Практичный лайфхак от Ringostat, как, используя Google Tag Manager, улучшить конверсию лендинга благодаря автоматическому подбору самого подходящего заголовка H1.
Лендинги создаются с целью генерации лидов и увеличения конверсии. Ошибки, допускаемые в процессе создания лендинга, могут привести к снижению уровня конверсии и падению прибыли. Рассмотрим, какими должны быть основные элементы лендинга, какие допускаются ошибки и как их решать.

Люди хотят, чтобы вы предлагали им то, что они ищут. Если ваш посыл слабый и непонятный, посетитель нажмет кнопку «Назад» или просто закроет ваш сайт. По словам исследователя Эда Чи, “людей, ищущих информацию в интернете, можно сравнить с хищниками, идущими по следу добычи”. Кликая по ссылке, мы используем информационный след, чтобы понять, соответствует ли выбранная ссылка нашим целям. В этом нам помогают подсказки: изображение, контекст, цвета и пр.
Распространенная проблема лендингов — заголовок не стимулирует совершить покупку
У хорошего лендинга должен быть хороший заголовок.
- Пишите простые, короткие заголовки
Не тратьте время посетителя. Объясните ему одним коротким предложением, что он может получить прямо сейчас на вашем сайте. - Дизайн должен привлекать внимание
Используйте большой шрифт и размещайте заголовки на видном месте. - Используйте релевантные фразы
Желательно, чтобы заголовок содержал фразу, по которой будет транслироваться контекстная реклама.
Я ввел в Google фразу: “купить bluetooth наушники” и открыл несколько страниц из контекстной рекламы.

Эта страница не релевантна запросу. Ее заголовок не содержит ключевой фразы “bluetooth наушники”. Однако она рекламируется по этому запросу.
Решение: Необходимо либо поменять ключевой запрос, по которому будет транслироваться реклама, либо добавить его в заголовок страницы, либо настроить подмену заголовка с помощью GTM.

Динамическая подмена заголовка сайта через Google Tag Manager (GTM)
Для лучших показателей рекламы нам необходимо поменять заголовок H1, в зависимости от ключевого слова, через которое пользователь нашел сайт. Есть много сервисов, которые это позволяют это сделать (например бесплатный, но сложный в использовании HTraffic Query или платный YAGLA), внедрить их не сложно, но почему бы не воспользоваться GTM? Мы поменяем H1 на странице благодаря параметрам в URL страницы. Такой подход позволяет подменять любой элемент на лендинге (изменения производятся при помощи библиотеки jQuery через GTM).
Основная задача изменения через URL — персонализация показов продающей страницы для разного трафика из контекстной рекламы. Более точное вхождение ключевых слов повышает конверсию кампаний по продвижению.
Использование GTM для смены заголовков — эконом-пакет маркетолога
Автоматизация подмены текста на лендинге для разных рекламных объявлений без использования специальных платных сервисов позволяет повысить конверсию без дополнительных маркетинговых трат.
Другой вариант — создавать несколько лендингов и менять заголовки на уровне кода, но это время программиста, дизайнера, верстальщика. Все зависит от того, насколько долгосрочная кампания, какой вес конвертируемых лидов в объеме продаж и т.д.
Что нужно сделать для настройки Google Tag Manager
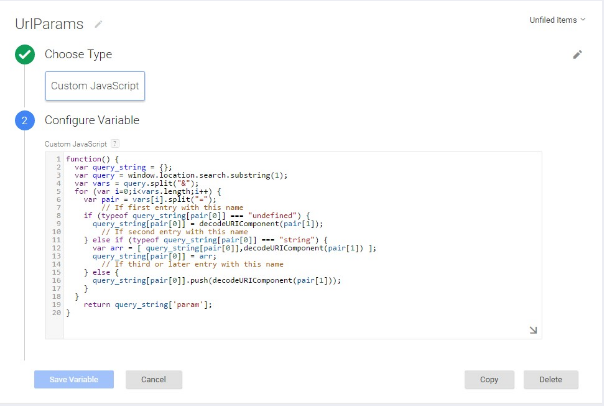
Шаг №1. Получаем значение необходимого нам GET параметра в качестве переменной GTM. Для примера мы будем получать значение параметра «param», для этого создаем переменную типа “Custom JavaSript” c именем UrlParams
var query_string = {};
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
// If first entry with this name
if (typeof query_string[pair[0]] === «undefined») {
query_string[pair[0]] = decodeURIComponent(pair[1]);
// If second entry with this name
} else if (typeof query_string[pair[0]] === «string») {
var arr = [ query_string[pair[0]],decodeURIComponent(pair[1]) ];
query_string[pair[0]] = arr;
// If third or later entry with this name
} else {
query_string[pair[0]].push(decodeURIComponent(pair[1]));
}
}
return query_string['param'];
}
Как можно увидеть в последней строчке, мы уточнили какой параметр (“param”) мы собираемся использовать (возможно вы предпочтете использовать «utm_term» или «utm_content”).

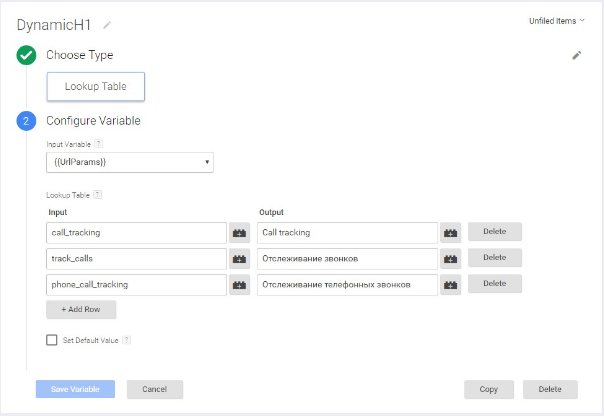
Шаг №2. Получаем переменную, в которой будет наше новое значение для тега H1 исходя из значения полученного в первом шаге, для этого, создаем переменную типа „Lookup Table“ и назовем ее DynamicH1.
В качестве исходной переменной вставляем переменную {{UrlParams}} или как вы ее назвали на шаге 1. И уточняем значение контента, который будем использовать для вашего лендинга в качестве H1.

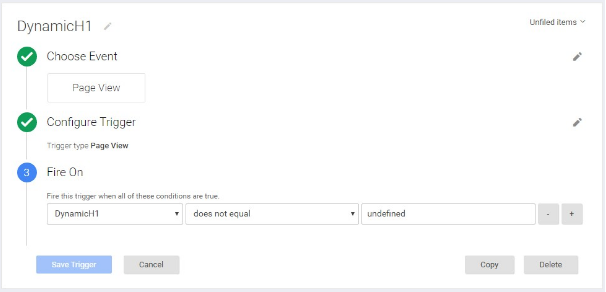
Шаг 3. Определяем условие для подмены H1, для этого создаем триггер DynamicH1.
Тип триггера Page View, условие, что DynamicH1 не равен undefined.

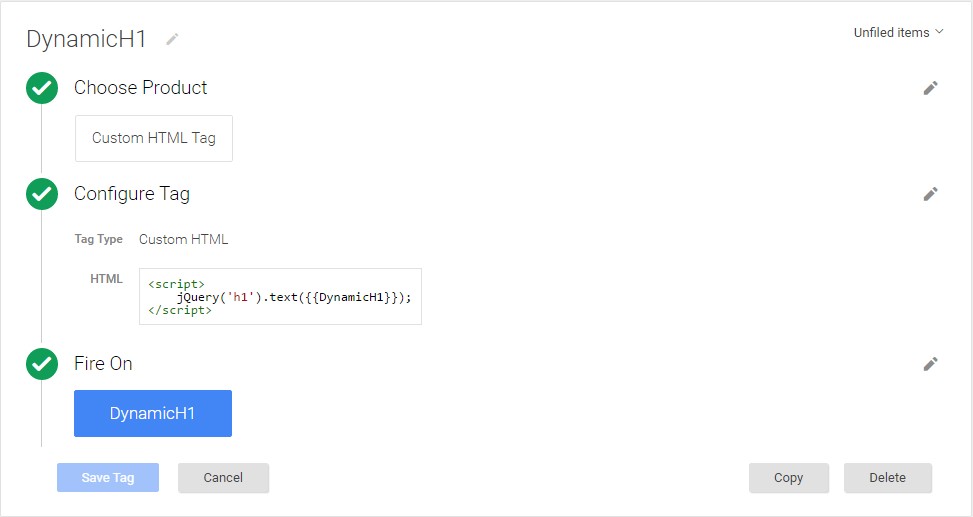
Шаг №4. Вывод результата на странице. Создаем тег типа „кастомный HTML“ с контентом
Если на сайте уже подключена библиотека jQuery, то:
jQuery('h1').text({{DynamicH1}});
</script>
Если jQuery не используется на сайте, то нужно подключить и его:
<script>
jQuery('h1').text({{DynamicH1}});
</script>
Условие активации DynamicH1.

Шаг 5. Опубликуйте и проверьте.
example.com/?param=example
Подмену H1 вы можете увидеть на сайте нашего сервиса
ringostat.com/?param=call_tracking
ringostat.com
Также легко можно изменить любой статический блок на вашей странице с помощью GTM.
Изменение заголовка увеличивает конверсию на 30%
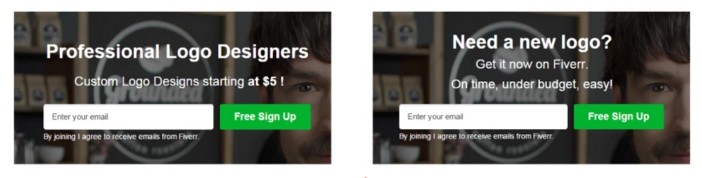
Сервис Fiverr.com проводил А/В тестирование, в котором заголовок «Профессиональные дизайнеры логотипов» и подзаголовок «Изготовленный на заказ логотип по цене от $5» изменили на заголовок «Нужен новый логотип?», и подзаголовок «Получи его сейчас на Fiverr. В срок, в соответствии с бюджетом, без лишних действий». В результате, конверсия выросла на 29,81%.

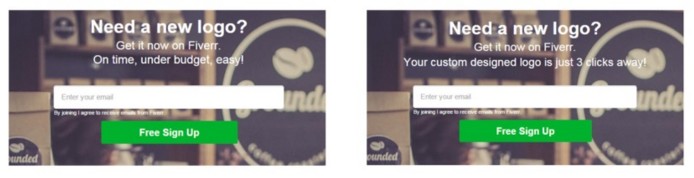
После этого компания провела еще один сплит-тест. На этот раз был изменен только подзаголовок на «Изготовленный по вашему дизайну логотип всего в 3 кликах от Вас». Конверсия увеличилась на 15,41%.

Таким образом, использование простого алгоритма по автоматизации подмены заголовка на продающей странице способно принести до 30% роста конверсии из рекламных кампаний. Это значительная сумма без серьезных потребностей в инвестиции и покупки дорогостоящих программ.
Для корректного подсчета конверсии с лендинга необходимо опираться не только на транзакции, пришедшие через регистрационную форму, но также и через поступившие звонки. Для этого достаточно использовать сервисы аналитки звонков. Без учета всех потенциальных каналов конверсии, включая звонки, значительные изменения в конверсии могут пройти незамеченными для маркетологов.
Узнайте больше о call tracking на блоге Ringostat.
Автор: Ringostat




