Продолжаем изучать SVG-графику, на этот раз коснемся стилизации.
Первая часть: Знакомство с SVG-графикой.

Демонстрация примеров / Скачать исходники
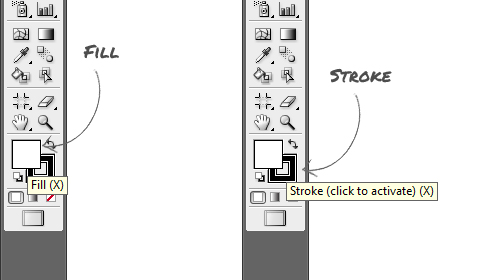
Изменение внешнего вида SVG-элементов аналогично HTML, с некоторыми особенностями. Например фон назначается свойством fill, а не background-color, граница — stroke вместо border. Если вы работали с Adobe Illustrator, подобная терминология будет знакома.

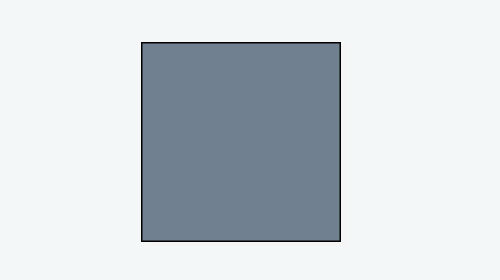
Согласно официальной спецификации SVG свойства могут быть добавлены непосредственно в теги. Например fill и stroke для элемента rect:
<svg>
<rect width="200" height="200" fill="slategrey" stroke="black" stroke-width="3"/>
</svg>

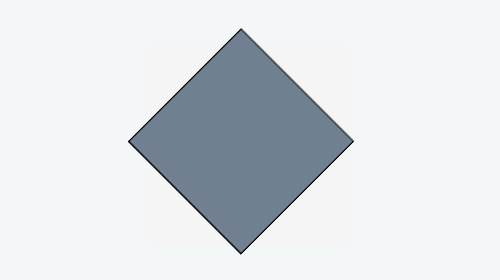
Также свойства можно добавлять как стиль. В примере к fill и stroke прибавилось CSS3 свойство transform:
<svg>
<rect x="203" width="200" height="200" style="fill:slategrey; stroke:black; stroke-width:3; -webkit-transform: rotate(45deg);"/>
</svg>

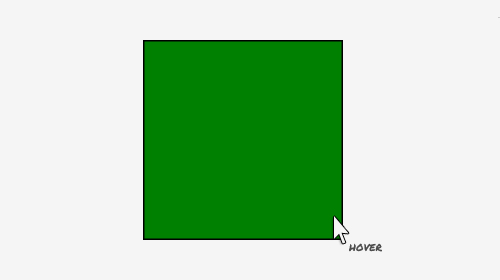
Так как SVG основан на XML-разметке, то стиль в .svg-документе необходимо заключать в CDATA, иначе конструкция будет конфликтовать с XML-парсерами. В примере добавлен hover-эффект:
<style type="text/css" media="screen">
<![CDATA[
#internal rect {
fill: slategrey;
stroke: black;
stroke-width: 3;
-webkit-transition: all 350ms;
}
#internal rect:hover {
fill: green;
}
]]>
</style>

В .svg-документ внешние стили подключаются немного по другому:
<?xml-stylesheet type="text/css" href="style.css"?>
SVG-элементы можно группировать с помощью тега g, тогда можно применять общие стили:
<g style="fill:slategrey; stroke:black; stroke-width:3; fill-opacity: 0.5;">
<rect x="203" width="200" height="200"/>
<circle cx="120" cy="106" r="100"/>
</g>

Вот и все основные моменты стилизации SVG. Бонусом немного полезного чтива:
- Официальная информация по стилям на w3.org
- Хорошие примеры в блоге alignedleft.com
- Оригинал примеров на hongkiat.com
Автор: grokru


