Анимация и переходы позволяют разработчикам визуализировать изменения и модернизировать контент. Динамичный дизайн улучшает веб-сайты, а также делает их более привлекательными и понятными для восприятия.
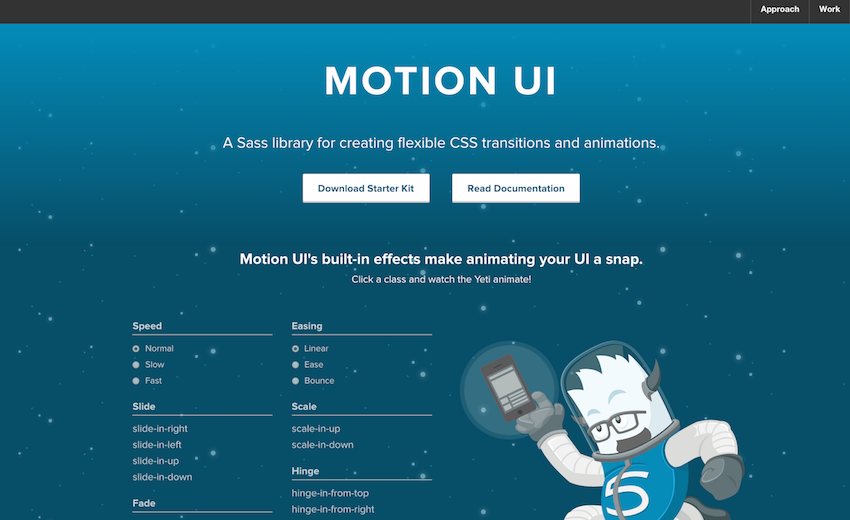
Можно самостоятельно анимировать различные элементы страницы или же воспользоваться Motion UI. Это библиотека для создания плавных переходов и анимаций на Sass, вышедшая из семейства Foundation.

Начало работы
Zurb предоставляет разработчикам удобный стартовый пакет, который содержит укомплектованный CSS. Поэтому вовсе необязательно пользоваться Motion UI вместе с Sass. Пакет можно загрузить со страницы сайта и быстро начать прототипирование с использованием готовых классов для анимаций и переходов CSS.
Стартовый пакет содержит файл index.html. Если необходимы более глобальные настройки, можно установить полную версию, содержащую .scss files с npm или Bower.
Есть три основных типа предопределенных классов CSS в Motion UI:
Классы перехода – они позволяют добавлять переходы (скольжение, постепенное исчезновение и другие эффекты) к элементам HTML.
Slide:
.slide-in-down
.slide-in-left
.slide-in-up
.slide-in-right
.slide-out-down
.slide-out-left
.slide-out-up
.slide-out-right
Fade:
.fade-in
.fade-out
Hinge:
.hinge-in-from-top
.hinge-in-from-right
.hinge-in-from-bottom
.hinge-in-from-left
.hinge-in-from-middle-x
.hinge-in-from-middle-y
.hinge-out-from-top
.hinge-out-from-right
.hinge-out-from-bottom
.hinge-out-from-left
.hinge-out-from-middle-x
.hinge-out-from-middle-y
Scale:
.scale-in-up
.scale-in-down
.scale-out-up
.scale-out-down
Spin:
.spin-in
.spin-out
.spin-in-ccw
.spin-out-ccw
Классы анимации — позволяют использовать различные эффекты тряски, шевеления и вращения. В них задается имя анимации и правила по которым она работает (что, откуда и куда анимировать).
.shake: горизонтальное сотрясание элемента.
.wiggle: поворот элемента назад и вперед.
.spin-cw: один поворот элемента.
.spin-ccw: один поворот элемента против часовой стрелки.
Классы модификации – взаимодействуют с классами перехода и анимации, позволяют задавать скорость, временной период, задержку движения и т.д.
Speed:
.slow (750ms)
.fast (250ms)
Timing:
.linear
.ease
.ease-in
.ease-out
.ease-in-out
.bounce-in
.bounce-out
.bounce-in-out
Delay:
.short-delay (300ms)
.long-delay (700ms)
Создание HTML
Особенность предопределенных классов CSS состоит в том, что они могут использоваться не только в качестве классов, но и как другие атрибуты HTML. Атрибуты slow и ease используются, как классы, а data-animation создан для scale-up перехода. При нажатии на кнопку Click me возникает определенный эффект.
<div class="transitions">
<button type="button">Click Me</button>
<img id="boom" data-animation="scale-in-up"
class="slow ease" src="#" alt="#">
</div>
Анимация и Переходы с jQuery
Motion UI также включает небольшую библиотеку JavaScript, которую можно найти в стартовом пакете в motion-ui-starter > js > vendor > motion-ui.js.
Создать объекты в Motion UI можно с помощью animateIn() и animateOut().
$(function() {
$(".button").click(function() {
var $animation = $("#boom").data("animation");
MotionUI.animateIn($("#boom"), $animation);
});
});
И в итоге при нажатии на кнопку Click Me надпись «Boom» становится динамичной.

* {
background-color: #000;
}
.transitions {
text-align: center;
width: 100%;
height: 100%;
}
.button {
margin: 20px 0;
}
#boom {
display: block;
width: 60%;
max-width: 960px;
margin: 0 auto;
}
Создавать переходы и анимацию возможно и другими способами. Например, в примере выше не обязательно использовать data-animation пользовательского атрибута. Можно поступить следующим образом:
$('#boom').addClass('scale-in-up');
Настройки с Sass
Предварительно сделанные Motion UI классы CSS используют произвольное значения, которые легко настраиваются с помощью Sass. За каждым переходом и анимацией следует примесь Sass, позволяющая изменять настройки эффекта. Таким образом, ипоявляется возможность легко создать анимацию или переход исключительно под свои задачи.
Чтобы настроить переход или анимацию, прежде всего надо найти соответствующую примесь. Файл _classes.scss содержит названия собранных классов CSS с соответствующими примесями.
Пример:
// Transitions
@mixin motion-ui-transitions {
...
// Scale
.scale-in-up { @include mui-zoom(in, 0.5, 1); }
...
}
Motion UI использует префикс mui- для примеси. У каждой примеси есть собственный файл.
@mixin mui-zoom(
$state: in,
$from: 1.5,
$to: 1,
$fade: map-get($motion-ui-settings, scale-and-fade),
$duration: null,
$timing: null,
$delay: null
) { ... }
Формирование классов модификатора
Классы модификатора, которые управляют поведением анимации и переходов, также конфигурируют с Sass, меняя значения соответствующих переменных в файле _settings.scss.
После внесенных изменений, Motion UI будет использовать новое значение по умолчанию при создании анимации и переходов.
Автор: ua-hosting.company