Первое впечатление — это все. Пословица «По одежке встречают, по уму провожают» актуальна не только в жизни, но и в дизайне. Впечатление от дизайна состоит из множества факторов, и один из важнейших — это цвет.
Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.
Основные цвета (Primary Colors)

Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
Вторичные цвета (Secondary Colors)

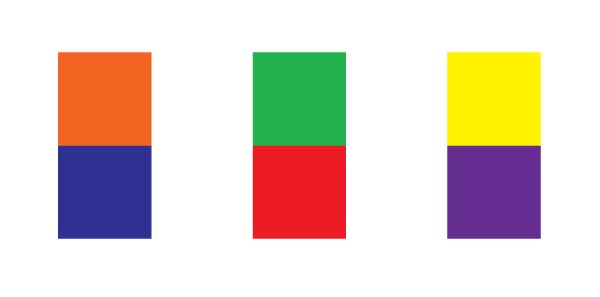
Если равномерно смешать красный и желтый, желтый и синий, синий и красный получатся соответственно вторичные цвета — оранжевый, зеленый и фиолетовый. Сочетание этих цветов в проекте может придать дизайну контраст.
Третичные цвета (Tertiary Colors)

Третичный цвет получается если смешать основной и вторичный. Например, красный-фиолетовый, синий-фиолетовый, синий-зеленый, желтый-зеленый, красный-оранжевый, желтый оранжевый.
Мы разобрались с основами «колеса цветов». С помощью него легко подбирать хорошо сочетающиеся цвета для дизайна. Перейдем к более сложным сочетаниям.
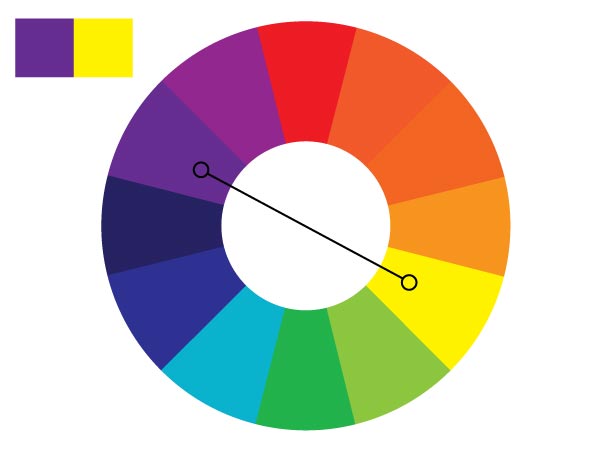
Дополнительные цвета (Complementary Colors)


Как понятно из схемы, дополнительные цвета противоположны друг другу на колесе. Придают дизайну больше контраста, но использовать их следует с осторожностью, иначе будет «вырви-глаз-дизайн»
Аналогичные цвета (Analogous Colors)


Располагаются рядом на колесе цветов. Соседние цвета создают ощущение разнообразия, например синий-зеленый или желтый-оранжевый.
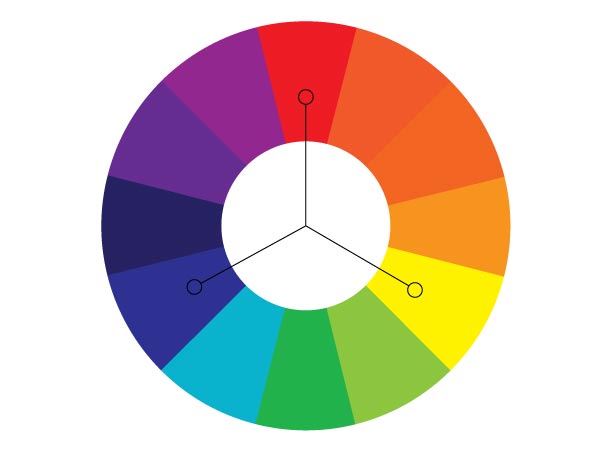
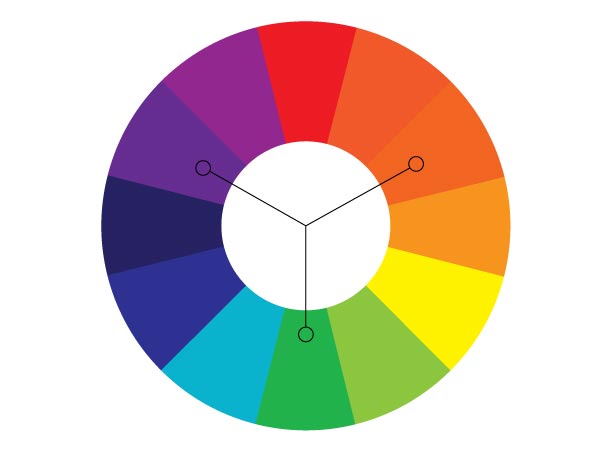
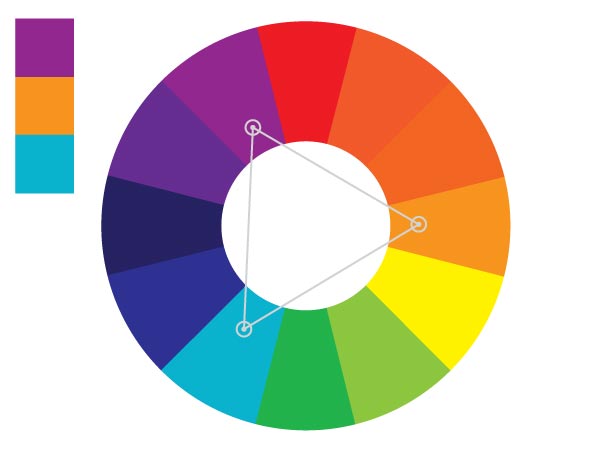
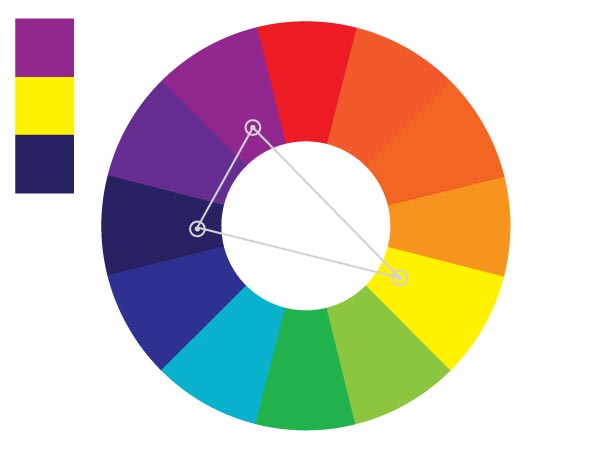
Триады (Triads)


Используя триады на цветовом колесе можно добиться достаточного разнообразия, но в то же время хорошего баланса.
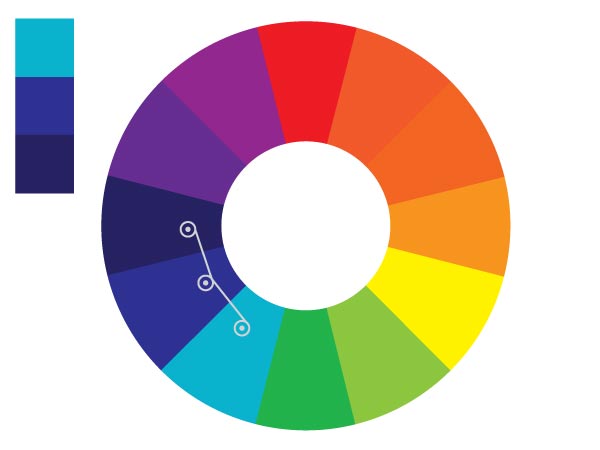
Расщепленные дополнительные цвета (Split Complementary Colors)

Такое сочетание цветов добавляет контраста и разнообразия дизайну.
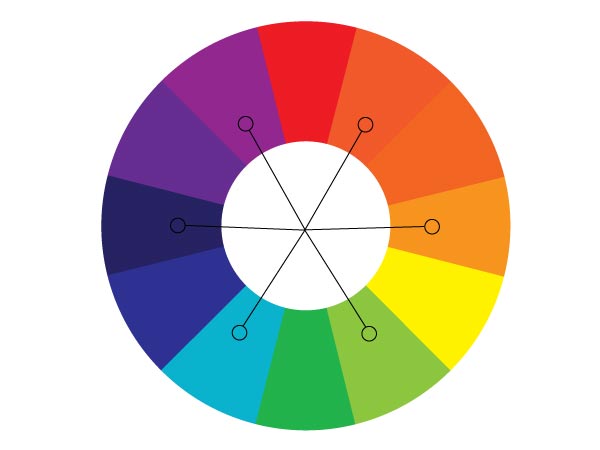
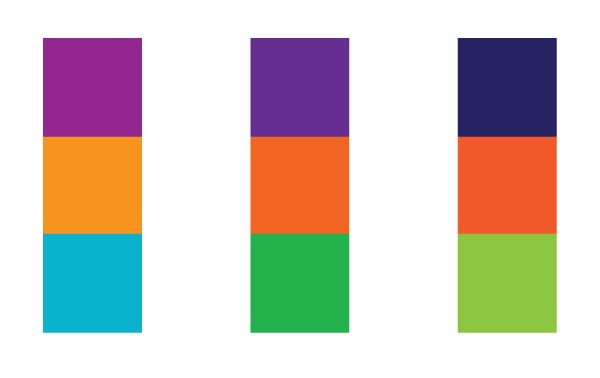
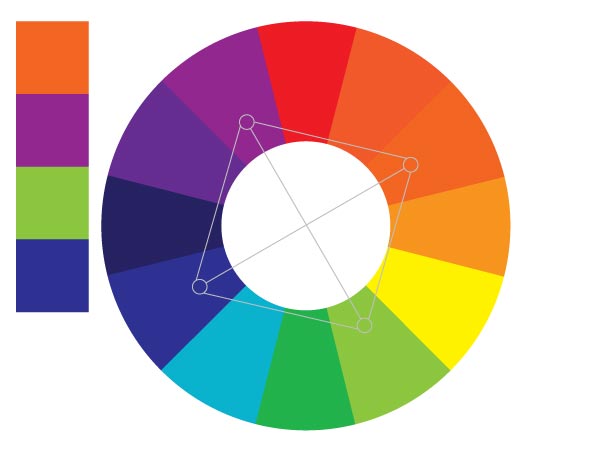
Квадратная схема (Square Colors)

Такая схема хорошо работает при одном усиленном цвете и трех приглушенных.
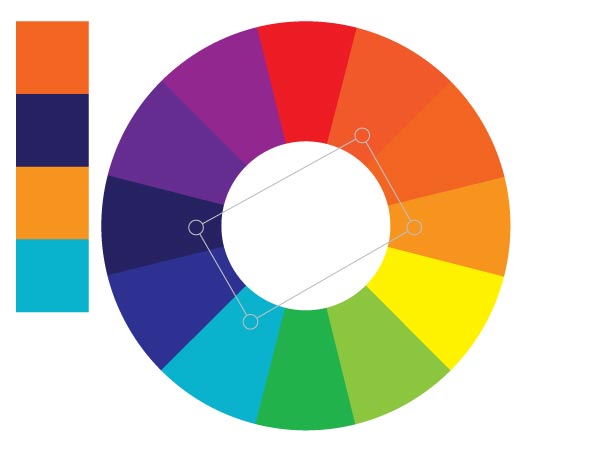
Прямоугольная схема (Tetradic Colors)

Похожа на предыдущую схему, а точнее просто ее вариация.
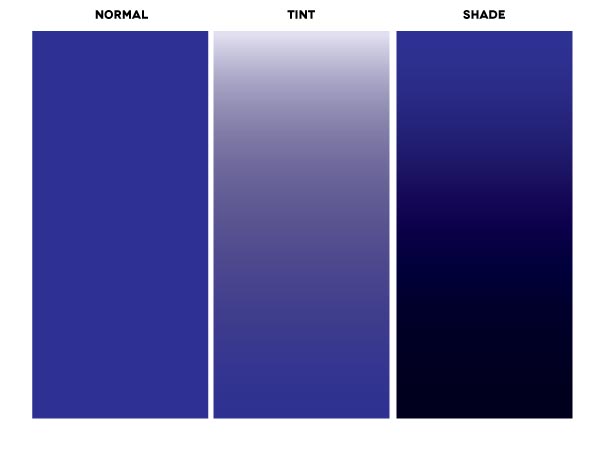
Использование света и тени (Tints and Shades)

Придает дизайну объем и цветовое разнообразие.
Теплые и холодные цвета (Warm and Cool Colors)


Холодные и теплые цвета сами по себе являются классическими цветовыми схемами. Главное их отличие в восприятии человеком. Теплые цвета вызывают летние ассоциации: тепло, солнце, зеленые пейзажи, а холодные цвета ассоциируется с зимой: холод, снег, пасмурная погода.
Понимание теория цвета и грамотное использование ее на практике — это один из важнейших навыков хорошего дизайнера. Правильное сочетания цветов на сайте улучшает общее восприятие дизайна и может вызывать различные эмоции.
В дополнение могу посоветовать kuler — очень крутой сервис для подбора цветовых схем от Adobe.

Картинки колеса цветов отсюда.
Автор: grokru




