Продолжаю сентябрьскую подборку новых полезных штук для веб-дизайнеров.
Сервисы и инструменты
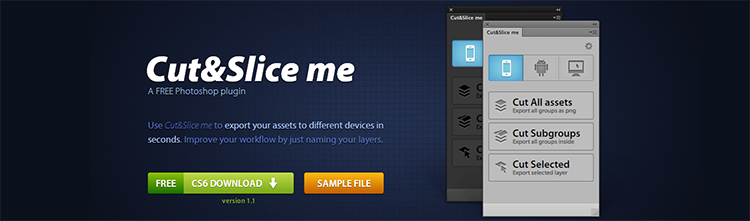
Cut&Slice me — бесплатный плагин для фотошопа, который помогает быстро готовить элементы дизайна для различных типов устройств.

Webplatform.org — огромная база документации по всем веб-технологиям от Apple, Adobe, Facebook, Google, HP, Microsoft, Mozilla, Nokia, и Opera.

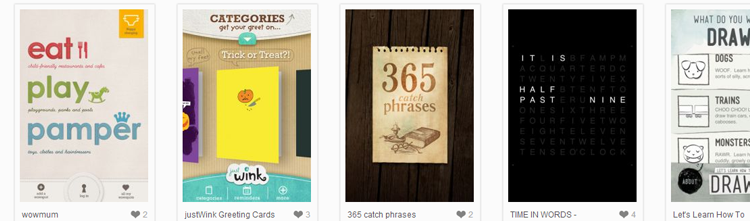
Mobile Mozaic — галерея отличных интерфейсов приложений для мобильных устройств.

Ribbon Builder — сервис для быстрого создания красивых лент-нашивок.

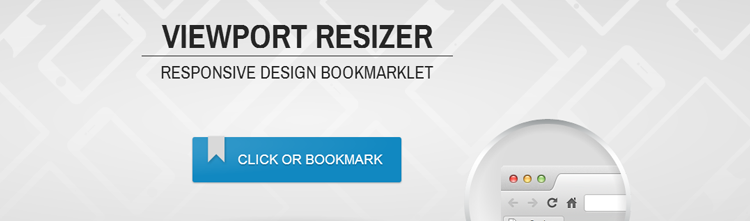
Viewport Resizer — инструмент в виде букмарклета для быстрого тестирования адаптивного дизайна.

Endless Icons — сайт, где ежедневно появляются качественные иконки, выдержанные в едином стиле.

World Cloud Generator — сервис по созданию красивого облака из ключевых слов.

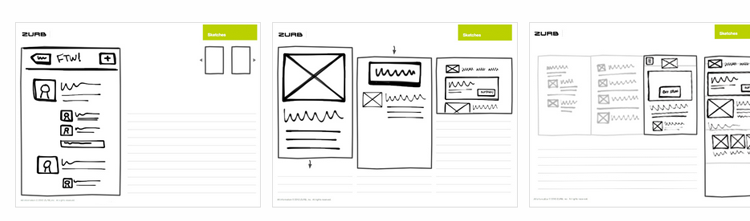
Responsive Sketchsheets — PDF-заготовки от ZURB для быстрого прототипирования адаптивного дизайна на бумаге.

Simply Testable — сервис валидации сайтов с интерфейсом на Twitter Bootstrap. Проверяет много страниц.

Плагины
jBar — плагин для создания простого и красивого горизонтального бара.

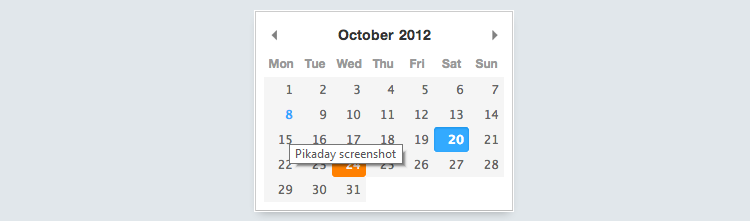
Pikaday — плагин для выбора даты.

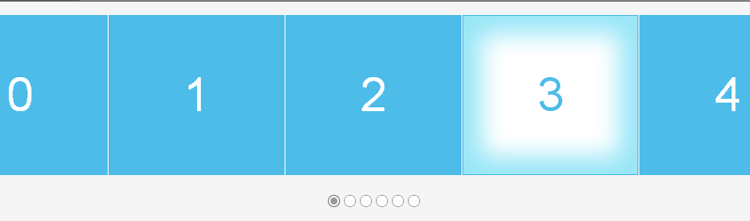
Sly — гибкий и простой плагин для создания удобного скролла изображений.

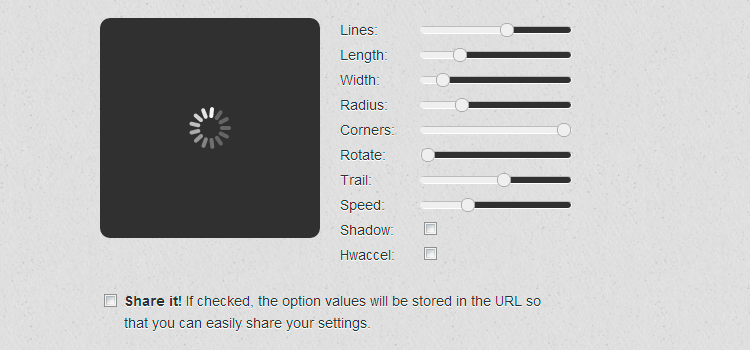
Spin.js — полезный плагин для создания загрузочной «крутилки» нужного размера и формы.

SEP Tooltipster — jquery-плагин, помогающий быстро создавать красивые всплывающие подсказки.

Бесплатные плюшки
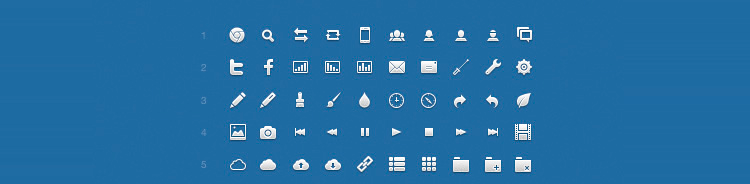
OCT Application Icon Set — набор из 120 иконок для приложений в форматах png, psd, csh.

Подборка фоновых текстур и паттернов для фотошопа и иллюстратора. И еще одна подобная подборочка.


Prosto — классный шрифт от Павла Емельянова и Ивана Гладких.

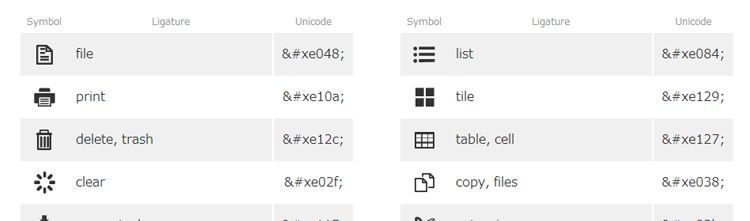
Ligature Symbols — иконочный шрифт с 200+ символами в форматах SVG, EOT, TTF, WOFF от Kazuyuki Motoyama.

Отличные макеты устройств с разным разрешением экранов для демонстрации адаптивного дизайна.

Необычные иконки жестов на тачскринах.

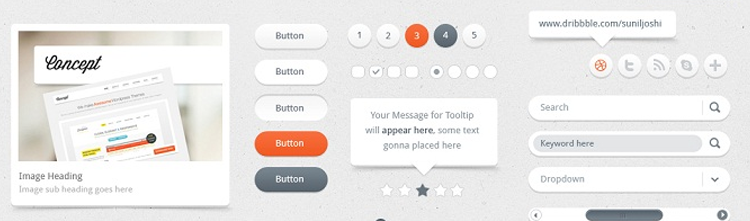
Бесплатный качественный UI кит.