Вспомним первые дни Android платформы, когда не существовало хороших UI фреймворков и большинство Android устройств не поддерживали гибридные приложения, которые разрабатывались с помощью веб-технологий, таких как HTML5, CSS и JavaScript.

По сравнению с нативными приложениями, они заметно отличались и плохо работали. Однако те дни давно прошли. Сегодня большинство мобильных устройств могут работать с гибридными приложениями без усилий и есть много фреймворков, которые позволяют создавать веб-приложения, не отличимые от нативных. Поэтому, если у вас стоит задача, создать мобильное приложение в короткий срок, с небольшим бюджетом, использовать такие фреймворки не такая уж плохая идея.
В этом уроке, я покажу вам, как создать простое, гибридное приложение To-Do List (список дел) для Android. Интерфейс приложения будет соответствовать спецификации Material Design от Google, нативному виду под Android Lollipop и Marshmallow. Для достижения этой цели, мы будем использовать Polymer, Polymer paper elements, и Apache Cordova.
Подготовка
Что нам понадобится для работы:
- последняя версия Android SDK
- последняя версия Node.js
- Android устройство или эмулятор под управлением Android 5.0 или выше
- базовые знания HTML5, CSS, и JavaScript
Если вы новичок в работе с Cordova, рекомендуем прочитать статью Введение в Cordova: Основы.
Почему используем Polymer?
Polymer — это фреймворк, который позволяет быстро создавать пользовательские веб-компоненты — Polymer элементы. При использовании Polymer элементов, вы можете сделать ваши веб-приложения модульным, благодаря этому, ваш код будет более универсальным. После создания Polymer элемента, его можно будет использовать наряду с простыми HTML-тегами в HTML-страницах. Например, если вы создали пользовательский элемент и назвали его my-element, вы можете использовать его в любом месте HTML страницы, добавив следующий код:
<my-element></my-element>
Более того, Polymer предоставляет функции привязки данных, чтобы сделать ваш код JavaScript проще и избежать в нем ошибок.
Что такое Polymer Paper Elements?
Polymer Paper Elements, элементы созданные на основе гайдлайна Material Design. Их можно использовать в качестве альтернативы обычным HTML элементам. Например, если вы хотите добавить кнопку в стиле Material Design, вы можете использовать элемент paper-button:
<paper-button> Click Me! </paper-button>
Точно также если вы хотите добавить карточку или плавающую кнопку, можно воспользоваться элементами paper-card и paper-fab
Что такое Apache Cordova?
Приложение созданное с использованием Polymer и Polymer elements — это просто коллекция HTML, CSS и JavaScript файлов. Для работы такого приложения, необходим браузер. В мобильных устройствах, в качестве браузера нативного приложения, используется веб-представление (web-view).
Apache Cordova — это основа, которая позволяет создавать нативное приложение, содержащее веб-представление с целевой HTML-страницей. В этом уроке, мы будем использовать Apache Cordova, для создания приложения To-Do List (список дел) под Android устройства.
Настройка проекта
Чтобы ускорить разработку и сделать отладку проще, большинство разработчиков начинает создавать свои гибридные приложения в качестве веб-приложений. Мы сделаем также. Начнем создание приложения списка дел как обычный веб-проект, который будет работать в браузере.
Создайте новую папку проекта и назовите её todoWebApp
mkdir ~/todoWebApp
Для управления проектом мы будем использовать Bower. Для его установки можете воспользоваться npm командой:
sudo npm install -g bower
После установки Bower, перейдите в папку проекта и используйте команду bower для установки Polymer paper elements:
cd ~/todoWebApp
bower install PolymerElements/paper-elements
Создание пользовательского Polymer элемента
Теперь давайте создадим пользовательский Polymer элемент, который будет содержать код макета и основную функциональность веб-приложения To-Do List. Начнем с создания нового файла tasks-list.html.
Шаг 1: Импорт Paper Elements
Каждый Paper Elements, используемый в макете пользовательского элемента должен быть импортирован в индивидуальном порядке. Для разработки интерфейса веб-приложения, мы будем использовать следующие элементы:
- paper-toolbar для создания toolbar
- paper-button для создания различных кнопок
- paper-fab для создания плавающей кнопки
- paper-listbox для создания списка задач
- paper-item для создания отдельных задач вне списка
- paper-checkbox для создания чекбосксов, благодаря которым, пользователь будет помечать выполненные задания
- paper-icon-button для создания кнопки с иконкой
- paper-input для создания текстового поля, в котором пользователь будет записывать задачу
- paper-dialog для создания диалогового окна
- iron-icons для создания иконок
Кроме того, для использования привязки данных, предоставляемую Polymer, нам придется импортировать сам фреймворк Polymer. Добавьте следующий код в HTML файл:
<link rel='import' href='bower_components/polymer/polymer.html'/>
<link rel='import' href='bower_components/paper-toolbar/paper-toolbar.html'/>
<link rel='import' href='bower_components/paper-button/paper-button.html'/>
<link rel='import' href='bower_components/paper-fab/paper-fab.html'/>
<link rel='import' href='bower_components/paper-listbox/paper-listbox.html'/>
<link rel='import' href='bower_components/paper-item/paper-item.html'/>
<link rel='import' href='bower_components/paper-checkbox/paper-checkbox.html'/>
<link rel='import' href='bower_components/paper-icon-button/paper-icon-button.html'/>
<link rel='import' href='bower_components/paper-input/paper-input.html'/>
<link rel='import' href='bower_components/paper-dialog/paper-dialog.html'/>
<link rel='import' href='bower_components/iron-icons/iron-icons.html'/>
Шаг 2: Создание DOM
Вы можете думать о Polymer элементах, как HTML-страницах. Так же, как и HTML-страницы, Polymer элементы имеют свое собственное DOM дерево, которое содержит различные метки для элементов UI, теги style и script.
Для создания DOM, используем тег dom-module, к которому добавим id с именем tasks-list. Обратите внимание, что имя должно содержать дефис.
<dom-module id='tasks-list'>
</dom-module>
Шаг 3: Создание макета
Создание макета, с помощью Polymer элементов, также просто, как и с HTML элементами, отличаются только теги. Убедитесь, что все элементы находятся внутри тега template.
Скопируйте следующий код в элемент dom-module:
<template>
<!-- Create a toolbar/actionbar -->
<paper-toolbar>
<div class="title"> My Tasks </div>
</paper-toolbar>
<div>
<!-- Create a list of tasks -->
<paper-listbox>
<template is='dom-repeat' items='{{ tasks }}'>
<!-- Create an individual task -->
<paper-item>
<paper-checkbox checked='{{ item.isComplete }}'
class='flex-11 taskBox' on-change='toggleTask'>
{{ item.taskName }}
</paper-checkbox>
<paper-icon-button
icon='delete'
class='flex-1'
style='color: gray'
on-click='deleteTask'>
</paper-icon-button>
</paper-item>
</template>
</paper-listbox>
<!-- Create a floating action button -->
<paper-fab icon='add'
style='position:absolute; bottom: 30px; right:24px'
on-click='showAddTaskDialog'>
</paper-fab>
<!-- Create a modal dialog -->
<paper-dialog id='addTaskDialog' modal>
<paper-input label='What do you have to do?' value='{{ latestTaskName }}'>
</paper-input>
<div class='buttons'>
<paper-button dialog-dismiss>Cancel</paper-button>
<paper-button on-click='addTask'>Add</paper-button>
</div>
</paper-dialog>
</div>
</template>
Обратите внимание, теги Polymer элементов можно свободно использовать наряду с обычными HTML-тегами.
Добавление обработчика событий в теге Polymer тега, схоже с добавлением HTML тега. В приведенном выше коде, мы использовали два типа обработчиков событий, on-click для определения нажатий на кнопку и on-change для проверки состояния чекбокса.
Вы также могли заметить, что помимо Polymer элементов и HTML-тегов, мы использовали атрибут dom-repeat тега template. Он может использоваться в качестве оператора, а также производит перебор элементов массива.
Шаг 4. Регистрация элемента
Прежде чем мы сможем использовать пользовательский Polymer элемент в HTML страницах, мы должны зарегистрировать его с помощью функции Polymer. Эта функция принимает один JavaScript объект, который содержит функции и свойства элемента. По крайней мере, объект должен иметь хотя бы одно свойство is с названием пользовательского элемента.
Polymer({
is: 'tasks-list',
// more code goes here
});
Инициализация элементов
На странице нашего проекта, мы использовали два свойства tasks и latestTaskName, но мы еще не добавили данные свойства к Polymer элементу. Чтобы добавить и инициализировать их, мы должны использовать метод ready. Сейчас, мы можем просто инициализировать пустой массив tasks и пустую строку latestTaskName.
Добавьте следующий код после свойства is:
ready: function() {
this.tasks = [];
this.latestTaskName = "";
},
Шаг 6: Хранение, обновление,= и удаление информации
Для постоянного хранения заданий, в списке дел, мы будем использовать объект localStorage.
Макет уже содержит paper-dialog, который имеет поле ввода для ввода задачи. Для открытия диалогового окна, добавим обработчик on-click с методом open:
showAddTaskDialog: function() {
this.$.addTaskDialog.open();
},
Благодаря двусторонней привязке данных Polymer, пользователь вводит данные в поле paper-input и они сразу будут доступны в свойстве latestTaskName. Таким образом, при нажатии на кнопку «Add» в диалоговом окне, мы можем просто добавить latestTaskName в localStorage используя метод setItem.
localStorage хранит данные в виде пары ключ-значение. Для хранения задачи, мы будем использовать имя задачи в качестве ключа, а его статус в качестве значения. Так как localStorage работает только со строками, сохраняем yes если задача выполнена и no — если задача не выполнена.
После добавления задачи, мы можем закрыть диалоговое окно, используя метод close:
addTask: function() {
// Сохранение новой невыполненной задачи
localStorage.setItem(this.latestTaskName, 'no');
// Сброс latestTaskName
this.latestTaskName="";
// Закрытие диалога
this.$.addTaskDialog.close();
// Обновление списка задач
this.updateTasks();
},
Точно так же, когда пользователь меняет статус чекбокса, который связан с задачей, мы можем обновить значение, хранящееся в объекте localStorage путем вызова метода setItem. Так как мы используем dom-repeat в теге template для создания отдельных элементов paper-listbox, мы можем использовать объект model в случае изменения события on-change. Кроме того, мы должны преобразовать логическое значение чекбокса в строки «yes» или «no», прежде чем сохранить его в localStorage.
toggleTask: function(e) {
// Получение имени задачи
var taskName = e.model.item.taskName;
// Конвертация
if(e.model.item.isComplete)
localStorage.setItem(taskName, 'yes');
else
localStorage.setItem(taskName, 'no');
},
Если пользователь захочет удалить задачу, он сможет нажать на кнопку paper-icon-button связанную с этой задачей. Чтобы удалить задачу навсегда, вызовите метод removeItem объекта localStorage события on-click в paper-icon-button.
deleteTask: function(e) {
var taskName = e.model.item.taskName;
localStorage.removeItem(taskName);
// Обновление списка задач
this.updateTasks();
},
Шаг 7. Отображение задач
Возможно вы заметили вызовы updateTasks в методах addTask и deleteTask. В методе updateTasks, мы обновляем массив tasks, который инициализируется в методе ready, для отображения содержания объекта localStorage. Это необходимо, так как dom-repeat работает только с массивом.
В массиве tasks, мы используем JSON объекты для отображения задач. Каждый JSON объект имеет два поля,taskName и isComplete. taskName — это строка, которая содержит имя задачи, isComplete — логическое значение, которое указывает на состояние задачи.
Чтобы Polymer обнаружил изменения в массиве tasks, мы должны вместо использования стандартных функции массива, использовать методы работы с массивом Polymer элемента. Мы будем использовать метод splice, для удаления всех элементов из массива и метод push, для добавления элементов в массив.
Следующий код создает метод updateTasks, который перебирает все элементы в localStorage и добавляет их в массив tasks.
updateTasks: function() {
// Очистка массива
this.splice('tasks', 0);
// Добавление элементов из localStorage
for(var taskName in localStorage) {
var task = {
taskName: taskName,
isComplete: localStorage.getItem(taskName) == 'yes'
};
this.push('tasks', task);
}
},
На данный момент, массив tasks обновляется только когда пользователь добавляет или удаляет задачу. Для того, чтобы показать текущие задачи при запуске приложения, мы должны добавить вызов метода updateTasks внутри метода ready.
Теперь пользовательский Polymer элемент готов к использованию.
Использование пользовательского Polymer элемента
Давайте создадим HTML страницу и добавим пользовательский элемент. Создайте новый файл, назовите его index.html.
Перед использованием элемента, мы должны добавить тег link для импорта tasks-list.html. Кроме того, для удаления свойств Padding и Margin, а также использовать гибкий макет, добавьте классы fullbleed, layout и vertical к тегу body. Поскольку эти CSS классы определяются как элемент iron-flex-layout, мы должны добавить тег link для его импорта.
Затем мы можем добавить тег tasks-list:
<html>
<head>
<link rel="import" href="bower_components/iron-flex-layout/iron-flex-layout.html"/>
<link rel="import" href="./tasks-list.html"/>
</head>
<body class="fullbleed layout vertical">
<!-- Use the custom Polymer element -->
<tasks-list></tasks-list>
</body>
</html>
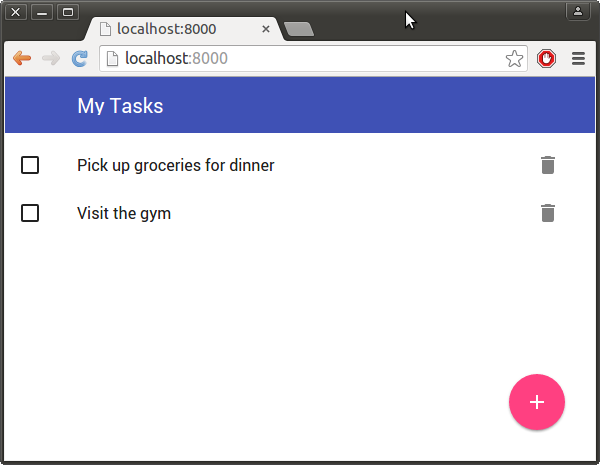
Запуск приложения в браузере
Наше приложение To-Do List — готово. Так как для запуска Polymer Фреймворка необходим HTTP-сервер, вы можете создать его при помощи Phyton SimpleHTTPServer в директории проекта.
python -m SimpleHTTPServer
Для просмотра вашего приложения, перейдите по ссылке http://localhost:8000/.

Настройка проекта Cordova
Теперь, когда мы успешно запустили приложение в браузере, настало время, превратить его в Android приложение при помощи Cordova.
Для начала мы должны установить Cordova CLI (интерфейс командной строки), используя npm:
sudo npm install -g cordova
Чтобы создать новый проект Cordova, можно воспользоваться командой cordova create. В качестве аргументов, нужно добавить имя каталога, в котором будет создан проект Cordova, обратное доменное имя в качестве идентификатора и имя приложения.
Следующая команда создает проект Cordova для приложения под названием To-do внутри каталога todo, который содержит веб-проект, расположенный в todoWebApp:
cordova create todo com.tutsplus.code.hathi.todoapp "To-do" --copy-from=/home/me/todoWebApp
Теперь необходимо добавить платформу для нашего проекта. Чтобы добавить поддержку Android платформы, перейдите в каталог todo и используйте команду cordova platform.
cd todo
cordova platform add android
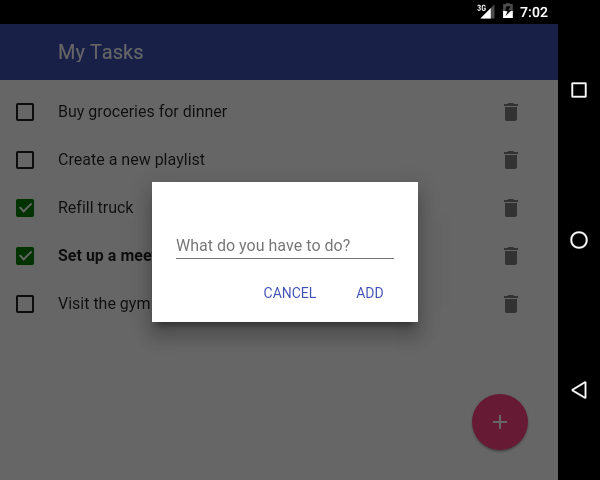
Запуск гибридного приложения
Без единой строки кода, наш проект Cordova уже готов к работе. Давайте скомпилируем его, используя команду cordova build. Убедитесь, что в значении переменной ANDROID_HOME задан путь к Android SDK.
export ANDROID_HOME=/home/me/Android/Sdk/
cordova build android
Если компиляция не удалась, и появляется сообщение — не возможно добавить файл web-animations.min.js.gz в APK, попробуйте удалить этот файл и снова скомпилировать проект.
rm -f ./www/bower_components/web-animations-js/web-animations.min.js.gz
cordova build android
После успешного компилирования, запустите свое приложение на Android устройстве, используя команду cordova run.
cordova run android

Заключение
В этом уроке вы узнали, как использовать Polymer и Polymer paper elements, для создания веб-приложения To-Do List. Вы также узнали, как интегрировать веб-приложение в проекта Cordova, чтобы оно работало в качестве гибридного приложения на Android устройствах. Вы также можете без труда запустить приложение на устройствах под управлением iOS без каких-либо изменений в коде. Для этого снова запустите команду cordova platform и укажите ios платформу.
Предыдущая статья Введение в Cordova: Создание первого приложения.
Автор: Siteacademy





