A/B тестирование – это не только модное словечко. Многие грамотные маркетологи и дизайнеры используют его с целью лучше понять поведение посетителей сайта и увеличить коэффициент конверсии. Однако, A/B тестирование все еще используется не настолько часто, как, например, SEO, веб-аналитика и действия по улучшению юзабилити. Дело в том, что многие просто не знакомы с этим подходом, с тем, что он из себя представляет, как его использовать и чем он может быть полезен. Эта статья призвана помочь вам разобраться, что же такое A/B тестирование.
Что такое A/B тестирование?
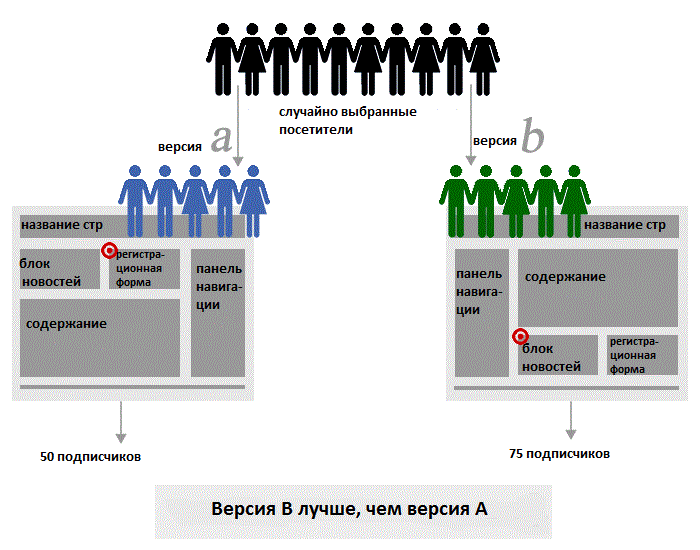
Суть A/B тестирования заложена в его названии: у вас обычно имеется две версии одного элемента (A и B) и метрика, определяющая успешность каждой версии. Чтобы определить, какая версия лучше, вы тестируете обе версии одновременно. Затем вы измеряете, какая версия показала лучшие результаты и выбираете ее для практического использования. Похоже на проведение экспериментов на уроках естествознания. Вспомните эксперимент, в котором вы использовали различные вещества, чтобы посмотреть, какие из них способствуют росту растения, а какие подавляют его. С разными интервалами вы измеряли высоту растений, которые росли в разных условиях, и в конце концов отслеживали, какие условия благоприятны для их роста.
A/B тестирование сайта очень похоже на этот эксперимент. Вы рассматриваете 2 варианта дизайна сайта: А и В. Обычно А – это уже существующий дизайн (называемый контрольным), а В — новый. Вы направляете поток посетителей на разные версии сайта и измеряете их эффективность, используя наиболее важные для вас метрики (коэффициент конверсии, число продаж, процент отказов и т. п.). Затем вы выбираете ту версию, которая имеет лучшие показатели.
Что тестировать?
Выбор объекта тестирования напрямую зависит от ваших целей. Например, если ваша цель – увеличение количества подписчиков, вы можете протестировать следующие элементы: длину регистрационной формы, типы заполняемых полей, наличие/отсутствие информации о политиках конфиденциальности, «социальное доказательство» и проч. Цель A/B тестирования в данном случае — выяснить, почему посетители отказываются от регистрации на сайте. Возможно, форма регистрации слишком длинная, или посетители беспокоятся о безопасности своих личных данных. А может быть, информация на сайте не убеждает пользователей в необходимости регистрации. Все это можно проверить при помощи тестирования соответствующих элементов вашего сайта.
Несмотря на то, что параметры A/B тестирования в каждом отдельном случае уникальны, наиболее часто тестируются следующие элементы:
- Призыв к действию (например, кнопка): текст, размер, цвет и размещение на странице;
- Заголовок или описание товара;
- Длина формы регистрации и типы полей;
- Дизайн и стиль сайта;
- Цены на товар и скидки;
- Изображения на посадочной странице и странице с товарами;
- Объем текста на странице (большой/небольшой).
Как провести свой первый A/B тест
Когда вы определились с тем, что тестировать, следующим вашим действием, несомненно, должен стать выбор инструмента для тестирования. Если вы хотите использовать обычную бесплатную программу и не возражаете против работы с HTML или JavaScript, используйте Google Website Optimizer. Если же вам нужен более легкий вариант с дополнительными функциями, используйте Visual Website Optimizer (это мой стартап). Возможны также другие альтернативы, о которых мы поговорим позже. Создания базового теста проходит более или менее одинаково для всех программ.
Вы можете создать A/B тест одним из двух способов:
- Замените тестируемый элемент перед загрузкой страницы. Если вы тестируете отдельный элемент на странице сайта, скажем, кнопку «Зарегистрироваться», вам нужно прежде всего создать варианты этой кнопки (в HTML) в выбранной программе для тестирования. Затем, когда вы запустите тест, инструмент A/B тестирования будет в случайном порядке заменять существующую кнопку одним из вариантов, прежде чем показывать страницу посетителям сайта.
- Перенаправьте посетителей на другую страницу. Если вы хотите провести A/B тестирование всей страницы, скажем, посмотреть реакцию посетителей на оформление страницы в зеленых и в красных тонах, тогда вам нужно создать на сайте новую страницу. Например, если ваша домашняя страница http://www.example.com/index.html, вам нужно создать другой вариант этой страницы по адресу www.example.com/index1.html. Когда вы запустите тестирование, программа будет в случайном порядке перенаправлять посетителей на разные варианты этой страницы.
После того, как вы создали варианты, используя один из указанных методов, вам нужно задать цели конверсии. Как правило, вы получите небольшой фрагмент кода на JavaScript, который нужно будет скопировать и вставить на ту страницу, куда посетитель попадет после успешного совершения операции на тестируемом участке сайта. Например, если вы – владелец интернет-магазина и тестируете цвет кнопки «Купить сейчас», целью конверсии будет страница «Спасибо за покупку», на которую попадают клиенты после совершения покупки.
Как только посетитель попадает на эту страницу, инструмент A/B тестирования регистрирует, какая версия тестируемого элемента была ему показана. Когда наберется достаточное количество посетителей и конверсий, вы сможете проверить результаты и определить, какой вариант оказался наиболее успешным. Вот и все! Создавать и проводить A/B тесты на самом деле довольно просто.
Что следует и чего не следует делать
Хотя концепция A/B тестирования очень проста, все же необходимо обратить внимание на некоторые практические стороны процесса. Эти выводы — результат моего личного опыта проведения множества A/B тестов (читай: результат множества ошибок).
Чего не следует делать:
- Когда вы проводите A/B тестирование, не замеряйте последовательно показатели контрольного и тестового элементов. Всегда тестируйте оба элемента одновременно. Если вы неделю тестируете один вариант, а затем неделю — другой, вы поступаете неправильно. Может случиться так, что товар сам по себе будет продаваться лучше именно в тот период, когда вы начнете проводить тестирование версии B, из-за чего вы сделаете неверные выводы о ее характеристиках. Всегда разделяйте поток посетителей и направляйте их на разные варианты страниц.
- Не делайте выводов слишком рано. Существует такое понятие, как «статистическая значимость», которое определяет, насколько надежны результаты. Она не позволит вам сделать ошибочные выводы на основе небольшого количества конверсий или посетителей для каждого из вариантов. В большинстве случаев инструмент A/B тестирования автоматически фиксируют уровень статистической значимости, но если вы тестируете вручную, не забывайте использовать онлайн-калькулятор статистической значимости тестов.
- Не шокируйте постоянных посетителей. Если вы тестируете основную составляющую вашего сайта, проводите тесты ее только на новых посетителях, особенно в случае, если вы не собираетесь затем внедрять все тестируемые элементы.
- Не позволяйте вашим собственным эмоциям повлиять на результаты теста. Они [результаты] могут удивить вас или не соответствовать вашим представлениям. Например, на странице, оформленной в зеленых тонах, ярко-красная кнопка может оказаться выигрышной несмотря на то, что она может выглядеть резко и раздражающе. Вас должен волновать коэффициент конверсии, а не эстетика, поэтому не отклоняйте результаты из-за своих необоснованных суждений.
Что следует сделать:
- Определить, как долго вы собираетесь тестировать необходимый элемент. Не стоит прерывать тест слишком рано, так как вы можете получить важные результаты, подождав чуть дольше. Чересчур затягивать тестирование также неправильно, так как использование неэффективных вариантов может негативно сказаться на продажах. Для того, чтобы определить наиболее оптимальную продолжительность теста, используйте калькулятор.
- Показывать посетителям, повторно оказавшимся на вашем сайте, тот вариант, который они уже видели. Это предотвратит «накладки», которые могут возникнуть из-за того, что один посетитель увидит разные цены или промоакции.
- Проводить A/B тестирование на всех страницах сайта. Если вы тестируете, например, кнопку «зарегистрироваться», которая встречается в нескольких местах, она должна везде выглядеть одинаково, иначе путаница в вариантах может привести к искажению результатов.
- Сделать множество A/B тестов. Вспомним поговорку: первый блин комом. То же самое может произойти и с вашим первым тестом. Однако, не стоит отчаиваться. A/B тестирование может иметь только 3 результата: нулевой, отрицательный или положительный. Вся суть этого тестирования в том, что его нужно проводить сотни раз, ведь только это может привести к положительным результатам, которые увеличат объем продаж и продвинут вас к конечной цели.
Классические примеры использования A/B тестирования
Рассмотрим несколько примеров, чтобы лучше понять, как применять его на практике
Тестирование заголовков: страница подписки Highrise
37signals протестировали заголовок на странице с тарифами. Выяснилось, что заголовок «30-дневная бесплатная версия для всех» вызвал на 30% больше подписок, чем заголовок «Создайте аккаунт на Highrise».

Тестирование CTA: «Подписаться на мой аккаунт в Twitter можно здесь» (Дастин Кертис)
Это широко известное сплит-тестирование включило в себя проверку множества версий названия CTA для увеличения количества подписчиков Дастина в Twitter. Дастин обнаружил, что фраза «Подписаться на мой аккаунт в Twitter можно здесь» работает на 173% лучше, чем его контрольная фраза «Мой аккаунт в Twitter».

Кейс с изображениями: фотографии людей удваивают коэффициент конверсии
К интересному заключению привели 2 отдельных A/B теста: фотографии людей, помещенные на сайт, увеличивает коэффициент конверсии в 2 раза. Ученые, проводившие исследования в данной области, подтверждают этот факт. Они заявляют, что мы подсознательно выбираем изображения, на которых есть люди.

Кейс с использованием Google Website Optimizer: повышение конверсии на 20% (Тим Феррис)
Простые изменения, позволившие клиентам выбирать из меньшего количества вариантов, обеспечили рост конверсии на 20%. Наиболее популярная версия (по сравнению с контрольной) оказалась также намного лучше организована с точки зрения текста и деталей.

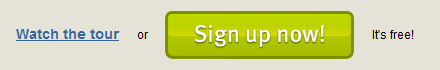
Работа с текстом: волшебные слова, увеличившие конверсию на 28%
Слово «Бесплатно» увеличило количество кликов на кнопку «Подпишитесь» на 28%, что показывает важность тестирования кнопок призыва к действию и то, что даже самые незначительные изменения могут привести к неожиданно высоким результатам.

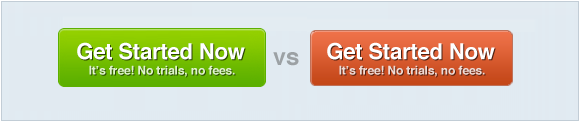
Цвет для кнопки CTA: Замена зеленого цвета кнопки «подпишитесь» на красный
В ходе проведения A/B тестирования CareLogger увеличил конверсию на 34% только за счет изменения цвета кнопки с зеленого на красный!

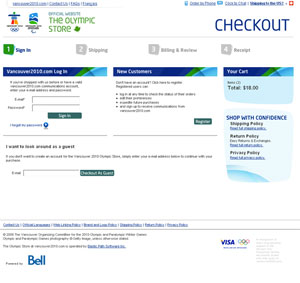
Процедура чекаута: оформление покупки на одной/нескольких страницах
Если вы – владелец интернет-магазина, то вы наверняка замечали, что посетители часто прерывают процесс покупки, когда переходят к чекауту. Данный A/B тест выявил, что размещение всех форм на одной странице гораздо эффективнее, чем «растягивание» процесса на несколько страниц.

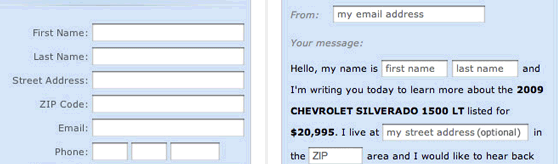
Формы регистрации: регистрационная форма «свободного стиля» увеличила конверсию на 25-40%
Вопреки устойчивому мнению, этот тест показывает, что форма регистрации, выполненная в виде короткого текста с вставленными в него полями для заполнения, работает намного лучше, чем традиционный список. Есть вероятность, что для других сайтов результат будет иным, так он не был подтвержден в ходе отдельного A/B тестирования.

Редизайн: полное изменение дизайна страницы с товарами увеличило продажи на 20%
Компания, занимающаяся программным обеспечением, полностью изменила дизайн страницы с товарами, придав ей более современный вид и добавив несколько важных элементов укрепления доверия (таких как логотипы партнеров, гарантии и проч.). В результате они смогли увеличить продажи на 20%. Этот пример демонстрирует зависимость продаж от дизайна сайта.

Кейс Marketing Experiments: трехзначное увеличение конверсии
При помощи серии тестов компании удалось увеличить количество подписчиков на 258%. Задача состояла в том, чтобы устранить все отвлекающие моменты и запрашивать у посетителя только адрес электронной почты. За завершение регистрации посетителям предлагалась подарочная карта Amazon (это решение также было принято по результатам теста).
Инструменты A/B тестирования
Существует большое количество инструментов проведения A/B тестов с разными характеристиками, направленностью и стоимостью. Вот основные из них:
- Google Website Optimizer. Бесплатная программа для A/B тестирования. Хороша для начинающих, однако в ей недостает возможностей более продвинутых инструментов тестирования.
- A/Bingo и Vanity. Серверные фреймворки для разработчиков на Ruby on Rails. Для проведения тестов необходимо писать код и интегрировать его в существующий проект.
- Visual Website Optimizer. Простая в использовании программа с продвинутыми возможностями (такими как редактор WYSIWYG, карты кликов, сегментирование посетителей) и упрощенной интеграцией.
- Unbounce и Performable. Сервисы по созданию посадочных страниц с интегрированным A/B тестированием.
- Vertster, SiteSpect, Webtrends Optimize и Omniture’s Test&Target. Инструменты корпоративного A/B тестирования.
Ресурсы для более детального погружения в тему A/B тестирования
Если вы дочитали до этого момента, значит A/B тестирование вас действительно заинтересовало. Ниже я отметил несколько особенно интересных ресурсов об A/B тестах со всего мира:
- Which Test Won? Игра, в которой вы угадываете, какой вариант «победит».
- 101 A/B Testing Tips. Удобный и понятный ресурс с советами и идеями для тестирования.
- ABtests.com. Место, где можно поделиться опытом и найти результаты A/B тестов.
- A/B Ideafox. Сервис для поиска результатов A/B тестов и кейсов, связанных с выбором из множества вариантов.
- Эффективное A/B тестирование, Бен Тилли
- Практическое руководство по проведению контролируемых экспериментов в Сети (PDF), Microsoft Research
- Введение в A/B тестирования, блог 20bits
- Статистика на службе A/B тестирования, блог 20bits
- Как не проводить A/B тестирование
- Что нужно знать о математике A/B тестирования, мой блог
- Статистика для A/B тестирования ключевых слов
- Статистическая значимость и другие «подводные камни» A/B тестирования
Автор: dmitrykabanov