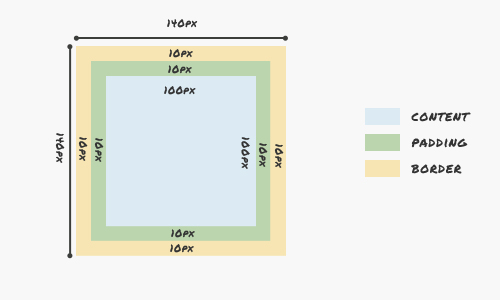
Раньше, если мы делали div шириной и высотой 100px, добавляли padding 10px и border 10px, то получался квадрат не 100х100, а 140х140 px:

Но иногда требуется, чтобы div был фиксированной ширины при любых значениях padding и border. В CSS3 нам поможет свойство box-sizing.
Использование box-sizing
У этого свойства есть два значения:
- content-box — по умолчанию, контент внутри div'а будет отображаться по-старому, т.е. как в примере выше: вместо 100х100 будет 140х140
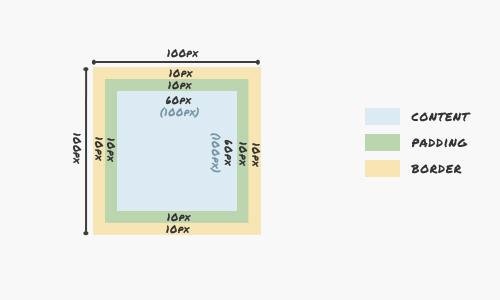
- border-box позволяет значения padding и border вычитать из ширины и длины блока, т.е. в нашем примере div останется с фиксированными параметрами, но для контента останется 60х60 px
div {
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid #eaeaea;
box-sizing: border-box;
-moz-box-sizing: border-box; /*Firefox 1-3*/
-webkit-box-sizing: border-box; /* Safari */
}

Поддержка браузерами
Свойство box-sizing поддерживает большинство современных браузеров: Firefox 3.6+, Safari 3+, Opera 8.5+ и Internet Explorer 8+. Актуальные данные можно посмотреть на сайте caniuse.com.
Практический пример
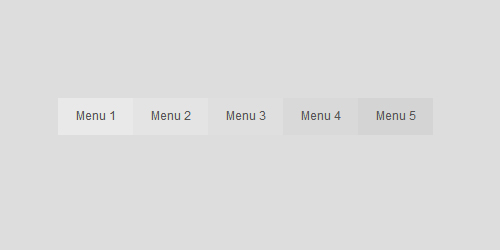
Рассмотрим реальный пример использования свойства box-sizing. Есть меню из пяти пунктов:
<ul>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
Добавим немного CSS, в т.ч. фиксированную ширину меню в 500 px и ширину каждого элемента в 100 px:
nav {
width: 500px;
margin: 50px auto 0;
height: 50px;
}
nav ul {
padding: 0;
margin: 0;
}
nav li {
float: left;
}
nav a {
display: inline-block;
width: 100px;
height: 100%;
background-color: #ccc;
color: #555;
text-decoration: none;
font-family: Arial, sans-serif;
font-size: 12pt;
line-height: 300%;
text-align: center;
}
nav a {
display: inline-block;
width: 100px;
height: 100%;
color: #555;
text-decoration: none;
font-family: Arial, sans-serif;
}
nav li:nth-child(1) a {
background-color: #E9E9E9;
border-left: 0;
}
nav li:nth-child(2) a {
background-color: #E4E4E4;
}
nav li:nth-child(3) a {
background-color: #DFDFDF;
}
nav li:nth-child(4) a {
background-color: #D9D9D9;
}
nav li:nth-child(5) a {
background-color: #D4D4D4;
border-right: 0;
}
Меню выглядит нормально:

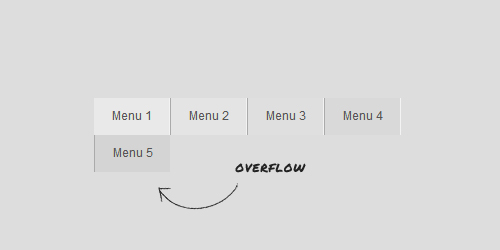
Но при добавлении левого или правого border'а последний пункт меню съезжает, потому что не помещается:
nav a {
border-left: 1px solid #aaa;
border-right: 1px solid #f3f3f3;
}

Но если использовать box-sizing, то этой проблемы нет:
nav a {
border-left: 1px solid #aaa;
border-right: 1px solid #f3f3f3;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
Полезное чтиво по теме
— Box-sizing: border-box — FTW — Paul Irish
— Make better Web pages by understanding the CSS box model — Tech Republic
Автор: grokru
