 Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.
Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.
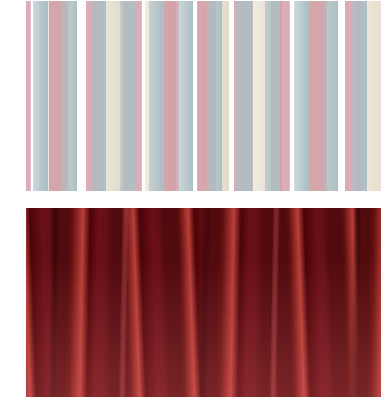
Во многих случаях можно сэкономить ещё больше, используя градиенты. Даже с учётом того, что пока практически все браузеры поддерживают свойство linear-gradient только с префиксами, суммарный объем кода CSS, необходимый для создания фона, в несколько раз меньше размера нескольких PNG с фрагментами, и, что ещё важнее — вообще не требует лишних запросов к серверу. Так, Эрик Мейер недавно привёл пример реализации первых двух фонов из оригинальной статьи Уокера на чистом CSS. Для простых цветных полосок (вверху) понадобилось 2.66 Кб кода CSS (с префиксами, без минификации и компрессии). В будущем, когда все популярные браузеры избавятся от префиксов, будет достаточно 0.59 Кб кода. В оригинальном примере изображения весили около 6 Кб + 3 запроса к серверу. Второй пример с занавесом (внизу) впечатляет ещё больше. Даже с префиксами получается примерно десятикратный выигрыш.
Код примеров вполне прямолинеен и прост. Я не стал приводить полный вариант со всеми префиксами, чтобы не загромождать статью. Вот верхний пример:
/* Простые вертикальные полоски */
background-image:
linear-gradient( /* первый слой */
0deg,
rgba(171,191,196,0.6),
rgba(171,191,196,8) 50%,
rgba(255,0,0,0) 50%,
rgba(255,0,0,0)
)
,
linear-gradient( /* второй слой */
0deg,
rgba(203,138,153,0.7),
rgba(203,138,153,0.7) 49%,
rgba(203,138,153,0.5) 50%,
rgba(255,0,0,0) 50%,
rgba(255,0,0,0)
)
,
linear-gradient( /* третий слой */
0deg,
rgba(220,209,185,0) 0%,
rgba(220,209,185,0) 20%,
rgba(220,209,185,0.4) 20%,
rgba(220,209,185,0.8) 80%,
rgba(255,0,0,0) 80%,
rgba(255,0,0,0)
)
;
background-size:
29px 100%,
37px 100%,
53px 100%
;
background-repeat: repeat-x;
height: 200px;
Вот нижний:
/* Занавес */
background-image:
linear-gradient( /* вертикальный градиент для всего фона */
90deg,
rgba(255,128,128,0.25),
rgba(255,128,128,0) 75%
)
,
linear-gradient( /* первый слой */
-1deg,
transparent,
transparent 30%,
#510A0E 35%,
#510A0E 40%,
#61100F 43%,
#B93F3A 50%,
#4B0408 55%,
#6A0F18 60%,
#651015 65%,
#510A0E 70%,
#510A0E 75%,
rgba(255,128,128,0) 80%,
transparent
)
,
linear-gradient( /* второй слой */
2deg,
#510A0E,
#510A0E 20%,
#61100F 25%,
#B93F3A 40%,
#4B0408 50%,
#6A0F18 70%,
#651015 80%,
#510A0E 90%,
#510A0E
)
; /* Мейер поленился делать третий слой :( */
background-size:
auto,
300px 100%,
109px 100%;
background-position:
background-repeat: repeat-x;
height: 400px;
Впервые совместить линейные градиенты и принцип цикады придумал Рэнди Меррил в июне 2011 года. До этого была не очень удачная попытка использовать радиальные градиенты для генерации псевдослучайного шума. Пока что повсеместному использованию такой техники мешает отсталость браузеров — чтобы заставить градиенты работать, придётся громоздить горы одинакового кода с разными префиксами, а для поддержки IE младше 10-й версии вообще использовать DXImageTransform.Microsoft.gradient()
Тем не менее, если вам хочется поэкспериментировать с «цикадиентами», вот несколько полезных ссылок:
- Таблица поддержки градиентов в разных браузерах.
- Коллекция узоров на CSS3.
- Визуальный генератор градиентов.
Автор: ilya42




