователя при посещении предыдущих сайтов с данным шрифтом.
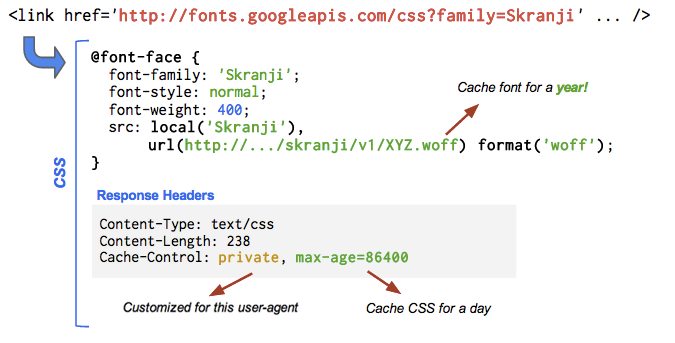
Вот как это работает:

CSS-стили, используемые в сервисе Google Web Fonts являются динамическими: они автоматически определяют подходящий формат для конкретного пользователя и его браузера. CSS-стили кэшируются на 24 часа. Внутри стиля находится ссылка на сам файл шрифта. Кэш самого шрифта хранится целый год! Учитывая популярность веб-шрифтов, очевидно, что в кэше уже есть копия того же Open Sans.
Существует также полезный инструмент — Javascript Font Loader от Google, позволяющий отображать процесс загрузки веб-шрифтов. Использовать достаточно просто:
h1 {
visibility: hidden;
}
.wf-active h1 {
visibility: visible;
}
А javasript обрабатывает действия:
WebFontConfig = {
google: {
families: [ 'Tangerine', 'Cantarell' ] // Google example
},
typekit: {
id: 'myKitId' // Typekit example
},
loading: function() {
// JavaScript to execute when fonts start loading
},
active: function() {
// JavaScript to execute when fonts become active
},
inactive: function() {
// JavaScript to execute when fonts become inactive (time out)
}
};






