В графических редакторах очень легко менять яркость или контраст изображений, применять различные фильтры. С недавних пор это можно делать и средствами CSS прямо на веб-страницах с помощью CSS Filter Effects.

Демонстрация / Скачать исходники / Спецификация Filter Effects 1.0
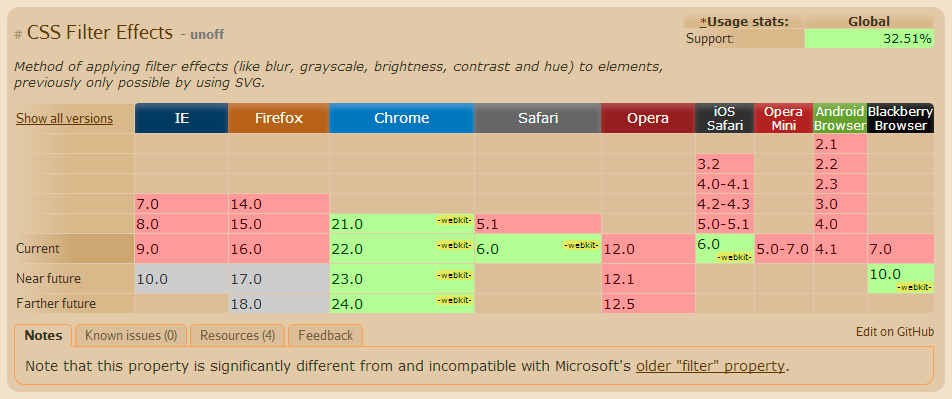
Поддержка браузерами
Как обычно, браузеры, поддерживающие данный параметр, можно посмотреть на caniuse.com:

Эффекты
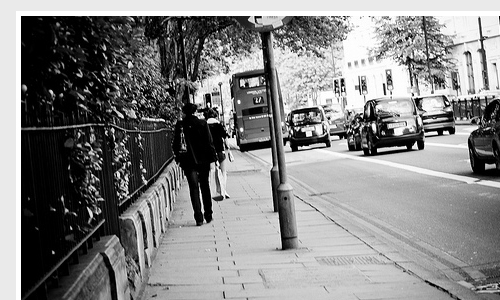
Применение эффектов очень простое, например, такая конструкция применяется для перевода цветного изображения в черно-белое:
img {
-webkit-filter: grayscale(100%);
}

Сепия, аля Инстаграм:
img {
-webkit-filter: sepia(100%);
}

В обоих эффектах можно устанавливать уровень эффекта от 0 до 100%.
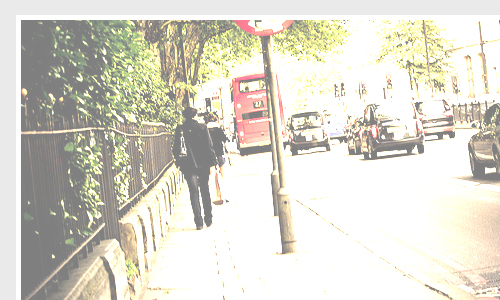
Яркость, 50%:
img {
-webkit-filter: brightness(50%);
}

brightness может принимать отрицательные значения, изображение будет затемняться:
img {
-webkit-filter: brightness(-50%);
}
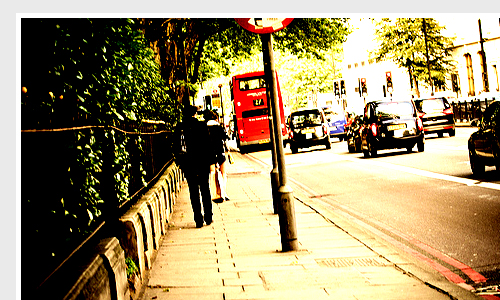
При 100% эффекта contrast изображение не меняется, поэтому можно установить 200%:
img {
-webkit-filter: contrast(200%);
}

Эффекты можно комбинировать:
img {
-webkit-filter: grayscale(100%) contrast(150%);
}
Так можно получить красивый hover-эффект:
img:hover {
-webkit-filter: grayscale(0%);
}
img:hover {
-webkit-filter: sepia(0%);
}
img:hover {
-webkit-filter: brightness(0%);
}
img:hover {
-webkit-filter: contrast(100%);
}
Эффект blur:
img:hover {
-webkit-filter: blur(5px);
}
В спецификации подробно описаны остальные эффекты, такие как hue-rotate, invert и saturate. Но они гораздо менее применимы на живых проектах.
Примеры с сайта hongikat.com
Автор: grokru






