В продолжение статьи о теории цвета, хотелось бы коснуться более практической части, поэтому предлагаю почитать об использовании такого неоднозначного цвета в веб-дизайне, как оранжевый.

Использовать оранжевый цвет при разработке дизайна сайта необходимо очень осторожно: при неправильном применении или при переизбытке цвета дизайн будет «резать глаз» пользователя. Однако также можно расставлять необходимые акценты и обращать внимание пользователя на важные элементы сайта. Ниже представлены некоторые советы по использованию оранжевого цвета в веб-дизайна с хорошими примерами.
Оранжевый цвет хорош в малых количествах
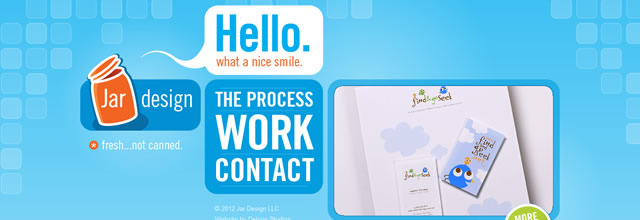
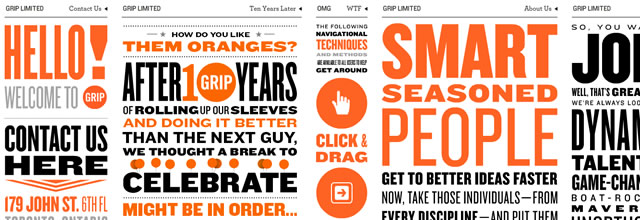
Сайт Fresh Not Canned above — отличный пример дозированного использования ярких цветов. А если цветовая палитра достаточно сдержанная, то можно применять побольше оранжевого, как например, на сайте Grip Limited:
Главное — не переборщить
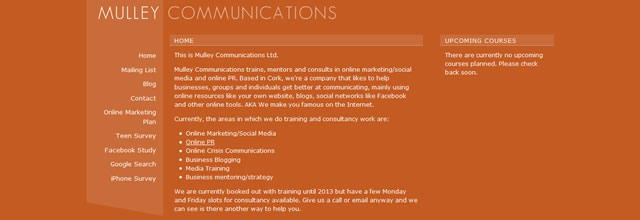
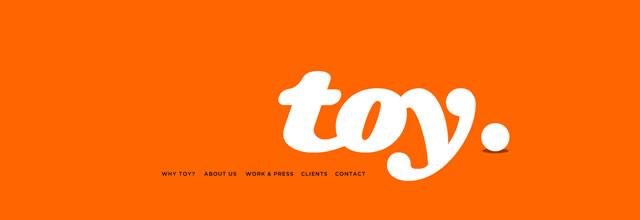
Большое количество оранжевого, как и другого теплого цвета, может выглядеть отпугивающе или даже агрессивно (Mulley). Однако даже в таком случае можно добиться некоторой гармонии (Toy NY):
Использование оранжевого с холодными цветами
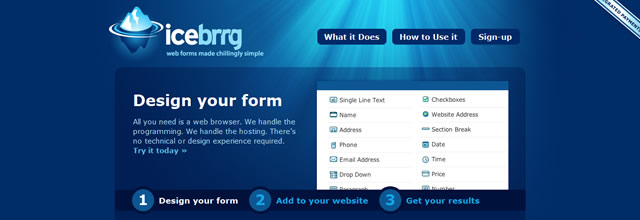
Холодные цвета хорошо подходят для основной гаммы дизайна, однако использование только их делает сайт скучным (Icebrrg.com):
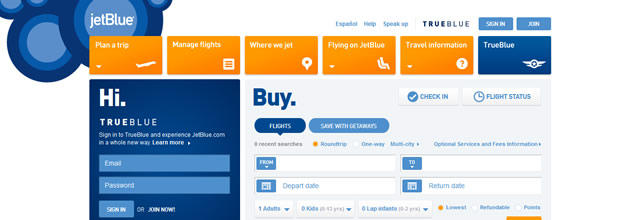
Добавив немного оранжевого, можно заметно оживить сайт (Jet Blue):
Сложность использования оранжевого с другими теплыми цветами
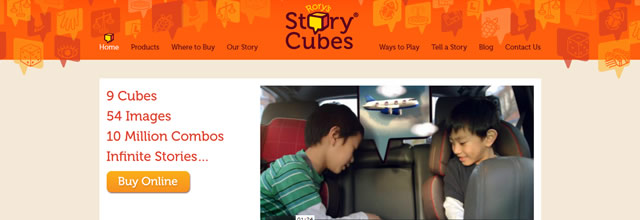
Оранжевый, красный или желтый цвета непросто сочетать друг с другом, нужно быть очень осторожным, чтобы не получился «вырви глаз» дизайн (Story Cubes):
Читабельность
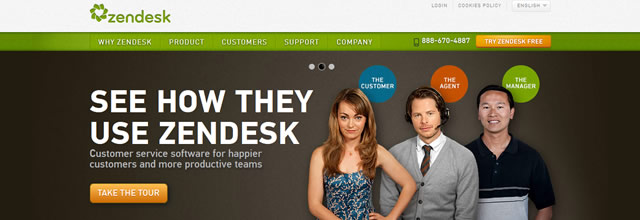
Оранжевый — светлый цвет, поэтому для текста он подходит плохо, даже на темном фоне. Лучше его использовать в качестве фона (ZenDesk):
Другое использование
Оранжевый отлично подходит для придания контраста и яркости фотографиям, например можно добавить цвета черно-белым фото:
Вывод
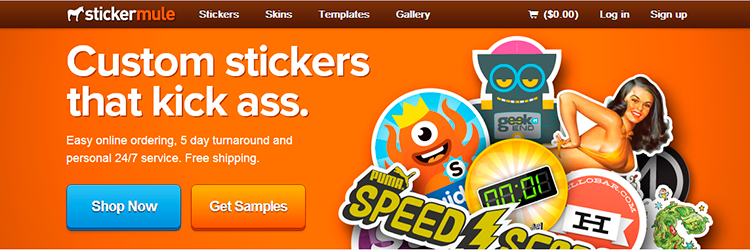
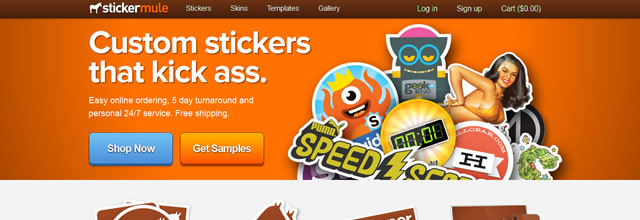
Оранжевый цвет — яркий, живой и необычный, использовать его нужно там, где это уместно. Например, сайту фирмы, торгующей веселыми стикерами такая гамма подходит, но серьезной организации, вроде банка — нет:

Конечно же нет четких правил использования ярких цветов в веб-дизайне, во многом итоговый результат зависит от общего чувства цвета дизайнера. Надеюсь, статья поможет немного улучшить этот скилл.
Примеры взяты из статьи на speckyboy.com.
Автор: grokru