Продолжаем изучать векторную графику, на этот раз разберемся с текстами в SVG, которые позволяют делать гораздо больше, чем обычный HTML.

Предыдущие статьи: Знакомство с SVG-графикой и Стилизация SVG-графики
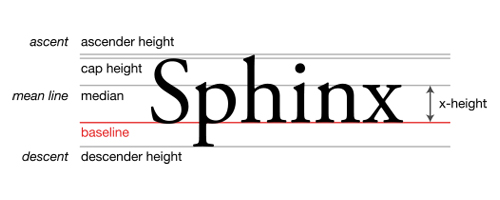
Прежде всего рассмотрим основной синтаксис, который представляет собой тег text c координатам x и y, определяющими baseline:
<svg>
<text x="0" y="15">This is Scalable Vector Graphic (SVG) Text</text>
</svg>

Такой SVG-текст ничем не отличается от обычного:

Стилизация
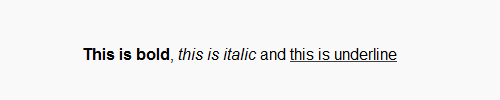
Текст может быть стилизован с помощью CSS: font-weight, font-style, и text-decoration, как и обычный HTML. Если необходимо применить стиль к отдельному элементу, то необходимо использовать тег tspan:
<svg>
<text x="0" y="15"><tspan style="font-weight: bold;">This is bold</tspan>, <tspan style="font-style: italic;">this is italic</tspan> and <tspan style="text-decoration: underline;">this is underline</tspan></text>
</svg>

Способ написания
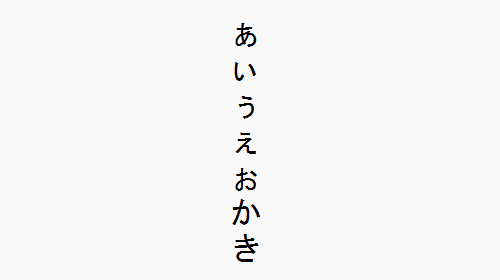
Можно изменять ориентацию текста с обычной (слева направо) на какую-то другую, например как в Японии, сверху вниз с помощью конструкции writing-mode: tb, где tb — это «top-to-bottom»
<svg>
<text x="70" y="20" style="writing-mode: tb;" class="japanese">???????</text>
</svg>

Контур текста
SVG-текст — это в первую очередь векторное изображение, поэтому с помощью outline можно добавить обводку и изменить заливку с помощью fill:
<svg>
<text x="0" y="50px" font-size="50px" font-weight="bold" stroke="black" stroke-width="0.5" fill="none">This is SVG Text</text>
</svg>

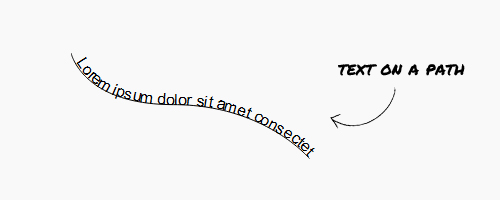
Направляющие
В SVG текст можно отображать не только горизонтально или вертикально, но и по направляющей — любой векторной кривой. Аналогию можно найти в графическом редакторе (например Adobe Illustrator), используя инструмент Pen Tool:

В коде должны быть теги path и defs:
<defs>
<path id="textpath" fill="none" stroke="#000000" d="M0.057,0.024c0,0,10.99,51.603,102.248,51.603c91.259,0,136.172,53.992,136.172,53.992"/>
</defs>
Также необходимо с помощью textPath «запустить» текст по направляющей:
<use xlink:href="#textpath"/>
<text x="10" y="100">
<textPath xlink:href="#textpath">
Lorem ipsum dolor sit amet consectetur.
</textPath>
</text>

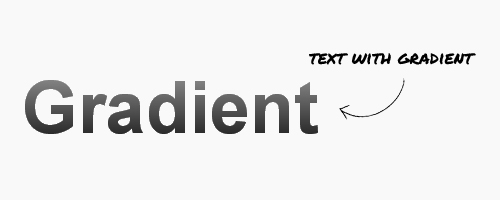
Градиент
Также можно добавить градиент для заливки текста. Сначала необходимо задать цвета:
<defs>
<linearGradient id="textgradient" x1="0%" x2="0%" y1="0%" y2="100%">
<stop stop-color="#999" offset="0%"/>
<stop stop-color="#111" offset="100%"/>
</linearGradient>
</defs>
А затем применить градиент с помощью fill:
<text x="0" y="80" font-size="72" font-weight="bold" fill="url(#textgradient)" stroke="none">Gradient</text>

Шрифты
Чтобы использовать web-safe шрифты, достаточно простой конструкции (демо):
<text x="100" y="100" style="font-family: impact, georgia, times, serif; font-weight: normal; font-style: normal">
Text using web safe font
</text>
Для использования @font-face необходимо объявить шрифты в теге defs, тогда принцип работы будет такой же, как в HTML (демо):
<defs>
<style type="text/css">
<![CDATA[
@font-face {
font-family: Delicious;
src: url('https://nimbupani.com/demo/svgfonts/delicious-roman.otf');
}
]]>
</style>
</defs>
<text x="100" y="100" style="font-family: 'Delicious'; font-weight:normal; font-style: normal">
Text using CSS @font-face
</text>
Также существуют SVG-шрифты (с расширением .svg, несколько примеров), которые можно использовать двумя способами: вызывая внешний SVG-шрифт либо используя уже встроенный в .svg-файл. В этой статье подробно рассказано об этих способах.
Преимущества использования SVG-шрифтов:
- Поддерживается любым браузером или программой, которые умеют просматривать SVG-файлы
- Можно хранить несколько шрифтов в одном файле
- Открытый код
- Поддержка современными браузерами
Выводы
Использование SVG-текста, безусловно, намного более гибко, чем обычный HTML. Главное — уметь правильно и к месту применять этот инструмент. Стоит напомнить, что SVG не поддерживается в IE 8 и ниже.
Демонстрация всех примеров / Скачать исходники
Полезно почитать:
- SVG Text официальная документация – W3.org
- About Fonts in SVG – Divya Manian
- SVG Fonts: How To — Fr B
- Оригиналы примеров на hongkiat.com
- SVG Dovumentation at Mozilla Dev. Network with Examples and Tools – MDN
- SVG Writing Mode Attribute – MDN
Автор: grokru




