Одна из основных задач при адаптивной верстке — это масштабирование изображений (в том числе фоновых) таким образом, чтобы они корректно отображались на устройствах с разными разрешениями экранов.
С картинками в теге img все просто: при установке ширины в процентах высота будет масштабироваться автоматически. К фоновым же изображением такой способ применить нельзя.
Фиксированное соотношение сторон

Данный трюк заключается в установке значения в процентах отступам (padding) элемента. Впервые способ опубликован в старой статье блога A List Apart, однако он до сих пор хорошо работает.
Предположим, что есть фоновое изображение 800 на 450 пикселей, и нужно сделать его фоном с фиксированным соотношением сторон — 16:9. В коде ниже для отступов используется px, но все будет работать и с em. Также есть HTML5 элемент figure, для его корректной работы в старых браузерах можно использовать HTML5 shiv.
<div class="column">
<figure class="fixedratio"></figure>
</div>
div.column {
max-width: 800px;
}
figure.fixedratio {
padding-top: 56.25%; /* 450px/800px = 0.5625 */
}
Добавляем фон
Полученный элемент масштабируется как надо, но если добавить фоновое изображение, результат будет не очень хорошим. Используем атрибут background-size: cover. К сожалению, в Internet Explorer 8 такой способ не работает. Чтобы решить эту проблему, позиционируем фон с помощью background-position. Фоновая картинка должны быть по ширине как минимум равна max-width элемента. В обратном случае картинка будет обрезаться.
<div class="column">
<figure class="fixedratio"></figure>
</div>
div.column {
/* The background image must be 800px wide */
max-width: 800px;
}
figure.fixedratio {
padding-top: 56.25%; /* 450px/800px = 0.5625 */
background-image: url(https://voormedia.com/examples/north-sea-regatta.jpg);
background-size: cover;
-moz-background-size: cover; /* Firefox 3.6 */
background-position: center; /* Internet Explorer 7/8 */
}
Резиновое соотношение сторон
Предположим, что есть большое фоновое изображение, которое отлично смотрится на десктопе. Но на мобильном устройстве оно будет слишком мелкое, поэтому правильным решением станет уменьшение ширины фона.

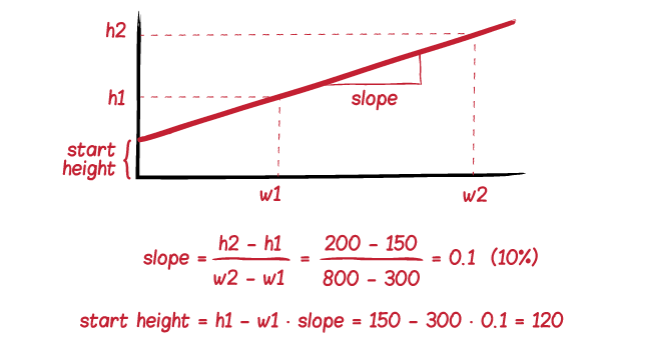
Например картинка шириной 800 на 200 пикселей (4:1) на маленьком экране, при ширине в 300 пикселей, должна уменьшаться до 150 пикселей (2:1). Посчитаем атрибуты height и padding-top:

На рисунке показано соотношение сторон фонового изображения при разной ширине. Наклон графика (slope) соответствует атрибуту padding-top, начальная высота (start height) — атрибуту height. В итоге получается код:
<div class="column">
<figure class="fluidratio"></figure>
</div>
div.column {
/* The background image must be 800px wide */
max-width: 800px;
}
figure.fluidratio {
padding-top: 10%; /* slope */
height: 120px; /* start height */
background-image: url(https://voormedia.com/examples/amsterdam.jpg);
background-size: cover;
-moz-background-size: cover; /* Firefox 3.6 */
background-position: center; /* Internet Explorer 7/8 */
}
Использование SCSS для расчета
Атрибуты padding-top and height можно рассчитывать автоматически при помощи препроцессоров, например SCSS. Пример этого:
/* Calculate fluid ratio based on two dimensions (width/height) */
@mixin fluid-ratio($large-size, $small-size) {
$width-large: nth($large-size, 1);
$width-small: nth($small-size, 1);
$height-large: nth($large-size, 2);
$height-small: nth($small-size, 2);
$slope: ($height-large - $height-small) / ($width-large - $width-small);
$height: $height-small - $width-small * $slope;
padding-top: $slope * 100%;
height: $height;
background-size: cover;
-moz-background-size: cover; /* Firefox 3.6 */
background-position: center; /* Internet Explorer 7/8 */
}
figure.fluidratio {
/* This element will have fluid ratio from 4:1 at 800px to 2:1 at 300px. */
@include fluid-ratio(800px 200px, 300px 150px);
background-image: url(https://voormedia.com/examples/amsterdam.jpg);
}
Примеры взяты из статьи voormedia.com.
Автор: grokru






