Примечание переводчика: визит под кат этого поста означает большие объёмы потреблённого трафика. И это иронично, если учесть поднятую тему. Но всё сразу встаёт на свои места, если помнить, что в оригинале это было выступление в прошлом ноябре в Сиднее длиной почти в час. Чтение поста занимает куда меньше времени. В форме видеозаписи (1280×720) речь занимает два гигабайта. Пост же занимает всего лишь 12 МиБ. Рекомендуется просмотр на широких мониторах.
Перед началом тирады я хотел бы обратить внимание на то, что прекрасные сайты бывают любых форм и размеров. И я здесь не собираюсь кого-то пристыживать за количество использованных бит, объём использованных ресурсов и так далее. Я люблю большие сочные галереи изображений, мне нравятся огромные эксперименты на JavaScript, я смотрю онлайн-видео в высоком разрешении, как и все вы. Я считаю, что подобное замечательно.
Выступление совсем не об этом. Я хотел бы поговорить об этом общественном кризисе здоровья, этом ожирении сайтов. Отличные дизайнеры, которые задумываются о вебе как я или даже больше, почему-то делают страницы, которые становятся больше. Речь пойдёт о текстовых в своей основе сайтах, которые по каким-то непостижимым причинам с каждым годом становятся всё больше и больше.
В этом выступлении я дам примеры, поскольку иначе получилось бы слишком абстрактно. И не ради того, чтобы пристыдить кого-то, кроме нескольких больших компаний, которые я покритикую за то, что они ломают веб. Но я понимаю отдельных людей, которые работают над этими проектами под давлением и принуждением.
Кризис
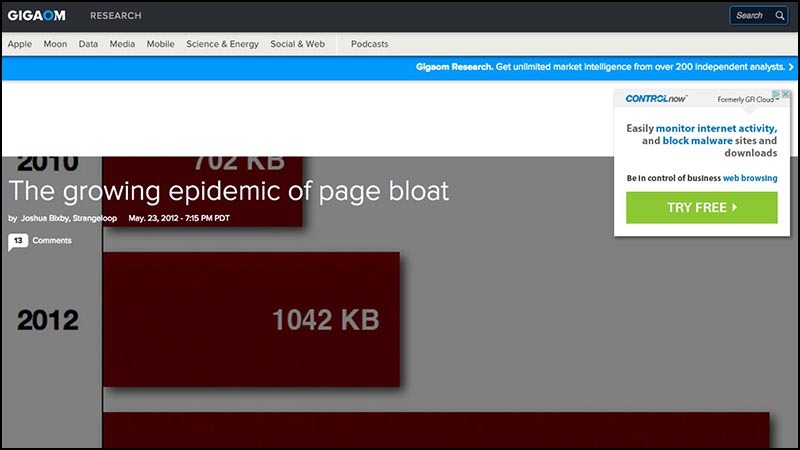
 Что такое кризис ожирения сайтов? Вот статья 2012 года с сайта Gigaom «Растущая эпидемия раздутия страниц». Она предупреждает, что средний размер страницы вышел за мегабайт. Сама статья имеет размер 1,8 мегабайта.
Что такое кризис ожирения сайтов? Вот статья 2012 года с сайта Gigaom «Растущая эпидемия раздутия страниц». Она предупреждает, что средний размер страницы вышел за мегабайт. Сама статья имеет размер 1,8 мегабайта.
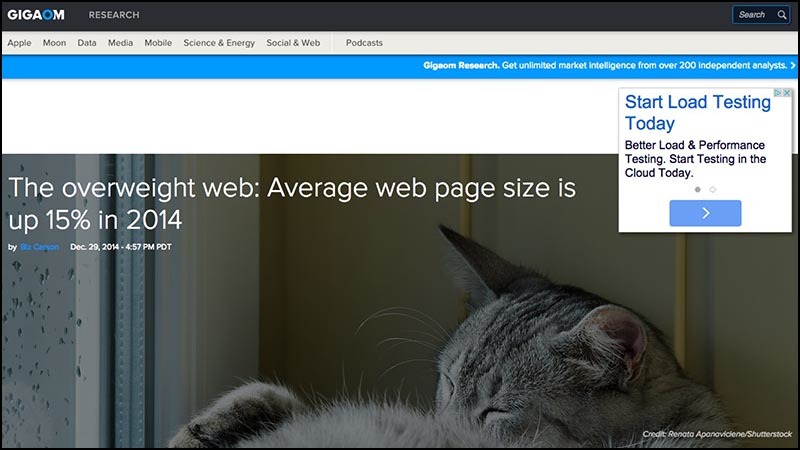
 Вот почти такая же статья «Веб с избытком веса» с того же сайта от 2014 года, два года спустя. Статья предупреждает, что средний размер страницы приближается к 2 мегабайтам.
Вот почти такая же статья «Веб с избытком веса» с того же сайта от 2014 года, два года спустя. Статья предупреждает, что средний размер страницы приближается к 2 мегабайтам.
Сама статья имеет размер 3 мегабайта.
Если такой тренд сохранится, то статьи с предупреждениями о размерах страниц выйдут за 5 мегабайтов к 2020 году.
Проблема с выбором конкретного порога размера состоит в том, что подобное заставляет аномалии становиться нормой1. То, что сегодня считается жутко раздутым сайтом, завтра становится типичной страницей, а в следующем году это уже элегантный изящный дизайн.
Я хотел бы предложить закрепить размер к чему-то более постоянному.
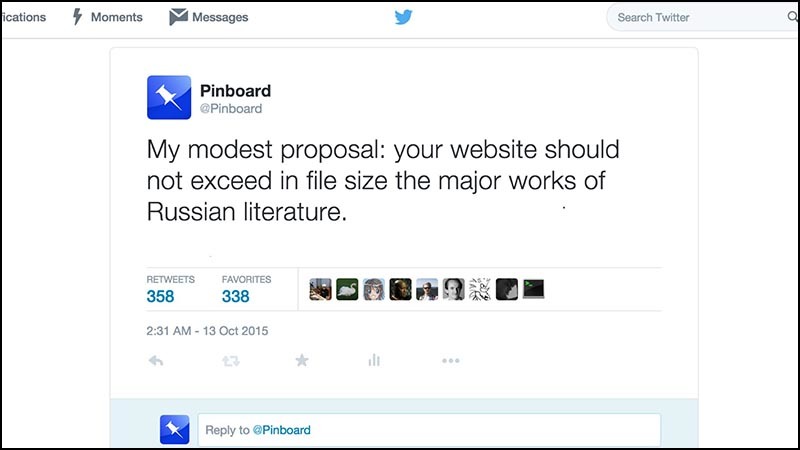
 Повторю предложение, которое сделал в Twitter: ваш сайт, если он текстовый (типа статьи), не должен превышать в файловом размере главные работы русской литературы.
Повторю предложение, которое сделал в Twitter: ваш сайт, если он текстовый (типа статьи), не должен превышать в файловом размере главные работы русской литературы.
Это очень щедрое мерило. Я бы мог выбрать французскую, где романы тонкие. Но я выбрал русскую с её репутацией тяжеловесности — большие кирпичи цельной прозы.
К примеру, в «Обломове»2 Гончарова заглавный герой первую сотню страниц встаёт из кровати.
 Если вы откроете этот твит в браузере, то вы увидите страницу на 900 КБ.
Если вы откроете этот твит в браузере, то вы увидите страницу на 900 КБ.
Это почти на 100 КБ больше, чем полный текст «Мастера и Маргариты», наполненного мистикой и комедией романа Булгакова о Дьяволе, который наведывается в Москву со своей свитой (включая огромного кота!) во время Большого террора 1937 года. Роман прерывается параллельным повествованием о жизни Понтия Пилата, Иисуса Христа и верном, но ненадёжном апостоле Матфее.
На один твит.
Это отличная книга, и вам стоит её прочесть. Это отличный твит, и его вы уже прочитали. Всё, что я хочу сказать: они не должны быть одного размера.
 Или рассмотрите эту статью на 400 слов на Medium. Там есть такое предложение:
Или рассмотрите эту статью на 400 слов на Medium. Там есть такое предложение:
«Команды, которые не не понимают, для кого и для чего они создают, склонны к написанию раздутых продуктов.»
Команда Medium сделала так, что эта крупица гениальности требует 1,2 мегабайта.
 Это длиннее, чем размер «Преступления и наказания», психологического триллера Достоевского о доведённом до нищеты студенте, который забивает голову мыслями о Наполеоне и заставляет себя убить пожилую ростовщицу.
Это длиннее, чем размер «Преступления и наказания», психологического триллера Достоевского о доведённом до нищеты студенте, который забивает голову мыслями о Наполеоне и заставляет себя убить пожилую ростовщицу.
Пытаемый виной, настолько перепутанный своим преступлением, что он даже забыл забрать деньги, Раскольников ввязывается в игру в кошки-мышки с коварным следователем, а потом находит искупление в неправдоподобной любви святой проститутки.
Всё это Достоевский написал в свете свечи, от руки, пером, чёрт возьми.
 Вот недавняя статья «(Не такая уж и) краткая история раздутия в вебе».
Вот недавняя статья «(Не такая уж и) краткая история раздутия в вебе».
Она повторяет обычные причины, по которым раздутие плохо, но также включает эту фразу: «тяжёлые страницы часто бывают медленными, а медленные страницы означают несчастливых пользователей».
Эта цитата могла напомнить знаменитую строчку, которая открывает роман «Анна Каренина»:
 «Все счастливые семьи похожи друг на друга, каждая несчастливая семья несчастлива по-своему.»
«Все счастливые семьи похожи друг на друга, каждая несчастливая семья несчастлива по-своему.»
 Но не такая уж и краткая история раздутия в вебе куда длиннее «Анны Карениной». Сравнение неверно, роман длится всего лишь 1,8 МБ.
Но не такая уж и краткая история раздутия в вебе куда длиннее «Анны Карениной». Сравнение неверно, роман длится всего лишь 1,8 МБ.
Реальная книга, с которой нужно сравнивать — это «Война и мир», примерно 3 МБ. Это размышление Толстого на тему, определяют ли отдельные люди великие события истории, или мы всё же плывём по непреодолимому течению исторической неизбежности.
 Вот статья с Yorkshire Evening Post, типичного представителя тысяч местечковых новостных сайтов. Она никак не исследует отношение между временем и личной волей:
Вот статья с Yorkshire Evening Post, типичного представителя тысяч местечковых новостных сайтов. Она никак не исследует отношение между временем и личной волей:
«Руководство больницы в Лидсе извиняется за перемешанные карри и крамбл»3.
 Эта мучительная история о смешивании двух блюд на тарелке в больнице почти могла выйти из под пера Марселя Пруста, для которого размачивание кусочка пирожного в чае стало отправной точкой для расширяющейся спирали ярких воспоминаний, 9 томами и 3 мегабайтами рукописной прозы позже увенчавшихся в понимании того, что время и память — это лишь обман чувств.
Эта мучительная история о смешивании двух блюд на тарелке в больнице почти могла выйти из под пера Марселя Пруста, для которого размачивание кусочка пирожного в чае стало отправной точкой для расширяющейся спирали ярких воспоминаний, 9 томами и 3 мегабайтами рукописной прозы позже увенчавшихся в понимании того, что время и память — это лишь обман чувств.
Одни лишь скрипты в статье про карри и крамбл длиннее, чем «В поисках утраченного времени». Размер всей статьи — почти 40 МБ.
У меня есть предложение, чтобы браузеры как-то показывали этот вес. Может, они бы падали, а потом их нужно было бы поднимать из-за веса страниц. Так получилось бы какое-то понимание огромности. Особенно хорошо такое работало бы на мобильных устройствах: стороны могли бы взрываться.
 Я могу продолжить в этом духе. И так и сделаю, поскольку мне нравится!
Я могу продолжить в этом духе. И так и сделаю, поскольку мне нравится!
Вот статья о «Лучших методах улучшения онлайн-производительности». Одним из простых методов является не делать страницы размером в 3,1 МБ.
Статья упоминает, что Google смогла увеличить вовлечённость пользователей в Google Maps путём уменьшения страницы с 100 КБ до 80 КБ. А вы помните времена, когда сервис Google Maps, самое продвинутое веб-приложение в ту эпоху, был в тридцать пять раз меньше, чем современная новостная статья?
 Ожирение в вебе может принимать странные формы. К примеру, Тим Кадлек отлично пишет и выступает на тему производительности. Его личный сайт — это маленькая модель бережливости. Тим много знает о том, как уменьшить раздутие.
Ожирение в вебе может принимать странные формы. К примеру, Тим Кадлек отлично пишет и выступает на тему производительности. Его личный сайт — это маленькая модель бережливости. Тим много знает о том, как уменьшить раздутие.
Но слайды его недавней речи о производительности доступны только на 9-мегабайтовой странице или в 14-мегабайтовом PDF.
 Давайте я закончу прекрасной статьёй TechTimes, которая предупреждает, что Google собирается помечать большие страницы специальным «медленным» значком в выдаче мобильного поиска.
Давайте я закончу прекрасной статьёй TechTimes, которая предупреждает, что Google собирается помечать большие страницы специальным «медленным» значком в выдаче мобильного поиска.
Статья как-то умудряется достичь размера в 18 мегабайтов, включая (в том просмотре, который я замерил) 3-мегабайтный видеоролик с K-Y Jelly, «интимным лубрикантом».
Сегодня нужно много интимного лубриканта, чтобы бродить по неотфильтрованному вебу.
Что за ерунда происходит?
Ложные решения
 Проблему признают все. Подобные страницы ужасны и на ноутбуке (у моего вентилятор гнал все три недели, что я готовил речь), а на мобильных устройствах это вообще ад. И издатели принимают меры.
Проблему признают все. Подобные страницы ужасны и на ноутбуке (у моего вентилятор гнал все три недели, что я готовил речь), а на мобильных устройствах это вообще ад. И издатели принимают меры.
В мае 2015 года Facebook анонсировал Instant Articles, специальный формат для новостных статей, созданных для практически мгновенной загрузки в ленту Facebook.
Facebook сделал это объявление на 6,8-мегабайтной странице, занятой портретной фотографией какого-то мужика. Он в Facebook даже не работает, это лишь фоторедактор National Geographic.
Ниже на странице можно увидеть 41-мегабайтный видеоролик, единственный способ узнать о проекте. В видеоролике редактор восхваляет интереснейшие ненужности нового формата вроде изменения размеров фотографий по повороту устройства. Это означает, что если телефон не держать ровно, фотографии поплывут как в документалке Кена Бёрнса4.
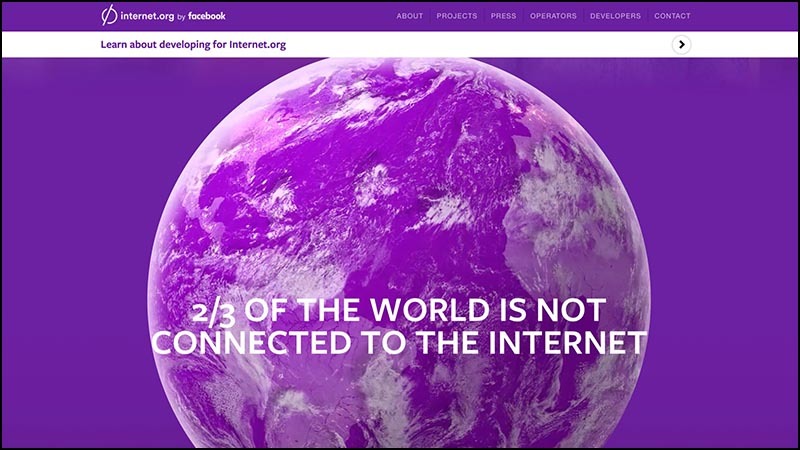
 Также компания Facebook запустила internet.org, попытку расширить доступ в Интернет. Эмоциональная страница включает рассказы людей из различных развивающихся стран о том, что для них значит доступ в Интернет.
Также компания Facebook запустила internet.org, попытку расширить доступ в Интернет. Эмоциональная страница включает рассказы людей из различных развивающихся стран о том, что для них значит доступ в Интернет.
Ну вы знаете, что будет дальше. Я оставил вкладку с Internet.org и ушёл на обед, а когда вернулся, обнаружил, что она передала больше четверти гигабайта данных.
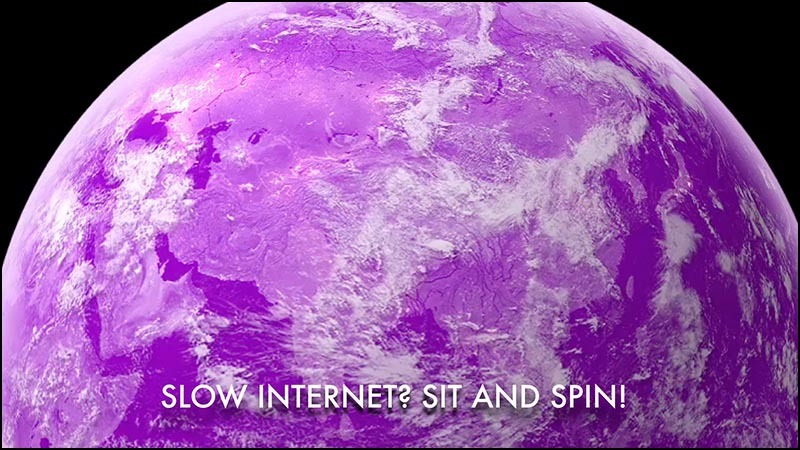
 Но Мачей, скажете вы. Не может же быть, что эта Земля — это гигантский видеофайл в 16 МБ, на котором вращается планета? Но так оно и есть.
Но Мачей, скажете вы. Не может же быть, что эта Земля — это гигантский видеофайл в 16 МБ, на котором вращается планета? Но так оно и есть.
Это посыл Facebook миру: «Интернет медленный. Сидите и вращайтесь.»
И плохой канал — это не специфичная для стран третьего мира проблема! Я уже достаточно наколесил по Австралии и знаю, что в сельской местности в Тасмании и Квинсленде продавцы относятся к WiFi как к бренди со столетней выдержкой.
Покупать можно сколько угодно, но стоит целое состояние и даётся крошечными порциями. И после третьей или четвёртой порции на тебя смотрят с удивлением.
Даже в местах с хорошим подключением типа Сиднея мы сталкивались с проблемами, когда сигнал сети слабый, батарейка садится, а нужно загрузить какой-то огромный кусок сайта с видео и скриптами и выудить оттуда важную тютельку информации вроде адреса ресторана.
 У меня есть простое решение: дизайнеры, которые вытворяют подобную пуергу уровня той страницы Facebook, заслуживают высшей меры наказания.
У меня есть простое решение: дизайнеры, которые вытворяют подобную пуергу уровня той страницы Facebook, заслуживают высшей меры наказания.
Их нужно заставлять пользоваться мышкой-шайбой от Apple до конца их карьеры. [Слушатели взвыли в ужасе.] Если годы не дают вспомнить, то это идеально круглая мышка. Выяснить, где кнопка, было невозможно, не посмотрев на мышь.
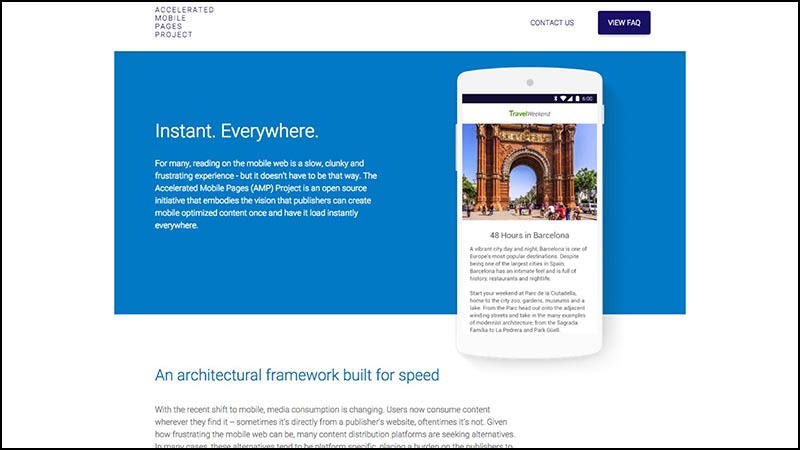
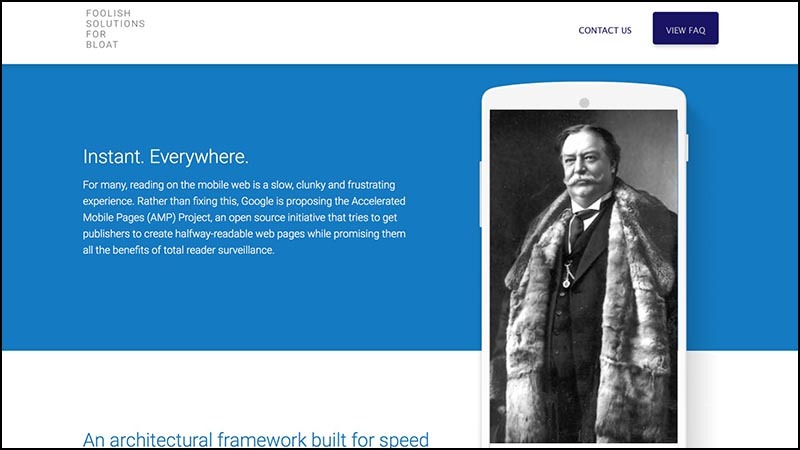
 Google запустила конкурента для Instant Articles, который называется Accelerated Mobile Pages. AMP — это специальное подмножество HTML, созданное для быстроты работы на мобильных устройствах.
Google запустила конкурента для Instant Articles, который называется Accelerated Mobile Pages. AMP — это специальное подмножество HTML, созданное для быстроты работы на мобильных устройствах.
Почему бы не давать обычный HTML без ненужной фигни? Вопрос остался без ответа.
Проект AMP напоказ опенсурсен, в нём участвуют всякие разные издатели. Из-за переизбытка любви к мобильному вебу Google добровольно взялась за инфраструктуры. Особенно за те части, которые следят за пользователем.
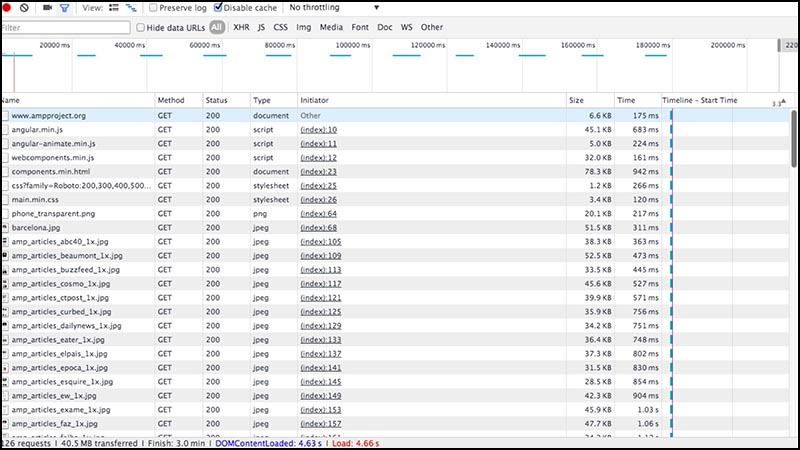
 Джереми Кейт показал мне, что страница с описанием AMP технически бесконечна в размере. Если открыть её в Chrome, то она будет продолжать бесконечно скачивать одну и ту же карусель с видео. На изображении это можно увидеть в морзянкоподобной серии линий загрузки, показывающих безжалостное скачивание 3,4 мегабайта видео вновь и вновь.
Джереми Кейт показал мне, что страница с описанием AMP технически бесконечна в размере. Если открыть её в Chrome, то она будет продолжать бесконечно скачивать одну и ту же карусель с видео. На изображении это можно увидеть в морзянкоподобной серии линий загрузки, показывающих безжалостное скачивание 3,4 мегабайта видео вновь и вновь.
Даже если открыть страницу в Safari, где каруселька сломана, страница всё равно успевает выесть 4 мегабайта.
Эти комично крупные заглавные страницы проектов по ускорению веба — эквивалент просмотра видеоролика про упражнения, где выступающий просто стоит и ест печенье.
Самые крупные в мире технологические компании не могут сделать для мобильных устройств быстрые и легковесные крошечные текстовые сайты, описывающие их будущие флагманские продукты по уменьшению раздутия страниц.
Я не могу представить более сильного признания поражения.
 Технический руководитель Google AMP ответил нам в Twitter. Он признал наличие раздутия. Он объяснил, что в Google были ограничения по ресурсам, и проект пришлось аутсорсить.
Технический руководитель Google AMP ответил нам в Twitter. Он признал наличие раздутия. Он объяснил, что в Google были ограничения по ресурсам, и проект пришлось аутсорсить.
Это произвело на меня глубокое эмоциональное впечатление. Я не считал, что Google находится в затруднительном положении. Мы так много говорим о том, что Google портит веб, а они не могут позволить себе сделать одностраничный сайт о флагманском продукте. Поэтому я наскрёб в глубине сердца сострадания и потратил несколько часов личного времени, делая мою собственную статичную версию сайта AMP.
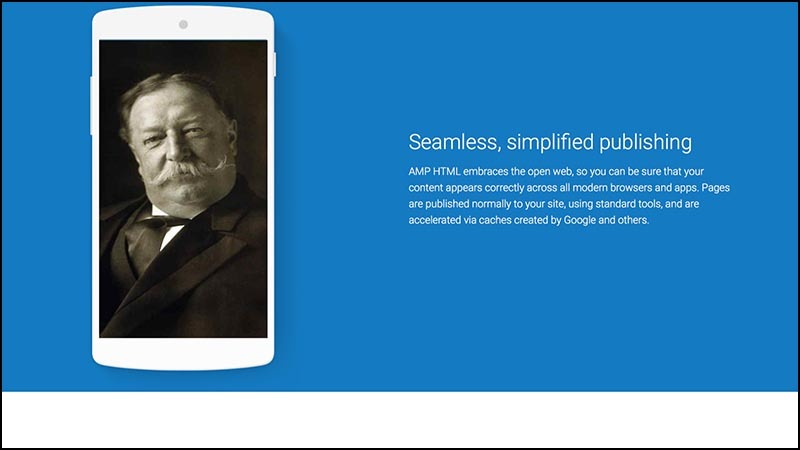
 Начал я с того, что заменил карусельки с изображениями на фотографии Уильяма Говарда Тафта5, который был самым крупным президентом Америки по массе и жутко солидным малым.
Начал я с того, что заменил карусельки с изображениями на фотографии Уильяма Говарда Тафта5, который был самым крупным президентом Америки по массе и жутко солидным малым.
Мне кажется, стало заметно лучше без неуместных анимаций оригинальной страницы.
 Вырезанием мусора6 за остаток дня после обеда мне удалось урезать размер страницы с оригинальных 4 МБ + ∞ до полумегабайта. Это в восемь раз меньше, чем в оригинале. Это не особо сильное достижение, уверен, у вас может получиться лучше.
Вырезанием мусора6 за остаток дня после обеда мне удалось урезать размер страницы с оригинальных 4 МБ + ∞ до полумегабайта. Это в восемь раз меньше, чем в оригинале. Это не особо сильное достижение, уверен, у вас может получиться лучше.
Я бесплатно предложил мои изменения Google, но, видимо, ограничения ресурсов настолько сильны, что нет времени даже на копирование.
 Этот проект вдохновил на тест Тафта:
Этот проект вдохновил на тест Тафта:
Улучшается ли дизайн страниц, если заменить каждое изображение фотографиями Уильяма Говарда Тафта?
Если да, то, наверное, эти картинки не особо-то и что-то значат для дизайна. По крайней мере, оставьте там Тафта! Вы же только что признались, что он там выглядит лучше. На него приятно смотреть: то ли это усы, то ли шубы, но выглядит он дружелюбно.
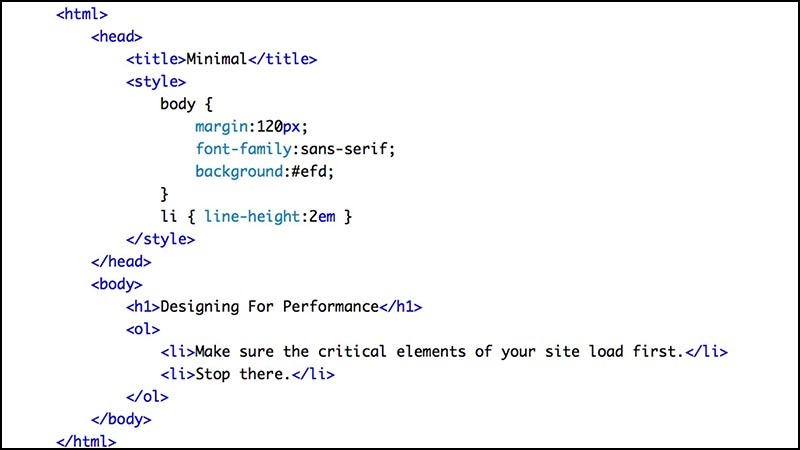
 Меня поражает убеждение в том, что размер страницы компактного дизайна должен быть выше, чем у обычной замусоренной страницы. Хочу поделиться простым секретом из двух шагов по улучшению производительности любого сайта.
Меня поражает убеждение в том, что размер страницы компактного дизайна должен быть выше, чем у обычной замусоренной страницы. Хочу поделиться простым секретом из двух шагов по улучшению производительности любого сайта.
- Отправьте пользователю самые важные элементы страниц. Убедитесь, что они рендерятся первыми.
- Остановитесь.
Вы же выдали то, что нужно пользователям. Зачем что-то ещё, что не нужно по определению? Проявляйте смелость в минимализме.
 Чтобы провести параллель со знаменитой мотивирующей речью7, я бы мог сегодня вечером с материалами, которые есть у вас, переписать сайты, которые я показал в начале выступления, и заставить их грузиться быстрее секунды. За два часа.
Чтобы провести параллель со знаменитой мотивирующей речью7, я бы мог сегодня вечером с материалами, которые есть у вас, переписать сайты, которые я показал в начале выступления, и заставить их грузиться быстрее секунды. За два часа.
А вы можете? Вы можете?
Конечно, можете! Это не тяжело! Мы знали, как делать простые сайты в 2002 году. Это не греческий огонь, дамасская сталь или ещё какой-то утерянный секрет, которым бредят историки.
Но мы сталкиваемся с давлением, заставляющим делать сайты больше.
Ставлю, что если бы вы пришли к клиенту и показали «рыбу» на 200 килобайтов, вас бы уволили. Даже если выглядело бы неплохо и чудом умудрялось содержать все нужные счётчики и мусор социальных медиа, который потребовали поставить. Просто сейчас в голове такой размер не укладывается.
 Если вы пытались сбросить вес, то вам знакомы эти ухищрения, которыми люди убеждают себя, что они тоньше, чем на самом деле. Можно втянуть брюхо, носить узкую рубашку, стоять на нужной части весов.
Если вы пытались сбросить вес, то вам знакомы эти ухищрения, которыми люди убеждают себя, что они тоньше, чем на самом деле. Можно втянуть брюхо, носить узкую рубашку, стоять на нужной части весов.
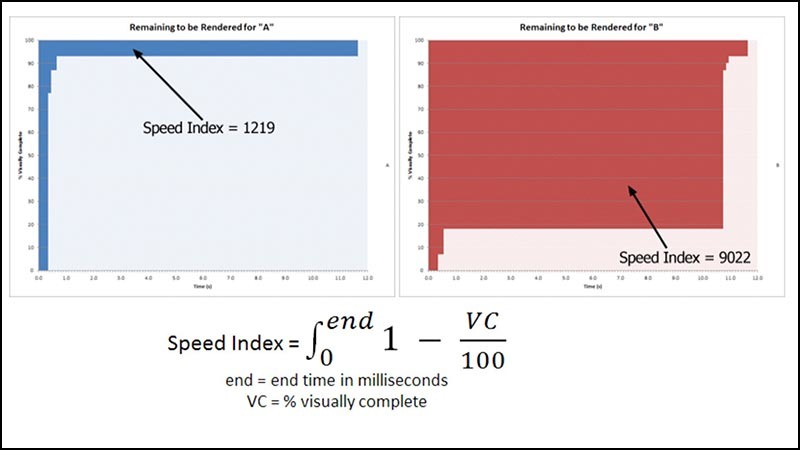
Подобное случается с тестами на производительность. Чтобы убедить себя, что наши тугие сайты загружаются быстро, мы проявили творческую жилку и изобрели новые метрики.
У Google есть одна из популярных, называется SpeedIndex. (Понять, что это Google легко, поскольку только они могли без особых раздумий высокомерно сунуть знак интеграла в определение.)
SpeedIndex говорит: важно то, как быстро рендерится видимая часть сайта. Неважно, что происходит ещё где-то на странице. Неважно, что канал соединения забит, а телефон раскалён. Неважно, что батарейка убывает на глазах. Всё в порядке до той поры, пока быстро рендерится та часть страницы, которую мы видим в окне браузера первой.
Конечно, какая часть страницы появится первой, неважно, если страница по окончании загрузки начнёт показывать промежуточную закрывающую экран рекламу8. Или если вы, как и многие другие мобильные пользователи, начинаете немедленно мотать страницу, ловя неоптимизированные куски со спущенными штанами.
Есть лишь одна метрика веб-производительности: время, которое прошло между кликом на ссылку и пропуском последнего баннера.
Всё остальное — это голимая ерунда.
 В обсуждениях с защитниками веб-производительности я иногда чувствую себя хиппи в разговоре с владельцем внедорожника о расходе топлива.
В обсуждениях с защитниками веб-производительности я иногда чувствую себя хиппи в разговоре с владельцем внедорожника о расходе топлива.
У них есть море разнообразных приёмов, чтобы улучшить расход. Немного сдуть переднее левое колесо, чтобы быстрее поворачивать. Поставить магнитик на крышку топливного бака. Загнуть боковые зеркала.
Большая часть разговоров про веб-производительность похожим образом пестрит техническими деталями: сжатие, асинхронная загрузка, планирование ассетов, группирование HTTP-запросов, пайплайнинг и минификация.
 Всё затмевает простое решение. Если нужно заехать только в магазинчик на углу, сядьте на велосипед.
Всё затмевает простое решение. Если нужно заехать только в магазинчик на углу, сядьте на велосипед.
Если нужно показать всего пять предложений текста, используйте обычный HTML. Да блин, просто дайте текстовый файл. Тогда не понадобятся хаки сжатия, знаки интеграла и сложные диаграммы Ганта, показывающие, что грузится в каком порядке.
Браузеры очень, очень хорошо показывают обычный HTML.
Технология есть.
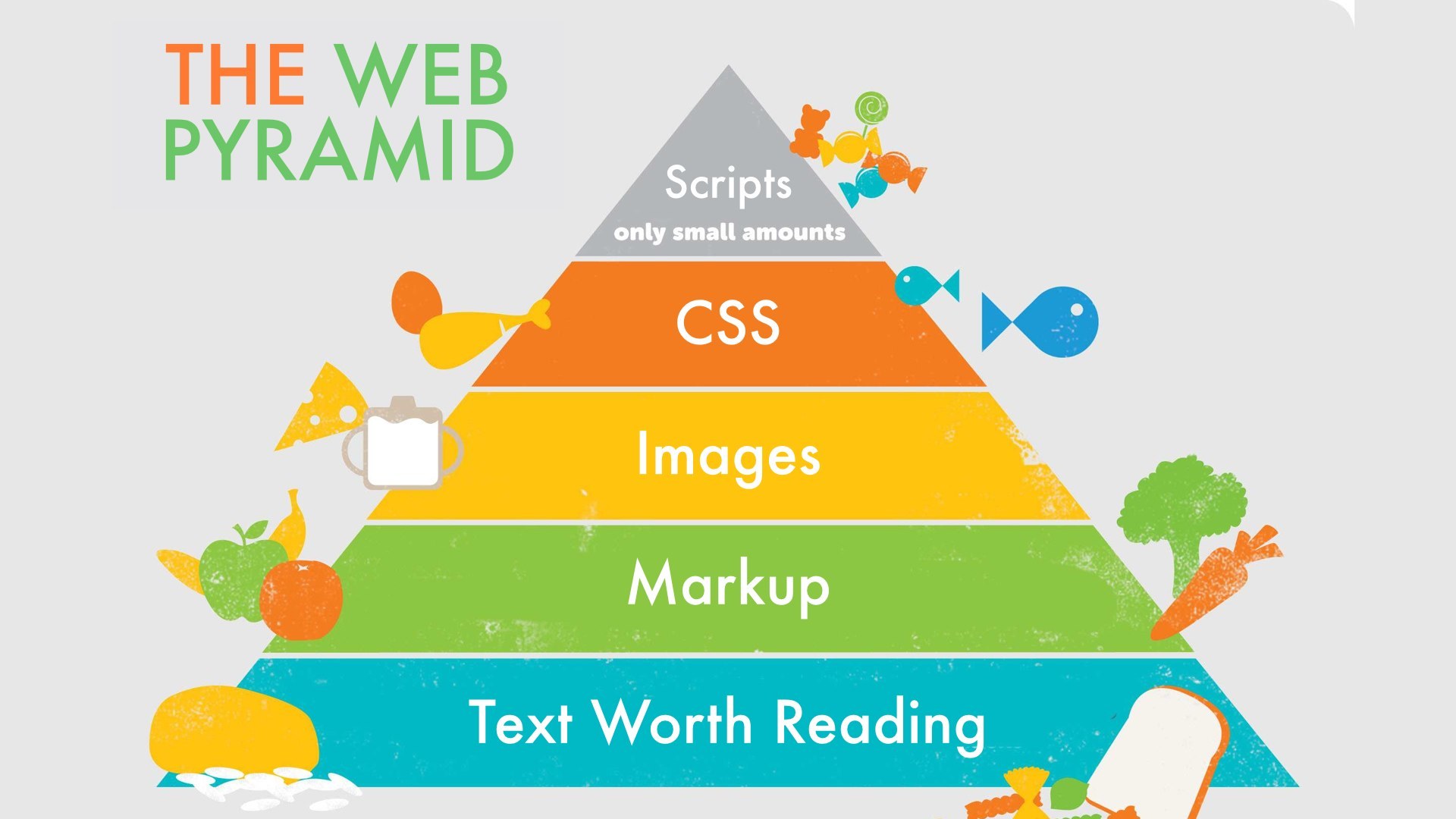
Раньше диетологи обожали концепт пищевой пирамиды. Думаю, нам нужна такая для веба, чтобы напомнить самим себе, как должен выглядеть здоровый сайт. Вот, что я рекомендую для сбалансированного сайта в 2015 году:
- Твёрдая основа из текста, достойного чтения, отформатированного здоровой порцией разметки.
- Умеренное количество изображений, которые иллюстрируют и задают тон дизайну. Не надо злоупотреблять — хорошенько их сожмите.
- Ложечка CSS.
- И затем очень скупо и только при необходимости щепотка JavaScript.
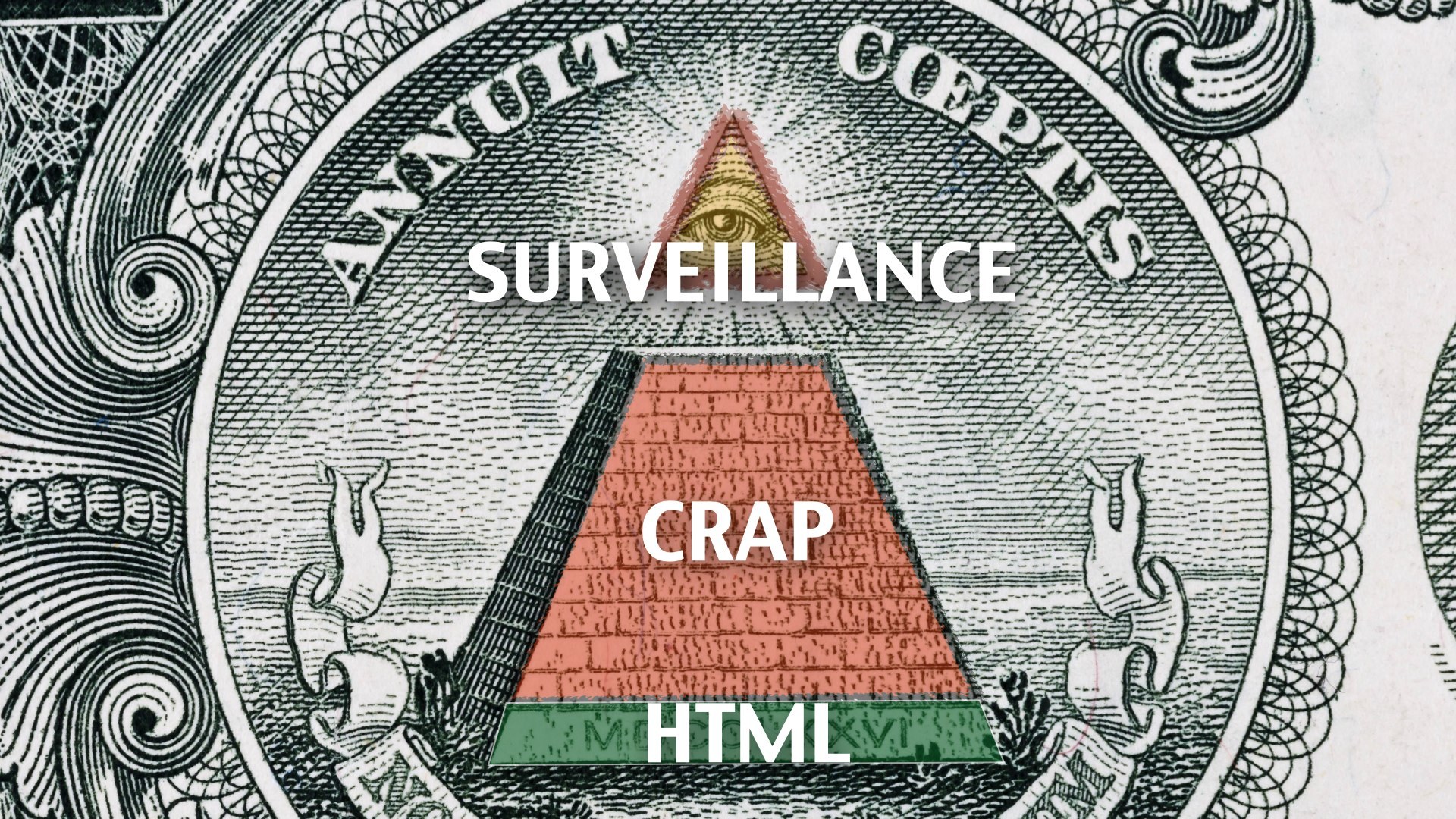
Вот как вместо этого выглядит веб-пирамида в реальности:
- Базовый слой HTML.
- Огромная куча ненужной требухи.
- Наверху целое море скриптов слежки.
Жирная реклама
 Веб-дизайнеры! Это не полностью ваша вина. Вы вкладываете душу в создание отличного сайта, заточенного на быстроту. Вы тратите время процесса разработки на попытки предугадать нужды пользователя и устилаете его пути лепестками роз.
Веб-дизайнеры! Это не полностью ваша вина. Вы вкладываете душу в создание отличного сайта, заточенного на быстроту. Вы тратите время процесса разработки на попытки предугадать нужды пользователя и устилаете его пути лепестками роз.
Затем, когда работа закончена, клиент заставляет изгадить результат тяжёлого труда скриптами слежки и рекламой. Контроля над ней у вас нет. Её происхождение и содержимое решаются в момент, когда страница прогружается в браузере пользователя. Вся её цель — сломать дизайн и отвлечь пользователя от того, зачем он пришёл на сайт.
Опыт взаимодействия пользователя вашего сайта захвачен враждебными элементами, неподконтрольными вашей воле.
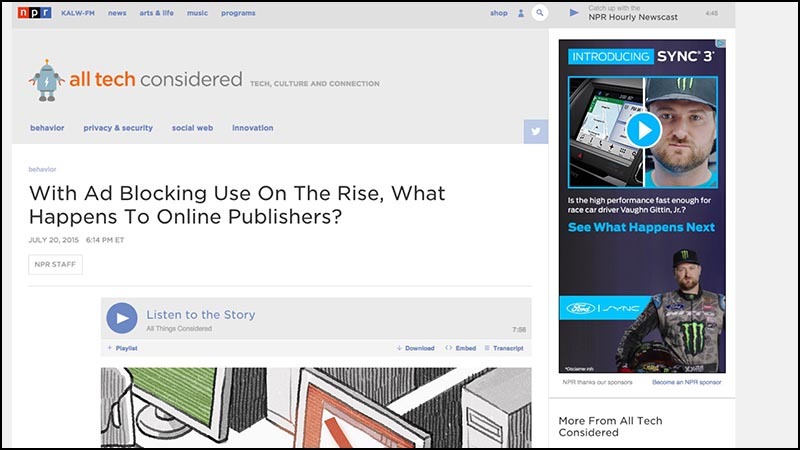
 Вот скриншот статьи National Public Radio, обсуждающей растущую популярность блокировщиков рекламы. В обычном браузере без дополнений страница весит 12,4 мегабайта.
Вот скриншот статьи National Public Radio, обсуждающей растущую популярность блокировщиков рекламы. В обычном браузере без дополнений страница весит 12,4 мегабайта.
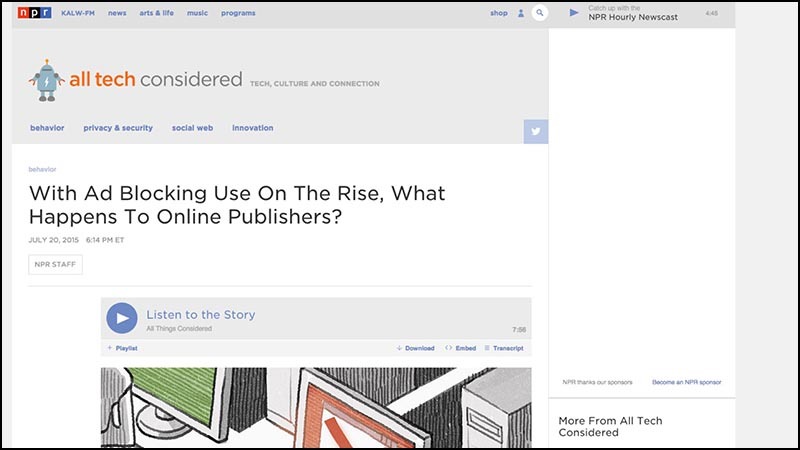
 Та же статья с включённой базовой резкой рекламы — это 1,1 МБ. В двенадцать раз меньше. Это не образец бережливости, но всё же разница, которую создаёт всего лишь плагин.
Та же статья с включённой базовой резкой рекламы — это 1,1 МБ. В двенадцать раз меньше. Это не образец бережливости, но всё же разница, которую создаёт всего лишь плагин.
Если посмотреть на то, что торчит в неурезанной версии, то это не просто видеоролики и баннерная реклама, но файлы и файлы скриптов. Каждый маячок-beacon, трекер активности и виджет соцсетей для расшарки несёт свой набор скриптов, которые нужно получить со стороннего сервера. Каждый запрос возвращается с горсткой куки.
Больше печеньев-куки — это последнее, что нужно ожиревшему сайту.
Эти скрипты идут бог пойми откуда. Они — идеальный вектор атак для доставки вредоносных программ.
Рекламщики скажут, что так и должно быть. Но при разговоре с ними нужно помнить, что они профессиональные лжецы. Не хочу оскорбить. Я говорю про должностные обязанности. Работой рекламщика является убеждение сделать что-то, что иначе вы бы делать не стали. В разговорах с веб-дизайнерами задачей рекламщиков является склонение к мысли, что единственный правильный способ показывать рекламу — это включать гору сторонних мусора и слежки.
Раздутие, ужасы производительности и безопасности, убеждают они, — это цена, за которую читателям обходится за бесплатный контент.
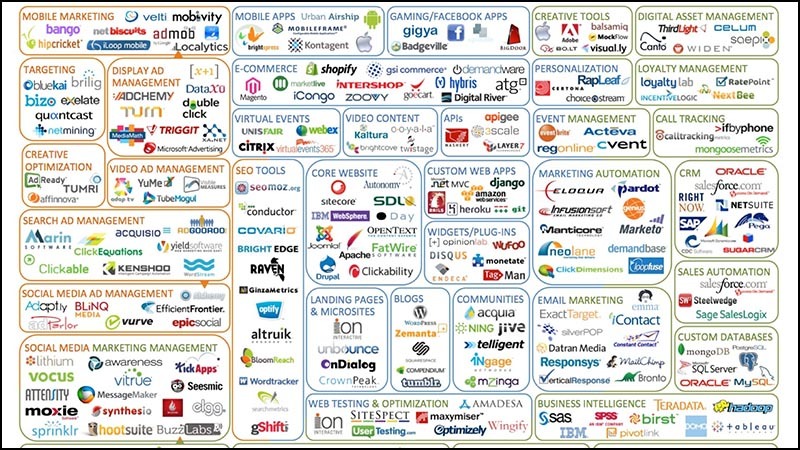
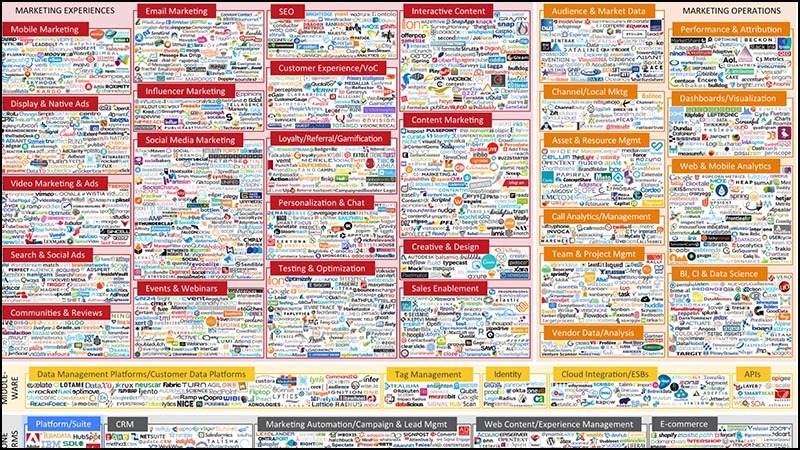
 Я наткнулся на схемы «экосистемы рекламных компаний». Схемы мне нравятся. Они передают алчность рекламной индустрии так, как простые числа не смогли бы.
Я наткнулся на схемы «экосистемы рекламных компаний». Схемы мне нравятся. Они передают алчность рекламной индустрии так, как простые числа не смогли бы.
Вот обзор экосистемы в 2011 году, когда было 100 подобных компаний.
 Вот так дела обстояли в 2012 году, когда их было 350.
Вот так дела обстояли в 2012 году, когда их было 350.
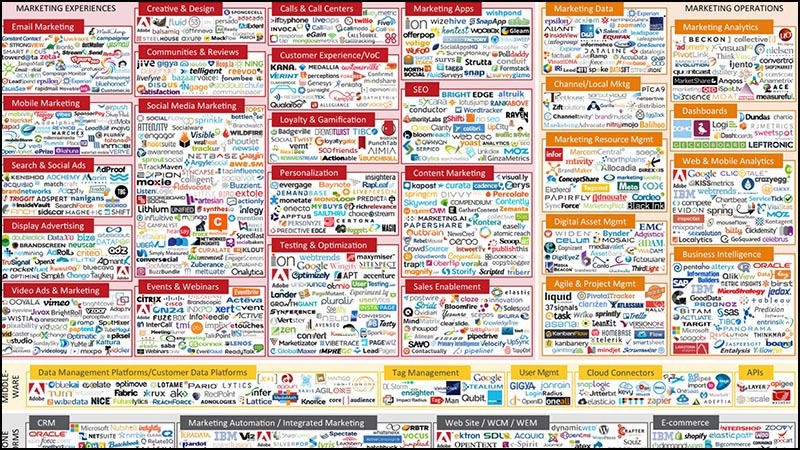
 К 2014 году Господь ниспослал ещё, и их стало 947.
К 2014 году Господь ниспослал ещё, и их стало 947.
 И в текущем 2015 году этих штук 1876. Они все борются за маленькую часть ваших онлайн-трат.
И в текущем 2015 году этих штук 1876. Они все борются за маленькую часть ваших онлайн-трат.
Эта растущая индустрия очень сложна — мне кажется, намеренно. Когда нужно понять сложную систему, полезно посмотреть на ситуацию с более крупного масштаба.
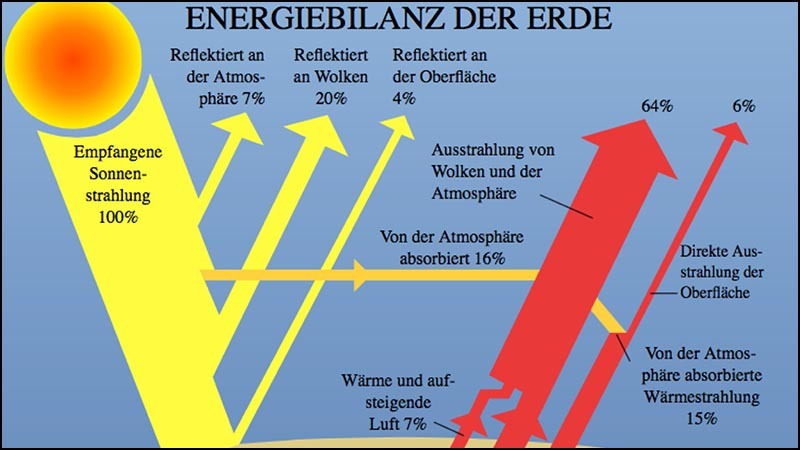
 К примеру, вот схема на немецком, которая показывает энергетический бюджет Земли. Когда солнечный свет падает на воду или листья, с ним происходят всякие разные сложные вещи, но их можно полностью проигнорировать и просто измерить всю энергию, которая входит и выходит.
К примеру, вот схема на немецком, которая показывает энергетический бюджет Земли. Когда солнечный свет падает на воду или листья, с ним происходят всякие разные сложные вещи, но их можно полностью проигнорировать и просто измерить всю энергию, которая входит и выходит.
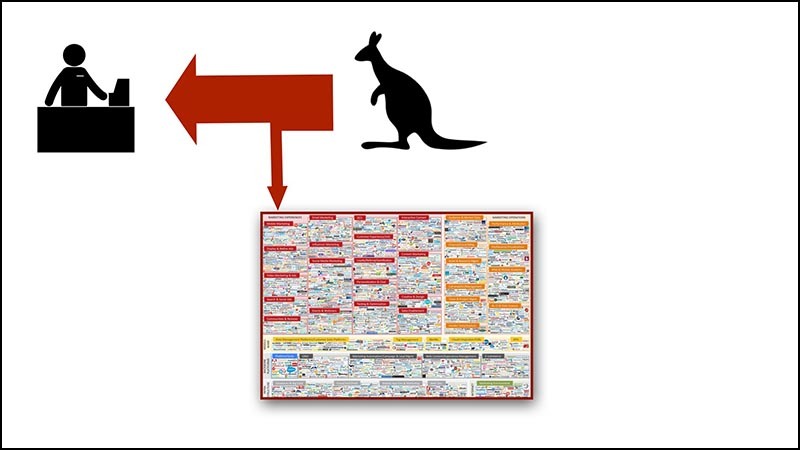
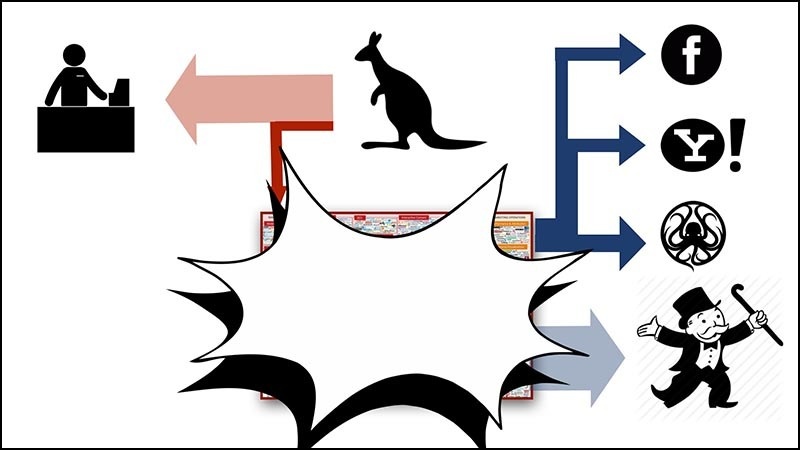
Позвольте мне сделать подобную зарисовку для пузыря рекламы.
 Вначале есть клиент. В жутко неправильной попытке добавить восприятия чужой культуры я представил клиента в виде кенгуру.
Вначале есть клиент. В жутко неправильной попытке добавить восприятия чужой культуры я представил клиента в виде кенгуру.
 Клиенты дают продавцам деньги в обмен на товары и услуги. Красная стрелочка здесь представляет поток к продавцу денег или, как вы говорите в Австралии, долларов.
Клиенты дают продавцам деньги в обмен на товары и услуги. Красная стрелочка здесь представляет поток к продавцу денег или, как вы говорите в Австралии, долларов.
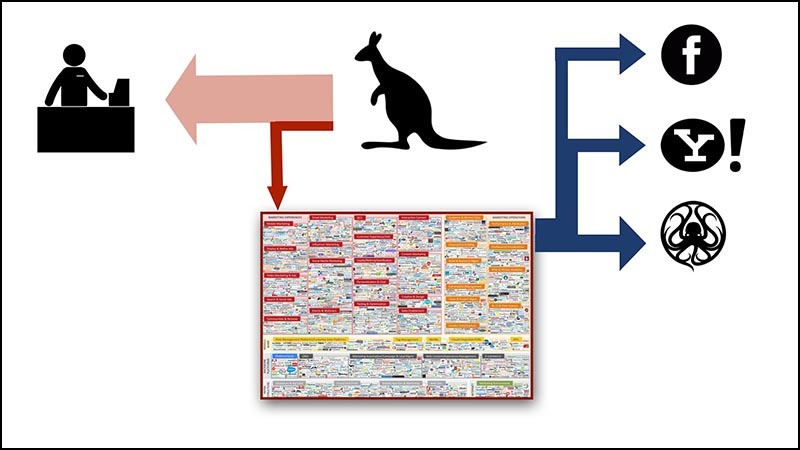
 Кусочек этих денег отклоняется для оплаты рекламы. Представим это как маленький налог с продаж на всё, что вы покупаете.
Кусочек этих денег отклоняется для оплаты рекламы. Представим это как маленький налог с продаж на всё, что вы покупаете.
 Деньги крутятся по миру рекламных посредников до тех пор, пока поток не оседает в чьём-то кармане.
Деньги крутятся по миру рекламных посредников до тех пор, пока поток не оседает в чьём-то кармане.
Сейчас деньги залетают в карманы таких успешных операторов рекламных сетей, как Facebook, Yahoo и Google.
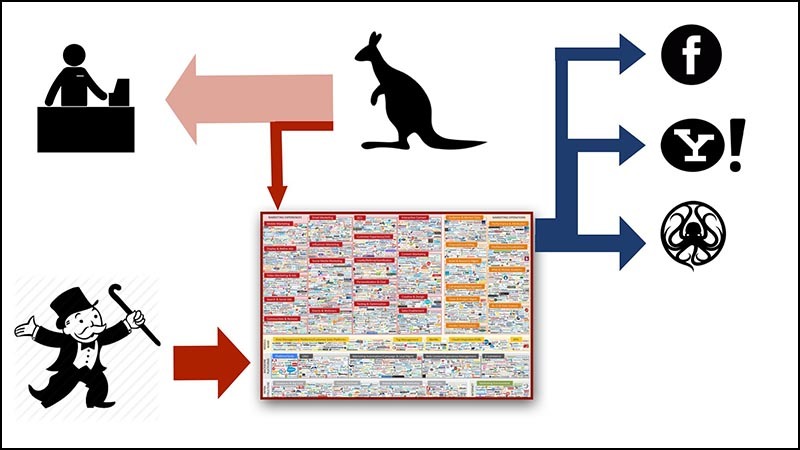
 Заметьте, что из системы уходит больше денег, чем входит.
Заметьте, что из системы уходит больше денег, чем входит.
Есть ограничение тому, сколько денег может достаться рекламным компаниям от просто клиентов. Задумайтесь над тем, сколько рекламы вам показывают, и сравните с числом покупок, которые вы делаете за тот же временной промежуток.
Так что благодарим удачу, что есть инвесторы! Сейчас они заполняют разрыв заливанием инвестиций в этот раскалённый добела рынок. Инвесторы надеются, что они попадут на ту компанию, которая окажется победителем.
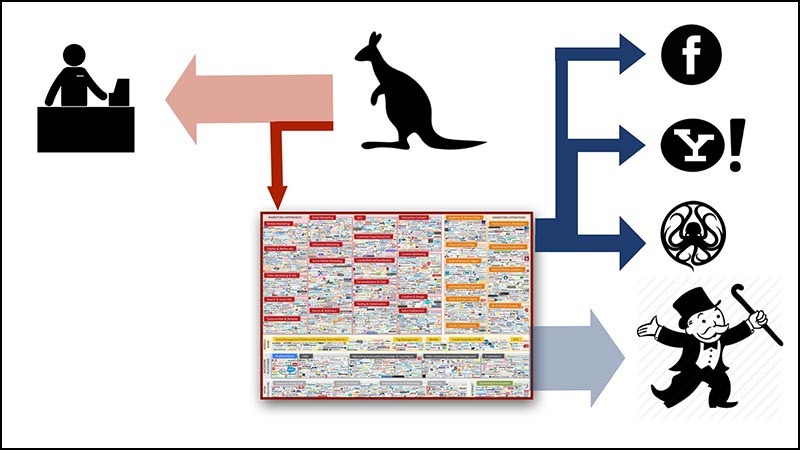
 Однако, на какой-то стадии инвесторы, которые добровольно вливают деньги, захотят оказаться на правой части схемы. И получить они пожелают денег больше, чем вложили.
Однако, на какой-то стадии инвесторы, которые добровольно вливают деньги, захотят оказаться на правой части схемы. И получить они пожелают денег больше, чем вложили.
 Когда это случится (и как мне кажется, это происходит прямо сейчас), чем-то придётся пожертвовать.
Когда это случится (и как мне кажется, это происходит прямо сейчас), чем-то придётся пожертвовать.
Либо покупать больше, или куда большая часть наших трат уйдёт на рекламные бюджеты…
Или пузырь лопнет.
 После взрыва пузыря оставшимся рекламным стартапам станет туго. Начнутся поиски путей выделить себя из стаи с помощью инновационных форм наблюдения.
После взрыва пузыря оставшимся рекламным стартапам станет туго. Начнутся поиски путей выделить себя из стаи с помощью инновационных форм наблюдения.
Мы увидим волну объединений, слияний, новых агрессивных форм слежки и полное уничтожение остатков онлайн-приватности. Это как стайка живородящихся акул в животе у мамы-акулы. Все они сражаются друг с другом за жизнь, чтобы стать одной-единственной, которая родится.
Именно поэтому я предлагал вырегулировать эту отрасль ко всем чертям. Я считаю, что нужно запретить сторонний трекинг и сторонний таргетинг рекламы. Реклама вновь станет тупой. Она будет выдаваться сайтом, на котором появляется.
 Сегодня общепринятой практикой является аукцион рекламного пространства во время загрузки страницы. Сама реклама (включая все её скрипты и структуры слежки) появляется в браузере после того, как элементы контента оказываются на своих местах.
Сегодня общепринятой практикой является аукцион рекламного пространства во время загрузки страницы. Сама реклама (включая все её скрипты и структуры слежки) появляется в браузере после того, как элементы контента оказываются на своих местах.
Если переводить пользовательский опыт на язык аналогий, это как торговый агент, который появляется на вечеринке после её начала, требует выключить музыку и занимает стол продукцией Tupperware9, чтобы мучать гостей. Атмосфера убита на корню.
 Представьте, что загружаемая на стороне сервера реклама означала бы для дизайнеров. Было бы ясно, как на самом деле выглядели бы страницы. Можно было бы грузить ассеты в адекватном порядке. Можно было бы не распространять вирусы. Огромные анимации больше бы не влетали на страницу после загрузки, уничтожая дизайн и заставляя пользователей ненавидеть ресурс.
Представьте, что загружаемая на стороне сервера реклама означала бы для дизайнеров. Было бы ясно, как на самом деле выглядели бы страницы. Можно было бы грузить ассеты в адекватном порядке. Можно было бы не распространять вирусы. Огромные анимации больше бы не влетали на страницу после загрузки, уничтожая дизайн и заставляя пользователей ненавидеть ресурс.
 Действительно, давайте мыслить шире. Не уверен, что издателям вообще нужна поддержка рекламой.
Действительно, давайте мыслить шире. Не уверен, что издателям вообще нужна поддержка рекламой.
Люди забывают про микроплатежи, игнорируют факт того, что у нас уже де-факто есть хорошо работающая система микроплатежей.
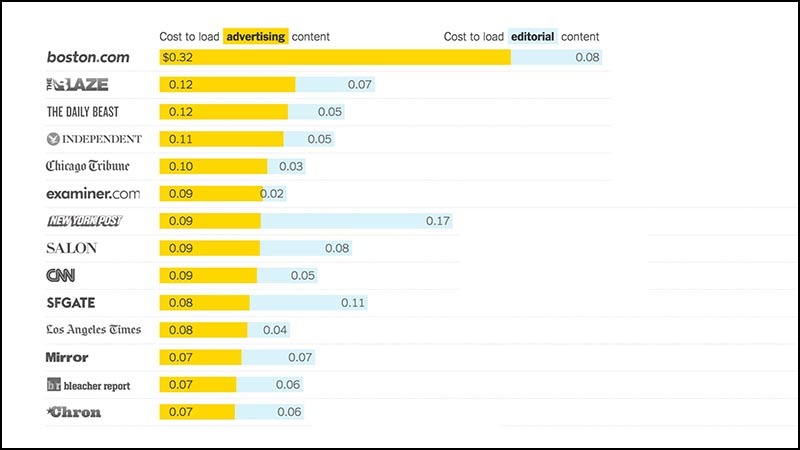
Вот график из New York Times, который показывает, сколько денег тратится на загрузку страниц с помощью американской сети сотовой связи на основе используемых данных. К примеру, загрузить рекламу страницы Boston.com на типичном тарифе стоит тридцать центов.
Это ничто иное как микроплатёж телекоммуникационной компании. И я уверен, что это больше, чем Boston.com получает с показов рекламы на страницах. Представьте, что сайты получали бы эти деньги, которые тратятся на прогрузку рекламы. Они бы могли полностью убрать баннеры, но всё равно бы получали больше, чем сейчас.
Мы попали в глупую ситуацию, когда реклама приносит огромную прибыль операторам связи и рекламным сетям за счёт всех остальных.
 Рекламщики будут изо всех сил брыкаться против попыток заставить использовать старую модель тупой рекламы. Но нет фактов, что тупая реклама хуже умной.
Рекламщики будут изо всех сил брыкаться против попыток заставить использовать старую модель тупой рекламы. Но нет фактов, что тупая реклама хуже умной.
Годами и годами слабо таргетированная реклама приносила достаточно денег для целых телестудий, радиопередач и всяких других форм развлечений. Тупая реклама купила Бэтмобиль10. Денег от ужасно таргетированной рекламы было достаточно, чтобы снять телепередачу с огромными площадками, стильными костюмами и Бэтмобилем, а затем бесплатно показывать её по телевизору.
Нанять пару журналистов-фрилансеров и веб-дизайнера стоит куда меньше, чем снять ситком. Так почему же заставлять возвращаться к успешной модели финансирования, которая не нарушает частную жизнь — это немыслимо?
 Конечно, рекламщики расскажут нам, как старое телевидение могло бы быть лучше с камерой на каждом телевизоре.
Конечно, рекламщики расскажут нам, как старое телевидение могло бы быть лучше с камерой на каждом телевизоре.
Но мы их уже и так наслушались.
 Тупая реклама означает меньше прибыли от рекламы, поскольку большая доля трат на рекламу подстёгивается нелепыми обещаниями о возможностях технологий наблюдения.
Тупая реклама означает меньше прибыли от рекламы, поскольку большая доля трат на рекламу подстёгивается нелепыми обещаниями о возможностях технологий наблюдения.
Но рынок рекламы всё равно взорвётся, когда лопнет существующий сейчас пузырь. Вопрос лишь в том, захотят ли издатели уйти вперёд и пожинать плоды или исчезнуть в никуда, как и все остальные.
Жирные ассеты
 Давайте поговорим о другом случае веб-ожирения.
Давайте поговорим о другом случае веб-ожирения.
Жирные ассеты!
Проблема существовала всегда, но с ростом быстроты рекламных сетей и сложности автоматизации технологий издателей стало проще случайно опубликовать здоровенные файлы на сайте.
Вот лицемерный блогер, который обожает распекать других за раздутые сайты. [Здесь Мачей говорит про собственный блог.] Но при этом у него есть абсолютно неуместная 3-мегабайтная картинка в начале его самого последнего поста.
Можно предположить, что это типичный случай, когда картинку забыли сжать. Ошибку трудно заметить, если не работать на медленном соединении.
Рост быстроты сетей увеличивает эту проблему.
 Вот недавняя фотография пробки в Китае. На дороге 50 полос движения. Добавление 51-ой делу не поможет.
Вот недавняя фотография пробки в Китае. На дороге 50 полос движения. Добавление 51-ой делу не поможет.
Похожим образом добавление пропускной способности каналов не склонит никого к мысли пихать на страницы меньше контента.
 Рассмотрим вот эту недавнюю статью Vice о ботнетах.
Рассмотрим вот эту недавнюю статью Vice о ботнетах.
В начале статьи стоит бессмысленная 3-мегабайтная фотография наушников. Страница проваливает тест Тафта.
Это часть прискорбного тренда заслуги быстрых каналов связи, при котором в статьях размещаются «изображения-герои» (hero image), вся цель которых — создавать пространство для прокрутки.
В этом случае обвинять автора бесполезно. В инструментах публикации не сработало что-то, ответственное за уменьшение этой огромной картинки. Есть проблема поважнее: быстрые каналы связи провоцируют на включение в страницы подобного визуального наполнителя.
 Мы всё больше полагаемся на приёмы сжатия, минимизацию, кэширование и конфигурирование серверов. Вместе с этим ошибки становится труднее отлавливать, они обходятся дороже.
Мы всё больше полагаемся на приёмы сжатия, минимизацию, кэширование и конфигурирование серверов. Вместе с этим ошибки становится труднее отлавливать, они обходятся дороже.
Вот другой пример, интересный по двум причинам. Во-первых, качество оригинальной картинки ужасно. Изображение выглядит так, будто снимали на ботинок, потому что это скриншот телепередачи.
 В любом случае картинка огромна. Если загрузить сайт в Safari, размер изображения составит несколько мегабайтов. Если загрузить в Chrome, получится 100 килобайтов, потому что Chrome поддерживает формат сжатия на лету, которого в Safari нет.
В любом случае картинка огромна. Если загрузить сайт в Safari, размер изображения составит несколько мегабайтов. Если загрузить в Chrome, получится 100 килобайтов, потому что Chrome поддерживает формат сжатия на лету, которого в Safari нет.
Со всеми этими усложнёнными пайплайнами оптимизации трудно понять, видим ли мы то же, что и наша аудитория.
 Как бонус, если прокрутить вниз, то в части страницы, которую веб-дизайнеры зовут chum, мы увидим крошечную GIF-анимацию более мегабайта в размере.
Как бонус, если прокрутить вниз, то в части страницы, которую веб-дизайнеры зовут chum, мы увидим крошечную GIF-анимацию более мегабайта в размере.
Это бесполезный кусок кликбэйта, но он сильно влияет на общий вес страницы.
 Ни у кого другого статика не жирна настолько, как у Apple. Сайт до смешного раздут. Думаю, это маркетинговый приём.
Ни у кого другого статика не жирна настолько, как у Apple. Сайт до смешного раздут. Думаю, это маркетинговый приём.
«Эти картинки на моём андроидофоне грузятся жутко медленно. Жду не дождусь возможности купить один из гаджетов Apple!»
Посмотрим на страницу сайта Apple, которая объясняет iOS на iPad Pro. На ней сколько, 10 предложений?
 Как вы считаете, как огромна эта страница?
Как вы считаете, как огромна эта страница?
Можете ли вы поверить, что она крупнее, чем вся память легендарного iMac (32 МБ)?
 Там остаётся место для Macintosh SE… (5 МБ).
Там остаётся место для Macintosh SE… (5 МБ).
 Можно уместить содержимое всего главного компьютера корабля «Спейс шаттл».
Можно уместить содержимое всего главного компьютера корабля «Спейс шаттл».
 И не одного, а всего флота из пяти космических кораблей (5 МБ).
И не одного, а всего флота из пяти космических кораблей (5 МБ).
 Уместятся все работы Шекспира (5 МБ).
Уместятся все работы Шекспира (5 МБ).
И ещё много свободного места. Размер страницы — 51 мегабайт.
Хреновый минимализм
 Страницы Apple иллюстрируют то, что я называю хреновым минимализмом. Это доминирующий тренд дизайна в современном вебе.
Страницы Apple иллюстрируют то, что я называю хреновым минимализмом. Это доминирующий тренд дизайна в современном вебе.
Я написал эссе на эту тему на Medium. Поскольку это речь на пятьдесят минут, позвольте мне зачитать его полностью:
«Хреновый минимализм: иллюзия простоты, поддержанная мегабайтами мусора.»
 Я уже упоминал, насколько раздуты статьи в Medium. Это эссе из одного предложения — 1,6 МБ.
Я уже упоминал, насколько раздуты статьи в Medium. Это эссе из одного предложения — 1,6 МБ.
Я начал разбираться, почему. Дело не только в бессмысленных скриптах на 400 КБ. Ещё есть эта большое изображение в футере.
Поскольку моя статья настолько мелкая, то до него докрутить физически невозможно. Но с помощью инструментов разработчика я смог увидеть, что там. Не понимаю, что на картинке — какие-то люди в космических скафандрах с планшетами и мобильными телефонами. Но она там. Почему, почему?
Её размер — 900 килобайтов.
 Вот ещё один пример хренового минимализма: заглавная страница проекта программы Google Contributor.
Вот ещё один пример хренового минимализма: заглавная страница проекта программы Google Contributor.
Это огромная голубая пустыня на 2 мегабайта почему-то требует три щелчка мыши для чтения трёх предложений.
Последнее предложение расскажет, что здесь в Австралии программа недоступна.
 Вот домашняя страница Tatamagouche Brewing Company, какой-то несчастной пивоварни, которую я публично высмеиваю. Единственное на странице — это вкуснейшее пиво. Чтобы открыть навигацию, приходится налегать на иконку-гамбургер.
Вот домашняя страница Tatamagouche Brewing Company, какой-то несчастной пивоварни, которую я публично высмеиваю. Единственное на странице — это вкуснейшее пиво. Чтобы открыть навигацию, приходится налегать на иконку-гамбургер.
Проблема обрюзгшего интерфейса не решится, если налегать на гамбургеры.
 Дизайнерские студии обожают этот антипаттерн невидимого гамбургера. Вот 3-мегабайтная домашняя страница компании POLLEN. Не знаю, видно ли с задних рядов иконку-гамбургер.
Дизайнерские студии обожают этот антипаттерн невидимого гамбургера. Вот 3-мегабайтная домашняя страница компании POLLEN. Не знаю, видно ли с задних рядов иконку-гамбургер.
 Самый сильный пример эстетики хренового минимализма, который поставят в музей — это обзор часов Apple Watch от The Verge.
Самый сильный пример эстетики хренового минимализма, который поставят в музей — это обзор часов Apple Watch от The Verge.
Сколько из вас… даже не знаю, можно ли употреблять глагол «читать». Сколько из вас пытались загрузить эту статью в браузере? Пожалуйста, не надо это делать прямо сейчас, а то вы обрушите Wi-Fi сеть конференции.
Обзор The Verge — это полная мерзость пользовательского интерфейса, которая полностью захватывает механизм прокрутки в браузере. Если попытаться прокрутить статью, начинает происходить странное.
Элементы интерфейса вылетают слева.
Элементы интерфейса вылетают справа.
Элементы интерфейса, с которыми вы не виделись с восьмого класса, внезапно начинают названивать посреди ночи и спрашивать, как дела.
Крайне изредка страница на самом деле прокручивается.
Постоянно и изо всех сил ваш ноутбук крутит вентилятором, пытаясь не умереть от перегрева.
Я попытался сделать видеоролик, как я прокручиваю обзор Apple Watch от The Verge, но мне это не удалось. Видеокарта не так давно выпущенной модели ноутбука Apple в буквальном смысле не могла справиться с нагрузкой.
Растяжение интерфейса
 Когда вышел iPad, дизайнеров поразил какой-то мозговой паразит. Некоторые до сих пор не вылечились. Теперь всё должно выглядеть как тачскрин.
Когда вышел iPad, дизайнеров поразил какой-то мозговой паразит. Некоторые до сих пор не вылечились. Теперь всё должно выглядеть как тачскрин.
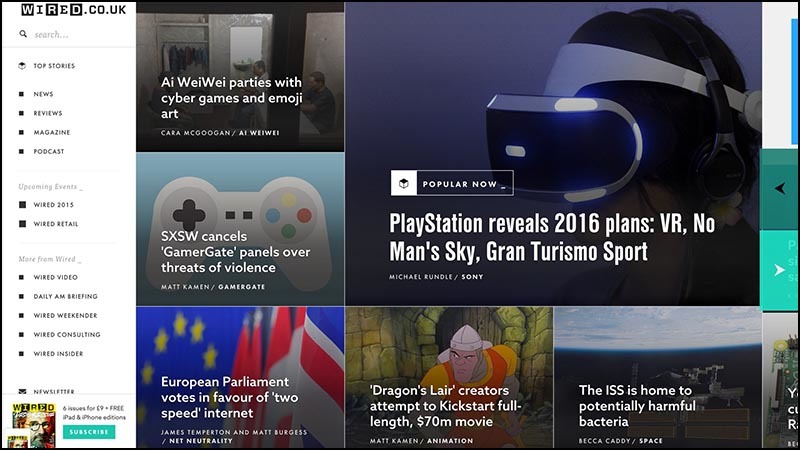
Это британская версия журнала Wired, ещё одного сайта, который объявил войну механике прокрутки. У дизайнеров внезапно прорезалась мысль «горизонтально — это теперь вертикально». Попытаться прокрутить можно, но вместо этого сайт будет двигаться вправо. Плитки статей появляются как огромные пожирающие пространство экрана плитки мусора. Всё в этих больших плитках. Кроме, конечно, крошечной навигации слева.
 Другой отличительной чертой шика iPad стала элегантная инфографика нечитабельным тощим белым шрифтом на ярком фоне. Эта картинка местной газеты Балтимора была получена с экрана полноценного размера.
Другой отличительной чертой шика iPad стала элегантная инфографика нечитабельным тощим белым шрифтом на ярком фоне. Эта картинка местной газеты Балтимора была получена с экрана полноценного размера.
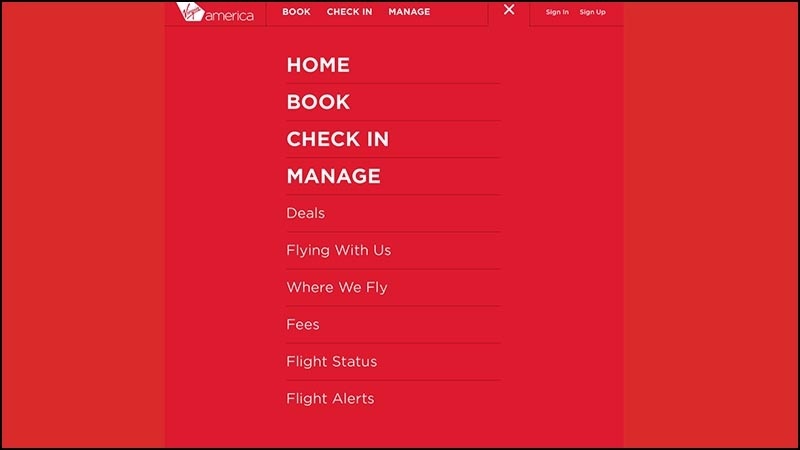
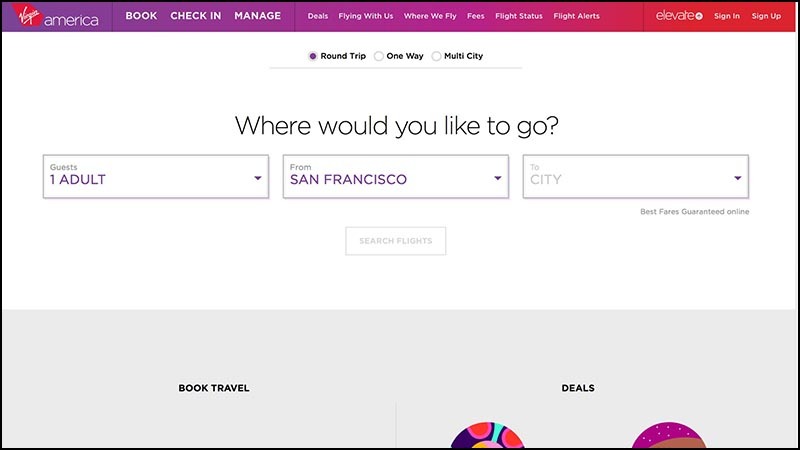
 Попробуйте забронировать полёт на сайте авиакомпании Virgin America, и вас встретит эта колонна кнопок, парящих в море красного.
Попробуйте забронировать полёт на сайте авиакомпании Virgin America, и вас встретит эта колонна кнопок, парящих в море красного.
Может, на телефоне интерфейс смотрится неплохо, но на большом экране такое выглядит пугающе.
 Кнопка «забронировать» отправляет в огромные просторы полей ввода.
Кнопка «забронировать» отправляет в огромные просторы полей ввода.
Обратите внимание на отличительные признаки в виде огромных шрифтов, крошечных шрифтов и крайне бледных шрифтов.
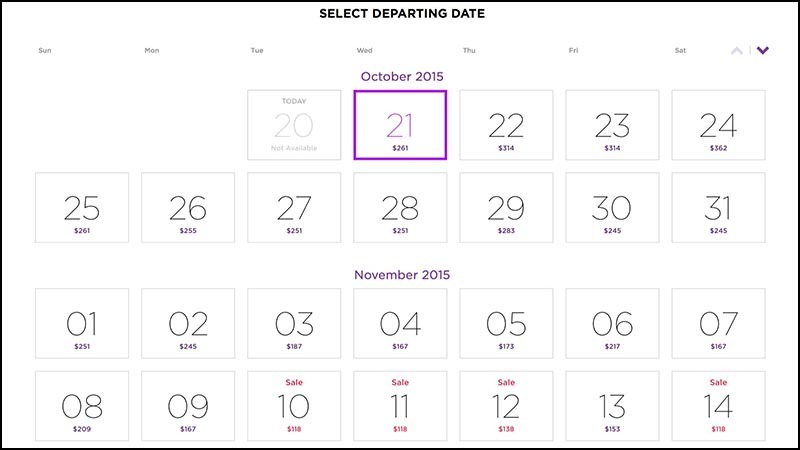
 После выбора пункта назначения сайт направляет на вот этот виджет календаря.
После выбора пункта назначения сайт направляет на вот этот виджет календаря.
У него одинаково огромные кнопки, но единственная информация, которая мне нужна — цена на билет в каждый из дней — появляется в виде микроскопического текста под датой.
В этой дизайнерской эстетике меня раздражает утеря плотности информации. Я взрослый человек, который сидит у большого экрана, с мышкой и клавиатурой. Я заслуживаю большего.
Не каждый интерфейс должен создаваться под сидящего в туалете с телефона.
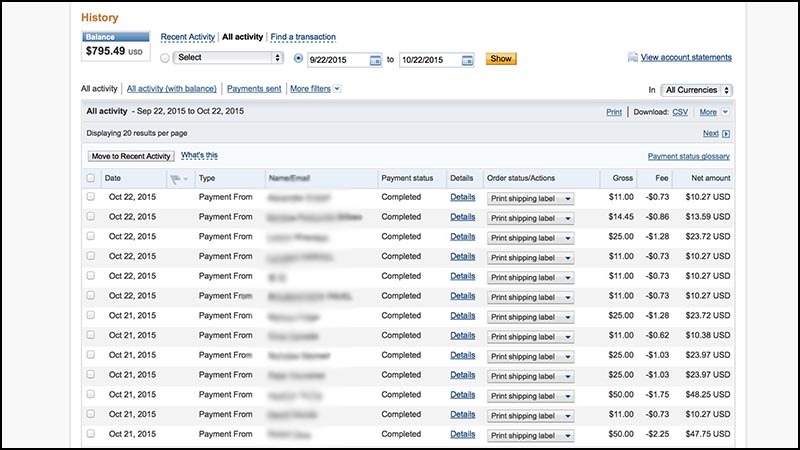
 Вот так интерфейс PayPal выглядел раньше.
Вот так интерфейс PayPal выглядел раньше.
Я никогда не падал ниц по утрам, чтобы поблагодарить бога за дар зрения, что дал мне возможность узреть красоту старого интерфейса PayPal.
Но задачу он выполнял.
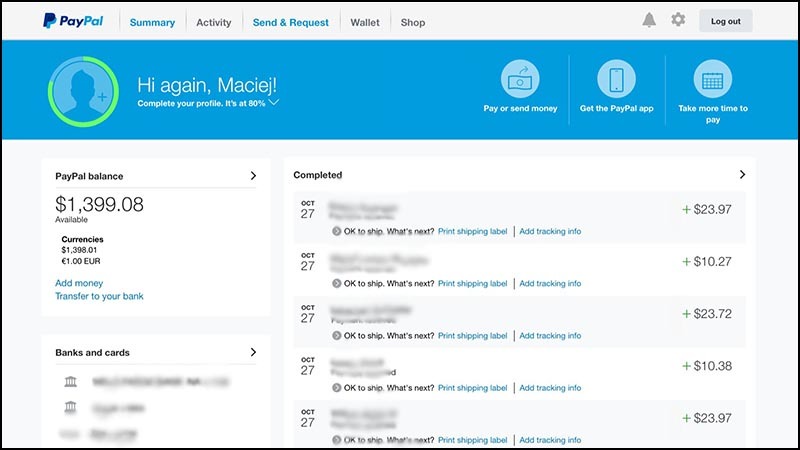
 Вот так сайт PayPal выглядит сегодня.
Вот так сайт PayPal выглядит сегодня.
Самый большой элемент — это иконка, которая мучает напоминанием о том, что я не показал PayPal, как я выгляжу. Рядом с ней расположено бесполезное напоминание «скачать приложение», а дальше предложение кредитной карты.
Порядком сортировки управлять нельзя, инструментов фильтрации нет, и без прокрутки видно куда меньше записей. Конечно, самый большой минус — это размытость текста, я едва могу его прочесть.
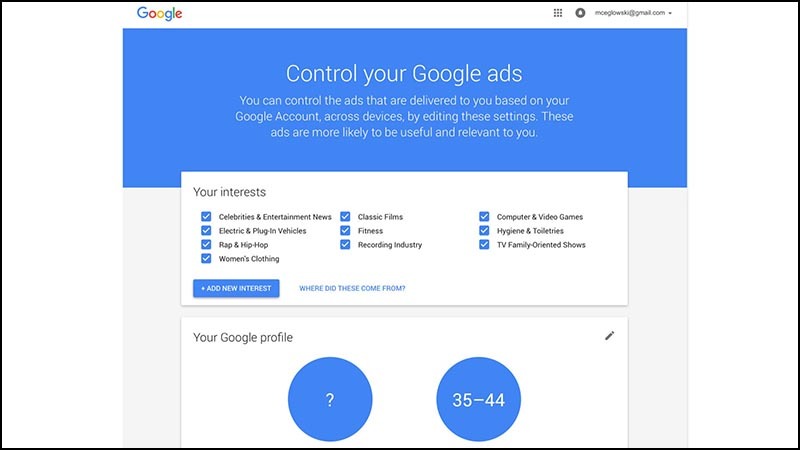
 Вот «контрольная панель» Google, которая позволяет настроить «рекламные предпочтения». Я сходил туда, чтобы сказать, что меня не интересует ничего, и, пожалуйста, отстаньте от меня. После пятнадцати лет наблюдения за мной они смогли определить возраст, но никак не могут понять, что я мужского пола.
Вот «контрольная панель» Google, которая позволяет настроить «рекламные предпочтения». Я сходил туда, чтобы сказать, что меня не интересует ничего, и, пожалуйста, отстаньте от меня. После пятнадцати лет наблюдения за мной они смогли определить возраст, но никак не могут понять, что я мужского пола.
Она аналогично игрушечна и раздута. Такое впечатление, что мы проснулись в 2008 году и разом обнаружили, что наши фигурки Lego вдруг превратились в Duplo11. Сайты, которые раньше показывали полезные данные, напоминают мультики. Элементы интерфейса большие и толстые. Любые намёки на сложность убраны в какие-то подгамбургерные глубины.
Сайты заточены на пользователей-новичков на тач-скринах. Все остальные вынуждены страдать.
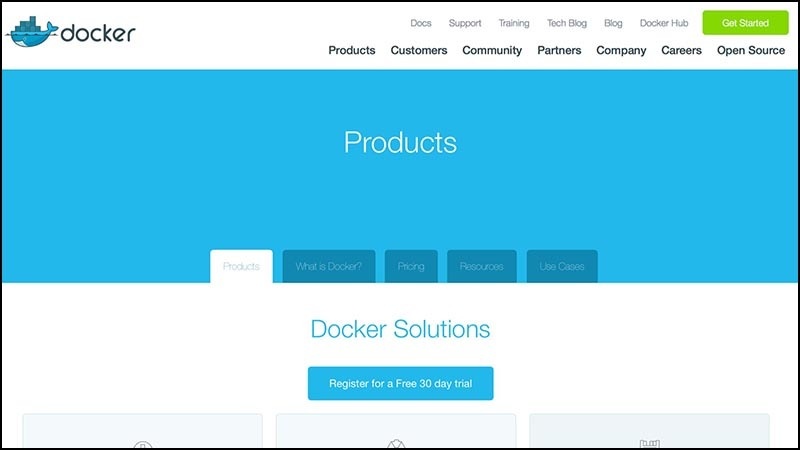
 Другой пример раздутия интерфейса: домашняя страница Docker. Она состоит из блёклого текста, разделённого огромными порциями пустоты.
Другой пример раздутия интерфейса: домашняя страница Docker. Она состоит из блёклого текста, разделённого огромными порциями пустоты.
Чтобы перемещаться по вашему графическому дизайну, я не должен искать упряжку ездовых собак и сушёную оленину.
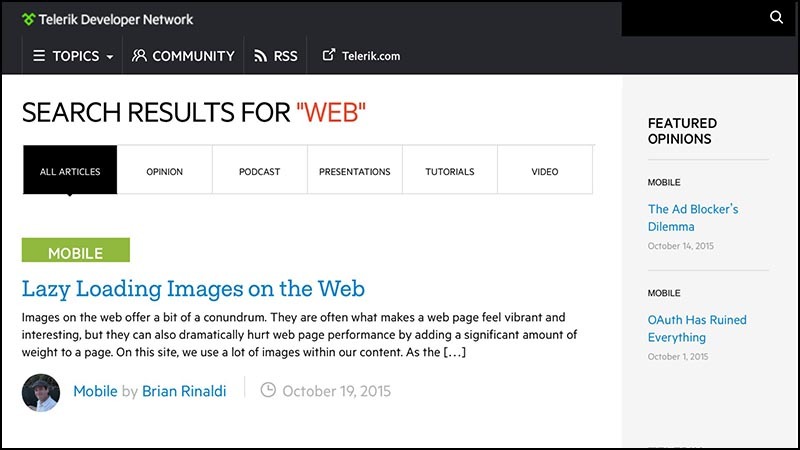
 Сильнее всего удар пришёлся на поисковые страницы. Огромные буквы и жирные кнопки заменили единственное, что было нужно — поисковую выдачу.
Сильнее всего удар пришёлся на поисковые страницы. Огромные буквы и жирные кнопки заменили единственное, что было нужно — поисковую выдачу.
Вот дизайн, в котором места есть только на один результат даже на мониторе высокого разрешения.
 Не хотелось, но придётся сделать нагоняй отзывчивому дизайну. Я не знаю, ожирение ли это, и решения у меня тоже нет.
Не хотелось, но придётся сделать нагоняй отзывчивому дизайну. Я не знаю, ожирение ли это, и решения у меня тоже нет.
Все понимают, что трудно сделать сайт, который будет хорошо выглядеть на экранах всех размеров. Но акцент на размере заставил забыть о важном различии в том, как пользователи работают с элементами интерфейса.
На телефоне человек тыкает в маленький экран стилусом из мяса, который у него приделан к руке. В этом сценарии логично иметь большие кнопки. На большом экране, где есть гектары пространства и изысканно точное устройство для перемещения курсора, тот же интерфейс сводит с ума. Проблема ухудшается выходом iPad Pro и распространением стилуса Pencil. Заметить разницу может быть невозможно. У меня впечатление, что дизайнеры просто ждут, когда мы все перестанем пользоваться ноутбуками.
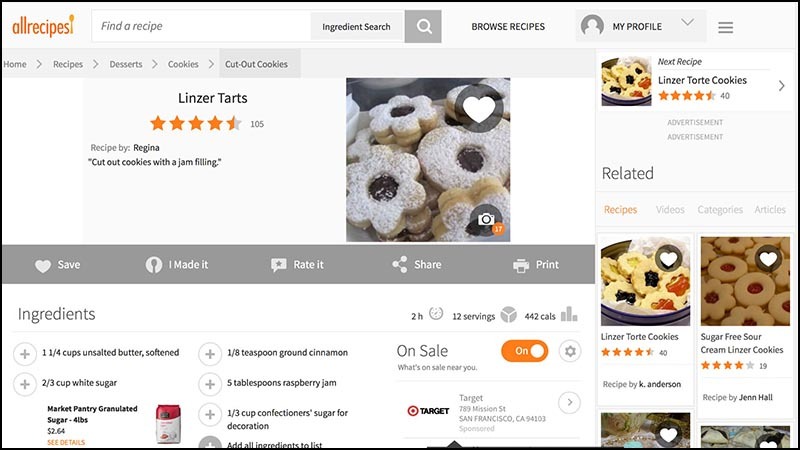
Вот типичный сайт рецептов, пойманный меж двух огней. Не хочу начинать взбучку, поскольку он хорошо старается. Но заметьте, что некоторые элементы крошечны, некоторые огромны. Половина страницы говорит на диалекте тач-интерфейса, и всё это трудно понять и прочесть.
Интерфейс находится в состоянии войны с самим собой, поскольку не знает своей ширины. Маленький шрифт, большой текст, огромная рыжая кнопка «включено», сердечки большого размера, чтобы их можно было тапать. И, разумеется, иконка-гамбургер, обязательность которой, кажется, уже закреплена законодательно.
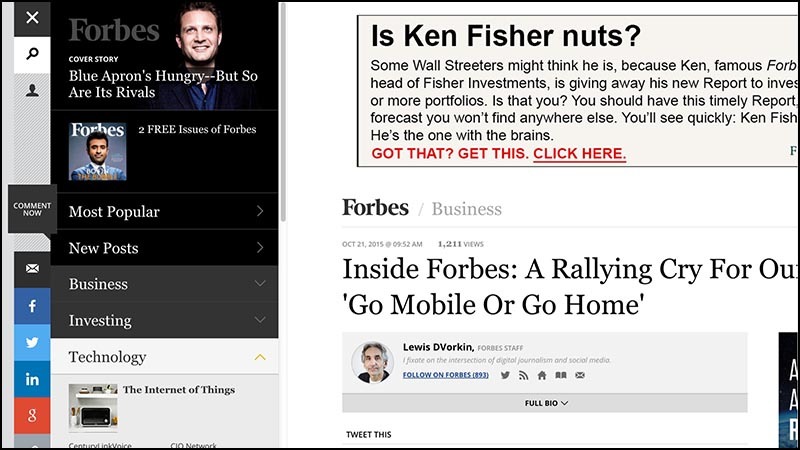
 Вот домашняя страница Forbes с раскрытым левым меню-гамбургером. Похоже на случайный чанк видеопамяти, который почему-то отрендерился в видеовывод. Понятия не имею, что там происходит, какое-то время я просто пялился.
Вот домашняя страница Forbes с раскрытым левым меню-гамбургером. Похоже на случайный чанк видеопамяти, который почему-то отрендерился в видеовывод. Понятия не имею, что там происходит, какое-то время я просто пялился.
Есть стрелки вверх, стрелки вниз, целый шведский стол из шрифтов, несколько наборов иконок для расшарки этого важного фрагмента информации. Есть раскрываемое меню, у которого есть своя прокрутка, и я даже не знаю, что будет, если прокрутить.
А наверху самодовольно сидит большой смачный кусок рекламы, у которого есть свои представления о типографике и разметке. Он сидит и ворует внимание от всего остального на странице.
Так жить нельзя. Мы же не животные!
Тяжёлые облака
 Наконец, я хотел бы затронуть наши гигантские бэкэнды.
Наконец, я хотел бы затронуть наши гигантские бэкэнды.
Как мы можем ожидать стройности от веб-интерфейсов, если на стороне сервера устанавливается такой плохой пример?
 У меня есть знакомая, которая зарабатывает на жизнь выпечкой печенья. Как и многие другие домашние пекари, она начинала с собственной кухни. Её она нагружала по полной, и вскоре всё дома было в муке, а в квартире стало жарко как в тропиках.
У меня есть знакомая, которая зарабатывает на жизнь выпечкой печенья. Как и многие другие домашние пекари, она начинала с собственной кухни. Её она нагружала по полной, и вскоре всё дома было в муке, а в квартире стало жарко как в тропиках.
В определённый момент знакомая поняла, что пора покупать коммерческое оборудование для выпечки.
 Хороший навык выпечки печенья не означает хорошие навыки выбора профессионального ресторанного оборудования, обсуждения цены и установки.
Хороший навык выпечки печенья не означает хорошие навыки выбора профессионального ресторанного оборудования, обсуждения цены и установки.
Домашнего повара пугает необходимость покупать промышленную плиту, полки для охлаждения и производственный миксер. Пугает то, что теперь ингредиенты нужно покупать в двадцатипятикилограммовых мешках.
Ещё больше пугает найм работников, аренда площади для кухни, получение сертификатов и лицензий. Одна ошибка — и бизнесу конец.
 Годами Интернет работал схожим образом. Для
Годами Интернет работал схожим образом. Для
Легко потерять почву под ногами и наделать дорогих ошибок.
 Всё изменил проект Amazon Web Services. Там предложили профессиональные инструменты по запросу, почасово, масштабируемо. Нужно хранилище? Вот сколько угодно. Крутое оборудование? Пожалуйста, сколько захотите.
Всё изменил проект Amazon Web Services. Там предложили профессиональные инструменты по запросу, почасово, масштабируемо. Нужно хранилище? Вот сколько угодно. Крутое оборудование? Пожалуйста, сколько захотите.
Не нужно было покупать «железо», не было зависимости в факте его обладания. За услуги приходилось платить наценку, но так удалось убрать много рисков. Конечно, всё ещё нужно было учиться пользоваться подобным. Но процесс на деле оказался интересным.
 Но всегда был подвох. Горелки на плитах были мелковаты. Ручки сковород иногда выламывались в неожиданные моменты.
Но всегда был подвох. Горелки на плитах были мелковаты. Ручки сковород иногда выламывались в неожиданные моменты.
Стоит отдать Amazon должное. В компании с самого начала предупредили об этом и заявили, что нужно создавать свои процедуры с учётом отказов.
Некоторое гарантированно никогда не могло отказать — скажем, холодильники никогда не могли разморозиться. Но были возможны случаи, когда дверцы холодильников нельзя было открыть по нескольку часов подряд. Так что когда планируете готовку, учтите подобное. Это не капризы Amazon, это просто природа распределённых систем.
Люди начали переезжать в облако, и этот факт заставил думать в крупном масштабе. Думать нужно было несколькими машинами и зонами доступности, и это означало мысли о избыточности и отказоустойчивости.
При масштабе всё это хорошо, но для мелких сайтов — перебор. Чтобы пожарить одно яйцо, вся кухня ресторана вам ни к чему.
 А потом системы стали крупнее, и Amazon начала предлагать больше автоматизации. Они не только предлагали арендовать огромные печи, но и целый взвод кухонных роботов, которых можно запрограммировать на всякие однообразные задачи.
А потом системы стали крупнее, и Amazon начала предлагать больше автоматизации. Они не только предлагали арендовать огромные печи, но и целый взвод кухонных роботов, которых можно запрограммировать на всякие однообразные задачи.
И опять же, программировать роботов оказалось куда веселее, чем выполнять кухонные операции самому.
 Во множестве технологических компаний найти хороших программистов тяжелее, чем найти деньги. Поэтому для них переключение на высокоавтоматизированные сервисы было логичным.
Во множестве технологических компаний найти хороших программистов тяжелее, чем найти деньги. Поэтому для них переключение на высокоавтоматизированные сервисы было логичным.
Для программистов облако предложило возможность запроектировать распределённые системы на десятках и сотнях серверов. И это в начале карьеры. Это как получить ключи от 747-ого «Боинга» прямо по окончании лётной школы.
 Большая часть работы по сайтам рутинна. Подключаем базу данных к шаблону и смотрим, чтобы никто не поскользнулся на шнуре питания. Работа важная, но вряд ли вдохновляющая.
Большая часть работы по сайтам рутинна. Подключаем базу данных к шаблону и смотрим, чтобы никто не поскользнулся на шнуре питания. Работа важная, но вряд ли вдохновляющая.
Но автоматизация на большом масштабе? Это же классно и очень сложно!
 Это как взять несколько бухгалтеров мелкого бизнеса и сказать, что теперь они будут создавать офшор на Сейшеллах для ухода от налогов на мультимиллиардную корпорацию.
Это как взять несколько бухгалтеров мелкого бизнеса и сказать, что теперь они будут создавать офшор на Сейшеллах для ухода от налогов на мультимиллиардную корпорацию.
Внезапно, они оживляются, они чувствуют свободу. Они прямо на верху иерархии потребностей по Маслоу, самоактуализируются на всех парах. Они не захотят вернуться.
 Вот так себя чувствуют программисты, запутавшиеся в облаках. Они любят играть с подобным. И я не исключение.
Вот так себя чувствуют программисты, запутавшиеся в облаках. Они любят играть с подобным. И я не исключение.
Сложность для умных людей — это как привлекающая насекомых горящая лампочка. Мы не можем с ней бороться, даже если знаем, что она пагубна. Работать с подобным просто круто.
 В результате большая часть веба ужасно перезастроена. Некоторым компаниям нужны технологии для работы в большом масштабе, и они их разрабатывают. Такие технологии оказываются в руках людей, которые мечтают работать в этих масштабах.
В результате большая часть веба ужасно перезастроена. Некоторым компаниям нужны технологии для работы в большом масштабе, и они их разрабатывают. Такие технологии оказываются в руках людей, которые мечтают работать в этих масштабах.
И сказать «нет» некому.
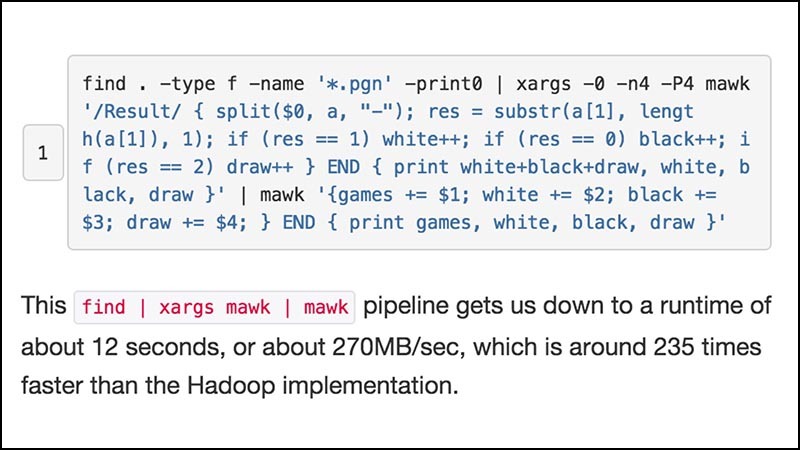
 Адам Дрейк написал интересный пост про анализ 2 миллионов партий в шахматы. Вместо того, чтобы использовать кластер Hadoop, он просто навинтил несколько Unix-утилит на ноутбуке и получил 235-кратный прирост производительности над подходом big data.
Адам Дрейк написал интересный пост про анализ 2 миллионов партий в шахматы. Вместо того, чтобы использовать кластер Hadoop, он просто навинтил несколько Unix-утилит на ноутбуке и получил 235-кратный прирост производительности над подходом big data.
Суть не в том, что использующие кластеры Hadoop — дураки. И не в том, что всё можно сделать на ноутбуке. Суть в том, что интуиция многих о том, что является большой системой, не соответствует аппаратному обеспечению 2015 года.
Можно сделать жутко много вещей на ноутбуке или крошечном блейде формата коробки пиццы, если пропустить пятьдесят слоёв оверхеда абстракций.
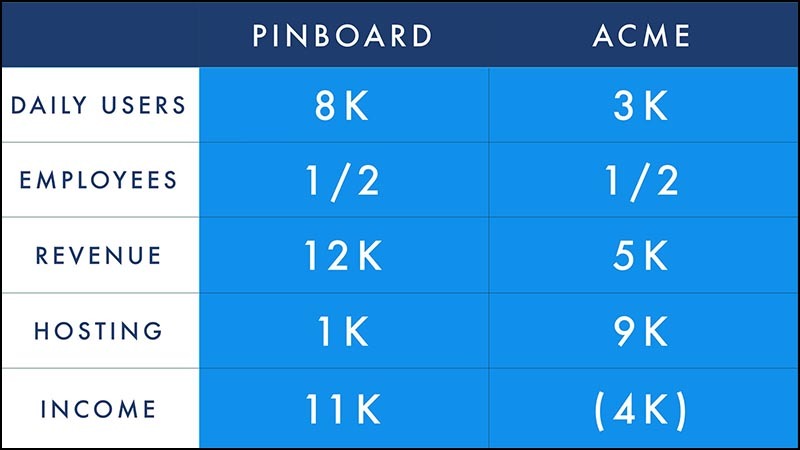
 Давайте я дам собственный конкретный пример. Недавно со мной контактировал конкурент (назовём их ACME Bookmarking Co.), который собирался покинуть сектор обслуживания закладок и продать сайт.
Давайте я дам собственный конкретный пример. Недавно со мной контактировал конкурент (назовём их ACME Bookmarking Co.), который собирался покинуть сектор обслуживания закладок и продать сайт.
Хотя у ACME было куда больше трафика, чем у меня, оказалось, что ежедневных пользователей у них в два раза меньше. Меня это успокоило: тяжёлой задачей при росте сайта закладок является работа с пользователями, сохраняющими контент.
У нас было одинаковое количество сотрудников. У них был стажёр, который часть дня работал над проектом. Я маялся дурью, ездил по миру и выступал на конференциях. Скажем, по половине работающего на полный рабочий день сотрудника.
У нас был похожий доход на пользователя. Мне приходит 12 000 $ в месяц, им — 5 000 $.
Но проекты глубоко отличаются в цене. ACME хостит сайт на AWS, где в определённый момент они платили 23 000 $ (!!) в месяц. Путём титанических усилий эту цифру удалось опустить до 9 000 $ в месяц.
Я плачу лишь чуть за тысячу долларов в месяц за
Для меня закладки — это прибыльный бизнес, который позволяет быть самозанятым. Для них — это дыра на 4 000 $/месяц. Я неплохо живу на том же потоке прибыли, который их заставляет продавать пользовательские данные маркетинговым компаниям и уходить из сегмента.
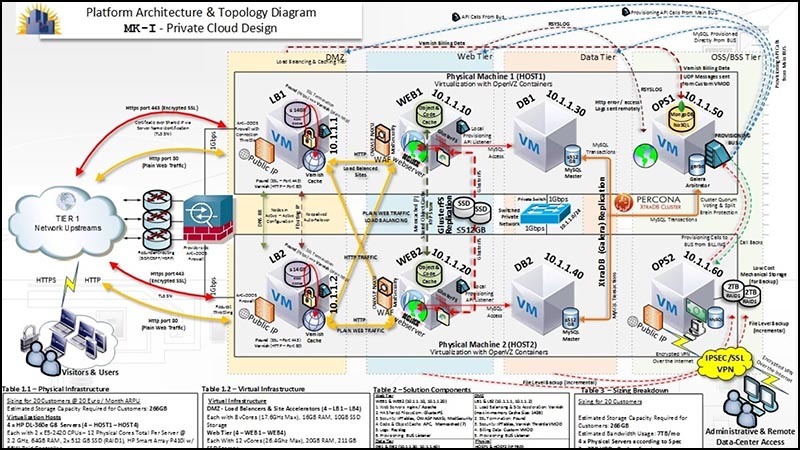
Дело в том, что предположения о сложности закрепят на месте ваши ожидания и ограничат пространство ваших попыток. Если вы считаете, что «настоящий» сайт должен жить в облаке и запускаться на десятке машин, станет убыточным целый ряд продуктов, которые иначе могли бы приносить деньги.
Аналогичным образом, если вы считаете, что вам нужна многослойная CMS и мощный кастомный JavaScript для ведения бизнеса по онлайн-публикации, пространство возможных решений, которые вы попробуете, значительно сужается.
Вместо того, чтобы пытаться заставить перезастроенные проекты выглядеть простыми, спросите себя, почему они не могут быть простыми.
 Не хочу быть слишком жёстким по отношению к облакам. Несколько моих лучших друзей в облаках.
Не хочу быть слишком жёстким по отношению к облакам. Несколько моих лучших друзей в облаках.
Скорее, я хотел бы всем напомнить, что внизу есть много места. Сегодня разработчики работают на слишком большом количестве слоёв, чтобы заметить, какой сильной стала технология. Проблема обратна сказке про принцессу на горошине.
Похожее случается с браузерами. Основная технология настолько хороша и быстра, что мы смогли нагрузить её сверху кучей дряни, и она всё ещё хорошо себя ведёт. Есть способ заставить сайт выделяться — найти смелость дать браузеру делать то, на что он оптимизирован. Не считайте, что все ваши фреймворки и инструменты сохраняют время и деньги.
К сожалению, сложность достигла эдакого статуса гордости. Разработчики хвастаются друг другу, что у них в «стэке» технологий и делятся советами, как этим управлять.
«Стэк» — это аналог слову «полифилл»12. Оба термина являются признаками того, что у вас получается жутко переусложнённая структура.
Вдохновляющее заключение
 Есть причины беспокоиться о подобном не только из-за эстетики или эффективности.
Есть причины беспокоиться о подобном не только из-за эстетики или эффективности.
Давайте я проведу аналогию, которая покажет будущее веба с помощью компьютерных игр.
Первая версия веба — Minecraft. Это открытый мир с простыми объектами, которые подчиняются простым правилам. Графика угловата, но суть не в этом, да и никому нет дела.
В этой версии от вас предполагается быть активным участником, ожидается, что вы создаёте новое, а веселее всего играть, если сотрудничать с другими. Правила игры просты, они накладывают мало ограничений.
 Игроки создают в Minecraft поразительное.
Игроки создают в Minecraft поразительное.
Вот с любовью созданный целый город из небоскрёбов.
 Вот какие-то маньяки сделали полный работающий процессор из красного камня. Если его увеличить до нужной степени, он тоже сможет запустить Minecraft — в голове такое укладывается с трудом.
Вот какие-то маньяки сделали полный работающий процессор из красного камня. Если его увеличить до нужной степени, он тоже сможет запустить Minecraft — в голове такое укладывается с трудом.
 Другая версия веба — это Call of Duty. Это отполированная до блеска игра, в которой как бы нужно участвовать, но не особо много, с множеством захватывающих дух эффектов и разнообразными возможностями для покупки контента.
Другая версия веба — это Call of Duty. Это отполированная до блеска игра, в которой как бы нужно участвовать, но не особо много, с множеством захватывающих дух эффектов и разнообразными возможностями для покупки контента.
Создание подобной версии веба требует большую команду специалистов. Никто не понимает всю картину работы, да ни от кого и не требуется. Даже если бы кто-то и мог отточить все технологии, стоимость разработки непомерно выросла бы.
Пользовательский опыт в подобной версии веба — это сопровождение с иллюзией помощи по довольно жёстким ограничениям. Есть очевидный путь, по которому нужно идти, и препятствия не дают отклониться. В дополнение к этому игра несёт слегка пугающий империалистический взгляд на мир. Единственный способ отказаться от него — не играть.
Несмотря на чрезмерную стоимость разработки, во всём чувствуется однообразность. Вы всегда в той же коричневой зоне боевых действий. Ценой больших усилий и навыков вы можете внести мелкие изменения в такой игровой мир. Но большинство будет играть ровно так же, как и задумали издатели. Это пассивная форма развлечений с редкими вспышками долбления по клавишам.
 Любой шаг, который делает сложнее создание сайта или редактирование веб-страницы, делает сложнее изучение написания кода путём просмотра исходников, продвигает это потребительское отношение к вебу.
Любой шаг, который делает сложнее создание сайта или редактирование веб-страницы, делает сложнее изучение написания кода путём просмотра исходников, продвигает это потребительское отношение к вебу.
Я сам в 1999 году изучил HTML путём просмотра исходников. Я считаю, что нужно вовлечь как можно больше людей в веб, сделать инструменты, которые делают участие проще. Обязательности становиться полноценным программистом нет. Но нужно иметь возможность учиться из кода друг друга без специальных уроков, чтобы при необходимости заглянуть и понять, что под капотом.
Если считать, что для публикации статей нужна команда профессионалов, то подобное станет самоисполняющимся пророчеством. Переусложнение веба означает устранение тех возможностей, которые раньше давали людям шанс научиться самостоятельно и удивить окружающих новыми неожиданными идеями.
 Вот она, поучительная часть выступления:
Вот она, поучительная часть выступления:
Давайте сохраним веб как среду гипертекста, которой он является, единственным в своём роде в мире. Давайте не станем превращать веб в ещё одну среду для потребления, как это уже случалось в других примерах.
Давайте пообещаем, что с ростом мощностей и быстроты компьютеров и сетей веб тоже должен стать быстрее.
Давайте не дадим запаниковавшим динозаврам онлайн-издательств растоптать нас, когда они в панике убегут от метеора. Вместо этого давайте скроемся в норах и дадим природе сделать должное.
И самое главное, давайте сломаем хребет мировым кругам онлайн-слежки, которые угрожают не просто нашим средствам к существованию, но и свободе. Не только здесь, в Австралии, но и в Америке, Европе, Великобритании, в любой свободной стране, где лишь десять лет назад идея постоянной полной слежки звучала как глупая научная фантастика.
 Как остановить гигантские компании от стерилизации Интернета? Сделать их сайты ненужными. Если интересное происходит где-то ещё, за нами последуют. Мы уже сделали подобное с AOL и Prodigy, мы можем сделать это ещё раз.
Как остановить гигантские компании от стерилизации Интернета? Сделать их сайты ненужными. Если интересное происходит где-то ещё, за нами последуют. Мы уже сделали подобное с AOL и Prodigy, мы можем сделать это ещё раз.
Для возможности подобного жизненно важно, чтобы в вебе могли принимать участие многие. Это означает создание сайтов, не только маленьких настолько, чтобы их мог посетить весь мир, но и маленьких настолько, чтобы любой мог научиться создать собственный по подобию.
Раздутие волнует меня не из-за неэфективности. Раздутие волнует меня, поскольку оно делает веб труднодоступным.
Сохранение простоты веба означает сохранение его шарма.
Спасибо!
[Тяжёлый взволнованный поток аплодисментов.]
Примечания переводчика:
 В прошлом Мачей Цегловски создал и построил хранилище данных для Twitter, работал во внутреннем инкубаторе стартапов Yahoo и ряде других интересных компаний. Цегловски решал разнообразные задачи по работе с рекламой и созданию веб-приложений с помощью LAMP-серверов, AJAX, иногда прибегая к Java, С++ и другим языкам. Он ведёт блог Idle Words и проявляет интерес к сфере венчурного капитала. Сегодня Цегловски занимается рядом других личных проектов и сайтом социальных закладок Pinboard. Последний получил популярность как прибежище пользователей Delicious, проданного Yahoo компании AVOS Systems.
В прошлом Мачей Цегловски создал и построил хранилище данных для Twitter, работал во внутреннем инкубаторе стартапов Yahoo и ряде других интересных компаний. Цегловски решал разнообразные задачи по работе с рекламой и созданию веб-приложений с помощью LAMP-серверов, AJAX, иногда прибегая к Java, С++ и другим языкам. Он ведёт блог Idle Words и проявляет интерес к сфере венчурного капитала. Сегодня Цегловски занимается рядом других личных проектов и сайтом социальных закладок Pinboard. Последний получил популярность как прибежище пользователей Delicious, проданного Yahoo компании AVOS Systems.
Перевод очень волен по своей натуре: это комбинация самой речи и её более короткого варианта в виде текста.
1. В оригинале используется выражение Defining Deviancy Down, которым сенатор Дэниэл Патрик Мойнихэн озаглавил свою статью с критикой нормализации общественного отношения к преступности.
2. Здесь и далее ссылки заменены на оригиналы или переводы на русском.
3. Карри и крамбл — блюда индийской и британской кухонь, соответственно. Суть конфликта сводится к тому, что это основное блюдо и десерт, и их смешивание портит удовольствие от трапезы. Мачей нарочно выбрал такую мелкую бытовую проблему для контраста сравнения с возвышенной литературой.
4. Кен Бёрнс — американский кинорежиссёр и продюсер документальных фильмов. Здесь идёт речь о его характерном стиле работы, который даже получил название «эффект Кена Бёрнса»: при повествовании кадр идёт по фотографии, выхватывая нужные детали, отдаляясь или приближаясь.
5. Уильям Говард Тафт — 27-й президент США (1909—1913). В выступлении используются две характеристики этой политической фигуры: огромная масса тела (менялась от 115 до 160 кг) и характерная внешность на фотографиях.
6. В оригинале используется слово cruft. Это слово из технического жаргона описывает ненужные аппаратные или программные компоненты. В переводе здесь и далее ему соответствует слово «мусор».
7. Отсылка к речи героя фильма «Американцы»/«Гленгарри Глен Росс», в которой матёрый брокер заявляет своим не самым успешным коллегам, что он мог бы добиться большего даже с теми же ресурсами.
8. В оригинале используется конкретный термин — интерстициальная реклама (interstitial ads).
9. Tupperware — американская компания, поставляющая предметы для кухни (пластиковая посуда, контейнеры и так далее). Известна практикой работы по схеме «прямых продаж», когда дистрибьютор контактирует с покупателями вне точек розничной продажи. В подобных целях могут организовываются «вечеринки Tupperware», но возможно появление торгового представителя на небольших социальных мероприятиях другой тематики.
10. Речь идёт про реквизит середины шестидесятых, созданный на основе концепт-кара Lincoln Futura. Только сам оригинал без модификаций обошёлся в 250 тысяч долларов. С учётом инфляции это 2,2 миллиона долларов 2016 года.
11. DUPLO — фигурки от компании LEGO, предназначенные для детей до 5 лет. В связи с этим они по каждой из сторон в два раза больше классических кирпичиков LEGO, чтобы маленький ребёнок их не вдохнул и не проглотил.
12. Polyfill — фрагмент кода, призванный обеспечить в одном браузере функциональность, которая обычно считается стандартной. К примеру, некоторые функции HTML5 в старых версиях Internet Explorer приходится реализовывать через polyfill.
Автор: atomlib