
Продолжаем серию статей об исследовании поведения посетителей сайтов с помощью Рамблер/топ-100. В прошлый раз мы рассказали, как можно оценить популярность разного контента на сайте с помощью отчета «Разделы сайта». Теперь мы попробуем оценить эффективность различных элементов страницы, а также изучим эффективность перекрестного продвижения контента (например, системы рекомендаций) и проанализируем эффективность заголовков.
Каждый менеджер — управляет ли он продуктом или проектом, — хочет знать всё о том, как работает подконтрольный ему интерфейс сайта. В первую очередь возникают простые вопросы: куда кликают люди на конкретной странице? Как работает вот этот блок интерфейса сам по себе и насколько он более кликабельный в сравнении с соседним? Какой CTR у целевой кнопки?
Каждая страница контентного сайта, как правило, тесно связана с другими — для удержания посетителей важно постоянно предлагать им интересные материалы, повышая время нахождения на сайте и глубину просмотра. Давайте поднимемся на уровень выше и попробуем оценить популярность контента по другим параметрам: по кликабельности (CTR) названий рубрик, заголовков материалов, блоков рекомендаций и других навигационных элементов страницы. Рамблер/топ-100 имеет удобный инструмент для такой оценки — отчет «Аналитика блоков», в котором есть три показателя: показы блоков, клики по блокам и CTR (отношение кликов к показам).
Аналитика блоков на примере отчета по Рамблер/лайкам
В 2016 году Рамблер запустил конструктор кнопок соцсетей Рамблер/лайки. Рассмотрим на примере Рамблер/лайков, как работает «Аналитика блоков». Но сперва несколько слов про сами Лайки. В конструкторе Рамблер/лайков можно выбрать разные соцсети, настроить внешний вид кнопок и их поведение, а в итоге вы получите код виджета с кнопками для вставки на сайт. При проектировании Лайков мы хотели позволить пользователям виджета смотреть статистику по установленным кнопкам. Из всех инструментов для сбора данных о поведении пользователей, доступных в Рамблер/топ-100, выбор пал на «Аналитику блоков»: с её помощью можно получить информацию по кликабельности кнопок на каждой странице с нужной детализацией.
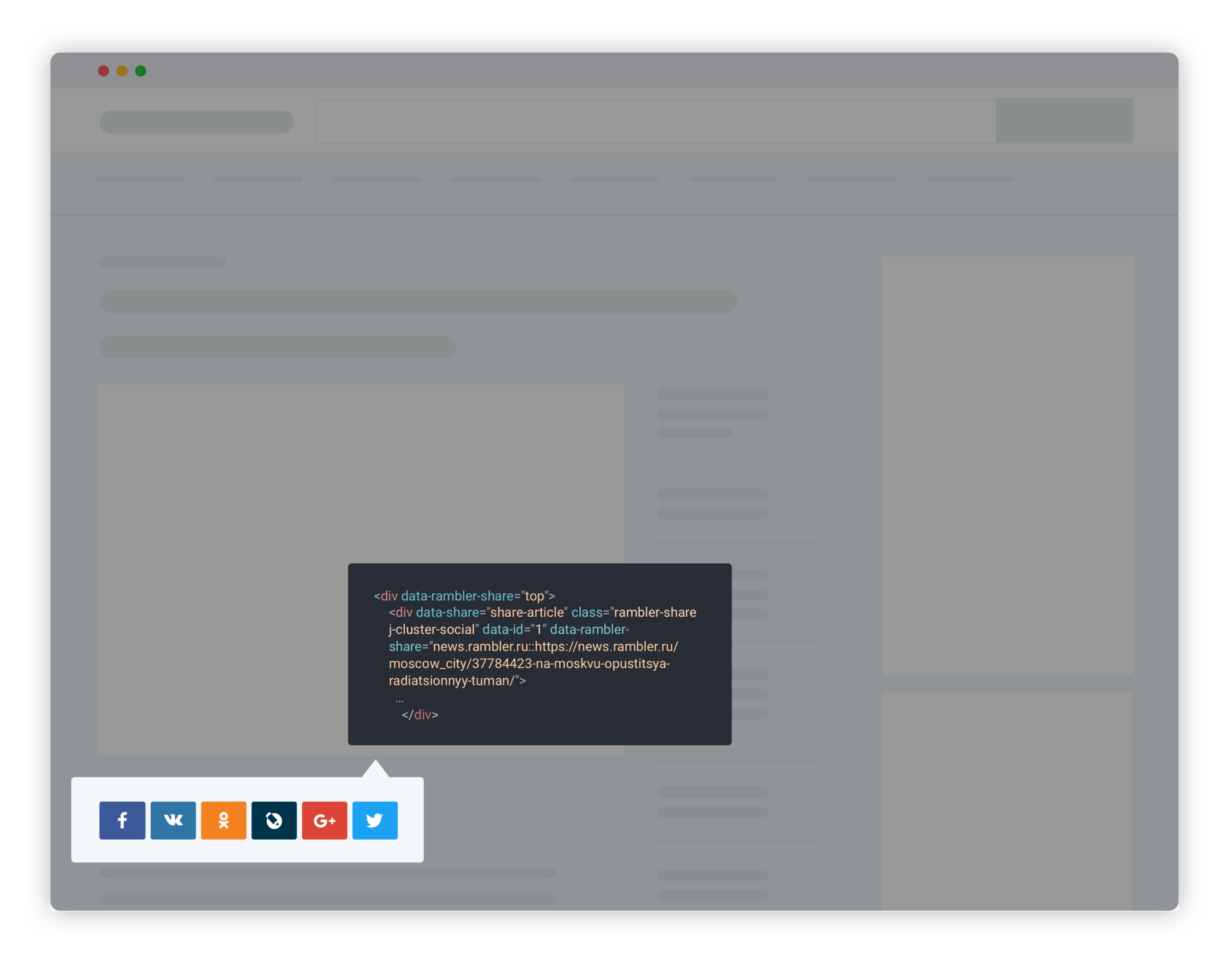
Кнопки в оригинальном виджете уже размечены data-атрибутом rambler-share, который виден любому счетчику Топ-100. Данные по кнопкам можно увидеть в отчете «Поведение / Рамблер/лайки», если на вашем сайте установлены счетчик Топ-100 и кнопки соцсетей.
При загрузке страницы с установленным виджетом Лайков в счетчик Топ-100 передается событие bl, содержащее для каждой кнопки соцсети параметры вида: rambler-share::domain::page_url::social_network. При клике на любую кнопку уходит событие cl с таким же путем. В результате в отчете по Рамблер/лайкам мы видим показы, клики и CTR для каждой кнопки соцсети на каждой странице сайта.
Данные по кликам суммируются на каждом следующем уровне так, что можно посмотреть общее количество попыток отправки в соцсети с помощью кнопок. Если один счетчик стоит на нескольких доменах, можно смотреть статистику в разбивке по доменам. Данные по показам для верхних уровней вычисляются методом суммирования максимального значения среди подуровней и значения показов цепочек с укороченным путем (без подуровней). Для виджета Рамблер/лайков это не актуально, так как виджет работает целиком, при его нормальной работе невозможна ситуация, когда нет кнопок.
При необходимости, разметку можно вручную дополнить уровнями, чтобы собирать более детализированные данные. Например, как это сделано на Рамблер/новостях, где установлено три виджета Лайков в разных частях страницы, а к разметке добавлен верхний уровень, уточняющий расположение блока. Это позволяет смотреть статистику по каждому виджету кнопок отдельно и сравнивать их между собой.

Забегая вперед, стоит отметить, что при разметке блоков можно использовать существующую структуру страницы: для каждого div указывать соответствующий иерархии уровень разметки. Далее мы рассмотрим этот способ более подробно.
Подробнее о разметке
Как видно из примера выше, с помощью отчета «Аналитика блоков» можно анализировать кликабельность различных элементов на странице. Фактически, это управляемая вами карта кликов для всех страниц сайта: вы сами выбираете, какие элементы для вас важны и как они иерархически упорядочены, и получаете подробную статистику по их CTR.
Это, конечно, не магия — для сбора данных придется немного покодить: разметить интересующие блоки data-атрибутами и передать их в код инициализации счетчика в качестве значений параметра attributes_dataset. При указании этого параметра на сайт будет загружен модуль счетчика Топ-100 usability.js, который начнет сбор данных. Код для сбора по размеченным блокам подключается отдельным модулем, чтобы упрощенная версия счетчика Топ-100 была максимально легкой.
Теперь поговорим о том, как собираются данные. После загрузки страницы счетчик «слушает» переданные ему data-атрибуты и фиксирует показы загруженных размеченных блоков. Такое «прослушивание» происходит несколько раз за показ страницы, чтобы собрать показы элементов, загруженных позднее. Клики регистрируются непосредственно при соответствующем действии посетителя. Отчет «Аналитика блоков» иерархический: на верхнем уровне вы увидите переданные data-атрибуты, каждый из которых можно развернуть в дерево глубиной до 8 уровней (глубина зависит от настроенной разметки). Несколько уровней могут быть полезны для страниц со сложной иерархической структурой, для которых нужно измерять эффективность как конкретных ссылок, так и целых блоков со ссылками. CTR вычисляется как отношение кликов к показам на каждом уровне. Пример кода инициализации счетчика с подключением модуля «Аналитики блоков» будет ниже, а пока давайте поговорим о самой разметке.

Мы рекомендуем начать с проектирования разметки на бумаге, а потом перейти к внедрению на сайт. Для начала стоит определить цели сбора данных. Например, какой информации не хватает для оценки эффективности сайта и его страниц? Информацию о каких действиях посетителей необходимо собрать, чтобы получить достаточно данных для оценки? Собранные данные должны отвечать на поставленные вами вопросы и быть удобными для чтения, поэтому важно выбрать оптимальное количество атрибутов и придумать понятные названия для всех необходимых уровней. Подход «давайте разметим всё, а потом разберемся», как правило, приводит к многочисленным вопросам и изменениям разметки в будущем. Что в свою очередь делает отчет нечитаемым на длинных временных отрезках: одинаковые данные собираются в разные ветки. То же самое касается варианта, когда разметку придумывает разработчик, а не менеджер, впоследствии работающий с отчетом. При выборе неудачных названий велик шанс, что уже через пару недель будет сложно вспомнить, какие данные собраны по тому или иному параметру и зачем они нужны.
Настраиваем разметку и интерпретируем результаты
Вернемся к нашему примеру из первой статьи цикла с контентным сайтом для школьников и родителей. Рассмотрим вариант разметки для двух страниц: главной и типовой страницы статьи. Предположим, на главной странице есть следующие смысловые блоки: шапка, панель навигации, популярные материалы, новые материалы, рекомендации, материалы партнеров. На странице статьи: шапка, панель навигации, рекомендации, популярные материалы из того же раздела, популярные материалы (как на главной странице), новые материалы.

К примеру, владелец сайта хочет найти ответы на следующие вопросы:
Какой из блоков с материалами более кликабельный на главной странице и на страницах статей? Материалы из каких разделов привлекают больше внимания? Сколько переходов каждый из разделов получает из блоков с рекомендациями? Статьи из каких разделов обеспечивают больше переходов?
Для этого можно использовать следующую иерархию: Главная страница / Название раздела :: Название блока (меню, рекомендации, популярное, новое) :: Раздел, в который ведет ссылка на материал :: Рубрика :: Название материала / Название раздела (для меню)
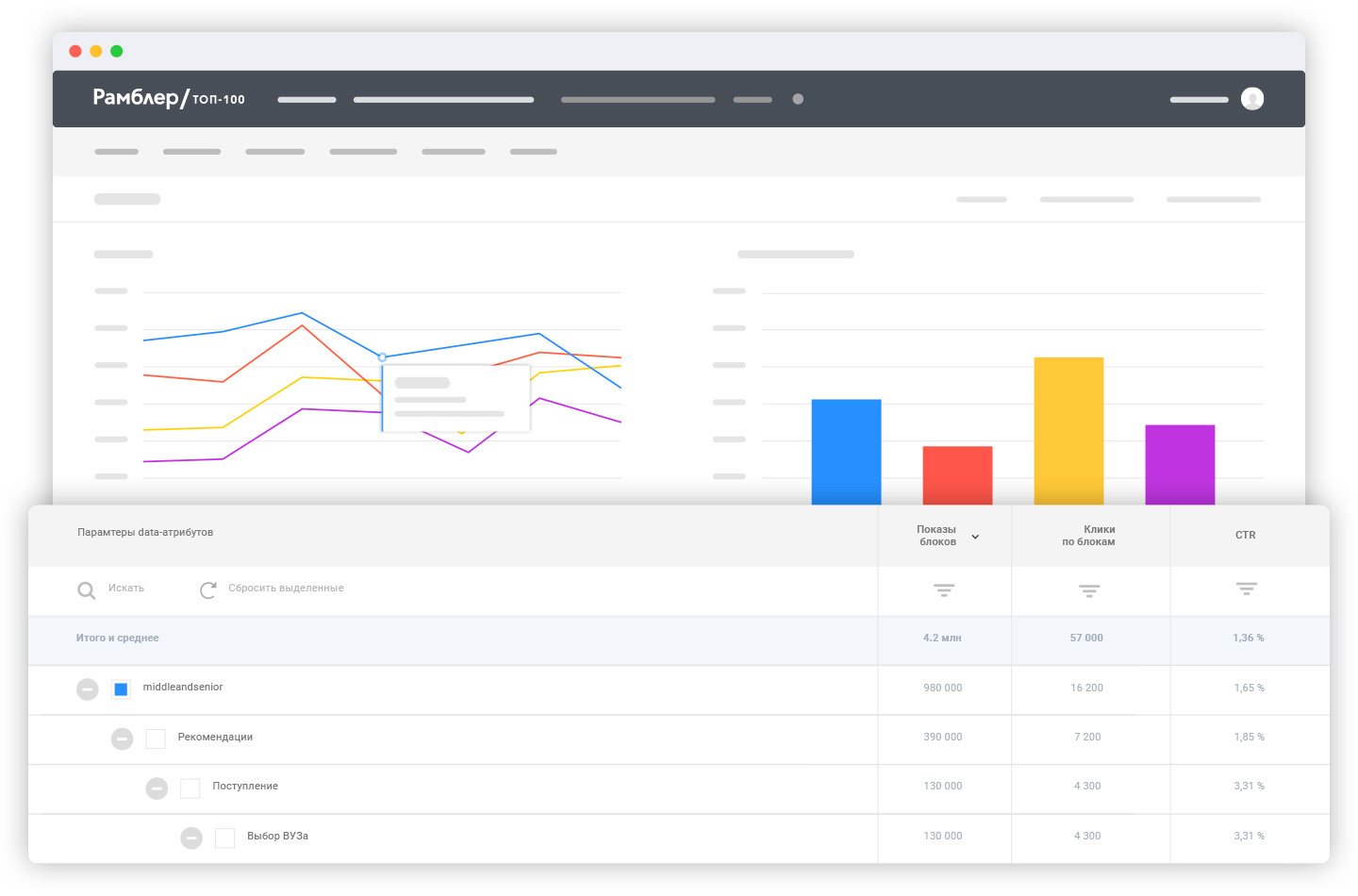
Верхний уровень можно задать дата-атрибутами. Единственное неудобство в данном случае будет в том, что дата-атрибут должен быть указан латиницей. Сама разметка может выглядеть так: middleandsenior :: Рекомендации :: Поступление :: Выбор ВУЗа :: 10 причин поступать в МГУ.
В код инициализации счётчика нужно будет передать все значения дата-атрибутов:
<!-- Top100 (Kraken) Counter -->
<script>
(function (w, d, c) {
(w[c] = w[c] || []).push(function() {
var options = {
project: PROJECT_ID,
attributes_dataset: ['main', 'primary', 'middleandsenior', 'graduation', 'materials']
};
try {
w.top100Counter = new top100(options);
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src =
(d.location.protocol == "https:" ? "https:" : "http:") +
"//st.top100.ru/top100/top100.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(window, document, "_top100q");
</script>Отчет будет выглядеть так:

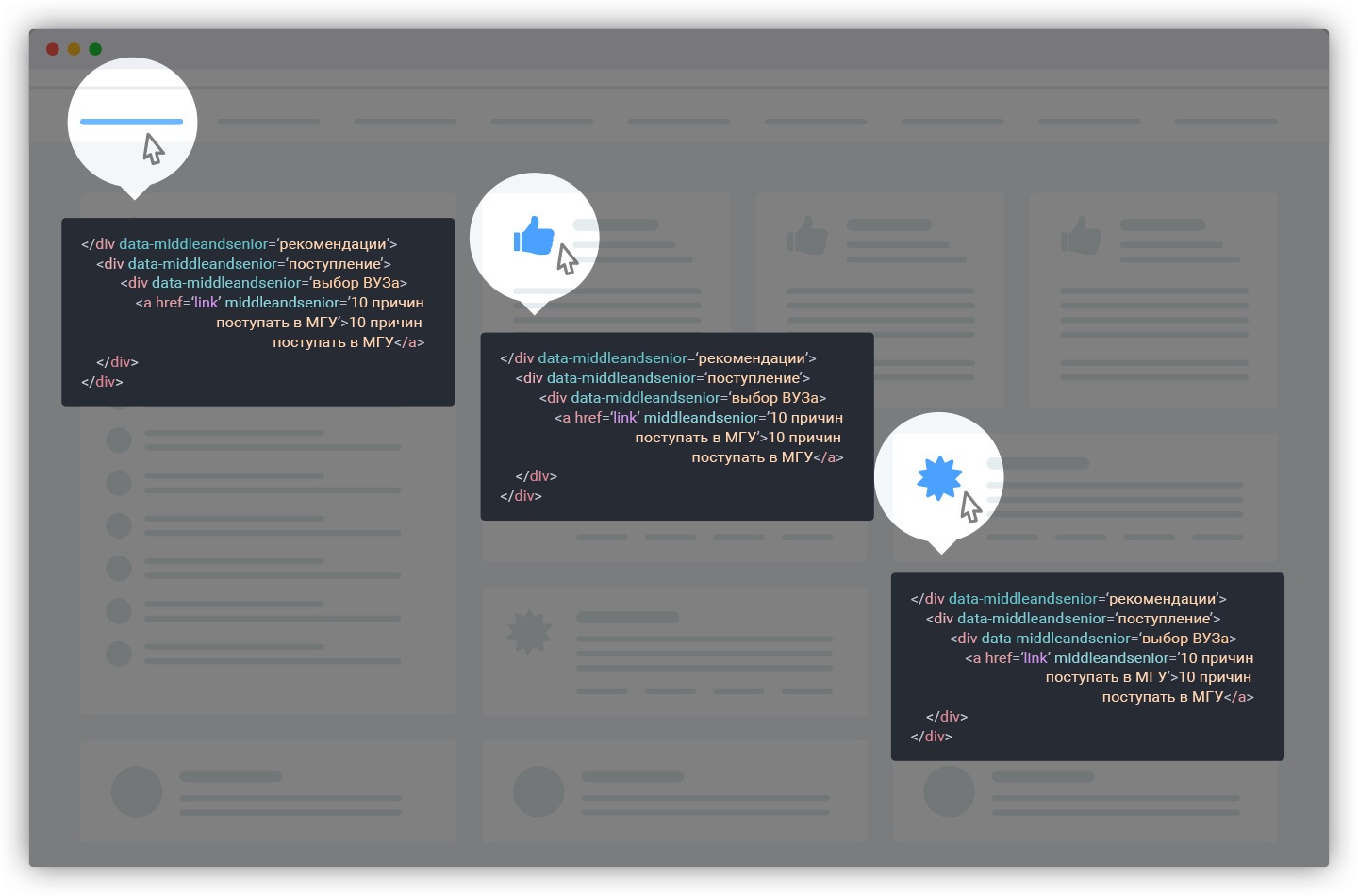
В данном случае названия data-атрибутов соответствуют названиям разделов. Разметку блоков можно передавать двумя способами: на каждом уровне вложенности передавать полный путь или использовать логическую иерархию страницы. Например, для ссылки на статью «10 причин поступать в МГУ» в блоке рекомендаций на странице материала в разделе «Средняя и старшая школа» разметка будет выглядеть так: data-middleandsenior = рекомендации:: поступление:: выбор ВУЗа::10 причин поступать в МГУ.
Либо так:
<div data-middleandsenior='рекомендации'>
<div data-middleandsenior='поступление'>
<div data-middleandsenior='выбор ВУЗа>
<a href='link' middleandsenior='10 причин поступать в МГУ'>10 причин поступать в МГУ</a>
</div>
</div>
Благодаря такой разметке будет легко сравнить общую кликабельность ссылок по разным блокам и посмотреть, материалы из каких разделов пользуются наибольшей популярность в каждом из смысловых блоков страниц. Можно также сравнить общую кликабельность страниц различных разделов.
Если в первую очередь хочется сравнивать популярность материалов из разных разделов, можно изменить иерархию так: Главная страница / Название раздела :: Раздел, в который ведет ссылка на материал :: Название блока (меню, рекомендации, популярное, новое) :: Рубрика :: Название материала / Название раздела (для меню).
Аналитику блоков можно использовать для тестирования заголовков. Предположим, стоит задача выбрать для статьи один заголовок из пяти вариантов. Эксперимент предполагает, что одному и тому же пользователю всегда показывается один заголовок, а выборки пользователей одинаковы и однородны. Также предположим, что статьи в блоках рекомендаций ротируются так, что каждый заголовок показывается примерно одинаковое количество раз. Для такой задачи подойдет следующая разметка:
– Заголовок 1 :: Название блока (меню, рекомендации, популярное, новое) :: Главная страница / Название раздела
– Заголовок 2 :: Название блока (меню, рекомендации, популярное, новое) :: Главная страница / Название раздела
– Заголовок 3 :: Название блока (меню, рекомендации, популярное, новое) :: Главная страница / Название раздела
и т.п.
Если одновременно тестируются заголовки для нескольких статей, имеет смысл на верхний уровень добавить идентификатор статьи.
– Статья 1 :: Заголовок 1 :: Название блока (меню, рекомендации, популярное, новое) :: Главная страница / Название раздела
– Статья 1 :: Заголовок 2 :: Название блока (меню, рекомендации, популярное, новое) :: Главная страница / Название раздела
– Статья 2 :: Заголовок 1 :: Название блока (меню, рекомендации, популярное, новое) :: Главная страница / Название раздела
– Статья 2 :: Заголовок 2 :: Название блока (меню, рекомендации, популярное, новое) :: Главная страница / Название раздела
и т.п.
Кстати, наличие такой разметки позволит убедиться в корректности проводимого тестирования — общее число показов каждого из заголовков должно быть примерно одинаковым. Существенные отличия в значениях показов для разных заголовков могут свидетельствовать о неправильно настроенном тесте.
В итоговом отчете можно будет сравнить CTR заголовков для разных статей и посмотреть, в каких блоках какие заголовки лучше сработали.
TL;DR или краткое содержание
Рамблер/топ-100 предлагает простой инструмент для анализа кликабельности элементов интерфейса — отчет «Аналитика блоков». Добавив в код инициализации счетчика Топ-100 вызов дополнительного модуля и разметив нужные элементы сайта, можно собирать статистику и решать следующие задачи:
- оценивать кликабельность целевых блоков страниц или кнопок и сравнивать их CTR;
- анализировать эффективность разных заголовков материалов;
- изучать CTR блока рекомендаций и конкретных позиций в нём;
- исследовать, как одинаковые блоки работают на разных страницах, как меняется кликабельность во времени;
- сравнивать кликабельность однотипных элементов при A/B или мультивариантном тестировании.
Подробнее о разметке можно прочитать в документации по работе с JavaScript-счетчиком Топ-100 или в документации по работе с протоколом передачи данных напрямую в счетчик. Если у вас остались вопросы, пишите нам.
Автор: animasola






